Components allow you to maintain a consistent, efficient, and scalable design workflow by creating customizable blocks from elements and child elements. Reuse those blocks across your site, and modify them in a single place to avoid individually revising each recurring layout.
You can use components to:
- Create identical content per instance. Create identical copies of recurring layouts that have the exact same content, like nav bars, footers, and sign-up forms. Edit them in one place and see those changes impact every instance of that component.
- Create unique content per instance. Modify recurring layouts with different text, image, video, or rich text to maintain a consistent design while giving each instance unique content.
In this lesson, you’ll learn:
- How to create a component
- How to use and reuse a component
- How to edit a component
- How to define component properties
- How to modify property values on component instances
- How to connect properties to CMS data
- How to manage component properties
- How to nest components
- How to unlink a component instance from its main component
How to create a component
You can create a component from most any element or group of elements in your site. You can do this in 1 of 4 ways:
- Create by clicking the “Create component” button
- Create by right-clicking an element
- Create by opening the Components panel
- Create by using a keyboard shortcut
Note: You cannot add or create a component inside a Collection list wrapper, Collection list, or Collection item. Additionally, if an element does not support the ability to be turned into a component, the following options will be disabled.
Create by clicking the “Create component” button
You can create a new component by using the “Create component” button that appears in different panels:
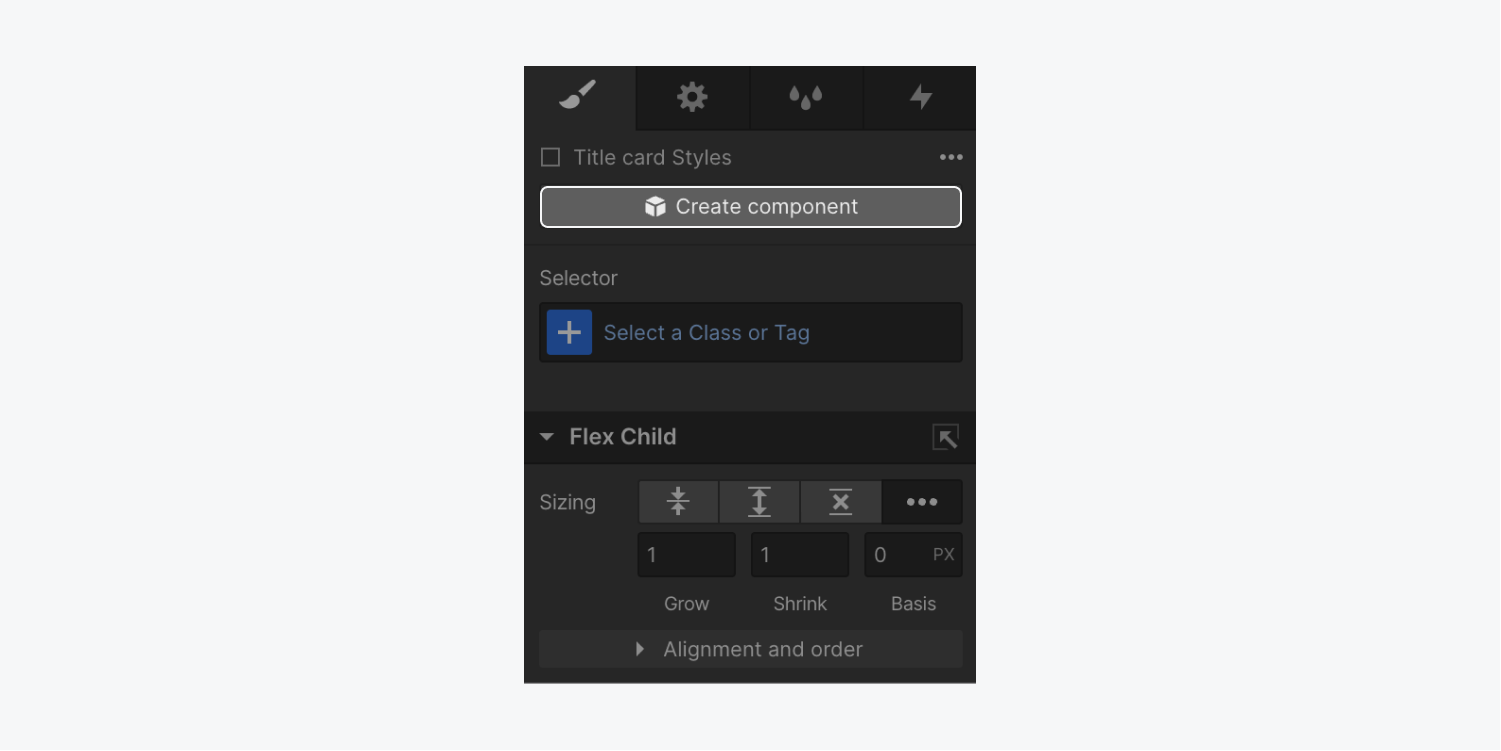
- Select the element you want to turn into a component
- Open the Style panel or Element settings panel
- Click “Create component” at the top of the panel
- Give your component a name and click “Create”

Create by right-clicking an element
You can create a new component by selecting an element and right-clicking it:
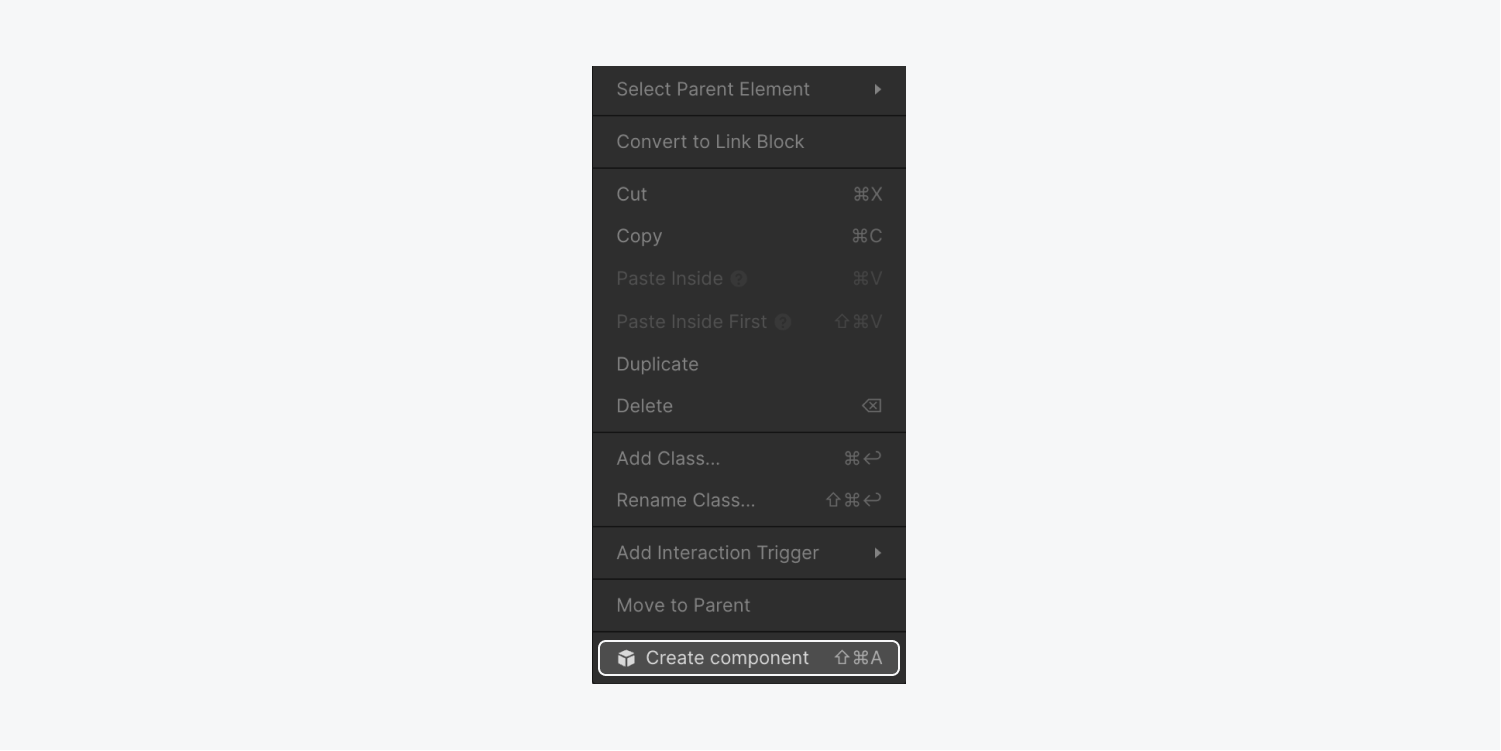
- Select the element you want to turn into a component
- Right-click and choose Create component
- Give your component a name and click “Create”

Create by opening the Components panel
You can create a new component directly from the Components panel:
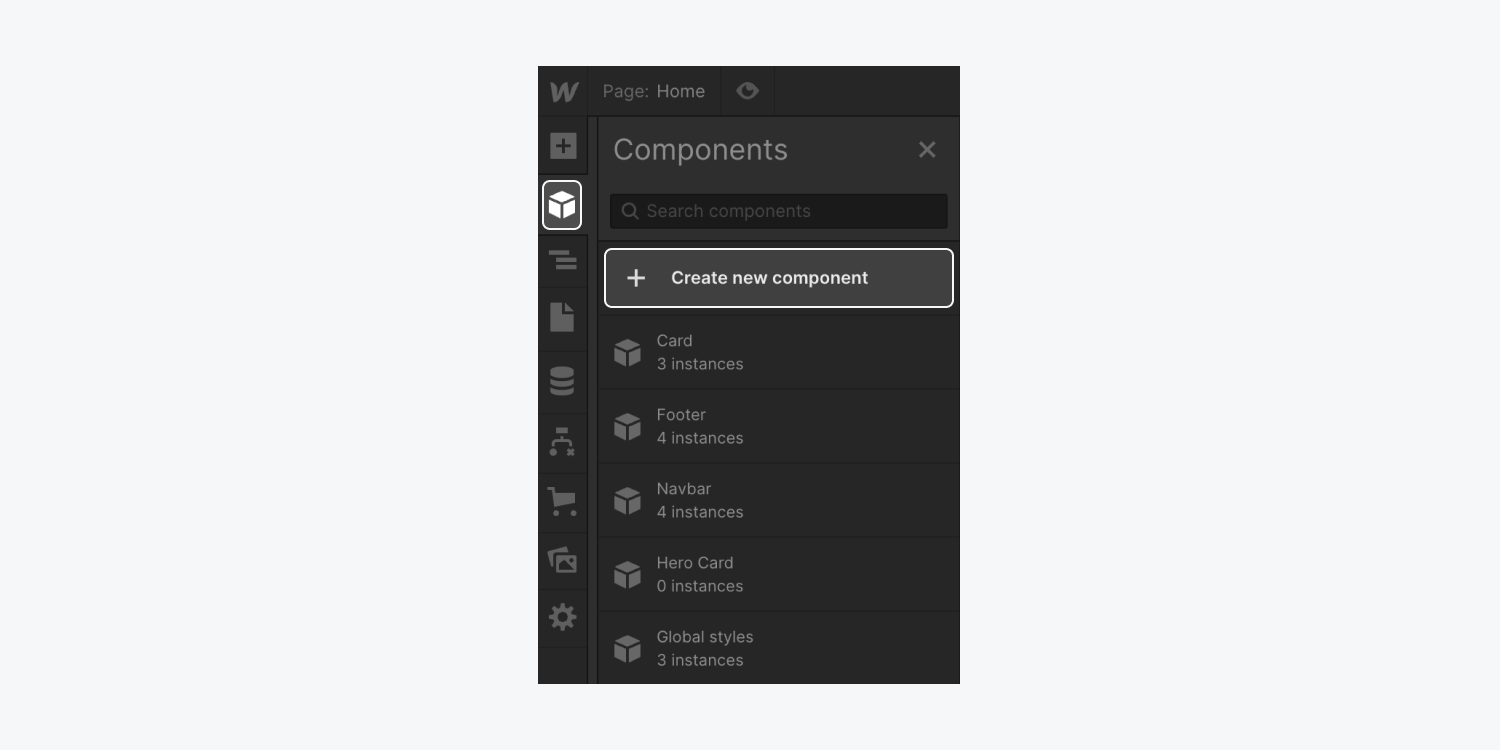
- Select the element you want to turn into a component
- Open the Components panel (or use the keyboard shortcut Shift + A)
- Click “Create new component”
- Give your component a name and click “Create”

Create by using a keyboard shortcut
You can create a new component by using the shortcut keys on your keyboard to open the Components panel:
- Select the element you want to turn into a component
- Press Command + Shift + A (on Mac) or Control + Shift + A (on Windows)
- Give your component a name and click “Create”
After you've created a component using 1 of the methods outlined above, you’ll be editing the main component. All changes to the main component will update across all instances of that component. At any time, you can enter the main component on any component instance by:
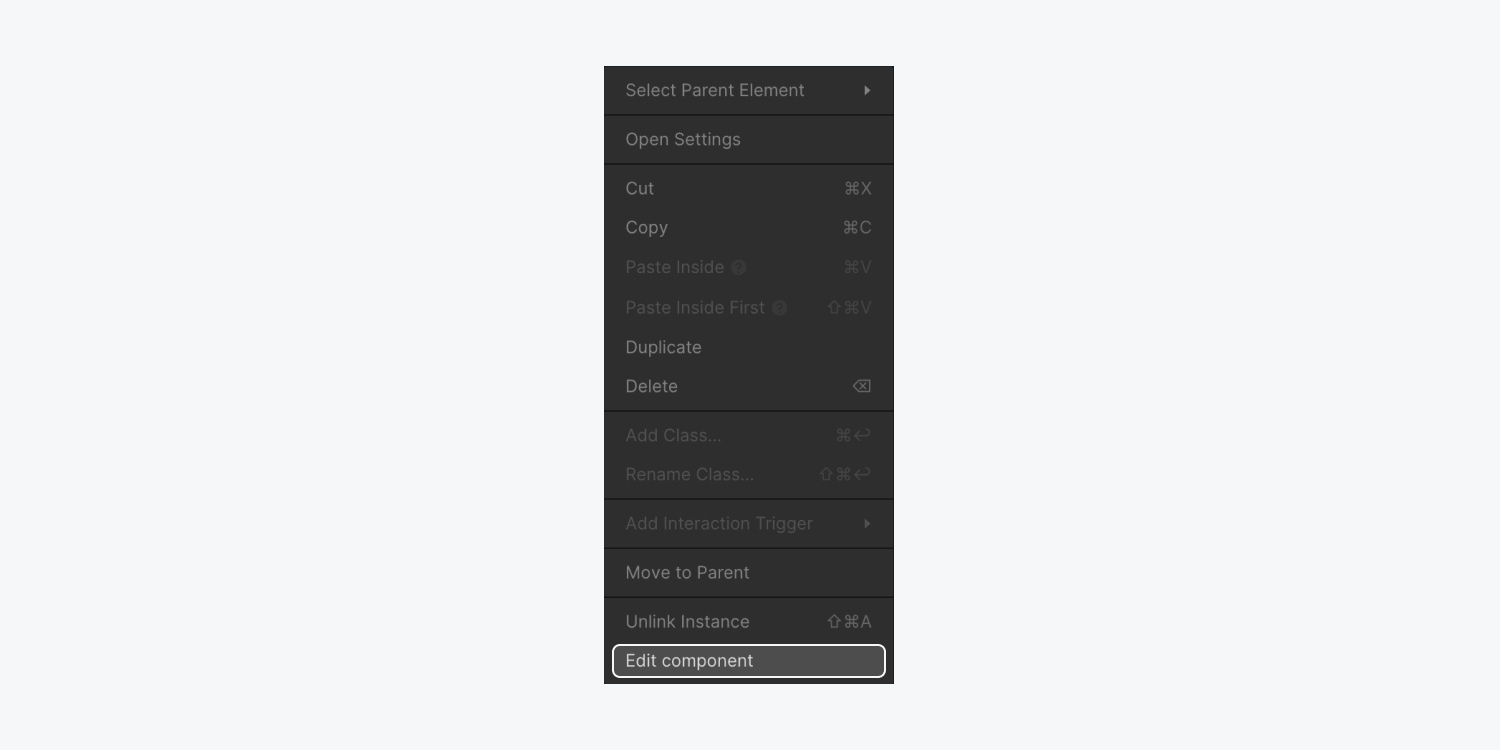
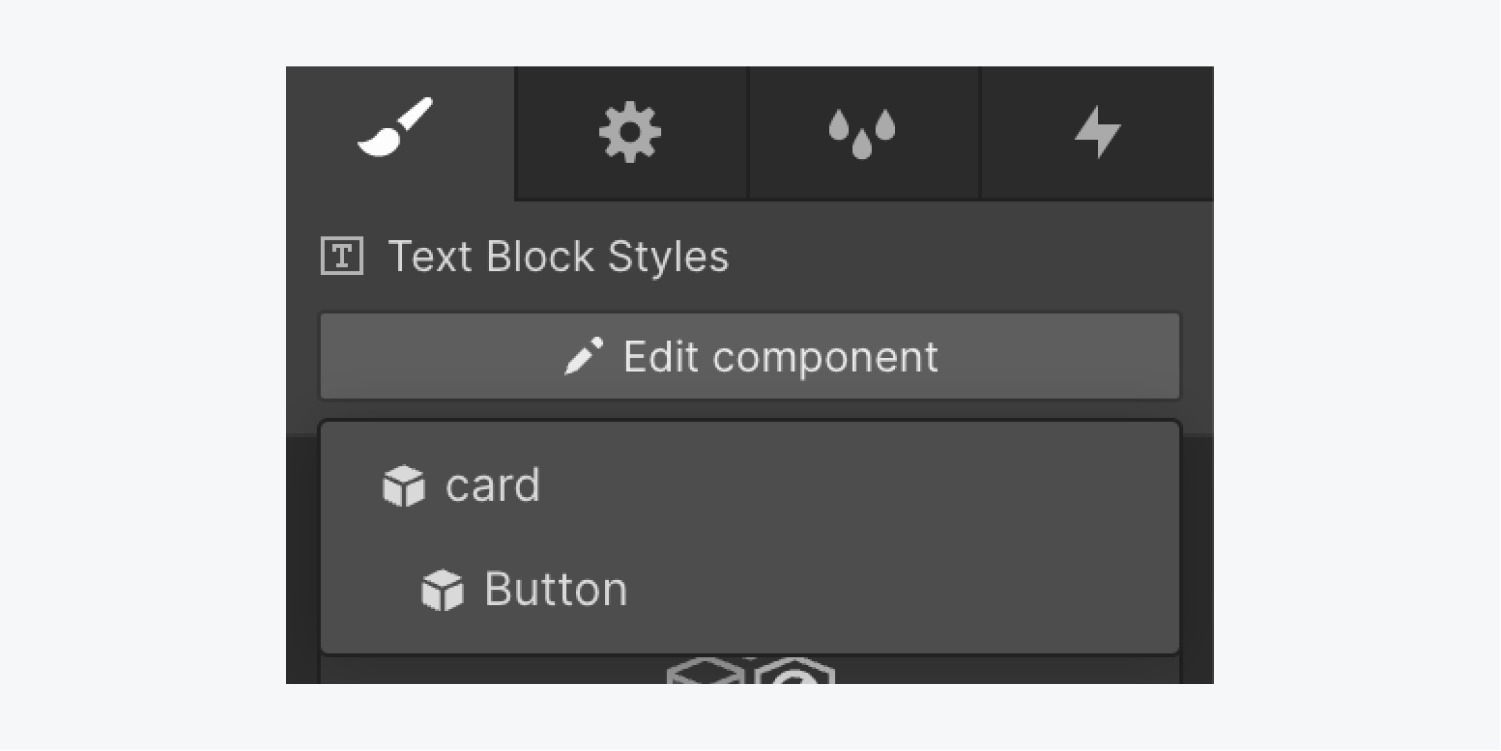
- Right-clicking the instance and choosing Edit component
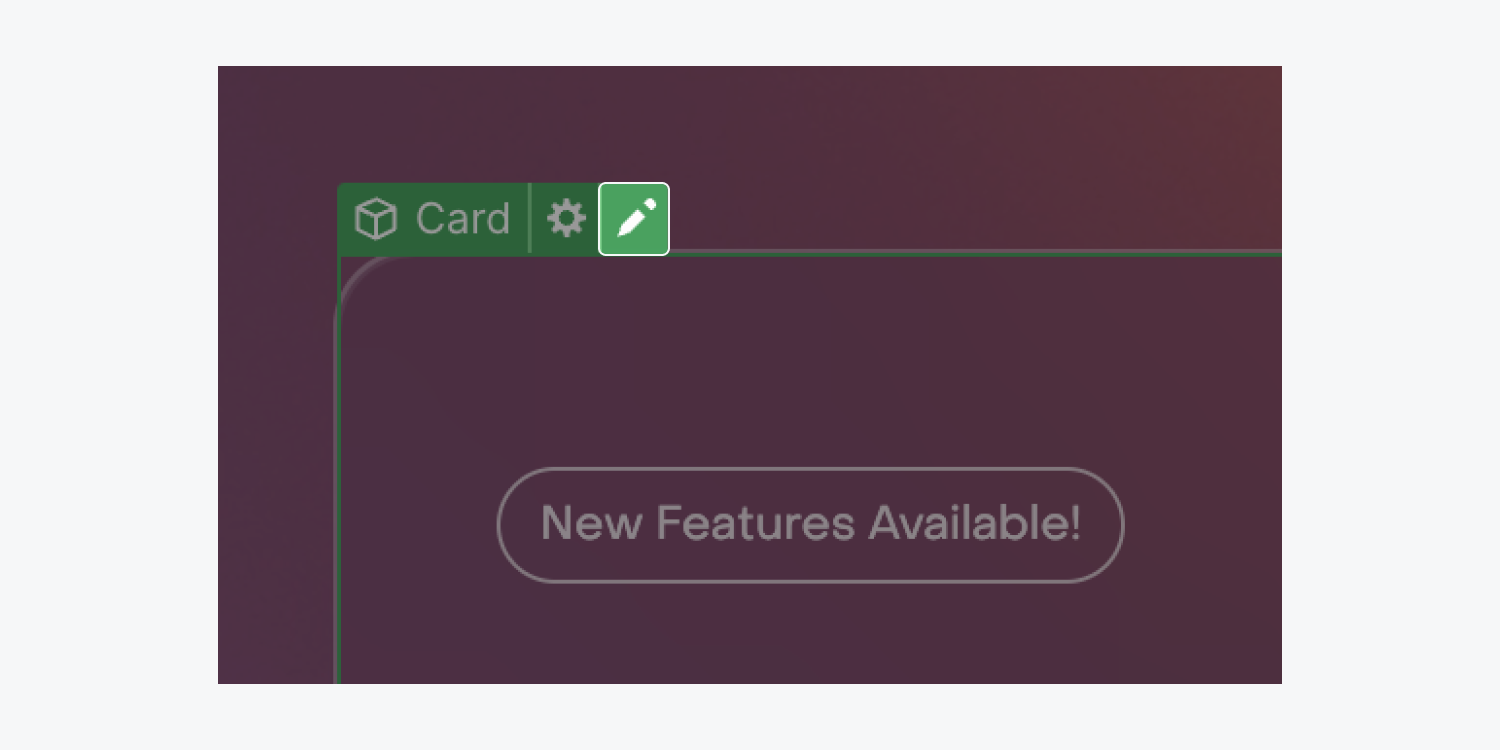
- Selecting the instance and clicking the Edit component “pencil” icon in the label
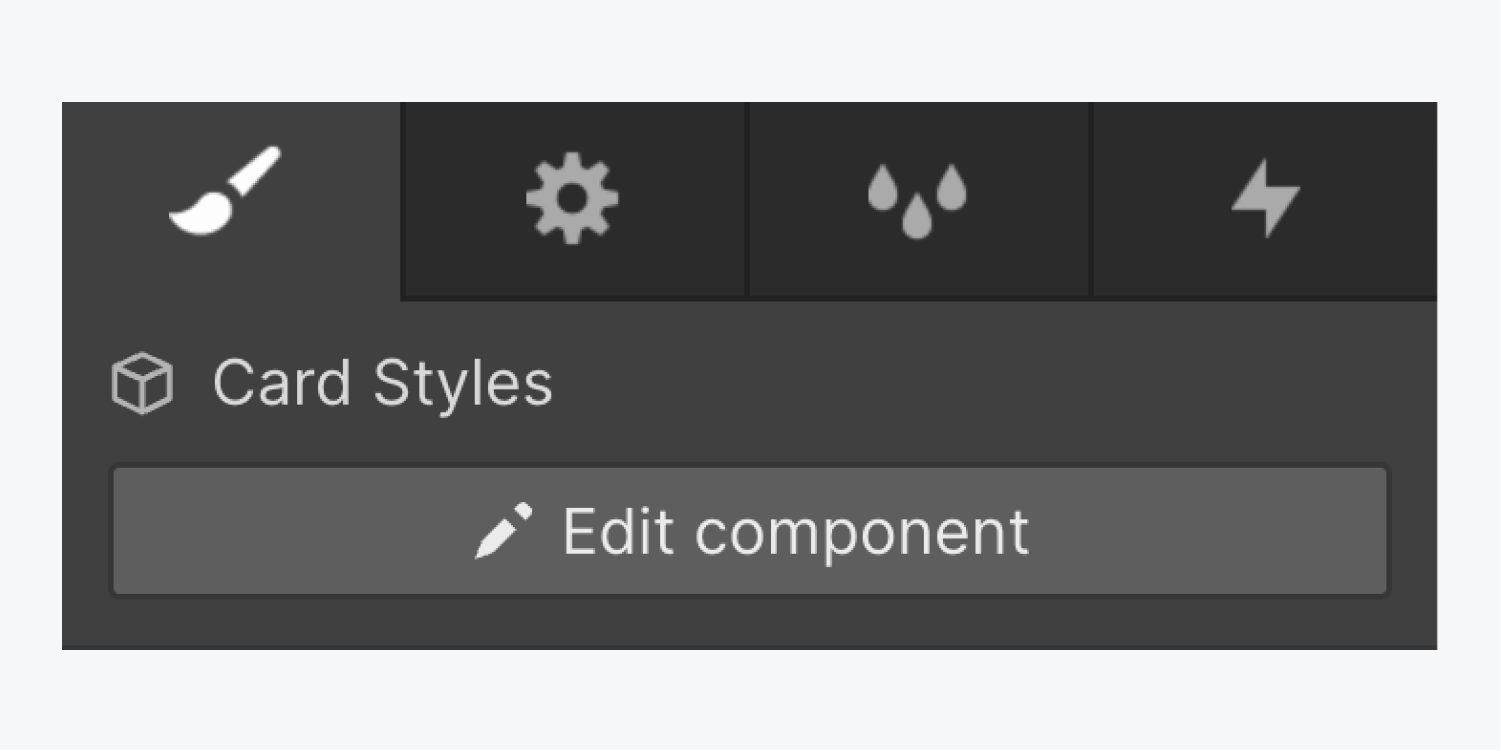
- Selecting the instance and clicking the Edit component button from the Style, Element settings, or Interactions panels
- Selecting the instance and using the keyboard shortcut Control + Enter
- Pressing Control on your keyboard and double-clicking the instance
For additional details, check out how to edit the main component.
How to use and reuse a component

Once you’ve created a component, you can reuse it anywhere in your site.
- Open the Components panel
- Click and drag the desired component to any page in your site
- Drop the component instance directly on the canvas or into the Navigator for more precision
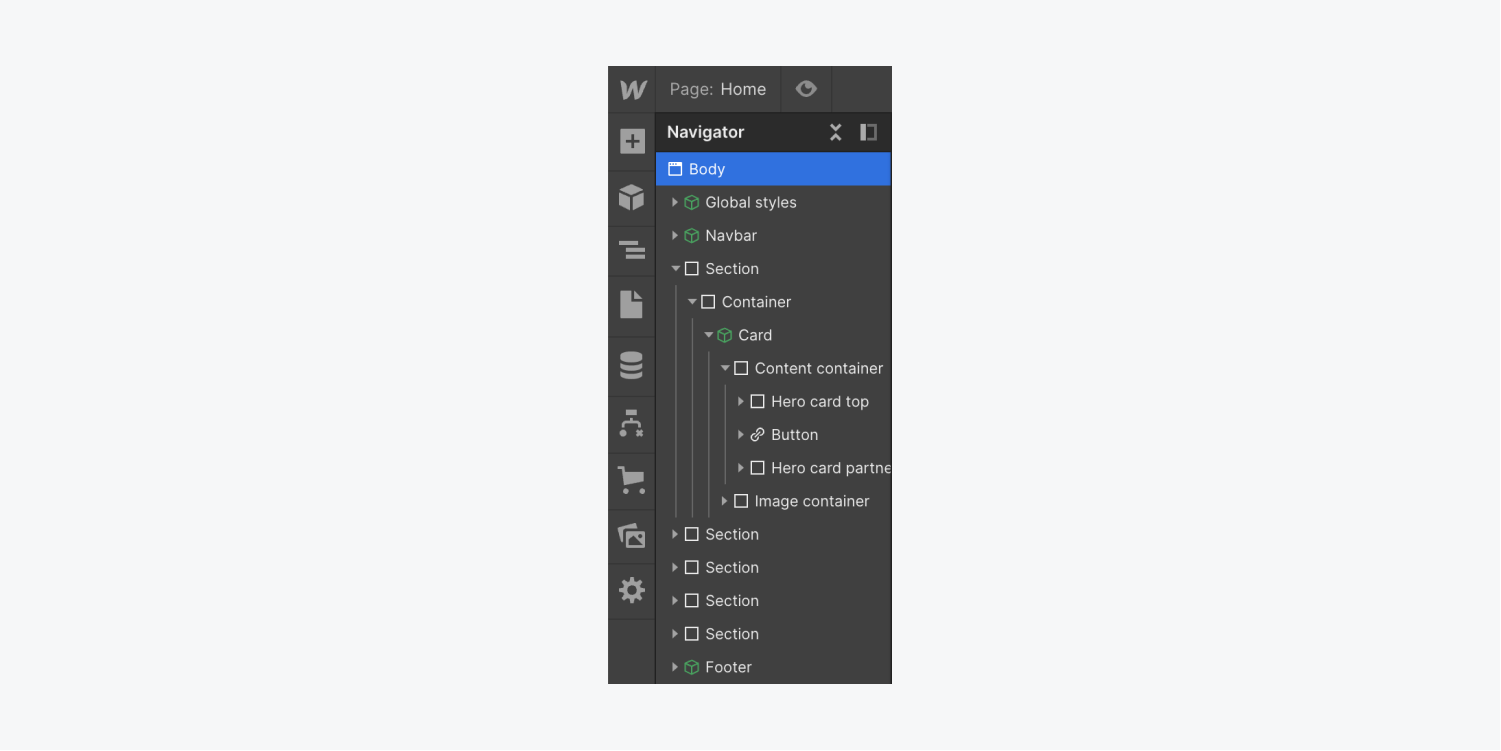
When you select a component instance, you’ll see it highlighted and outlined in green. Open the Components panel, to see how many times each of your components has been used in your site.
You can also add components onto the canvas using quick find with the keyboard shortcut Command + E (on Mac) or Control + E (on Windows). Learn how to use quick find.
Note: Duplicating a component instance is possible (i.e., duplicating via copy and paste, right-clicking, or by using keyboard shortcuts), but duplicating a main component is not natively possible at this time. Instead, you can unlink the component instance and create a new component from that unlinked element or group of elements.
Open the Navigator panel to see your component’s position, and expand or collapse the component to view or hide the element hierarchy within it.

How to edit a component
Let’s walk through the various ways you can interact with and edit a component:
- Edit the main component
- Exit the main component
- Edit components in the Editor
- Rename a component
- Delete a component
Edit the main component
To make the same changes across all instances of a component, you’ll need to edit the main component. You can edit the main component on any component instance by:
- Right-clicking the instance and choosing Edit component
- Selecting the instance and clicking the Edit component “pencil” icon in the label
- Selecting the instance and clicking the Edit component button from the Style, Element settings, or Interactions panels
- Selecting the instance and using the keyboard shortcut Control + Enter
- Pressing Control on your keyboard and double-clicking the instance



If you’ve selected an element that’s inside a nested component, the “Edit component” button shows a dropdown that lets you choose whether to enter the main component of the parent component, or the main component of the nested component.

In the main component view, you’ll see the default values for your component properties in the Element settings panel.
Component properties let you define specific element values within a component that can be modified on a component instance. (Values include: text, rich text, images, video, and visibility) Or, you can connect component properties to a CMS field to pull in data from your CMS Collections. Learn more about defining component properties and modifying values.
Note: Support to modify style properties is under development.
Edits to the main component will affect every component instance (unless that component instance has component properties applied to specific elements within the component).
When editing the main component, you can change the structure and element order to simultaneously affect all component instances across your site.
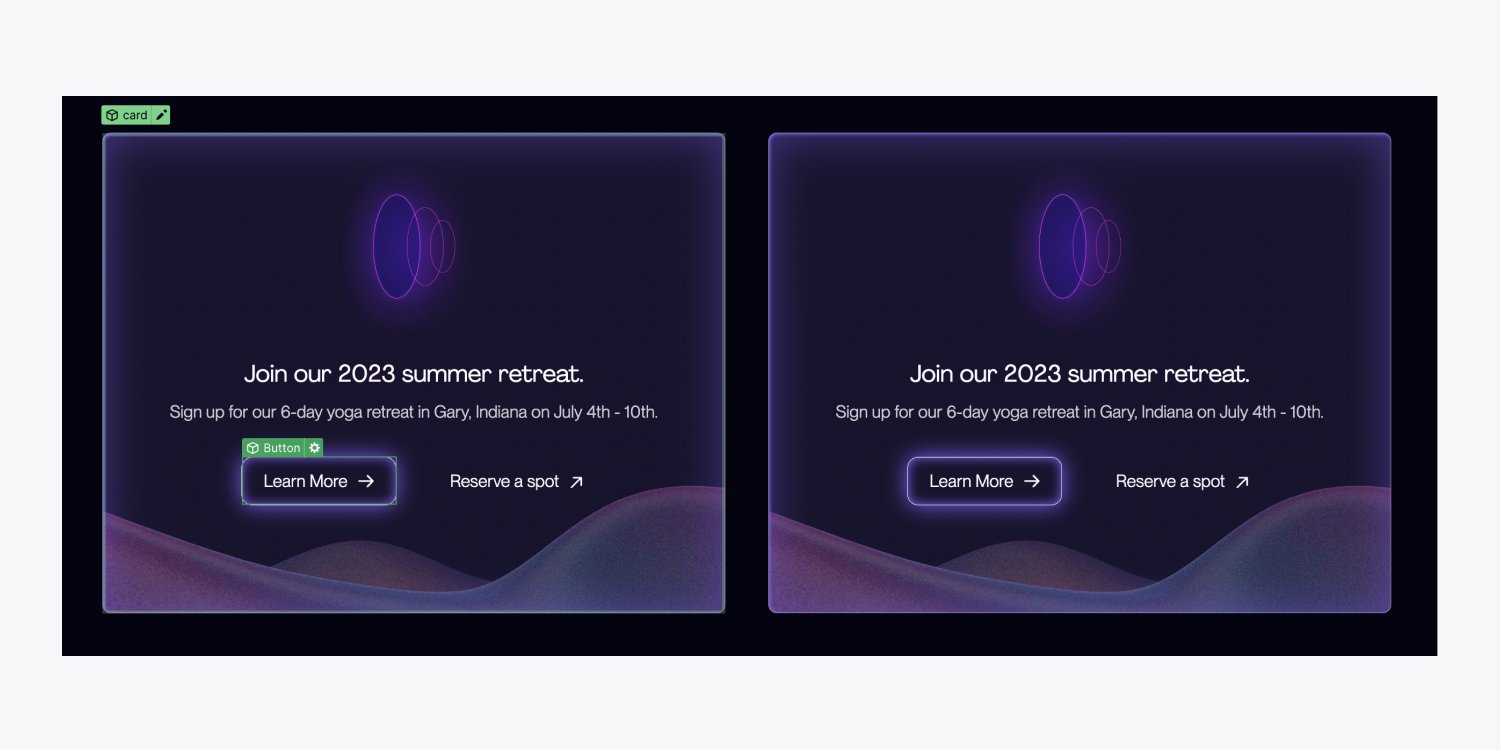
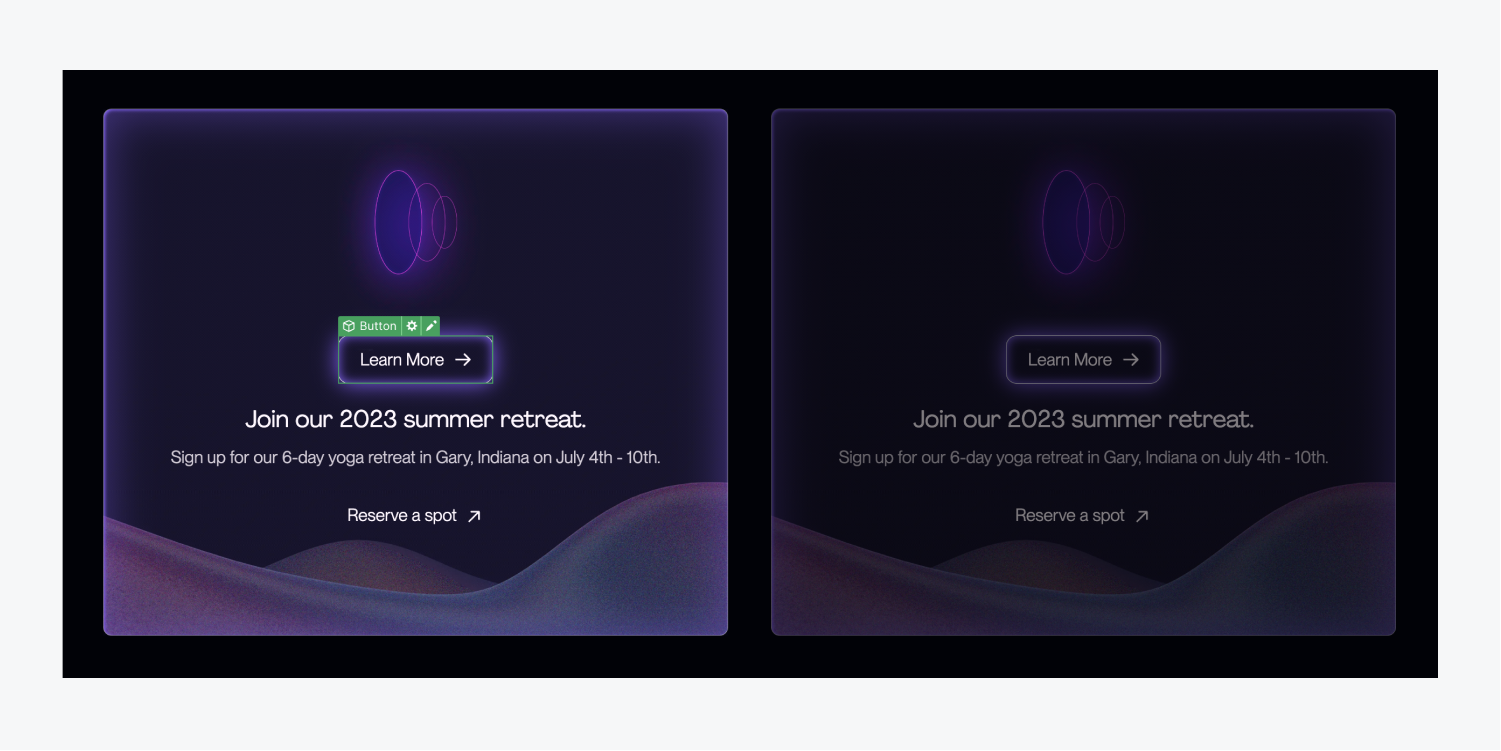
For example, you might have a card design that’s set up as a component. The card component contains a heading element, a paragraph element, and a button element — with the button element placed at the very bottom of the card. If you edit the main component of the card and move the button from the bottom of the card to the top, that change will affect all instances of the card component across your site.


Edits to the main component affect each instance, unless specifically modified in a component instance. Learn more about defining component properties and modifying content.
Exit the main component
Once you’re done editing the main component you can exit the main component by:
- Clicking Back to instance in the top left corner of the Designer
- Clicking outside the component on the canvas
- Pressing Escape on your keyboard

After you’ve stopped editing the main component, keep in mind that any edits you make to elements in a component instance will only affect that specific component instance.
Edit components in the Editor
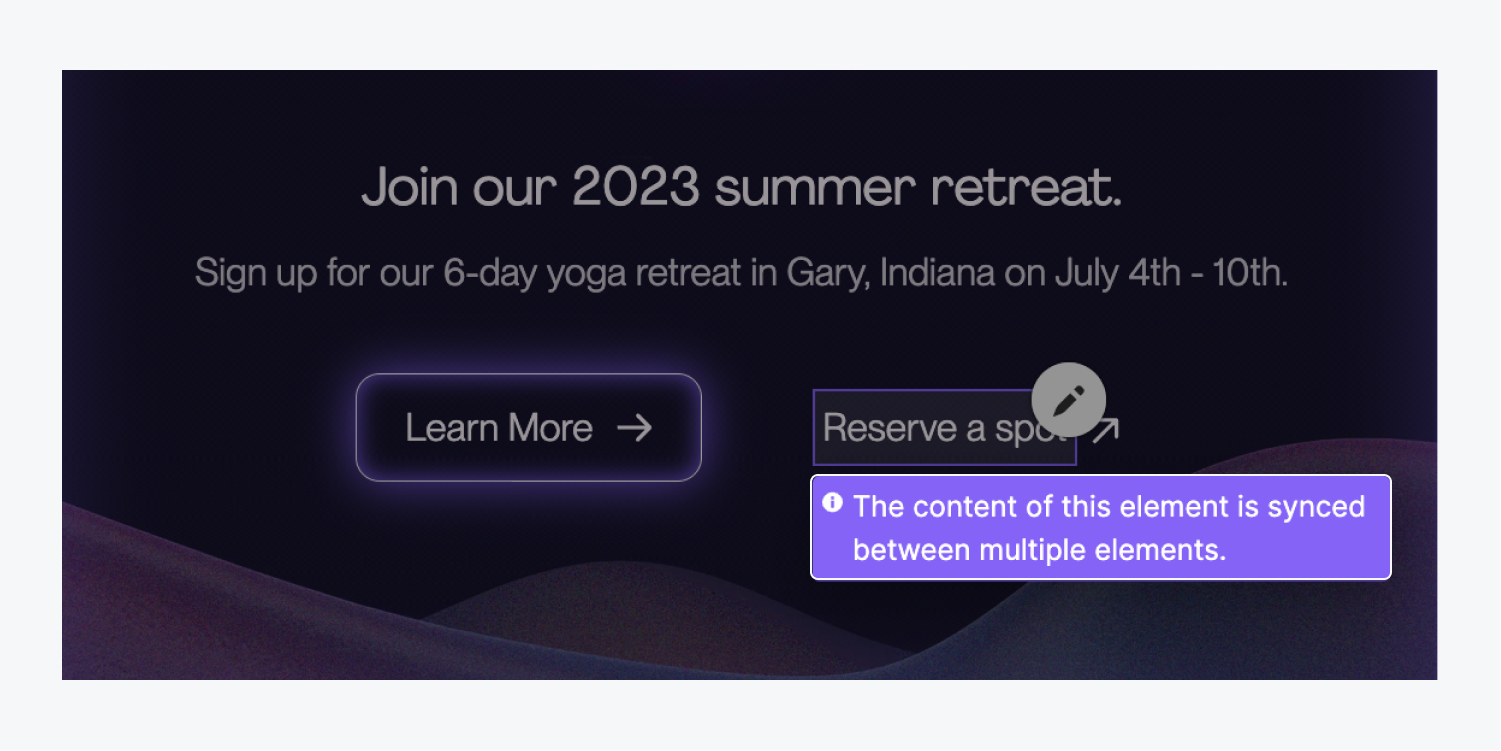
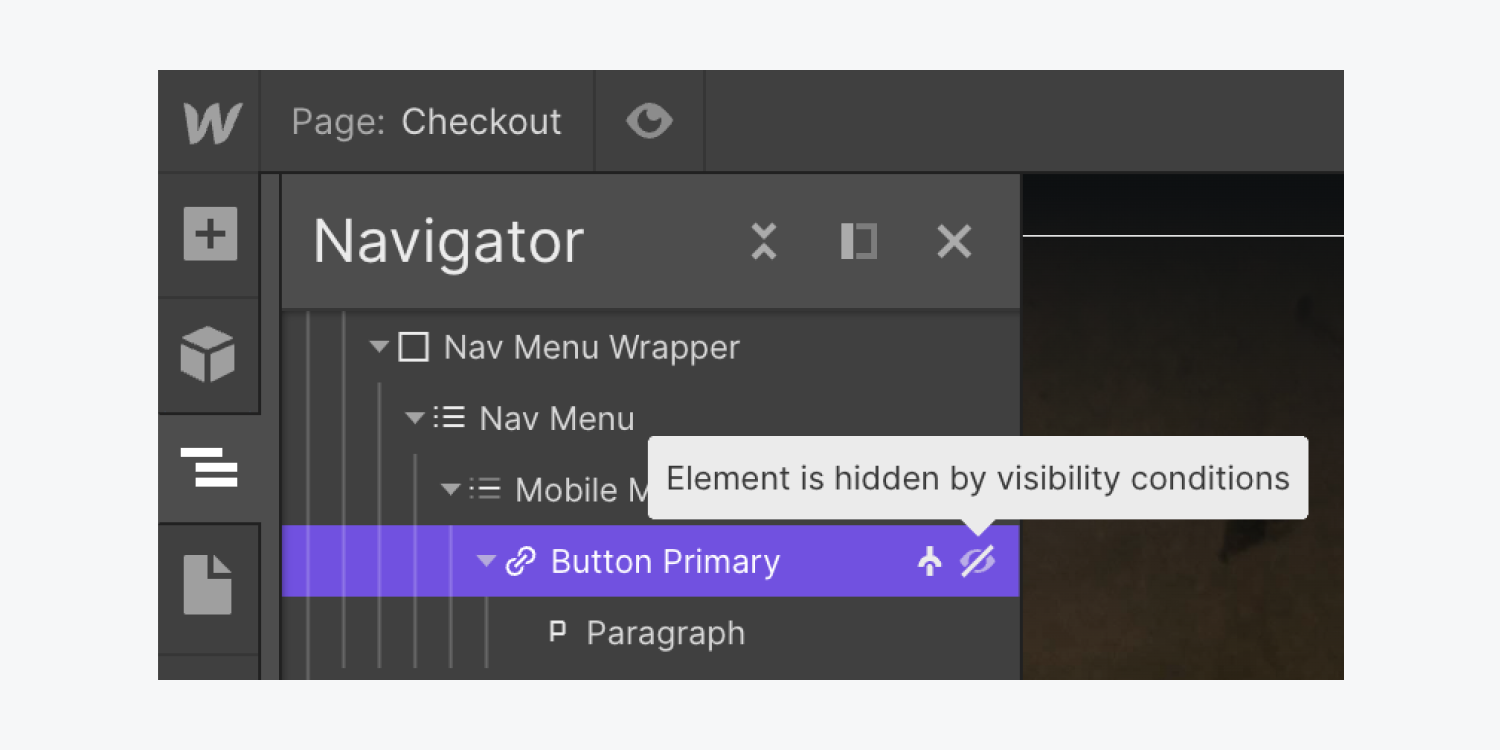
If you’ve invited content editors to update your site’s content in the Editor, any changes they make to component elements that are not modified with a component property and are consistent across all instances, will apply to all other instances.
This is also indicated by an informational note that appears when hovering over the element to be edited.

Alternatively, if the content editor makes changes to component elements that are modified via a component property, those changes will only apply to the component instance they’re editing.
Rename a component
To rename a component:
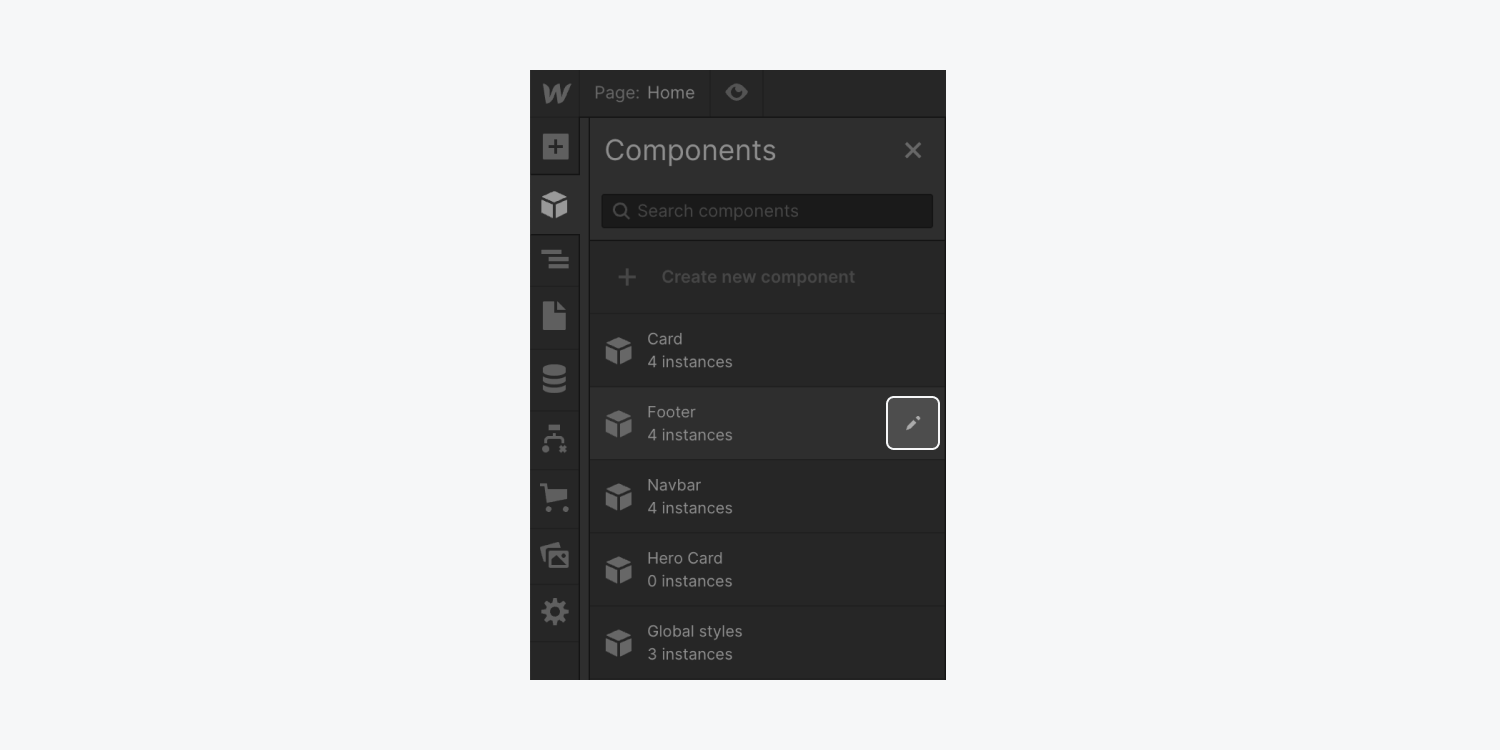
- Open the Components panel
- Hover over a component name and click the “pencil” icon that appears to the right of the component
- Make your changes and Save

To rename a component using quick find:
- Hover over the component’s name in the search result
- Click the “pencil” icon that appears to the right of the component
- Make your changes and Save
Note: Access quick find with the keyboard shortcut Command + E (on Mac) or Control + E (on Windows). Learn how to use quick find.
Delete a component
To delete a component completely:
- Remove all instances of the component from your site
- Open the Components panel
- Click the “pencil” icon that appears to the right of the component
- Click “Delete” and confirm
How to define component properties
Note: If you’re creating a component that will have the exact same content in each instance (like nav bars, footers, and some forms) you don’t need to create component properties for that component’s elements.
Component properties let you define specific elements within a component that can be modified with unique values on a component instance.
This is great for recurring layout patterns whose structure should be uniform, but that have unique content in each instance. Or, you might want to slightly adjust the structure by hiding or showing specific elements in different component instances.
Let’s walk through:
- Supported properties
- How to create component properties from a component instance
- How to create component properties from the main component
Supported properties
Supported component properties include:
- Content properties (to modify content in a component instance)
- Visibility properties (to hide or show an element in a component instance)
Note: Support to modify style properties is under development.
Content properties
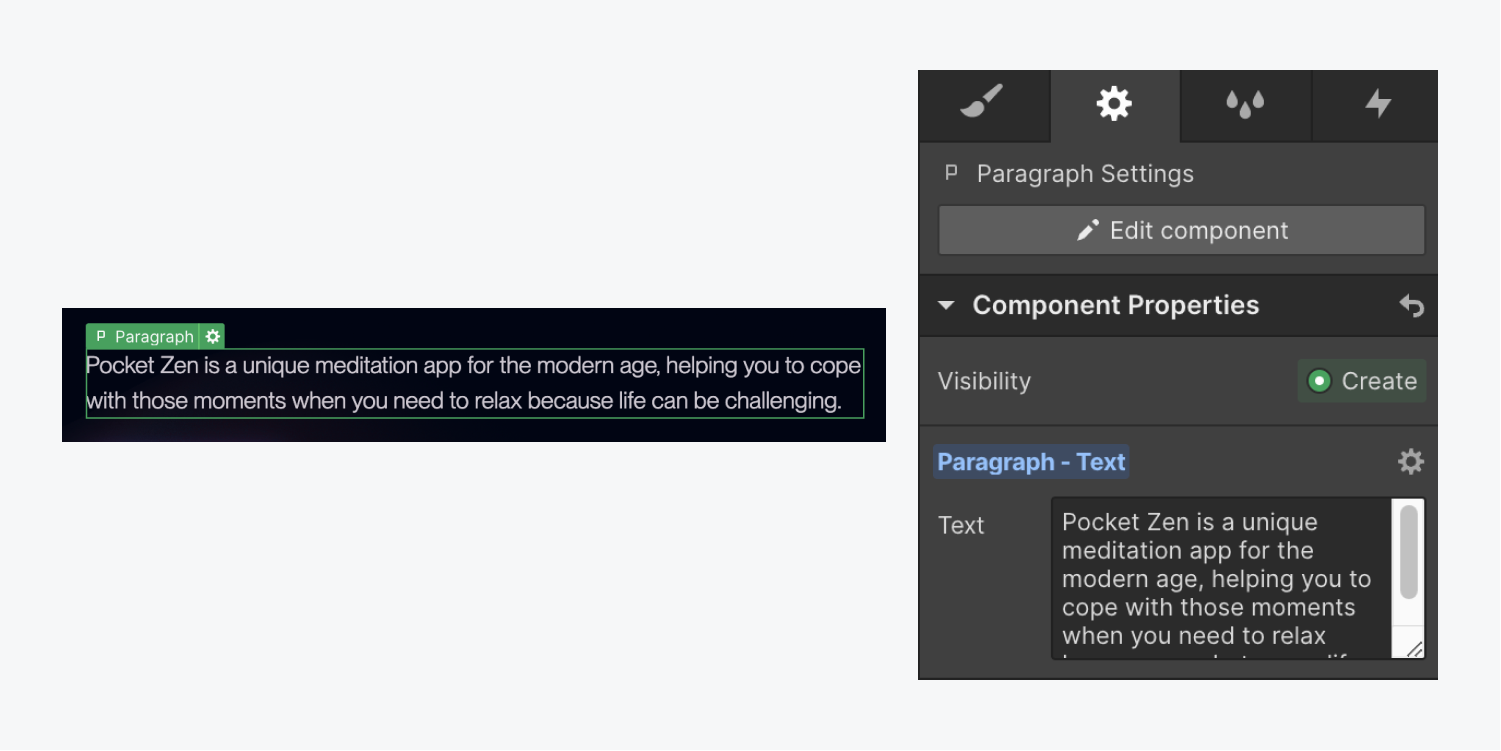
Content properties allow you to customize your element content in a component instance. For example, let’s say you have a hero section design that you want to use in multiple pages across your site. The design structure doesn’t need to change, but you do need different paragraph content in each component instance. You can create a component property for your paragraph, and modify that paragraph content anywhere the instance appears in your site.

Supported elements include:
- Text (e.g., paragraphs, headings, etc.)
- Image
- Video
- Link (e.g., buttons, link blocks)
- Rich text
Visibility properties
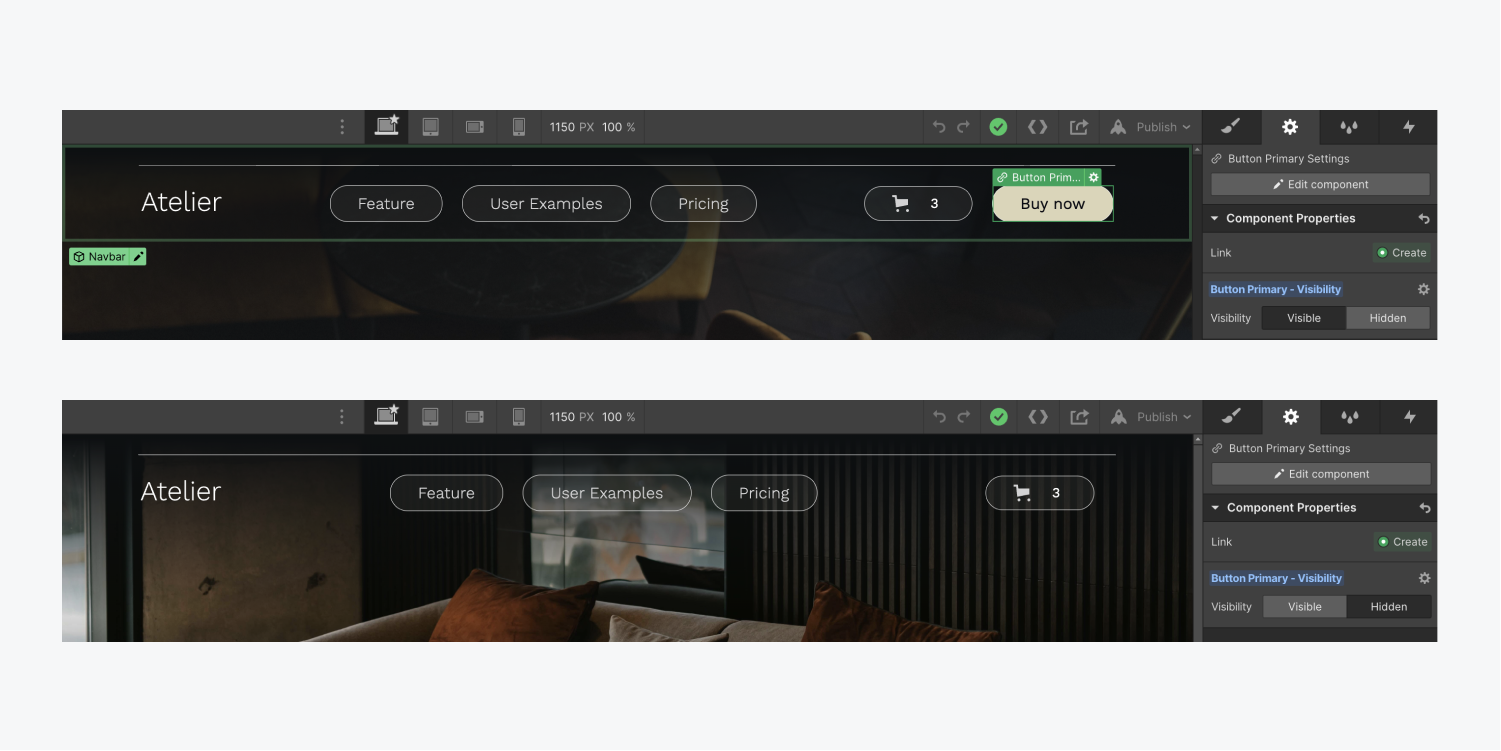
Visibility properties allow you to flexibly create layout variations on different component instances by showing or hiding specific elements.
For example, you could create navbar variations by showing and hiding links or buttons within the navbar component. Or you could create button variations by showing and hiding different icons. You could even create entire section variations by showing and hiding multiple different elements in the component, like images, videos, buttons, links, and more.
Visibility properties can be used on all elements.

Pro tip: If you’re having trouble selecting a hidden element in a component instance, open the Navigator, and select the hidden element from within the component’s element hierarchy.

Good to know: Elements set to “hidden” are removed from the DOM (Document Object Model) order. Because the DOM order specifies the logical structure of sites and the way they’re accessed and manipulated, this means hidden component elements won’t be read by an assistive device, and promotes a more accessible experience for your site visitors. It also eliminates repeated content, and doesn’t negatively affect SEO.
Create properties from a component instance
Once you’ve created component properties (i.e., you’ve defined them), you can then modify property values on any component instance in your site. This allows you to create custom content on different component instances.
You can create component properties from a component instance in 3 ways:
- Double-click a component element on the canvas to make changes to a component instance
- Use the mini settings menu to make changes to a component instance
- Use the Element settings panel to make changes to a component instance
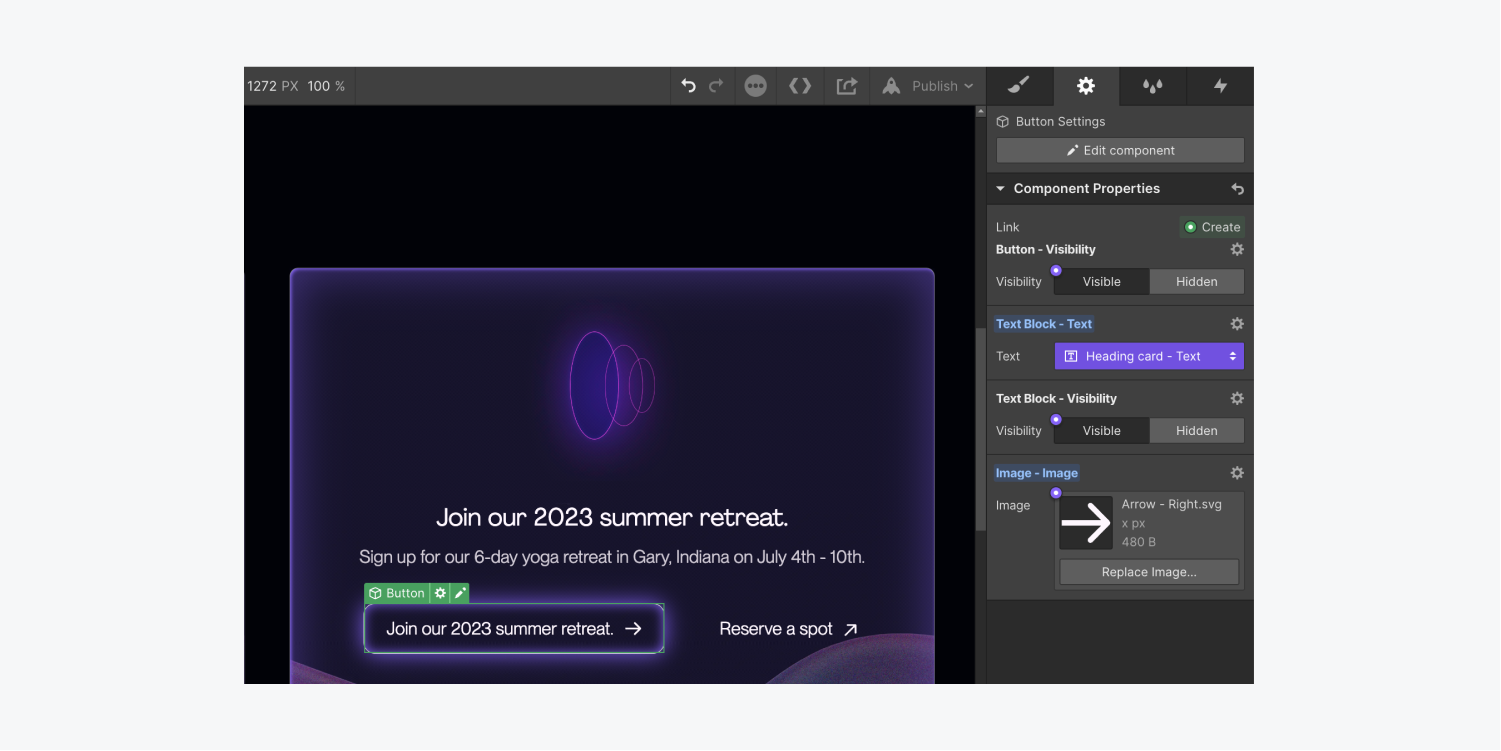
Double-click a component element on the canvas to make changes to a component instance
To quickly modify text, image, or rich text element content:
- Locate the component instance that contains the element you want to modify
- Double-click the element you want to update
- Modify the element’s property values (e.g., type a new heading, replace an image, etc.)

After you modify the element’s property values, and with that element still selected, the new component property will be available in the Element settings panel. The element’s property name will be indicated in blue and will be automatically generated for you. If you want to change the auto-generated name, read more about managing component properties.

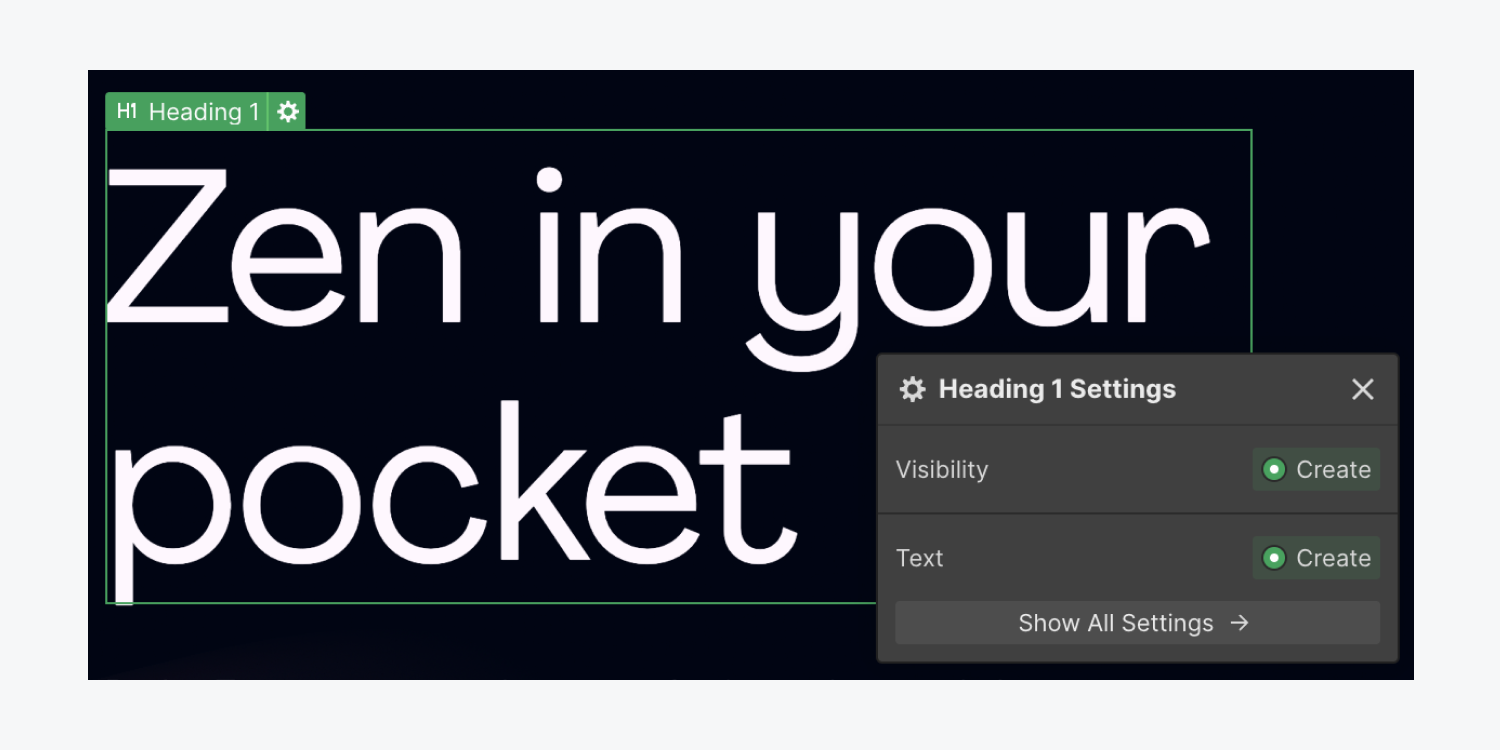
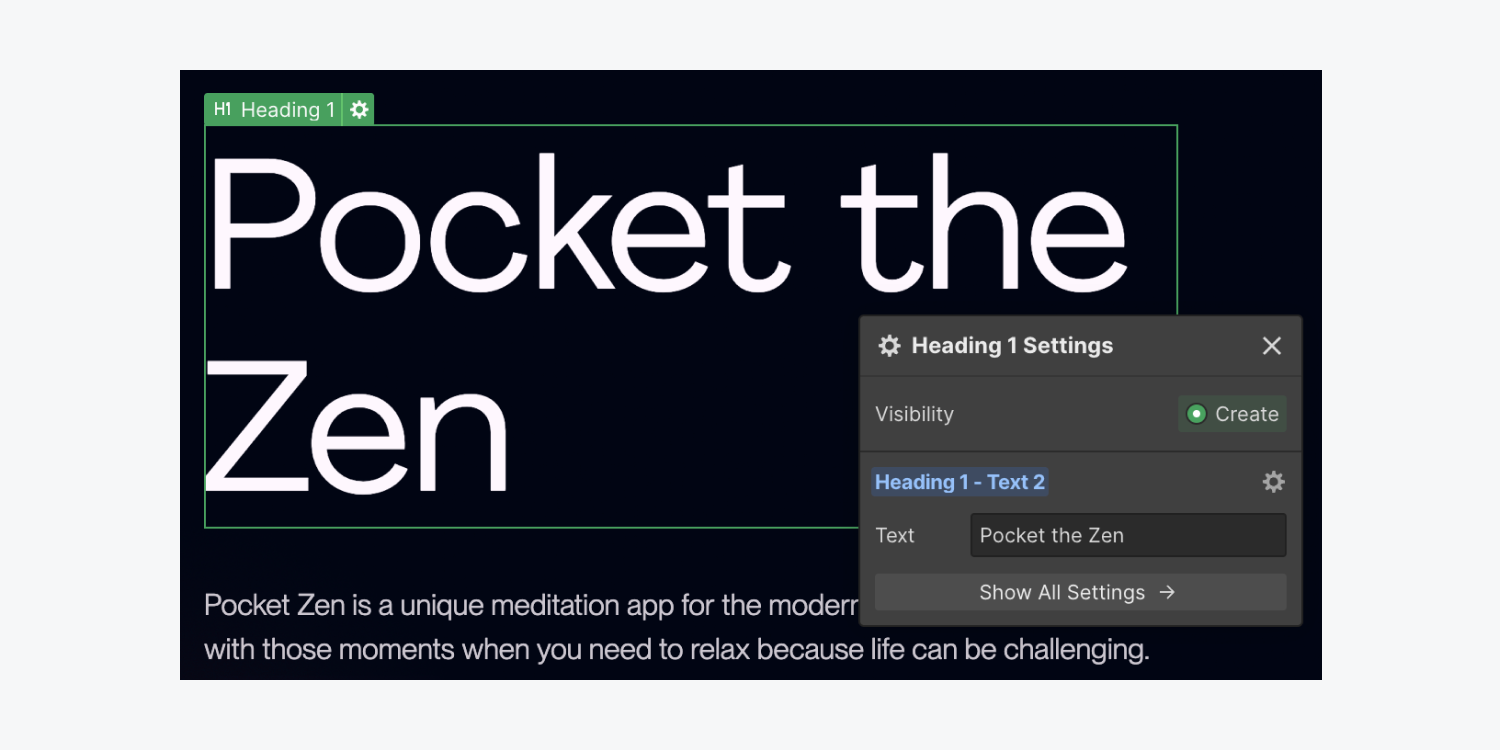
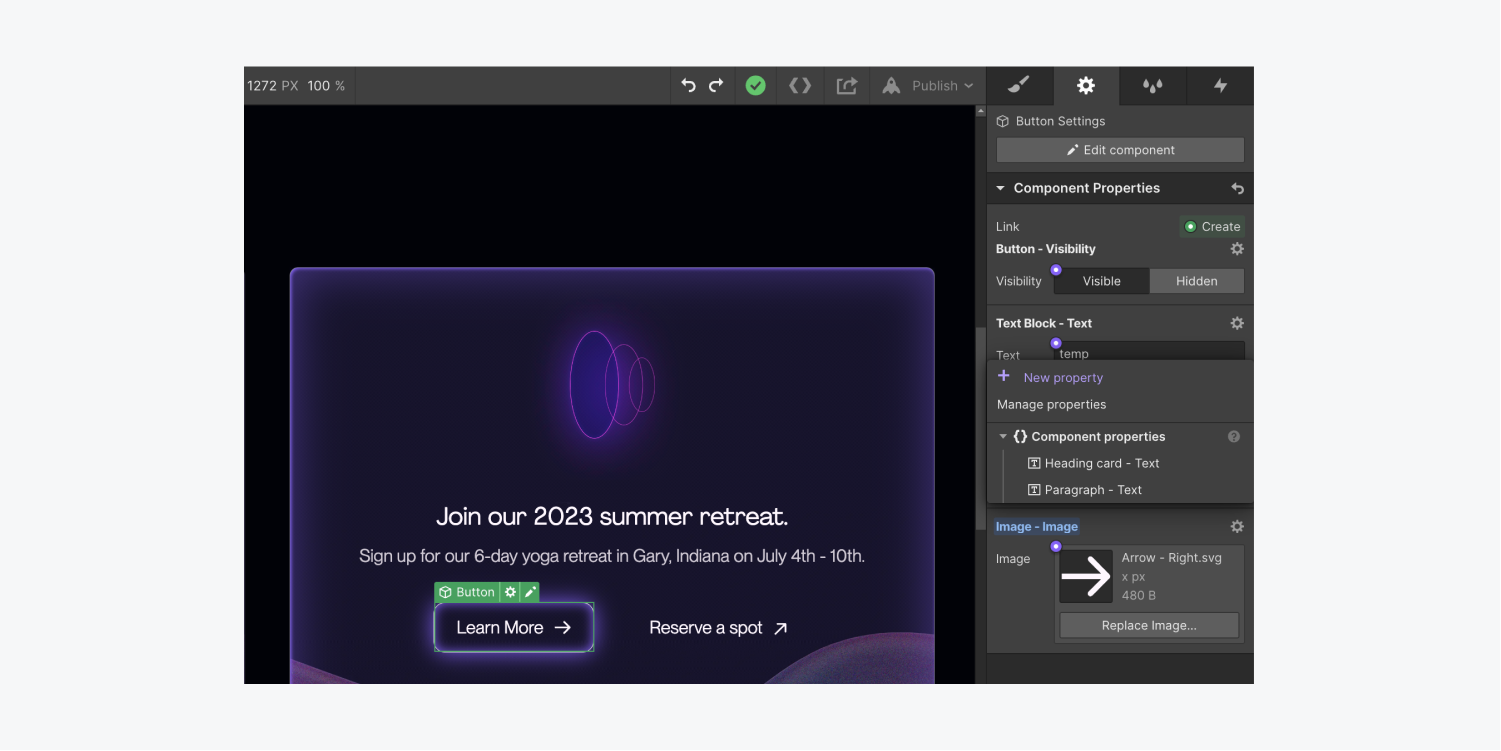
Use the mini settings menu to make changes to a component instance
- Locate the component instance on your site that you’d like to customize
- Select the component element whose properties you want to modify
- Click the “cog” icon in the element’s label
- Click “Create” next to the property whose values you’d like to modify (e.g., text, image, visibility, etc.)
- Modify the element’s property values (e.g., update the text, replace the image, set the visibility, etc.)


After you modify the element’s property values, and with that element still selected, the new component property will be available in the Element settings panel. The element’s property name will be indicated in blue and will be automatically generated for you. If you want to change the auto-generated name, read more about managing component properties.

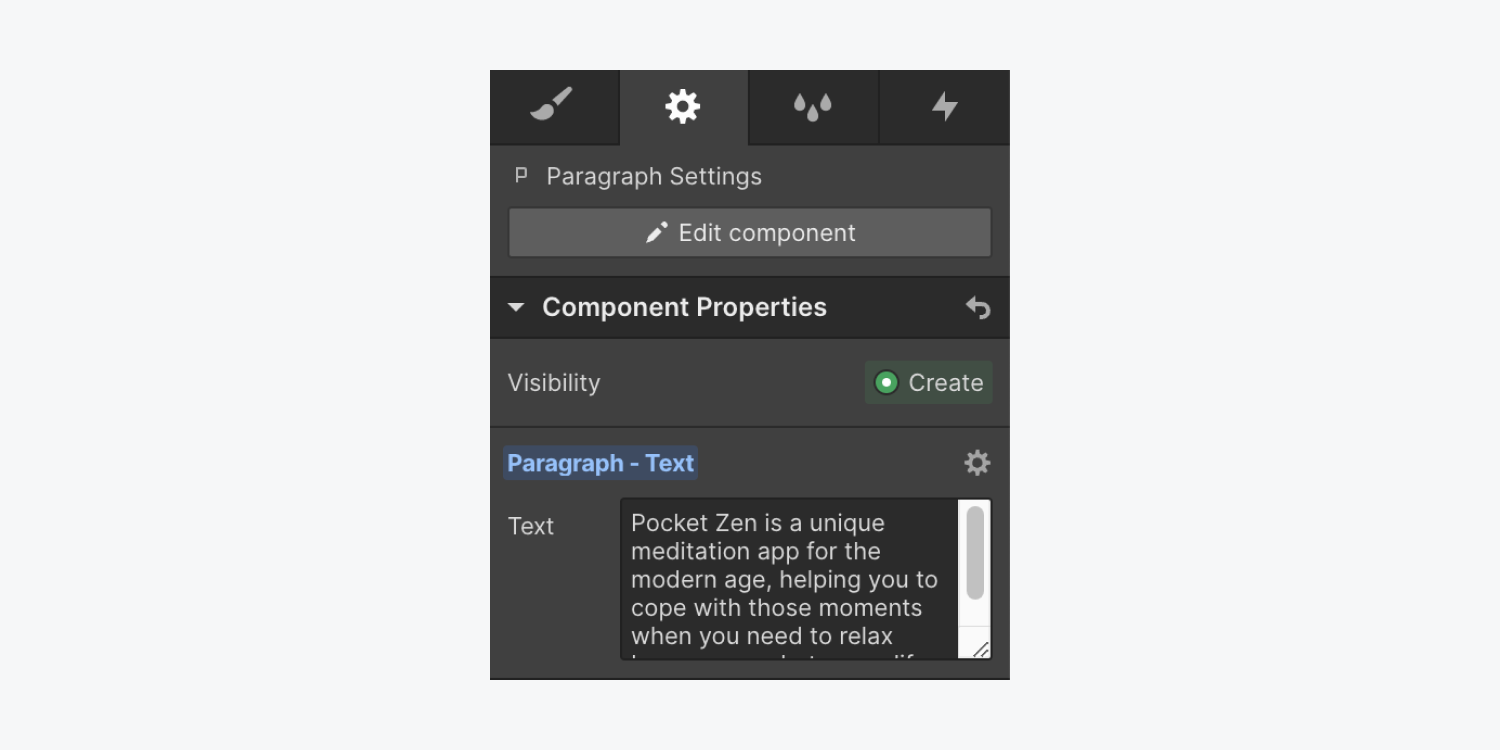
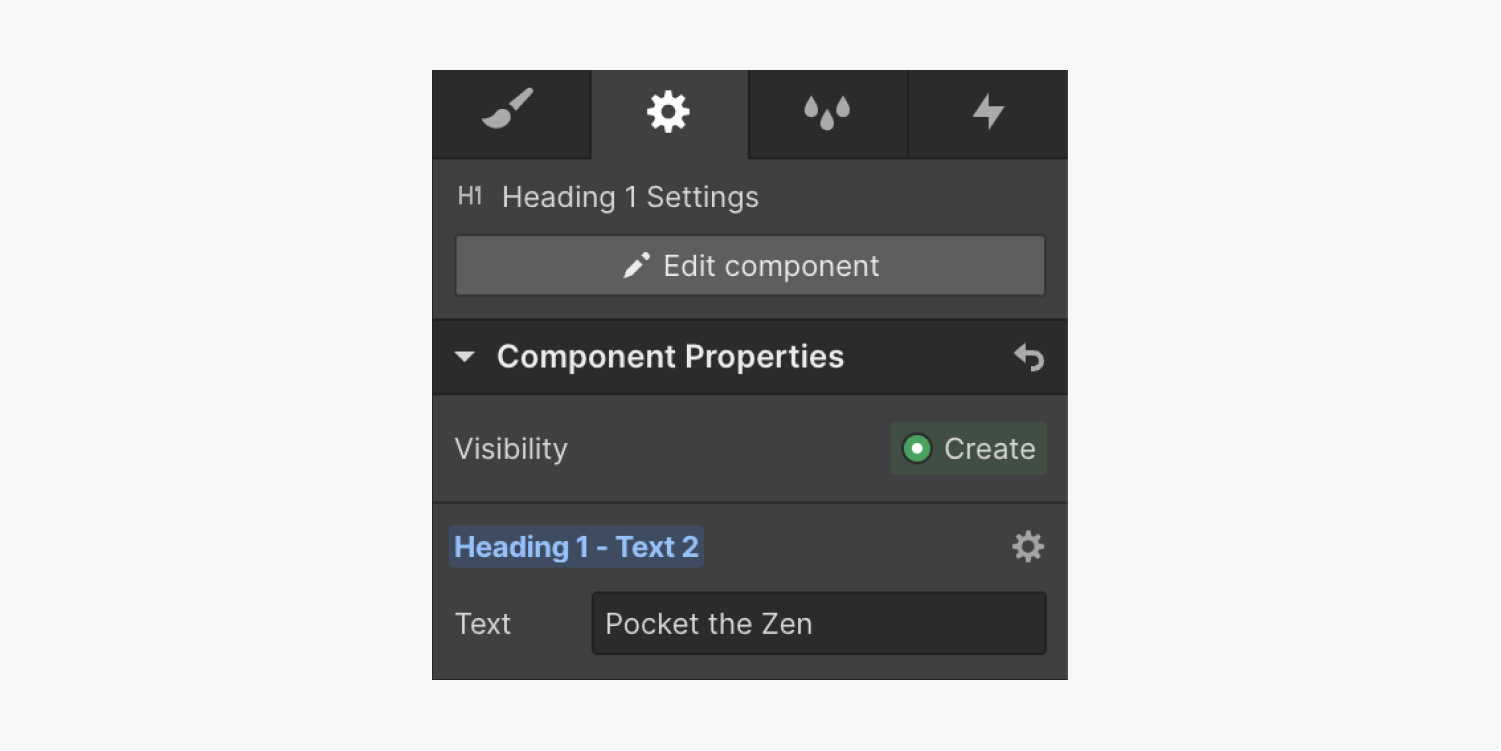
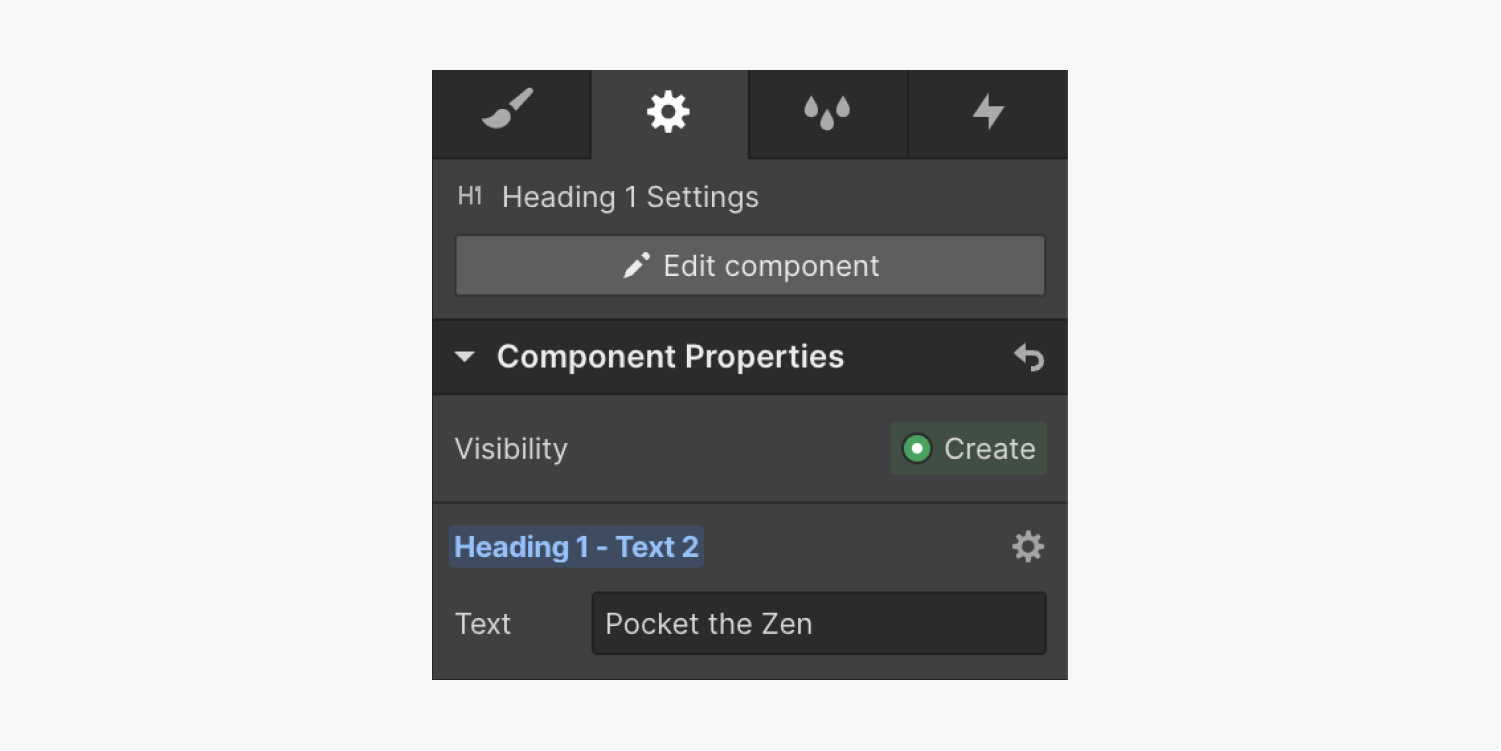
Use the Element settings panel to make changes to a component instance
- Locate the component instance on your site that you’d like to customize
- Select the component element whose properties you want to modify
- Open the Element settings panel
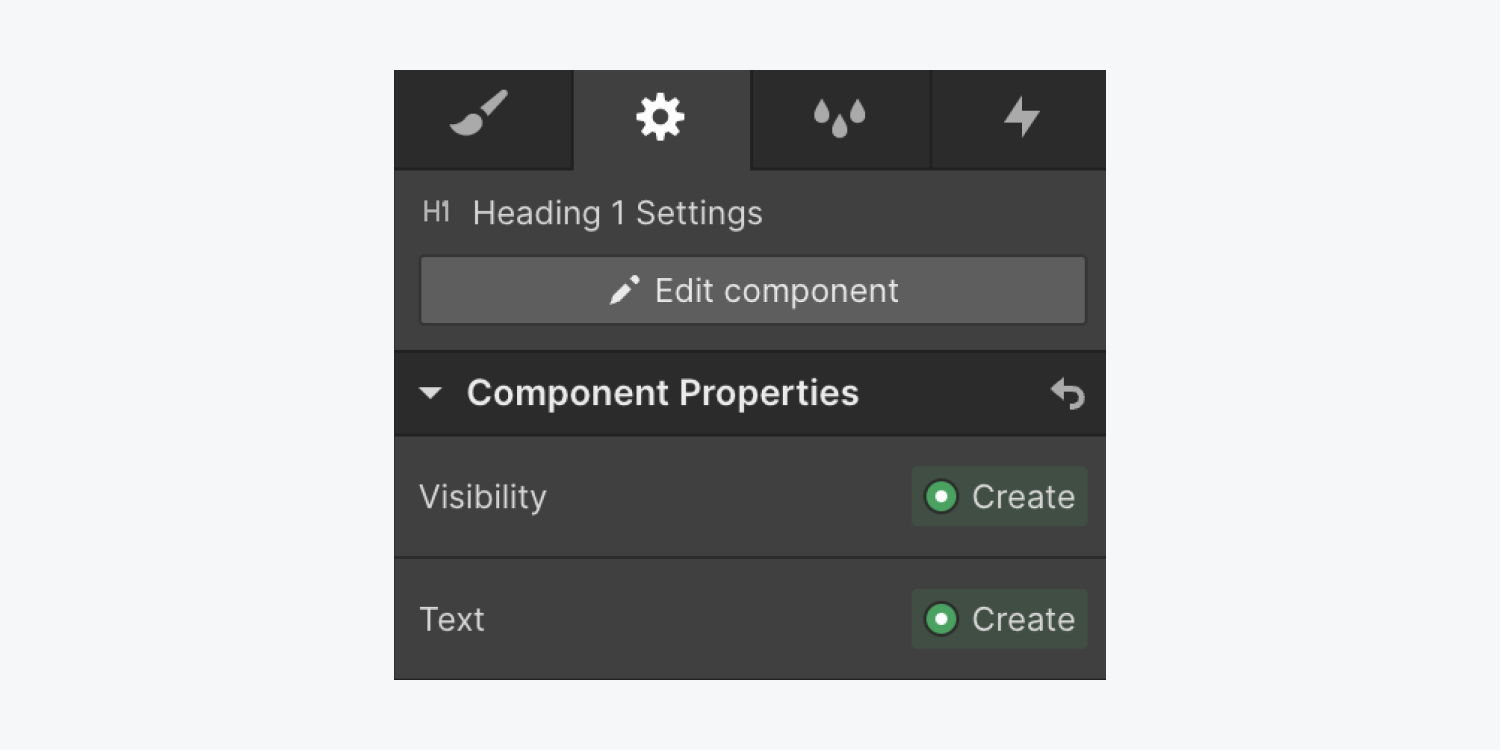
- Click “Create” next to the property whose values you’d like to modify (e.g., text, image, visibility, etc.)
- Modify the element’s property values (e.g., update the text, replace the image, set the visibility, etc.)

The element’s property name will be indicated in blue and will be automatically generated for you. If you want to change the auto-generated name, read more about managing component properties.

Create properties from the main component
Alternatively, you can first create component properties directly in the main component. This allows you to connect component elements to properties later. To create a component property in a main component:
- Select a component’s parent element (i.e., the element that contains all the rest of the elements in the component) and edit the main component
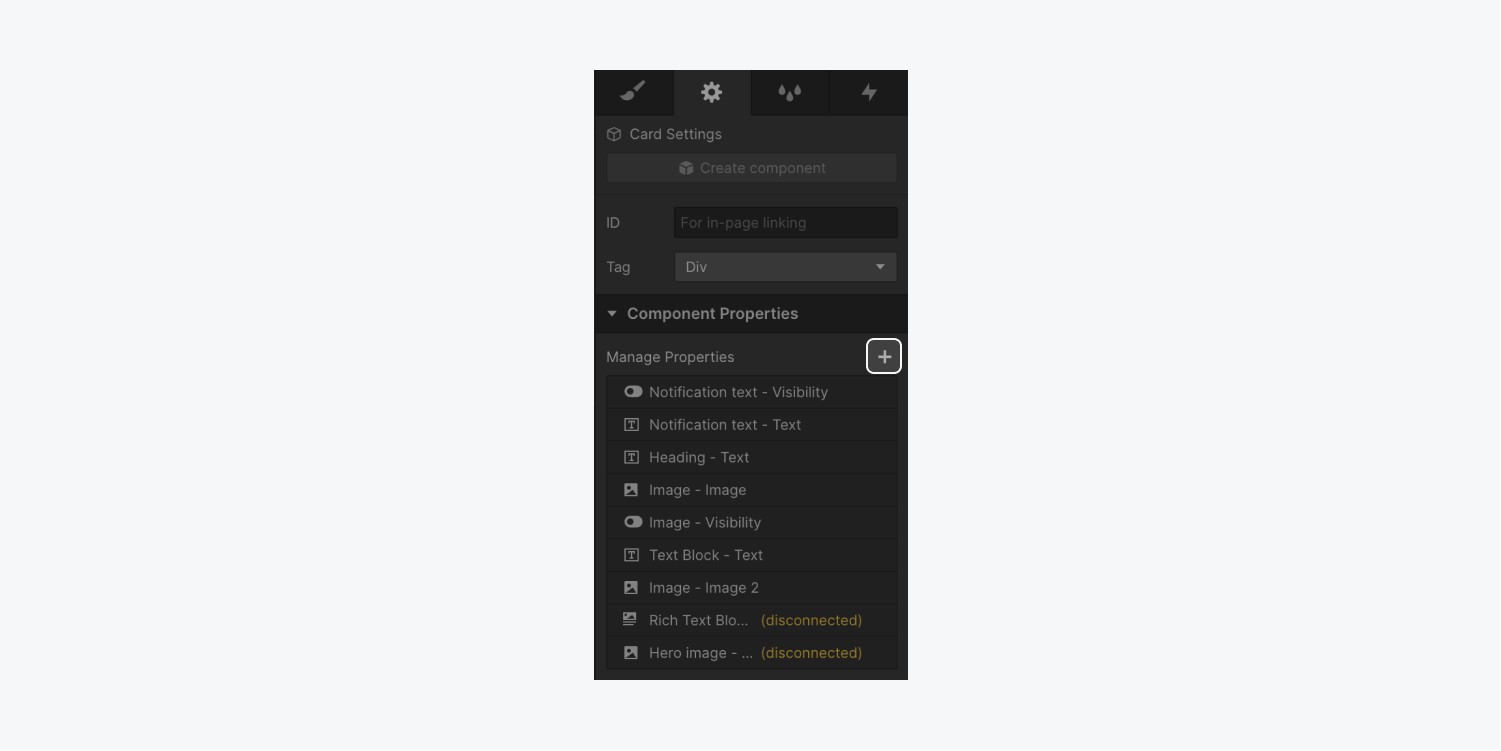
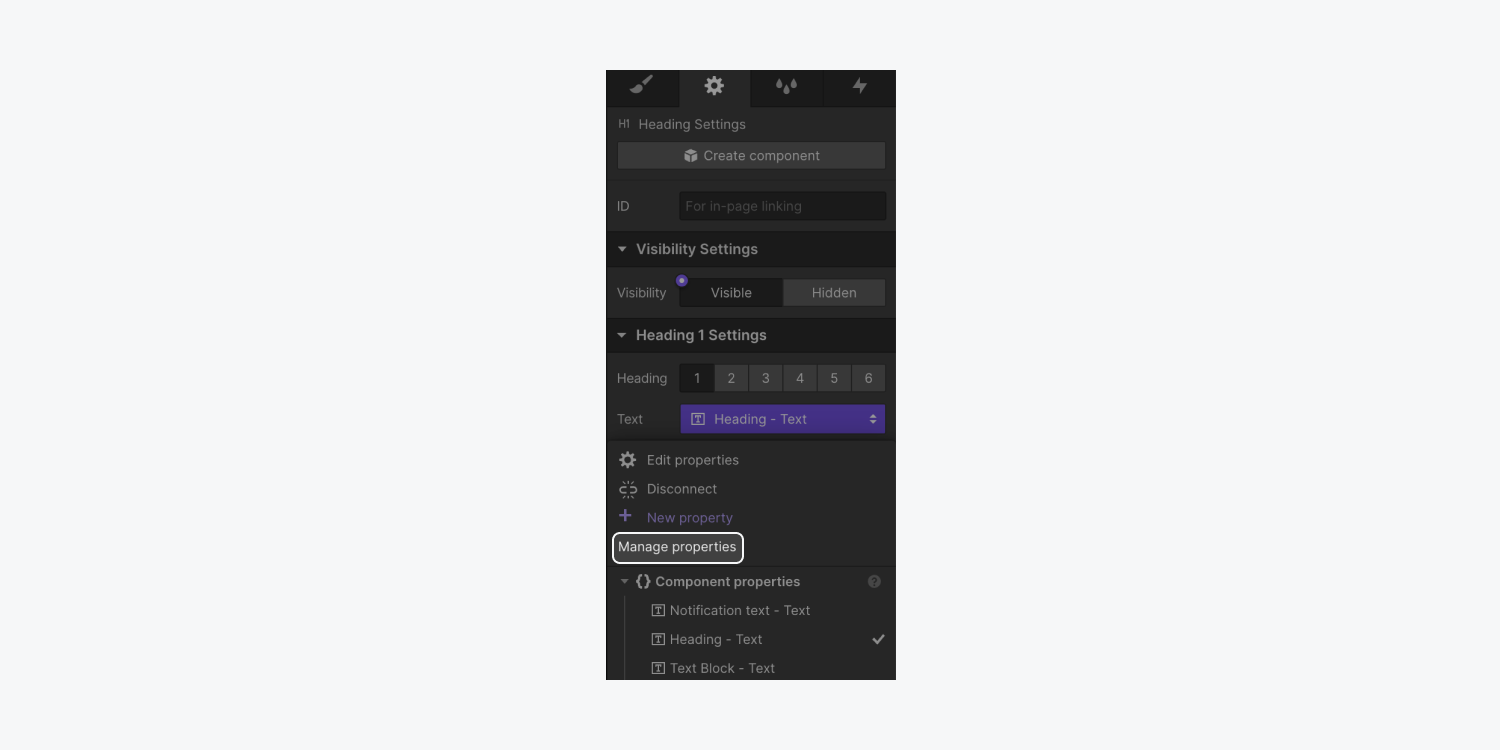
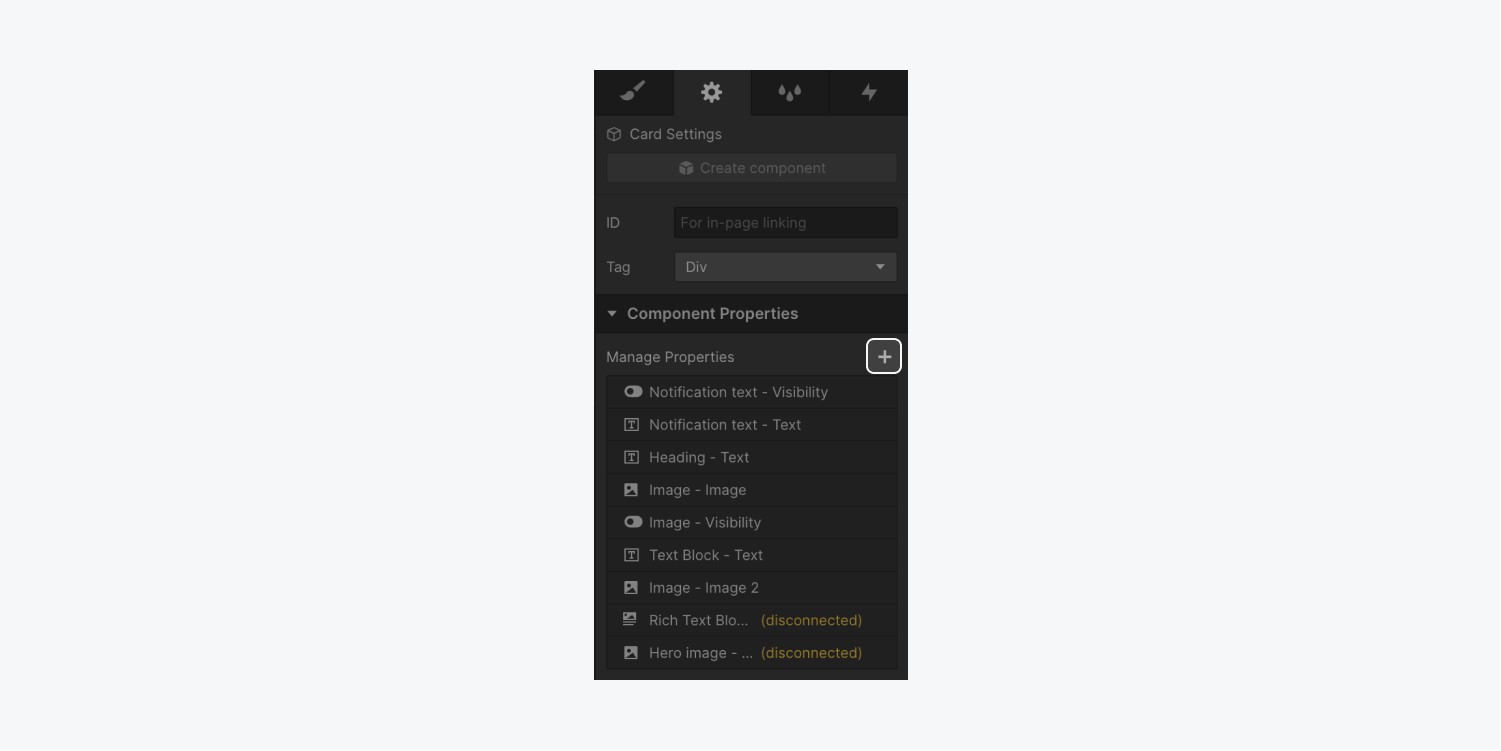
- Go to Element settings > Component properties > Manage properties
- Click the “plus” icon to create a new property
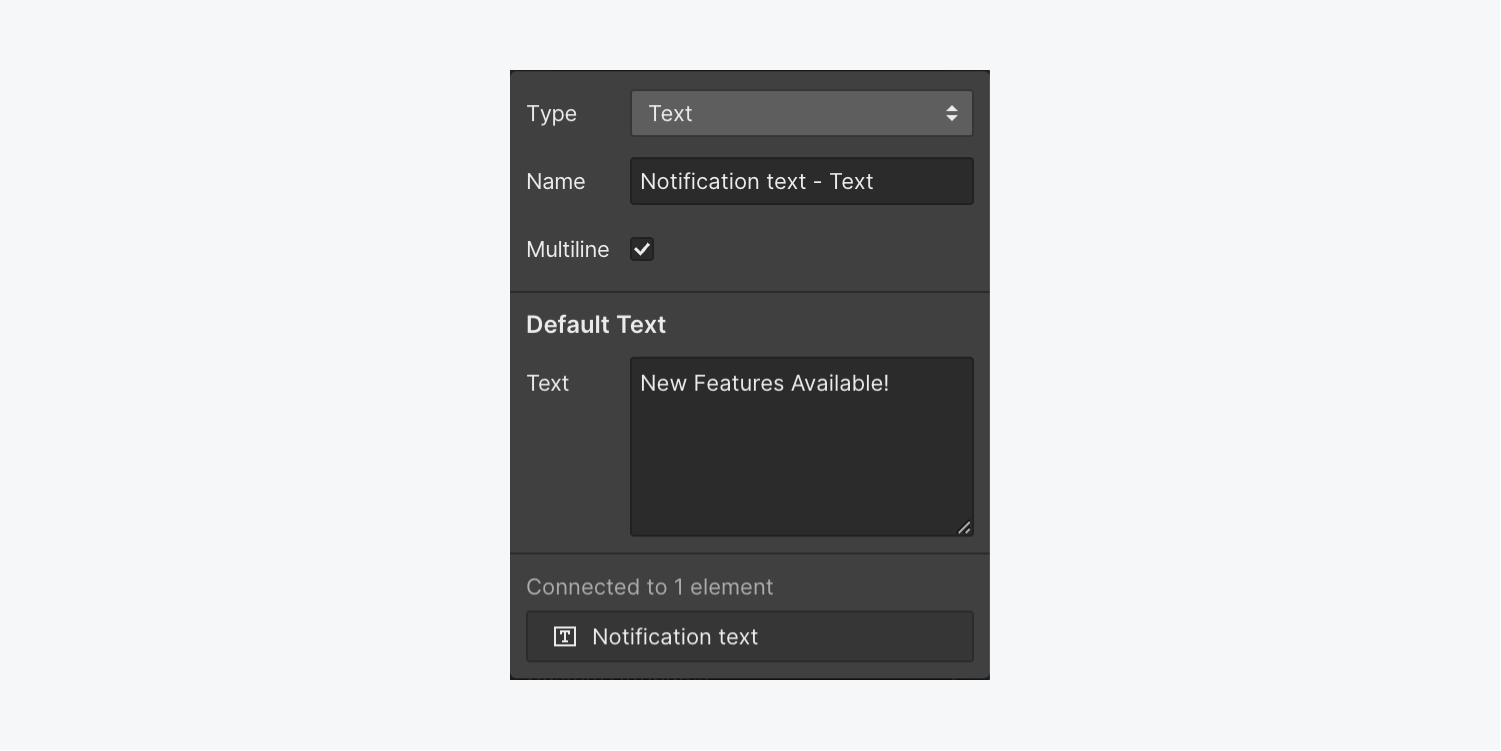
- Choose the type, give the property a name based on its function in your design, and define its default values (e.g., add text content, set the image, toggle the visibility, etc.)


How to modify property values on component instances
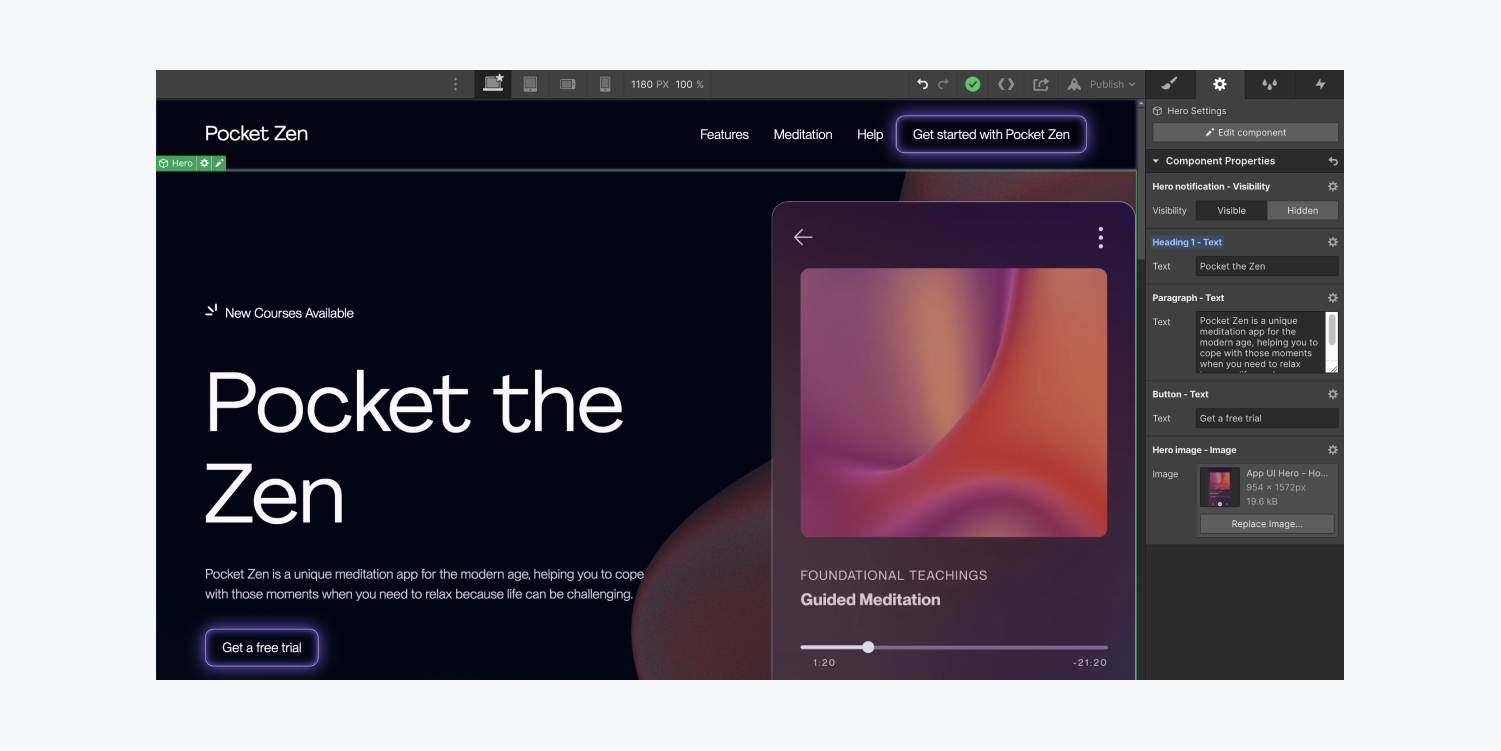
After you’ve created a property, exit the main component to go back to the individual component instance. Here you can modify component property values to customize your content or visibility on the instance.
You can modify your component instances in 2 ways:
Learn about the differences between static and dynamic content.
Modify properties with static values
The quickest way to edit static content in component properties is to:
- Locate the component instance that contains the element whose values you want to modify
- Double-click the element or open the mini settings menu of the element whose properties you want to modify (e.g., a heading, image, visibility, etc.)
- Modify the element’s property values (e.g., update the text, replace the image, set the visibility, etc.)
Good to know: You can also view and modify your selected component instance’s element property values by opening the Element settings panel and modifying values directly from there.

To revert component properties to their default values, you can choose to reset all properties at once, or reset them individually.
To reset all properties to their default values at once:
- Select your component or an element in the component
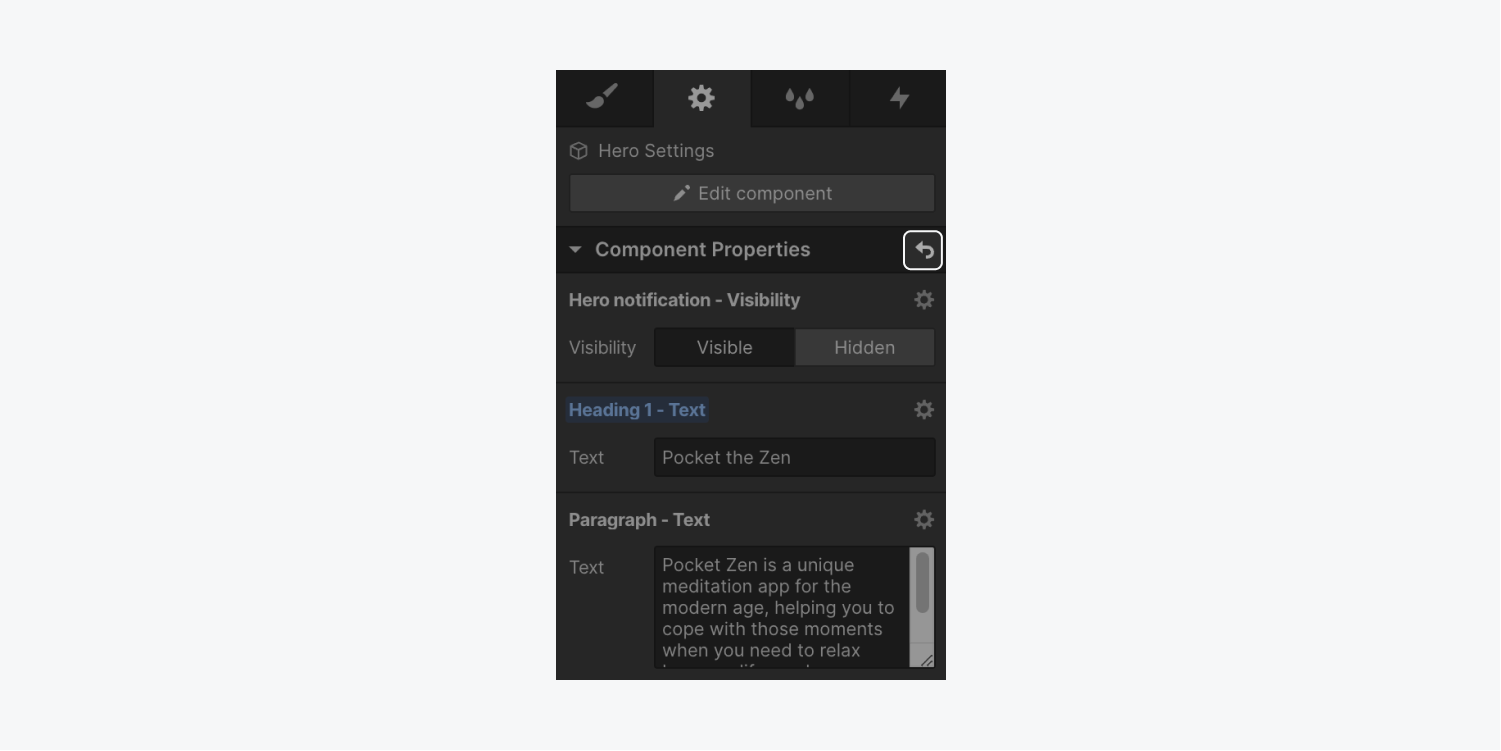
- Open Element settings > Component properties
- Click the “arrow” icon and choose “Reset”

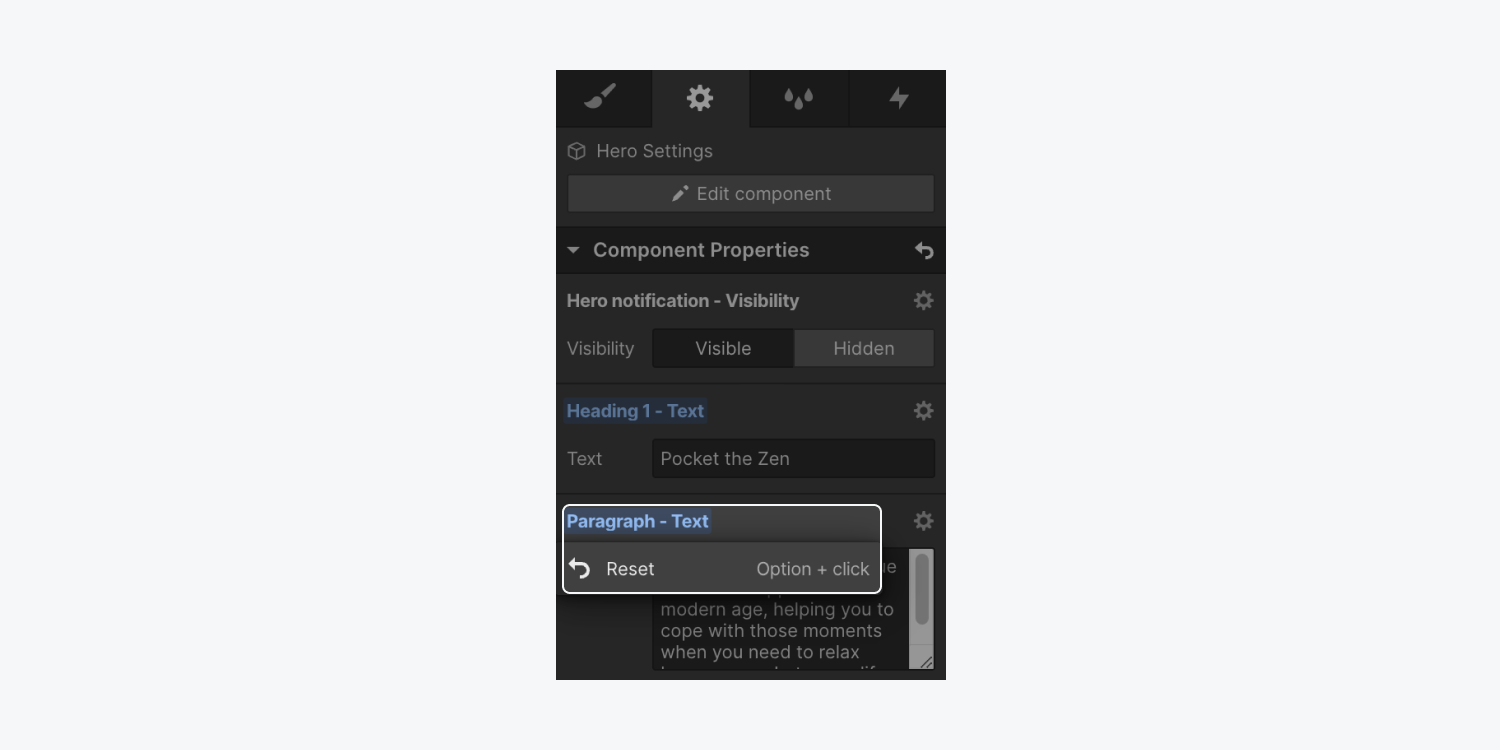
To reset a single property to its default value:
- Select your component or an element in the component
- Open Element settings > Component properties
- Click the component property’s name (it will be shown in blue)
- Click “Reset”

Connect properties to CMS data
To reuse layouts across different CMS Collection pages while preserving a consistent design, you can also connect and display CMS collection data in your component instances without needing to unlink from the main component.
You can connect properties to the following CMS fields:
- Date / Time
- Plain text
- Phone
- Video link
- Link
- Option
- Number
- Image
- Rich text
- File
- Reference
Keep in mind that you must have already created a Collection in your site in order to connect component properties to the Collection field data. Learn more about CMS Collections and Collection fields.
Note: Support for use with Collection lists is under development.
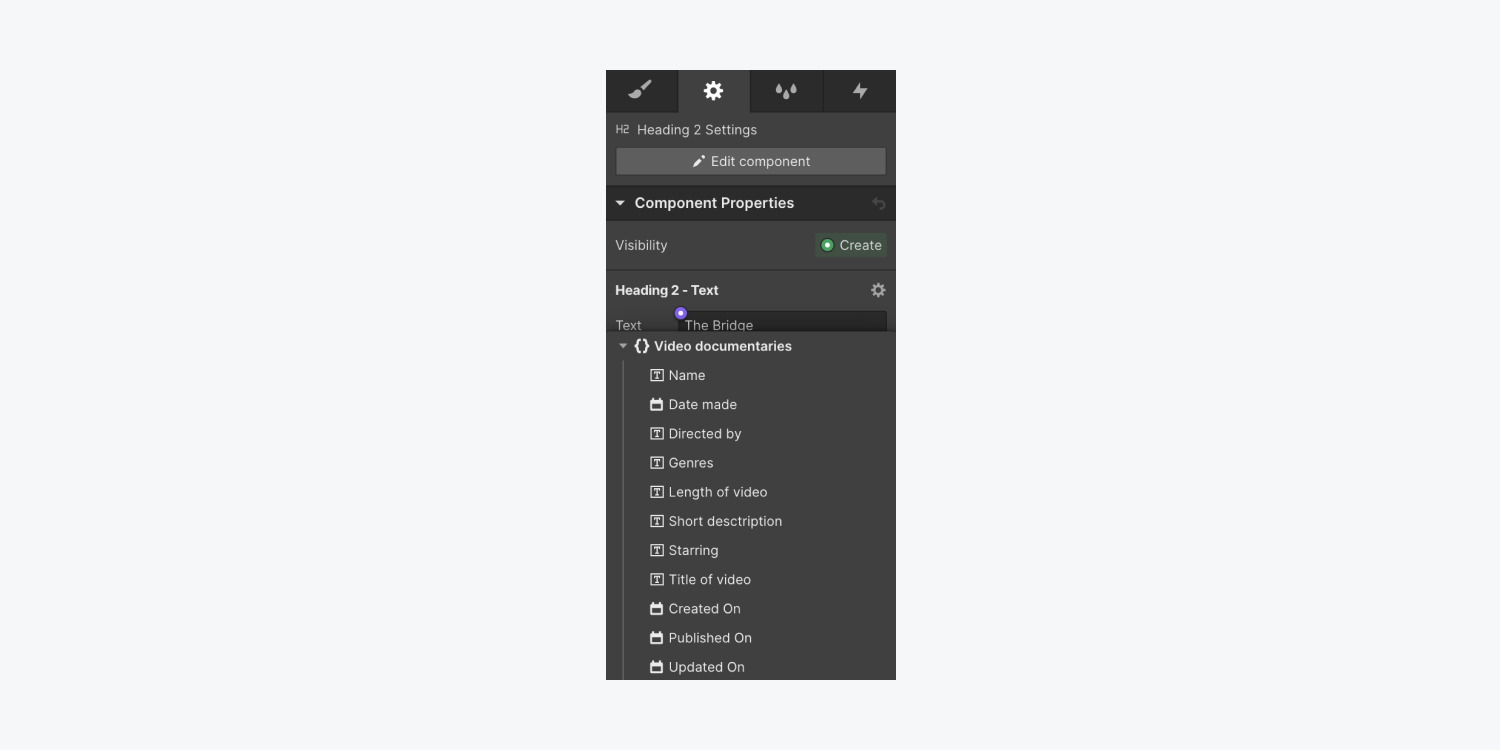
To connect a component property to CMS Collection data on a Collection page:
- Open Pages panel > CMS Collection pages and choose the page that contains your component
- Select the component parent element (or an individual element in the component)
- Open the Element settings panel
- (Optional) Create a component property if a property doesn’t already exist for the element you want to connect
- Click the “purple dot” icon next to the property’s modifiable content
- Choose the Collection field from the menu (e.g., Name, Published on, Thumbnail image, etc.)
The component instance will now display the Collection field’s content (as long as the Collection field is populated with data in your Collection).

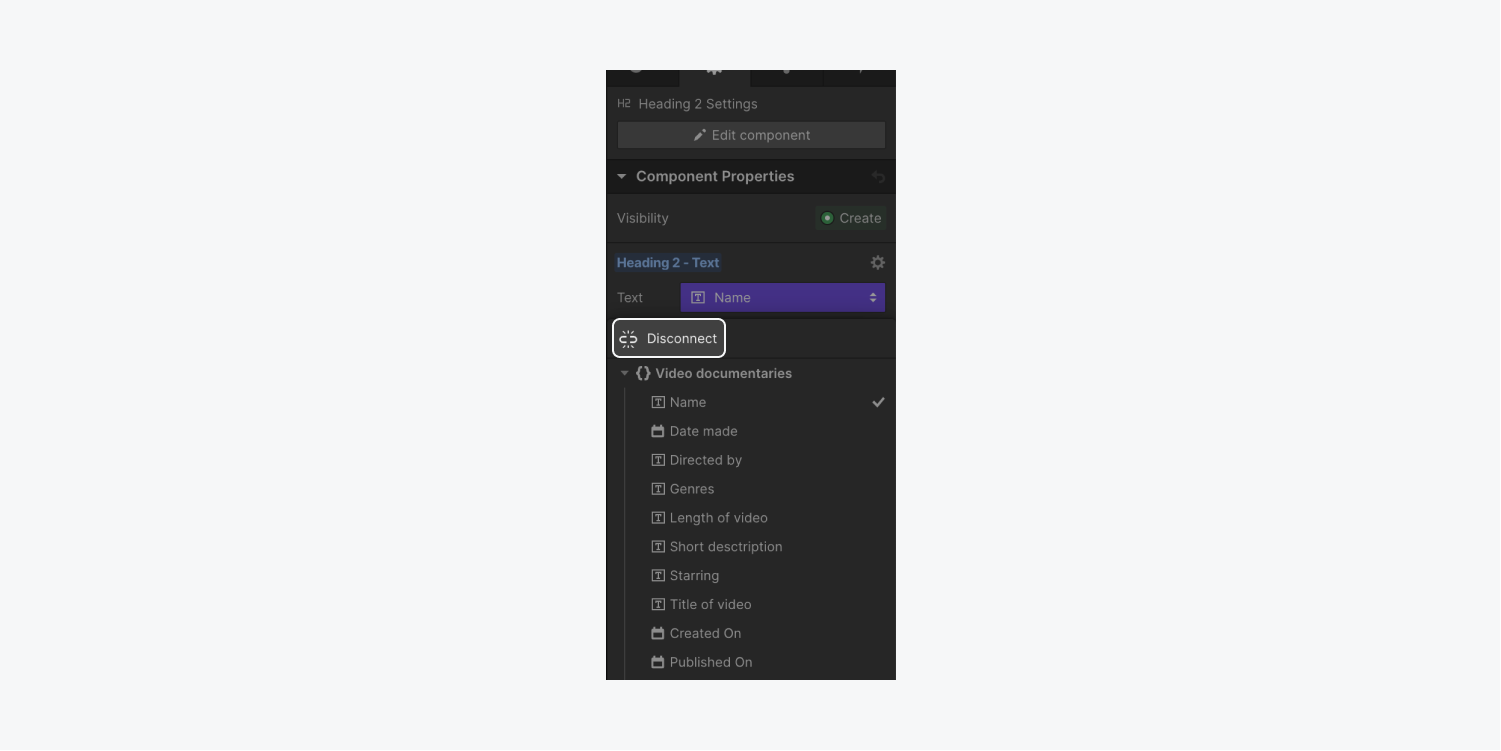
To disconnect an element from a Collection field:
- Open Pages panel > CMS Collection pages and choose the page that contains your component
- Select the component element you want to disconnect
- Open the Element settings panel
- Click the property’s purple menu
- Choose “Disconnect”

How to manage component properties
By managing properties in the Element settings panel, you can see a list of your main component’s properties, determine whether they’re connected or disconnected from elements in your component, and can interact with each of the properties to adjust default settings and property values.
Access the Manage properties section
You can access the Manage properties section of the Element settings panel in 1 of 2 ways:
- Manage properties through the component’s parent element
- Manage properties via a component’s child element
Manage properties through the component’s parent element
- Select your component’s parent element
- Open the Element settings panel
- Click “Edit component”
- Go to Component properties > Manage properties

Manage properties via a component’s child element
Alternatively, you can also manage component properties if you have first clicked a child element of the component (instead of the parent element):
- Select the child element of your component
- Open the Element settings panel
- Click “Edit component”
- Open the element’s settings section (depending on the element you have selected, the section heading will look slightly different, e.g., “Heading 1 settings, Image settings, etc.)
- Click the purple dropdown menu and choose “Manage properties”

Interact with each component property
From here, you can interact with each component property to:
- Update the default values of a property
- Rename a property
- Determine which element is connected to a property
- Delete a property
- Add a new property
- Disconnect a property
Update the default values of a property
To update a default property’s values:
- Open the Manage properties section of the Element settings panel
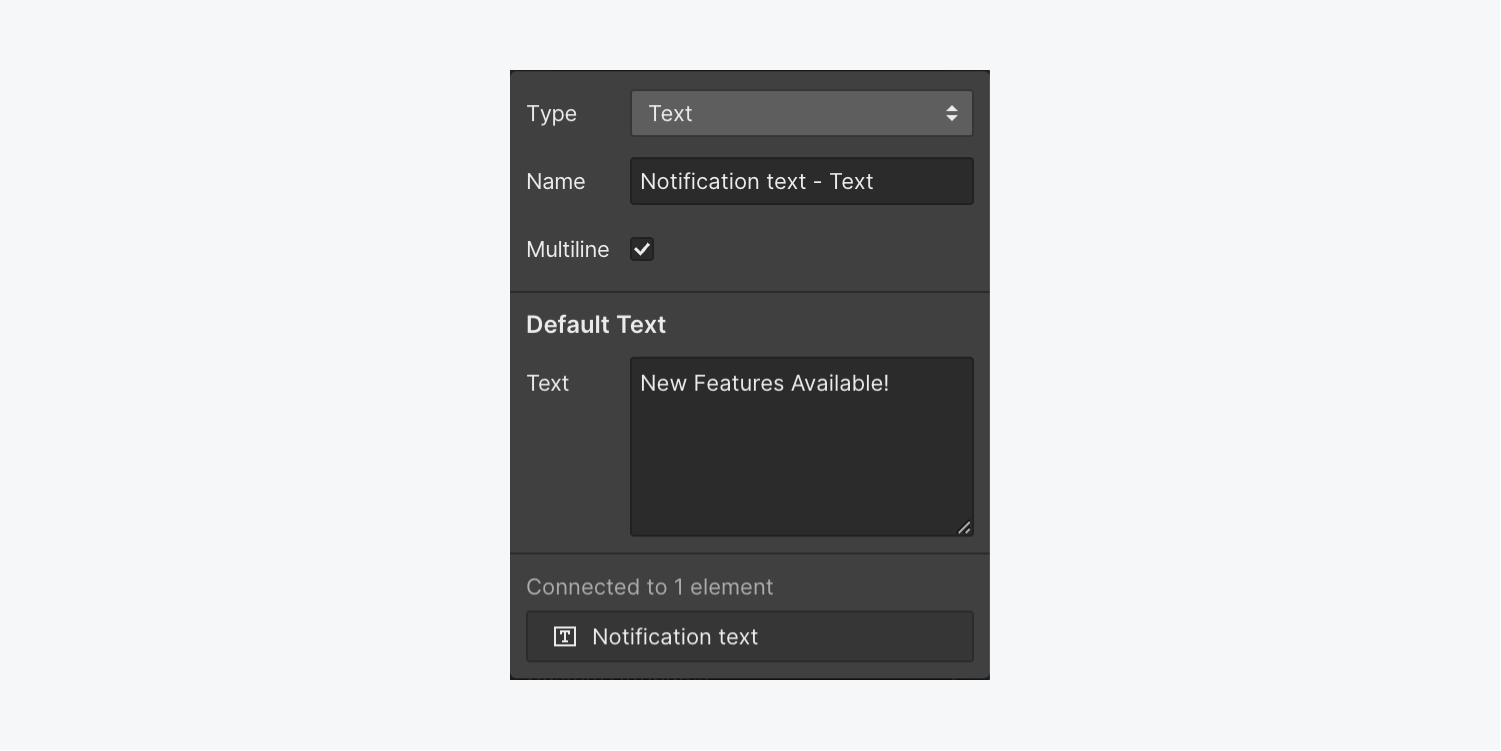
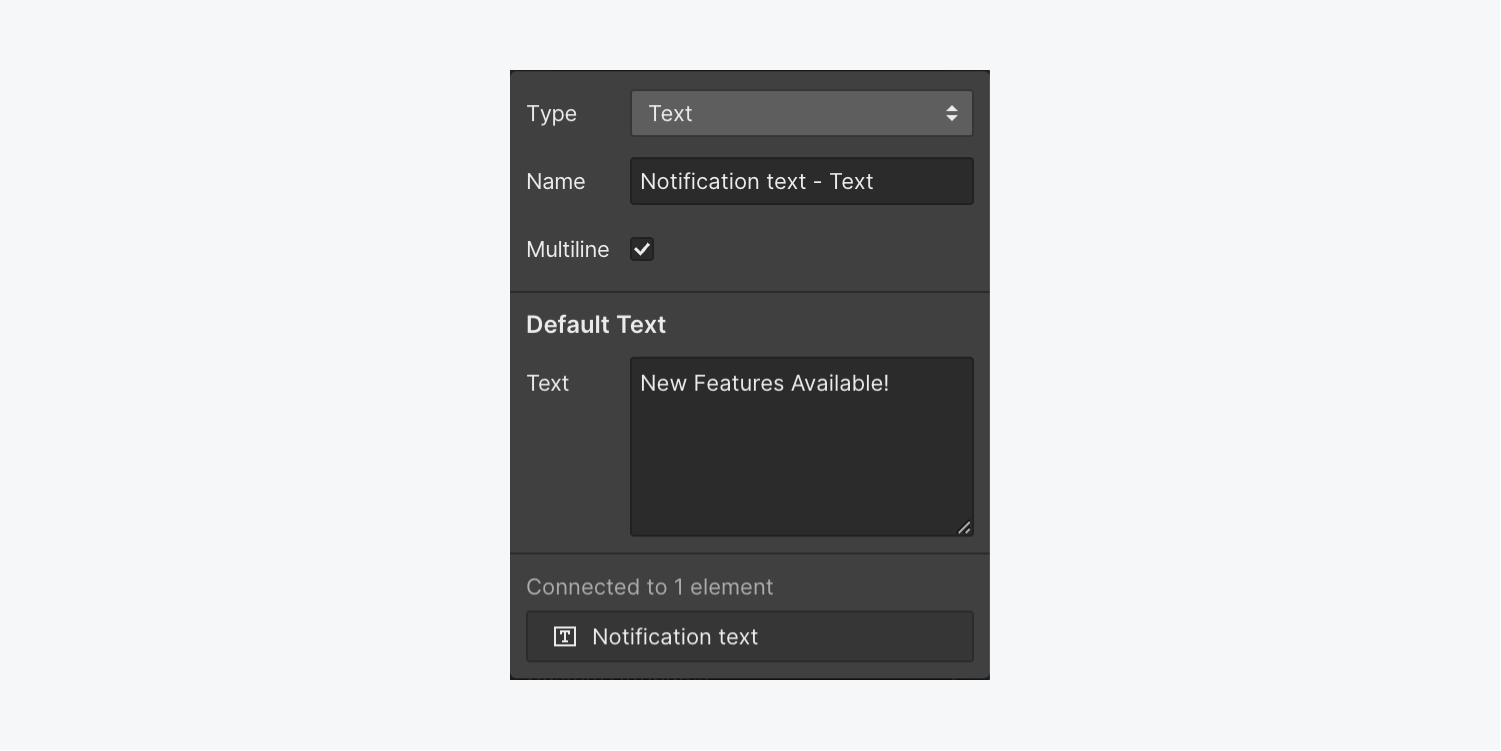
- Click any property listed under Manage properties to open that property’s settings
- Click the “Type” dropdown to modify the property type (e.g, text, rich text, video, etc.)
- Click into any additional fields to update the default values (e.g., URL, text content, etc.)

Rename a property
To rename a property:
- Open the Manage properties section of the Element settings panel
- Click any property listed under Manage properties to open that property’s settings
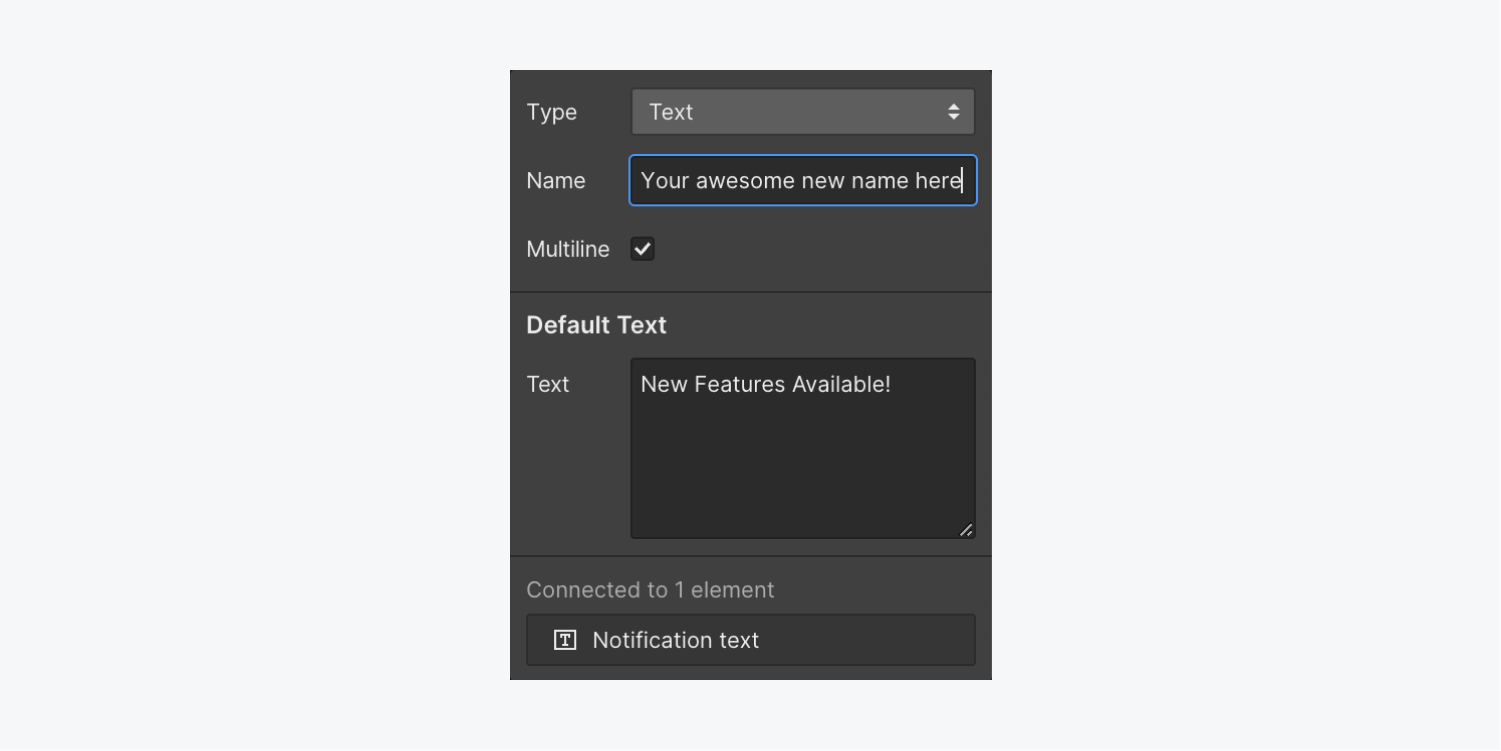
- Click the “Name” field and rename the property based on its function in your design

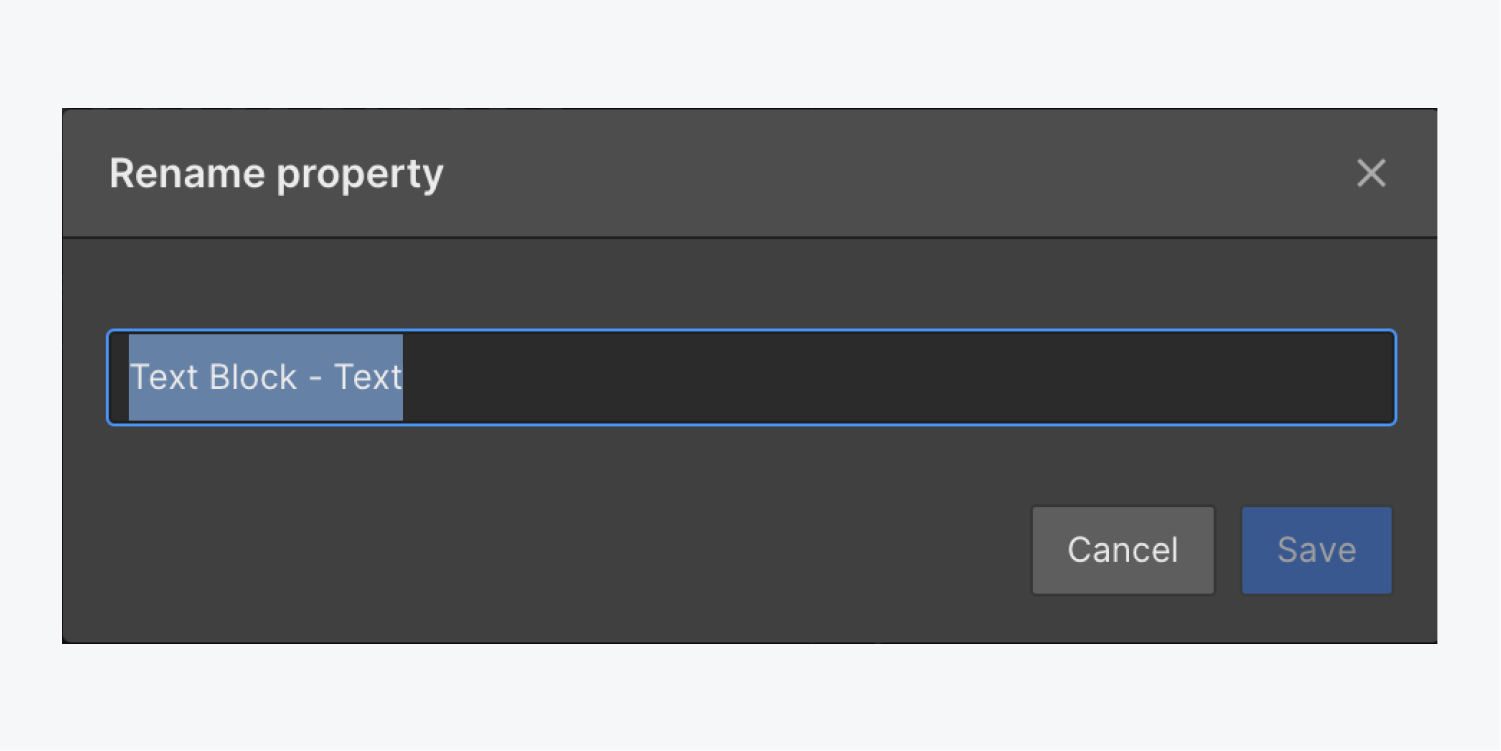
You can also rename a property via the mini settings menu or the Element settings panel:
- Select element connected to the property you want to rename
- Open its mini settings menu or open the Element settings panel
- Click the “cog” icon to the right of the property name that you want to change
- Type in your new name and Save


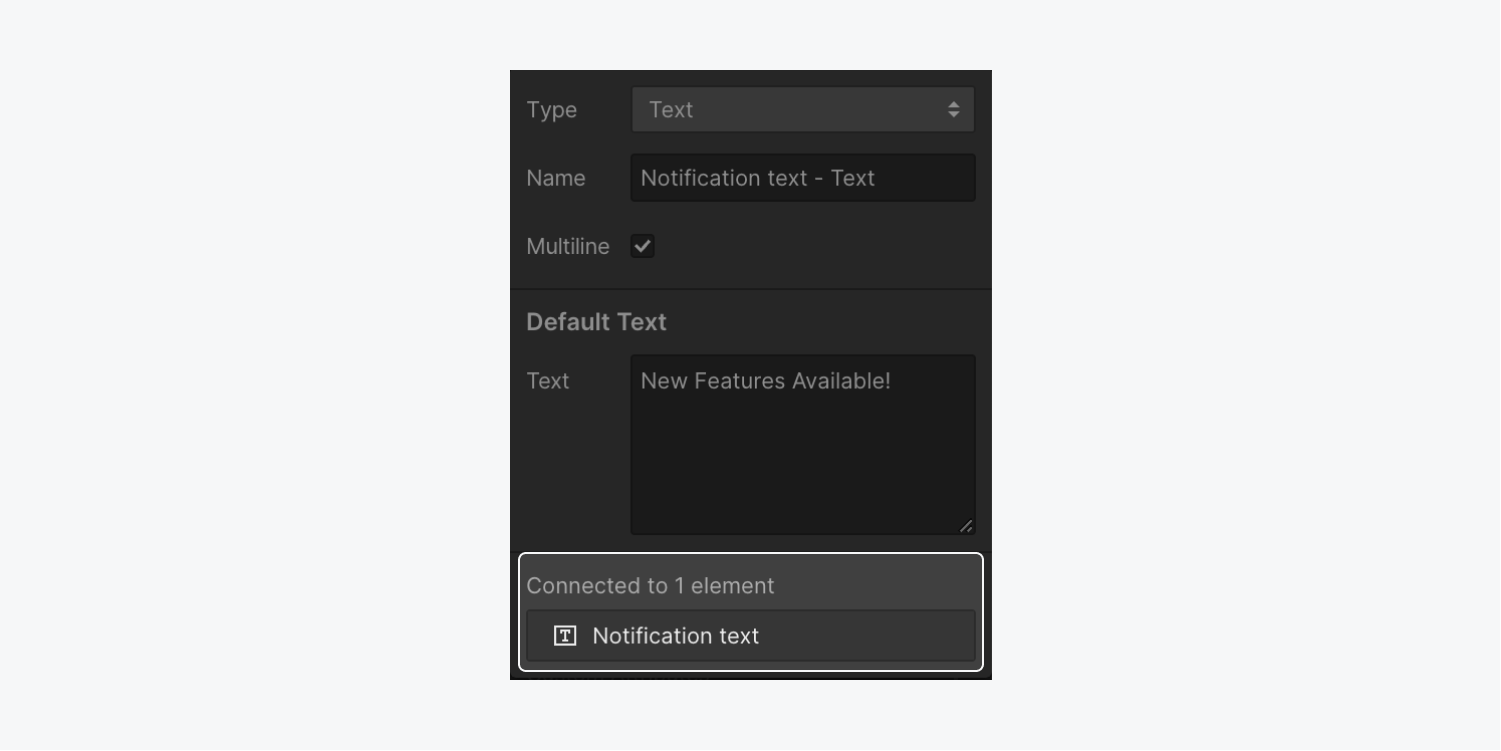
Determine which element is connected to a property
To determine which element (or elements) are connected to a property:
- Open the Manage properties section of the Element settings panel
- Click any property listed under Manage properties to open that property’s settings
- View the connected element list at the bottom of the settings modal window
- Click any connected element from the list to access that specific element’s settings

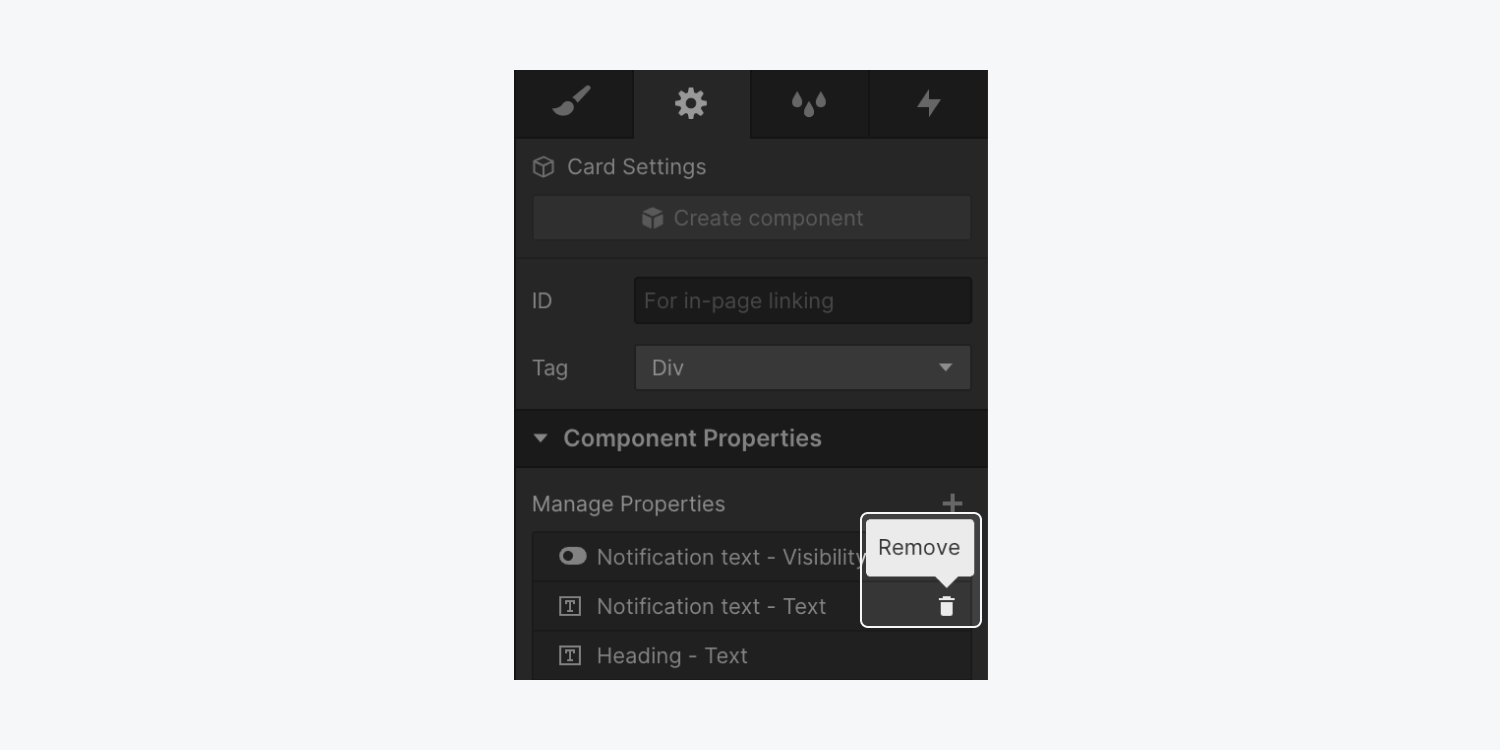
Delete a property
To delete a property:
- Open the Manage properties section of the Element settings panel
- Hover over the property’s name
- Click the “trash” icon

If the property is still connected to a component element and you delete it, you’ll be warned that deleting the property will disconnect it from that component element (or multiple elements if it was connected to several elements in the component).
The properties will be deleted from the main component, but their values will still appear on the component instances in which they were created until they are deleted from each instance separately.
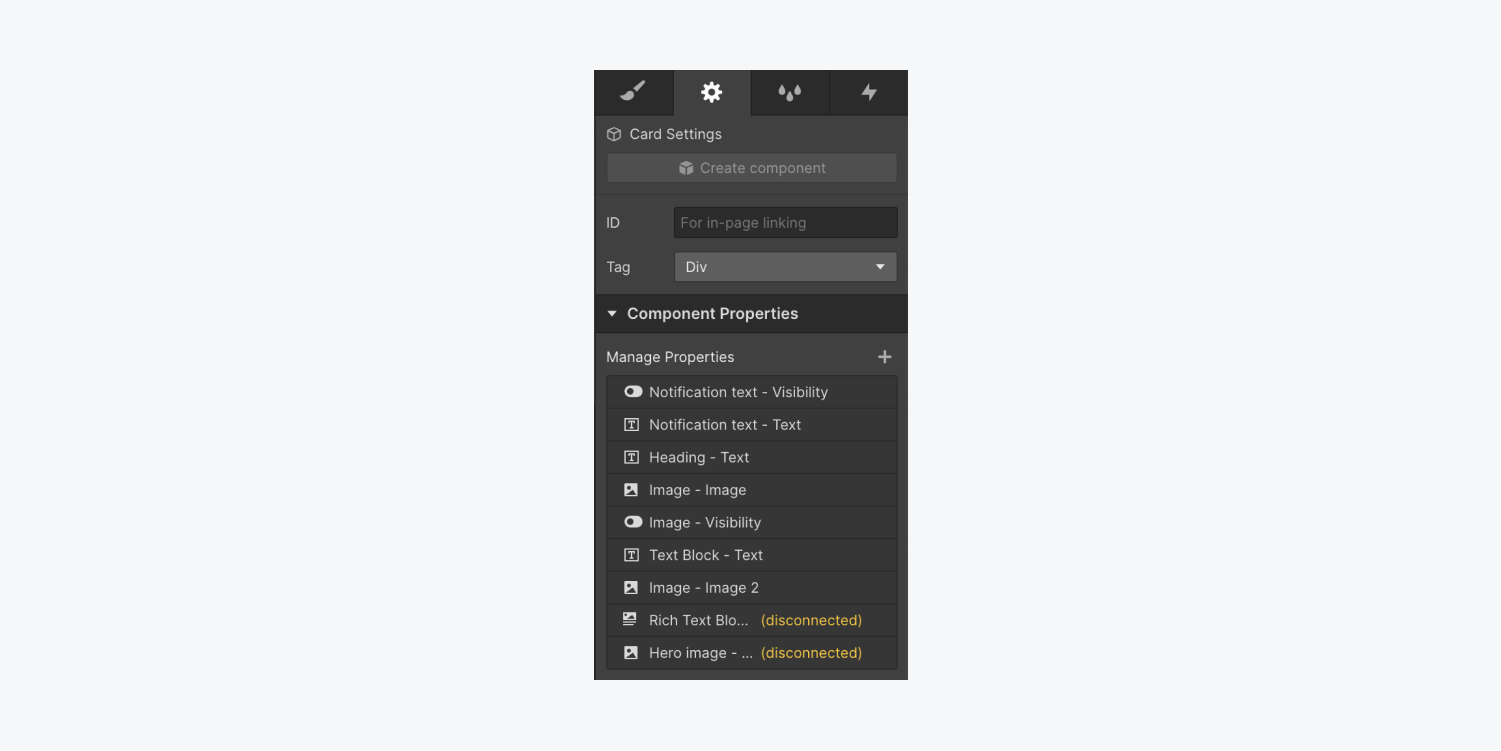
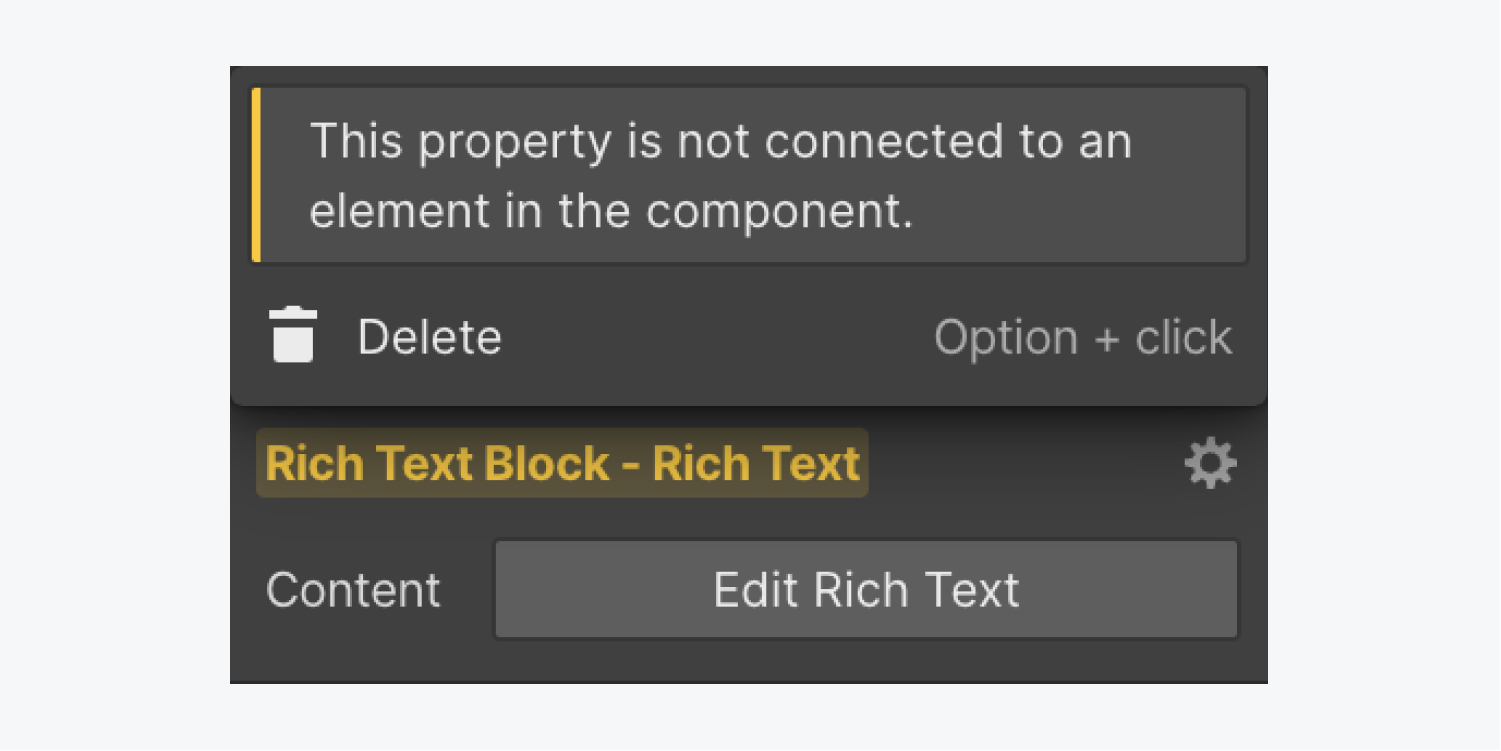
To delete component properties separately from each instance:
- Select your component instance’s parent element
- Open the Element settings panel
- Locate any disconnected component property (disconnected properties are yellow)
- Click the component property’s name
- Click “Delete”

Delete and reconnect elements to previously set component properties
If you delete an element from the main component, each corresponding element in other component instances will also be deleted (even if they’ve been modified with unique content via component properties). However, component properties and their applied values will still remain for each instance (even if the element originally connected to that property has been deleted).
Because previously used component properties remain, you can connect new or existing elements to them. Those elements will then reflect the values applied to the previously set properties (e.g., updated text content, images, visibility, etc.). You can even connect multiple elements to the same property so each of the elements display the same content or visibility settings.
For example, let’s say you’ve created an interaction with 2 different states, but you need content in each state to always be the same. You can connect elements in each state to the same property and your values will remain consistent.
Add a new property
To add a new property:
- Open the Manage properties section of the Element settings panel
- Click the “plus” icon to create a new property
- Choose the “Type,” give the property a name based on its function in your design, and update its unique values (e.g., add text content, set the image, toggle the visibility, etc.)


Note: Your new property will be disconnected until you connect a component element to it.
Disconnect a property
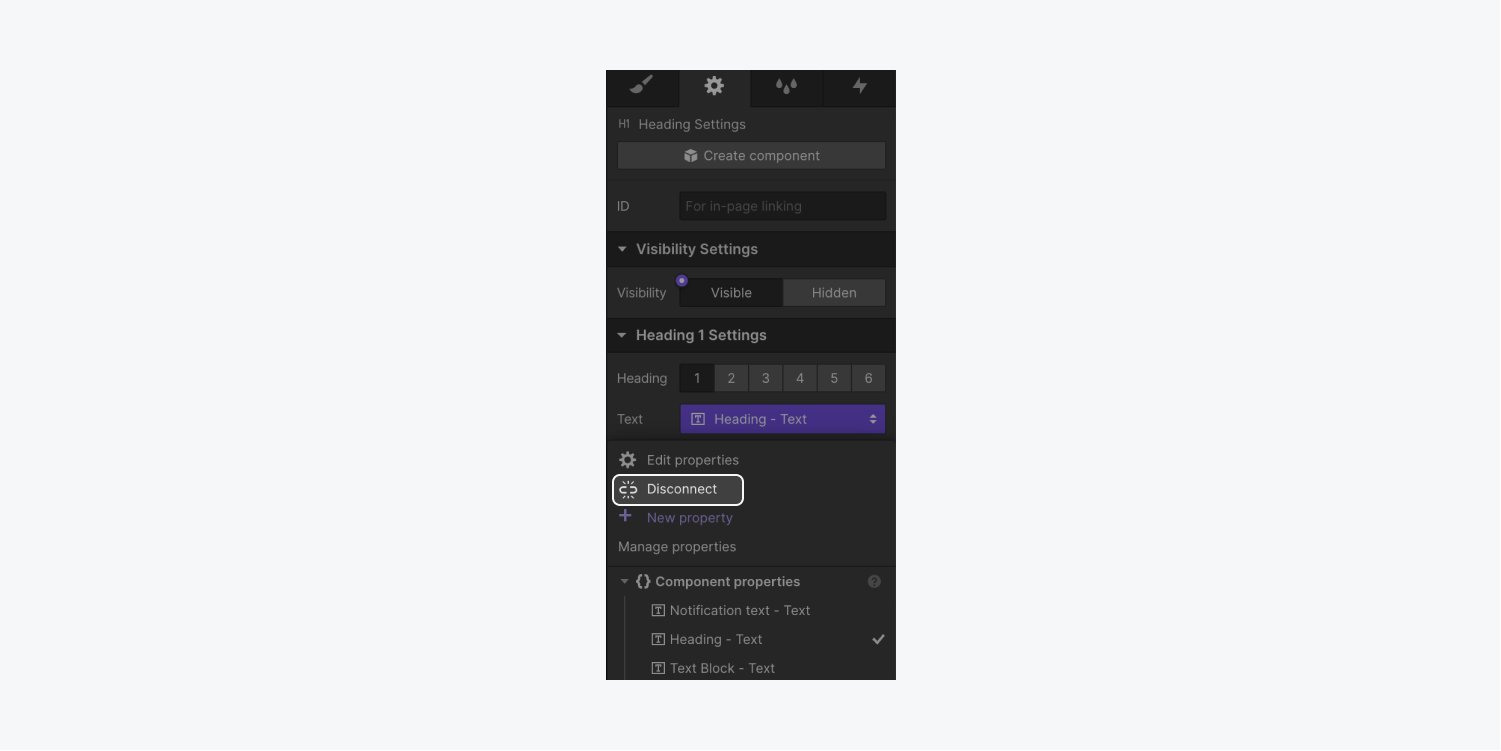
You can disconnect properties under the Manage properties section of the main component. To disconnect a property from a component element:
- Open the Manage properties section of the Element settings panel
- Click the property’s name that you want to disconnect
- Click the element it’s connected to
- Click the element’s purple dropdown menu under its settings and choose “Disconnect”
Note: If your property is connected to multiple elements, you’ll need to repeat the disconnecting process for each connected element.

You can now click the “purple dot” icon (or purple dropdown menu) to choose another property to connect to that specific element.
How to nest components
You can nest components within other components to build and maintain complex layouts more easily and efficiently. For example, you can make a button a component. You can then nest that button component inside various other components in your site. You could put it inside your navigation component, your hero section component, or your feature card component.

This allows you to independently update each component in 1 place and see those changes impact every other instance.
You can nest components in 2 ways:
Nest an existing component
To nest an existing component into another existing component:
- Select the component in which you want to place another component
- Edit the main component
- Open the Components panel (or use the keyboard shortcut Shift + A)
- Drag a component from the panel into the selected component on the canvas or in the Navigator, and release
Create a new nested component from elements in an existing component
To create a new component inside an existing component:
- Select the component in which you want to place another component
- Edit the main component
- Open the Style panel or the Element settings panel
- Click “Create component”
- Give your new component a name and click Create
Good to know: You can also create a new nested component by editing the main component. Then, right-click the element you want to turn into a new, nested component and choose “Create component.” Or, use the keyboard shortcut Command + Shift + A (on Mac) or Control + Shift + A (on Windows).
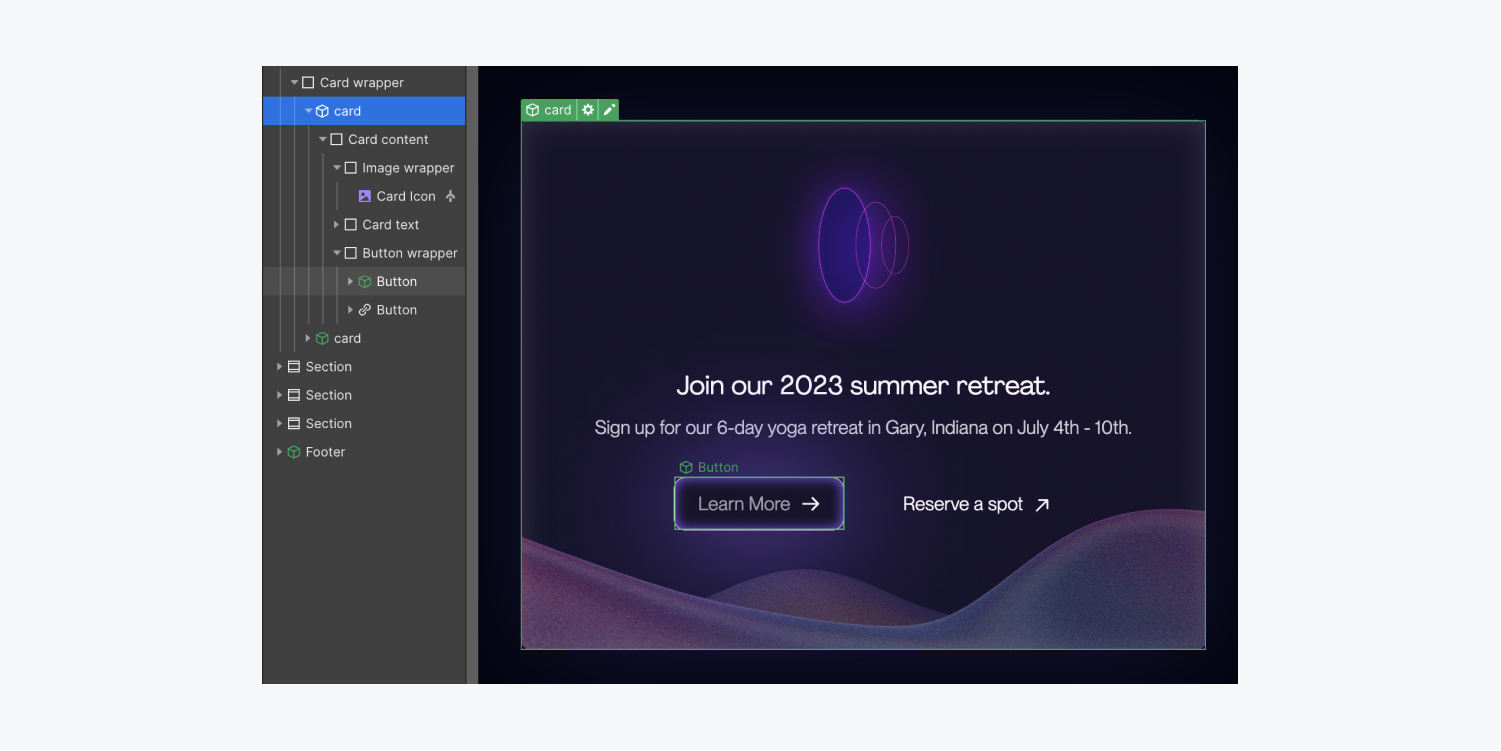
Additionally, you can create a component from a parent element that already contains a component. For example, let’s say you have a non-component card (e.g., a div block) that contains a button element. You’ve turned the button element into a component. Now you want to turn the entire card into a component, too. Select the button component’s parent element (the card div block) and create a new component from the div block. This results in the button component being nested inside the card div block component.
Connect nested component properties to parent component properties
When you nest a component (that has component properties set) within another component that also has component properties set, you have the option to connect the nested component’s properties to the parent component’s properties. This means the nested component properties can use modified values from the parent component instances.
For example, let’s say you have a card. In that card is a heading, some paragraph text, and a button. The card is a component. The button element inside the card is also a component (i.e., a nested component). You can choose to connect the button’s text to any of the card’s text, as long as each element in the component has component properties set.
To link a nested component’s properties to a parent component’s properties:
- Select the parent component of the nested component and edit the main component
- Select the nested component whose element(s) you want want to connect to a parent component property
- Open the Element settings panel > Component properties
- (Optional) Click “Create” if no component property exists for the element you want to modify, and continue to step 6
- Locate the component property you want to connect to the parent component property
- Click the “purple dot” icon (or the purple menu if the property is already connected)
- Choose the name of the parent component property to connect


How to unlink a component instance from its main component
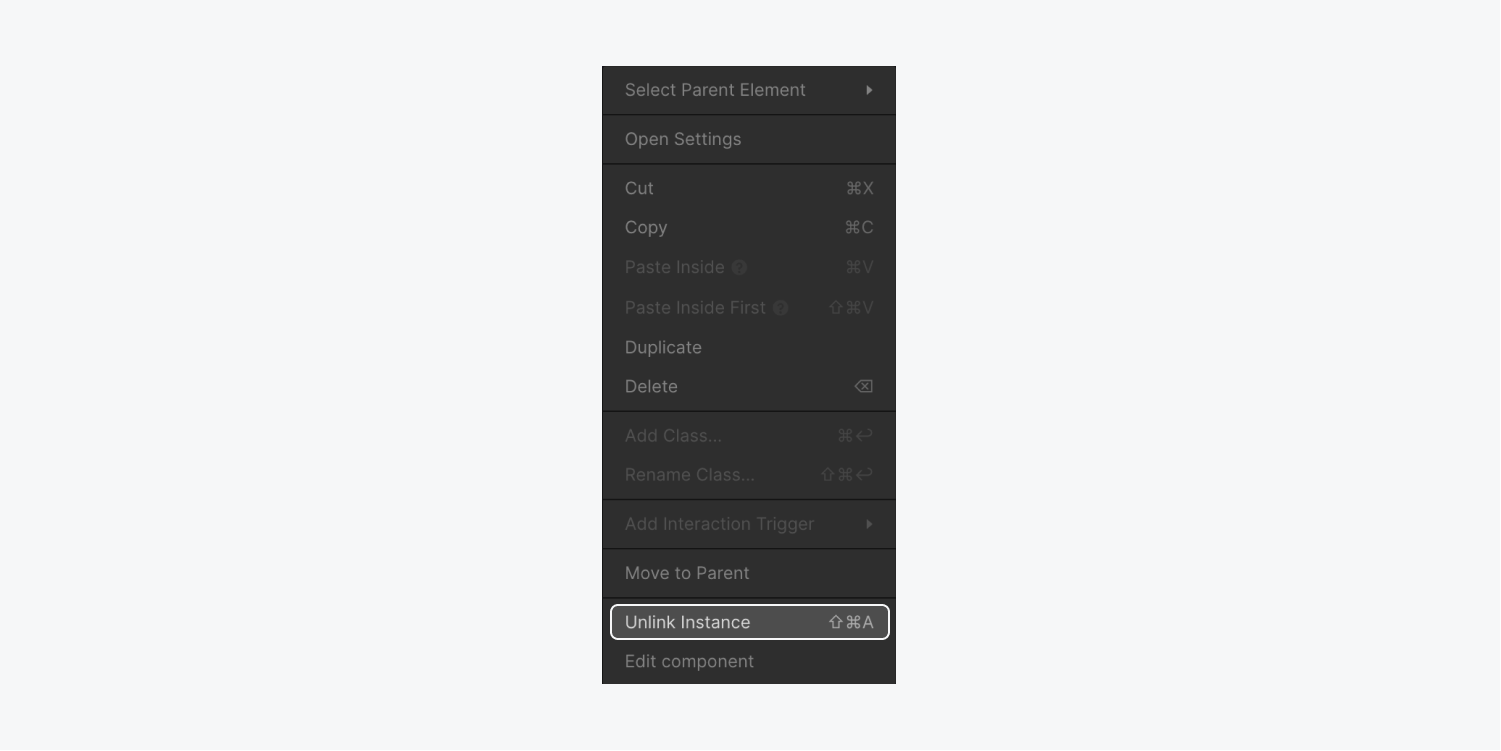
To unlink a component instance and make changes to it independent of the main component:
- Right-click any component element in the instance you want to unlink
- Choose Unlink instance
Once unlinked, if you edit any other linked instance of that component in your design, it will not change the unlinked instance.