HTML attributes define characteristics (i.e., the behavior or appearance) of an HTML element. For example, class is an HTML attribute that provides a way to classify similar elements, and is used with CSS to add styles to elements which share that class. href is another HTML attribute which defines a link’s destination URL.
You can create some HTML attributes using native Webflow elements, styles, and settings (e.g., links, classes, ids, etc.). You can create others using custom attributes, which are valuable for a number of use cases — creating tooltips, improving your site’s accessibility with ARIA attributes, expanding custom code and page styling capabilities with CMS data, and more.
In this lesson, you’ll learn:
- How to create custom attributes
- How to use CMS data in custom attributes
- How to use component properties in custom attributes
- How to manage custom attributes
Note: Some custom attributes are reserved, as you can already create them using native Webflow elements, styles, and settings. For example, you can’t add href as a custom attribute to an existing element to make it behave like a link, but you can set a link destination URL on link elements using link settings.
How to create custom attributes
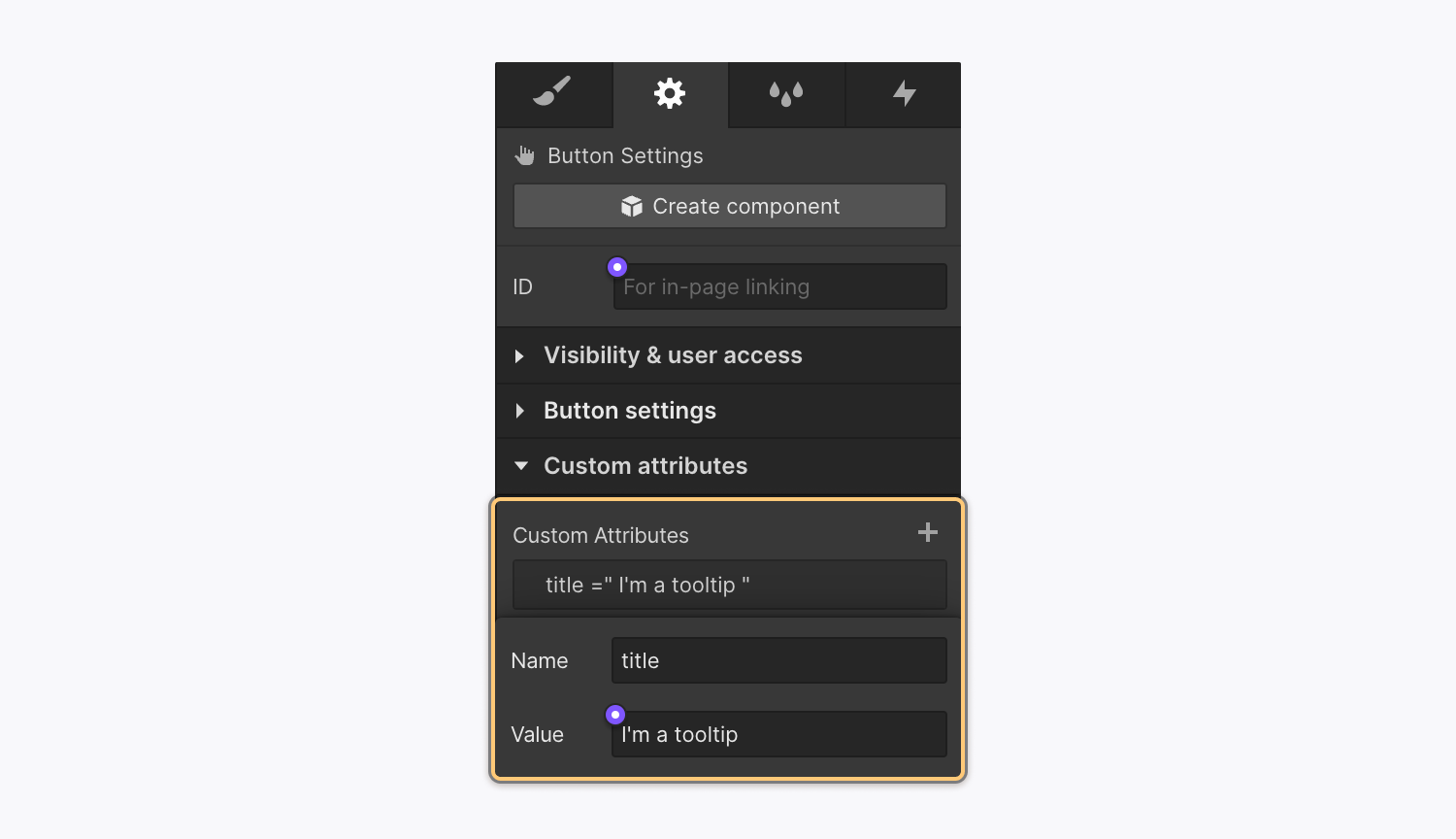
To create a new custom attribute:
- Select the element for which you want to create a custom attribute
- Go to Element settings panel > Custom attributes
- Click the “plus” icon
- Enter the name of your custom attribute (e.g., title, aria-label, etc.) along with its value
Pro tip: You can view a complete list of HTML attributes in the Mozilla HTML attribute reference.

How to use CMS data in custom attributes
You can connect your CMS data to custom attributes to bridge the gap between design, code, and dynamic data — and enable more power and flexibility in your design. This lets you control integrations or widgets that use HTML data attributes (e.g., maps or social widget previews), use custom CSS to customize page styling based on the value of a CMS field, improve site accessibility by using CMS data to populate ARIA attributes, and more.
Important: You can only connect CMS data to custom attributes on Collection pages or within Collection lists.
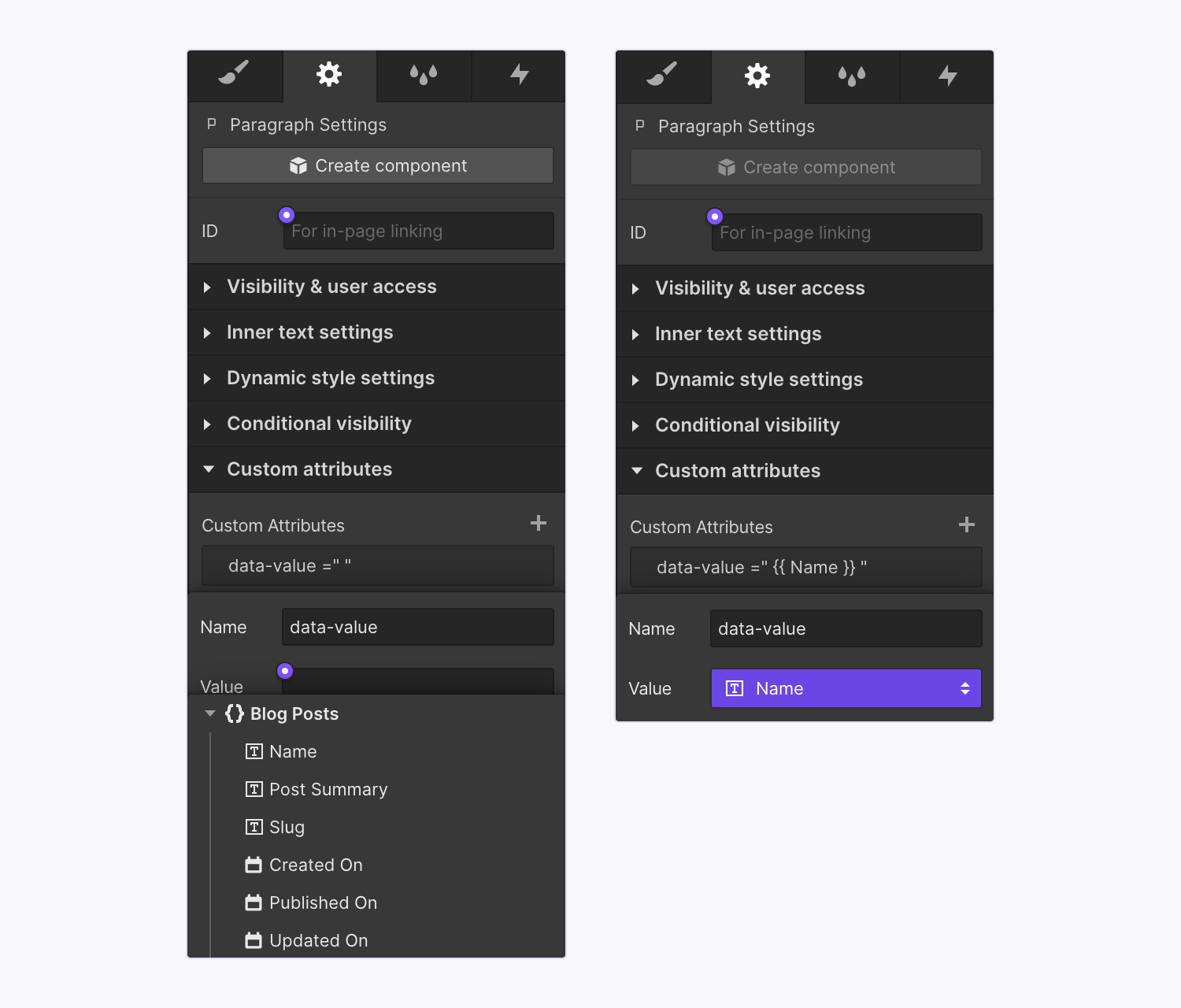
To connect your CMS data to custom attributes:
- Select the element for which you want to create a custom attribute
- Go to Element settings panel > Custom attributes
- Click the “plus” icon
- Enter the name of your custom attribute (e.g., title, aria-label, etc.)
- Click the purple “dot” icon in the Value field
- Choose the CMS field you want to connect to your custom attribute
Pro tip: You can also bind your CMS data to ID attributes, which are managed separately from custom attributes in the Element settings panel. This lets you create unique IDs to identify specific CMS items, which you can use to target those items with custom code.

How to use component properties in custom attributes
You can also connect custom attributes to component properties. You can use these, for example, to enable and manage complex styling with custom code and CMS fields. Learn more about component properties.
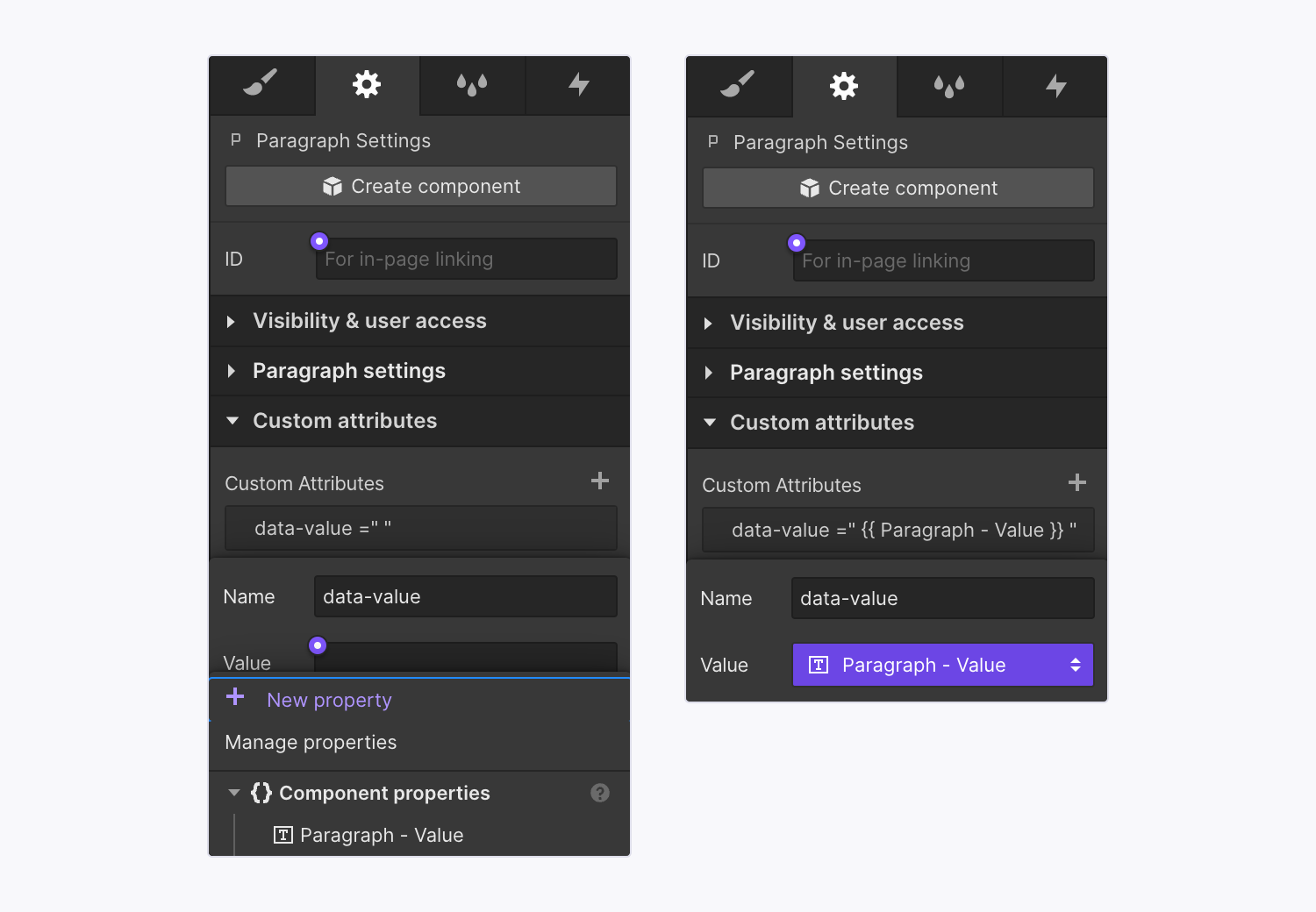
To connect component properties to custom attributes:
- Edit the main component that contains the element for which you want to create a custom attribute
- Select the element for which you want to create a custom attribute
- Go to Element settings panel > Custom attributes
- Click the “plus” icon
- Enter the name of your custom attribute (e.g., title, aria-label, etc.)
- Click the purple “dot” icon in the Value field
- (Optional) Create a new component property
- Choose the component property you want to connect to your custom attribute

How to manage custom attributes
To edit a custom attribute:
- Select the element for which you want to edit a custom attribute
- Go to Element settings panel > Custom attributes
- Click the custom attribute you want to edit
- Update the name and/or value of the custom attribute
To delete a custom attribute:
- Select the element for which you want to delete a custom attribute
- Go to Element settings panel > Custom attributes
- Click the “trash” icon next to the custom attribute you want to delete





