The Style Manager displays a complete list of classes, combo classes, and tags you've created or edited in your site. Here, you can rename classes, preview your class and tag styles, search for classes and tags, and delete any classes that aren’t in use.
In this lesson you’ll learn:
- How to access the Style Manager
- Anatomy of the Style Manager
- How to rename classes
- How to search the Style Manager
- How to preview styles
- How to delete unused classes from a site
How to access the Style Manager
The Style Manager, located in the right panel, can be accessed by clicking on the Style Manager icon or pressing G on your keyboard.

Anatomy of the Style Manager
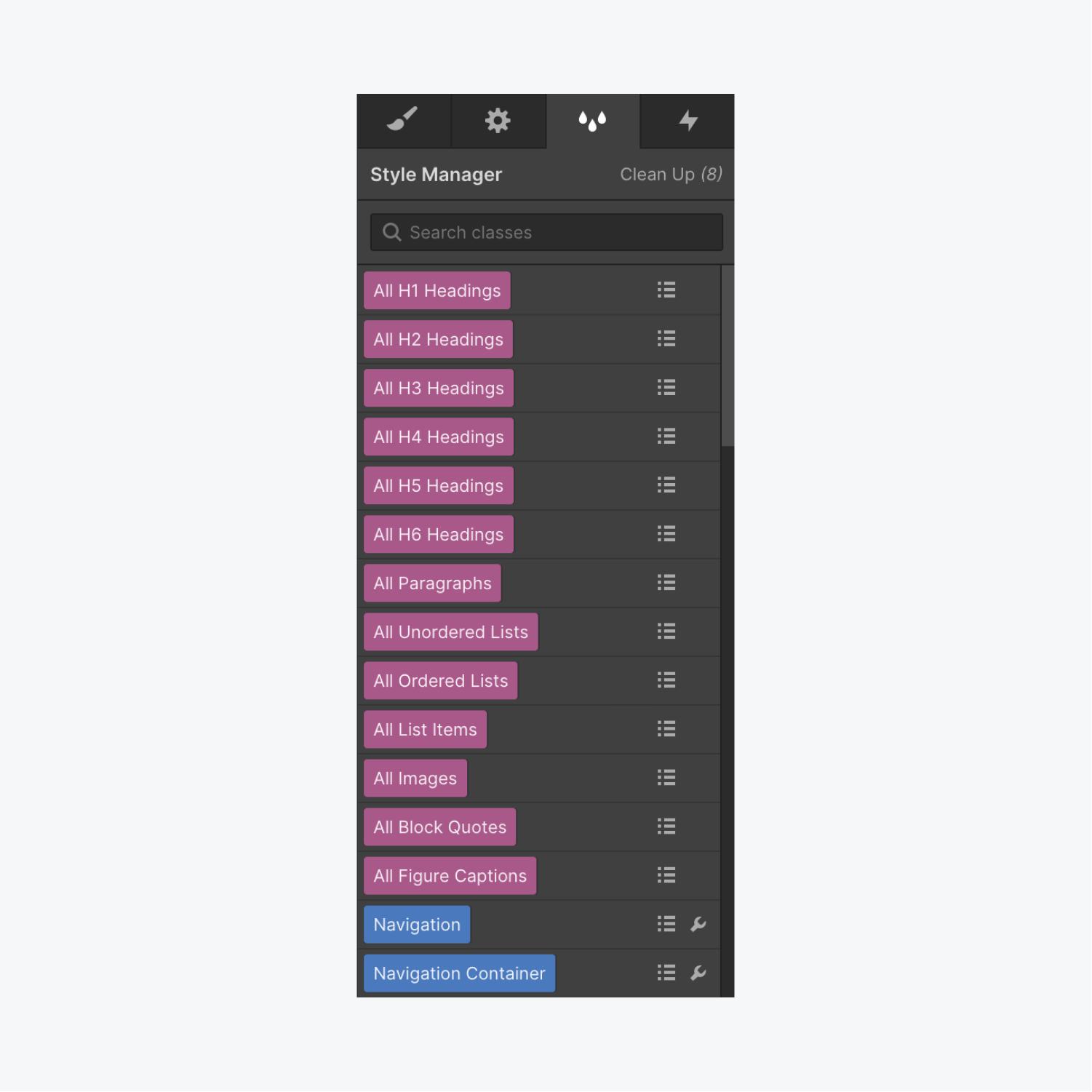
When you create a new class or style a tag, it appears in the Style Manager in the order it was created. Here, you can rename the class, preview your class or tag’s styles, search the Style Manager, or clean up any unused classes.
Tags
All the tags you've styled appear in pink at the top of the Style Manager. Learn more about tags.

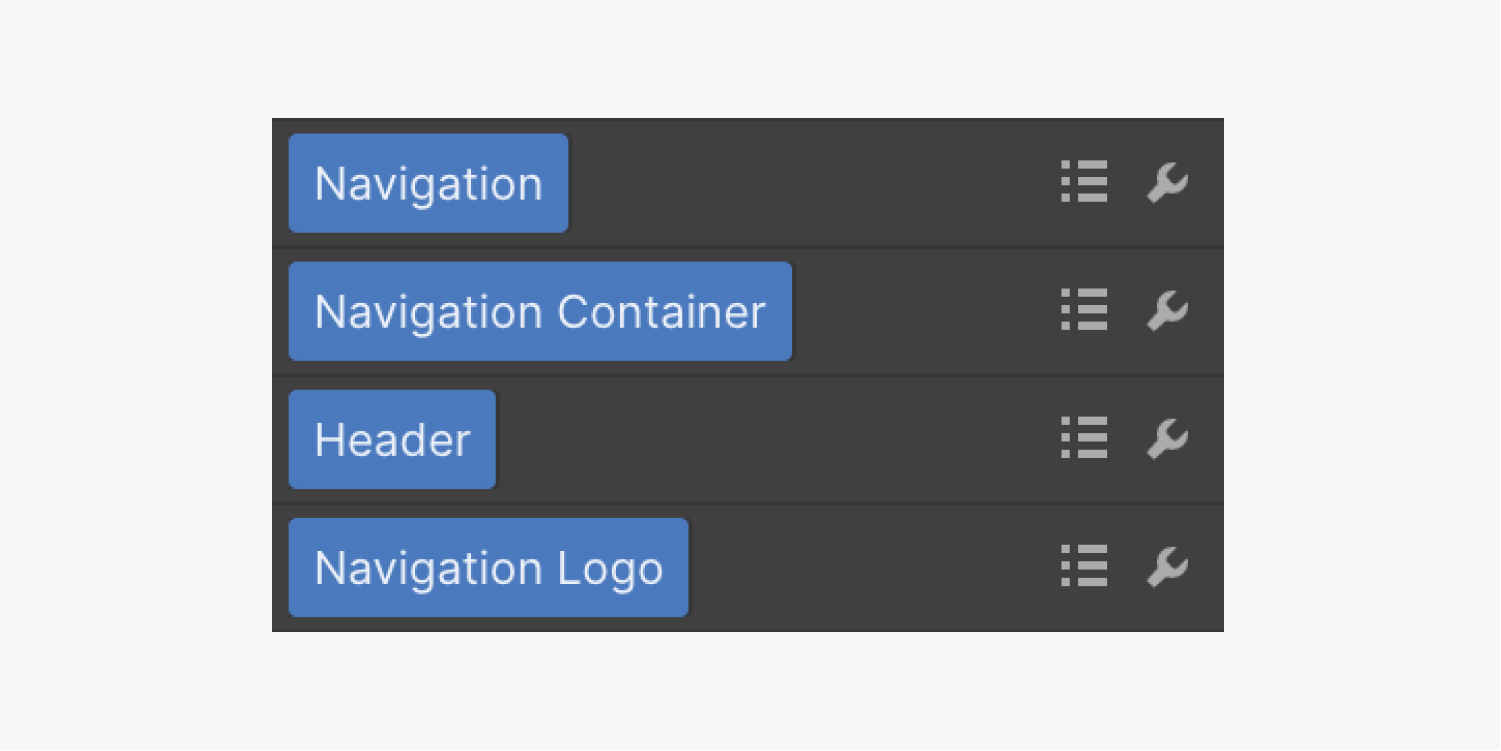
Classes
All classes appear in blue below the tags in the order they were created. Learn more about classes.

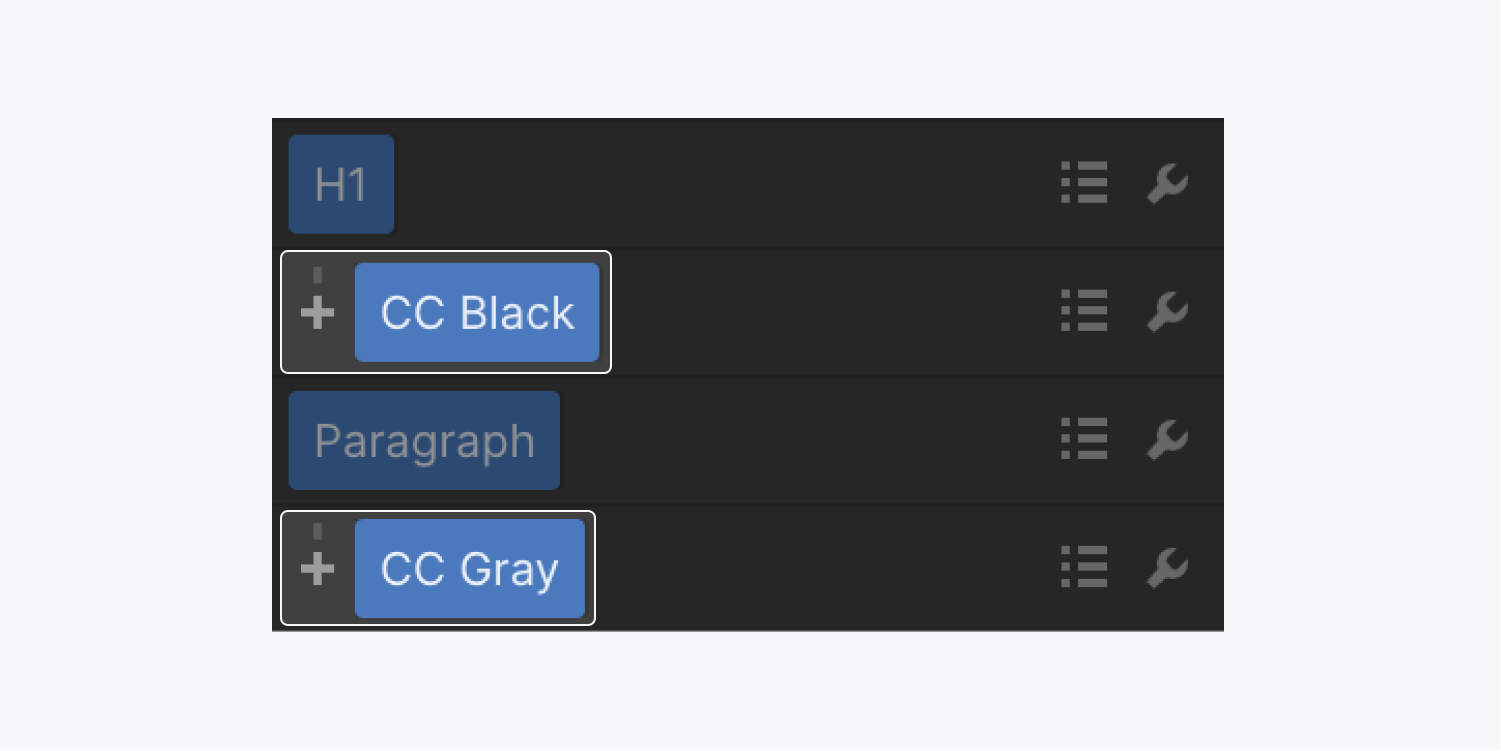
Combo classes
All combo classes appear in blue and are nested under each class with a “plus” icon to their left. Learn more about combo classes.

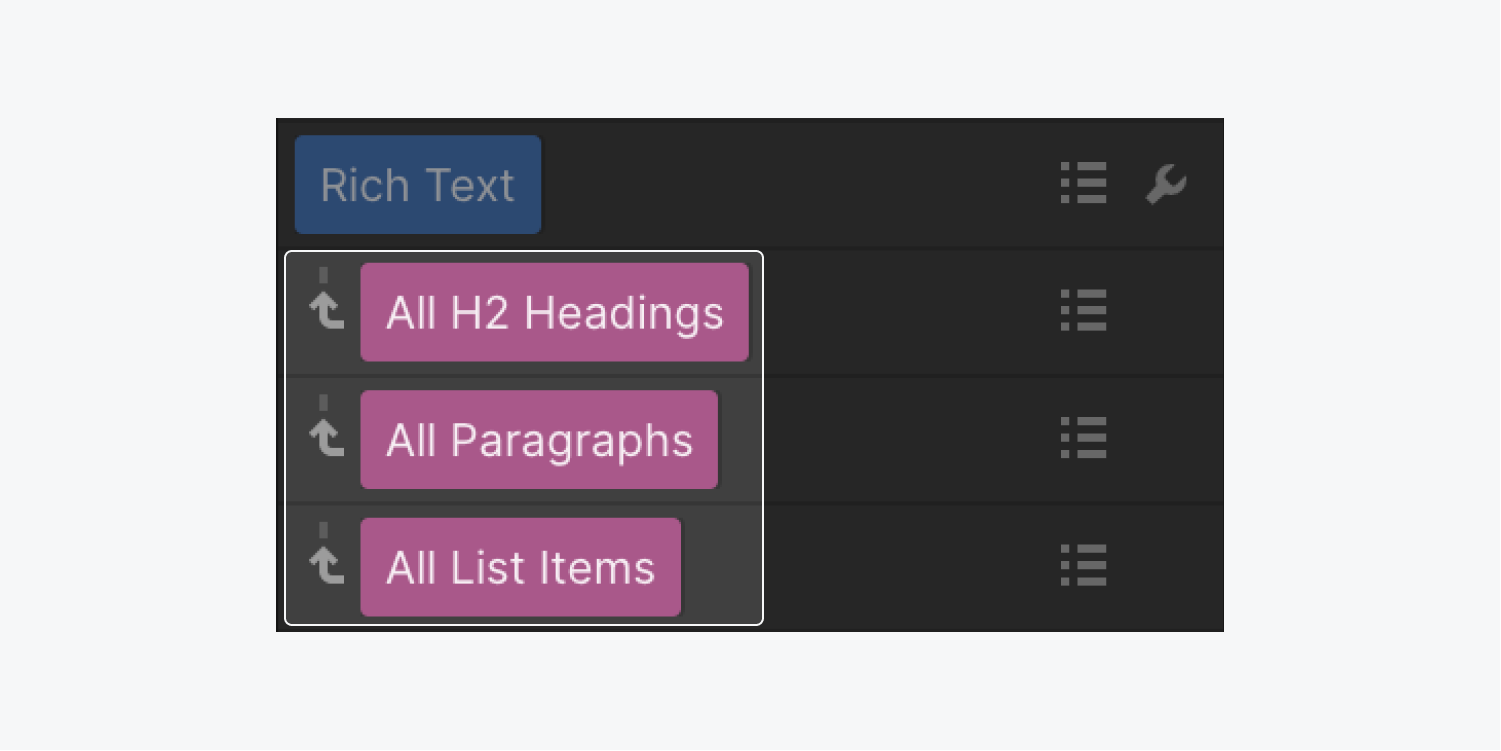
Nested tags
All nested tags appear in pink and are nested under each class with an "arrow" icon to their left. Learn more about nested tags.

List affected items
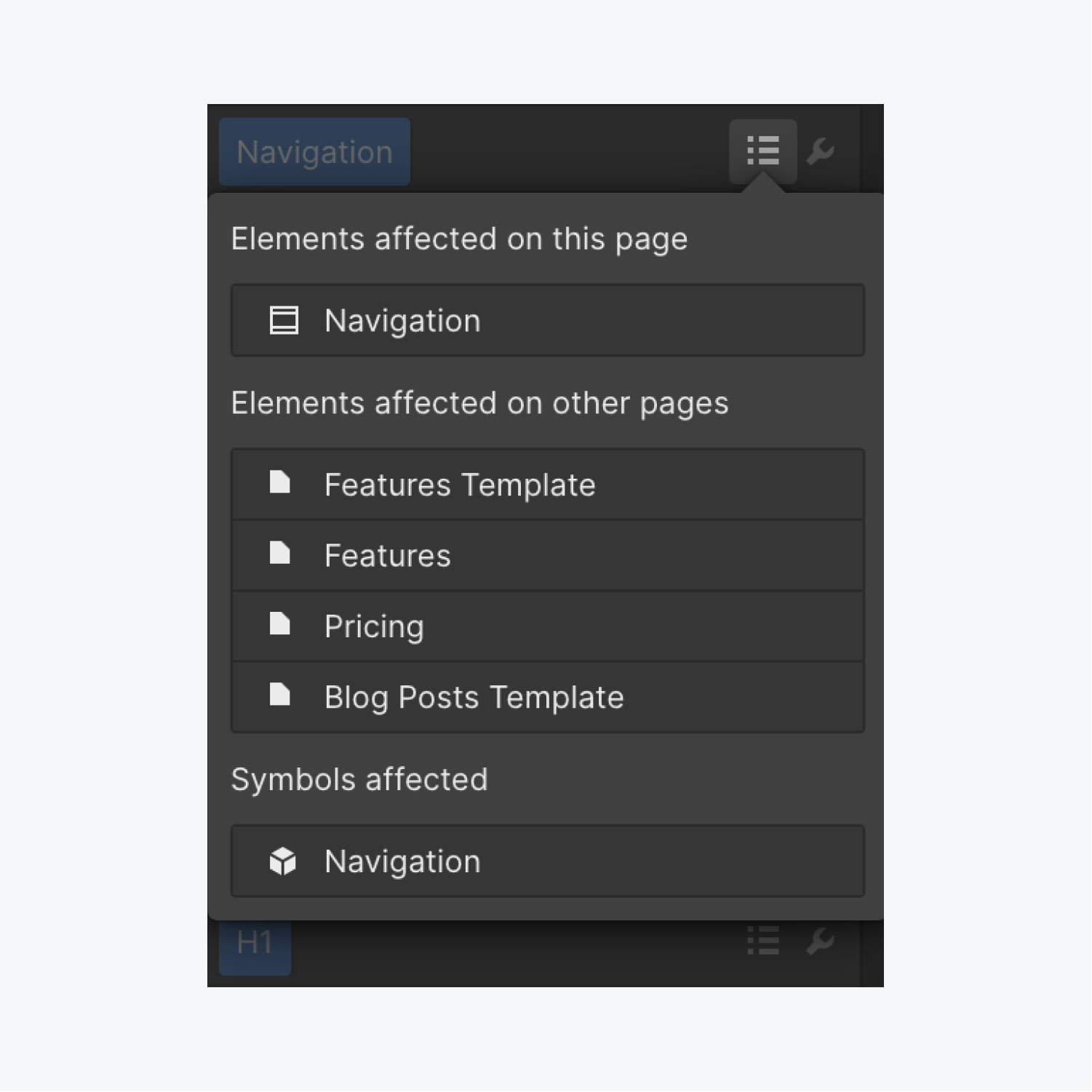
Click the “list” icon to the right of a class or tag to view a list of elements and symbols affected by the class or tag, organized by:
- Elements affected on the current page
- Elements affected on other pages
- Symbols affected (e.g., the symbol contains elements using that class or tag)
Click an element in the list to select the element on the current page. Click a page name to jump to that page and display a list of affected elements on that page.

Edit wrench
To rename a class or a combo class:
- Click the “wrench” icon
- Rename the class or combo class
- Click the “checkmark” icon (or press Enter) to save the new name
- Click the “x” icon to discard the changes
If a class isn’t applied to an element in your site, a “trash” icon appears. Click the “trash” icon to immediately delete the unused class.


Clean up
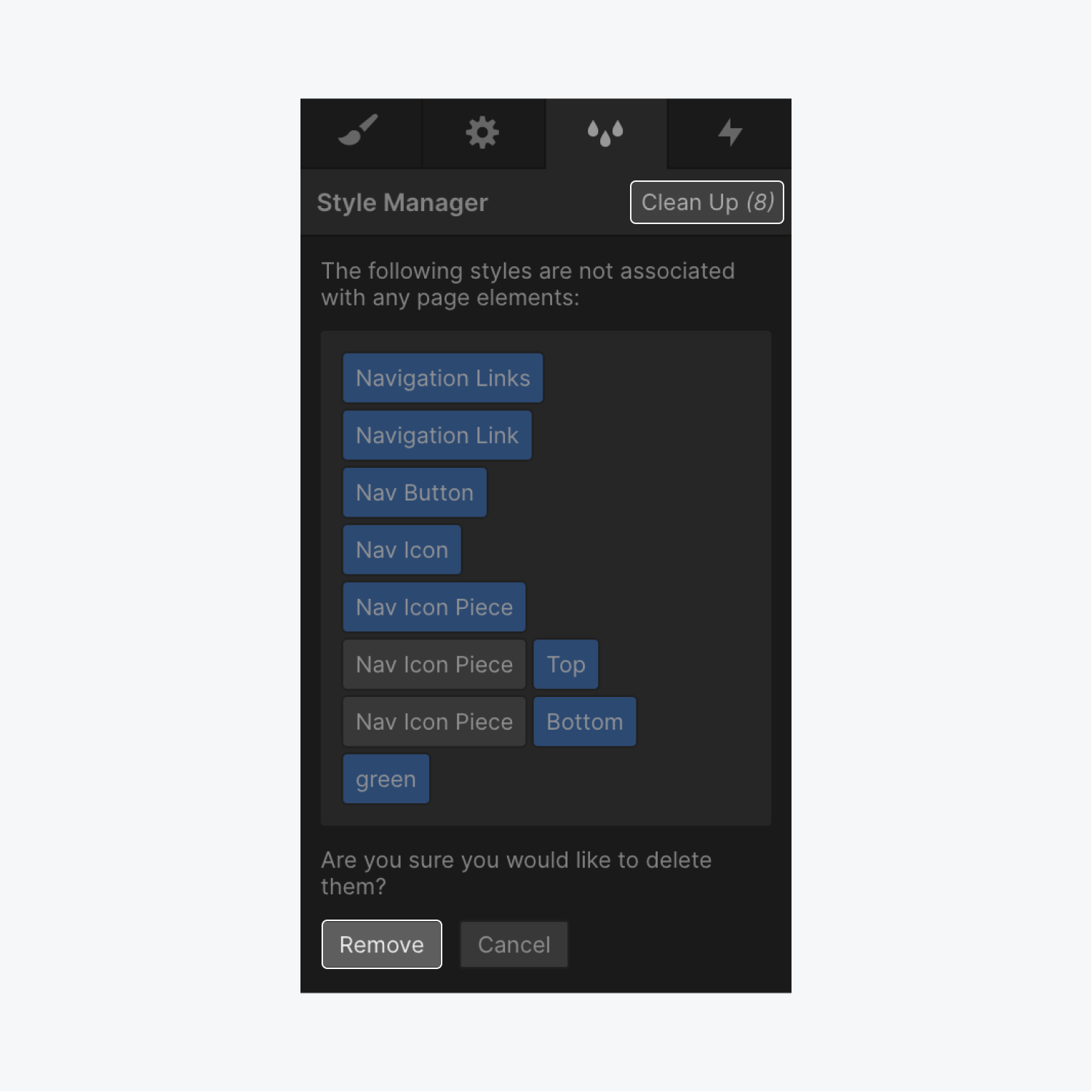
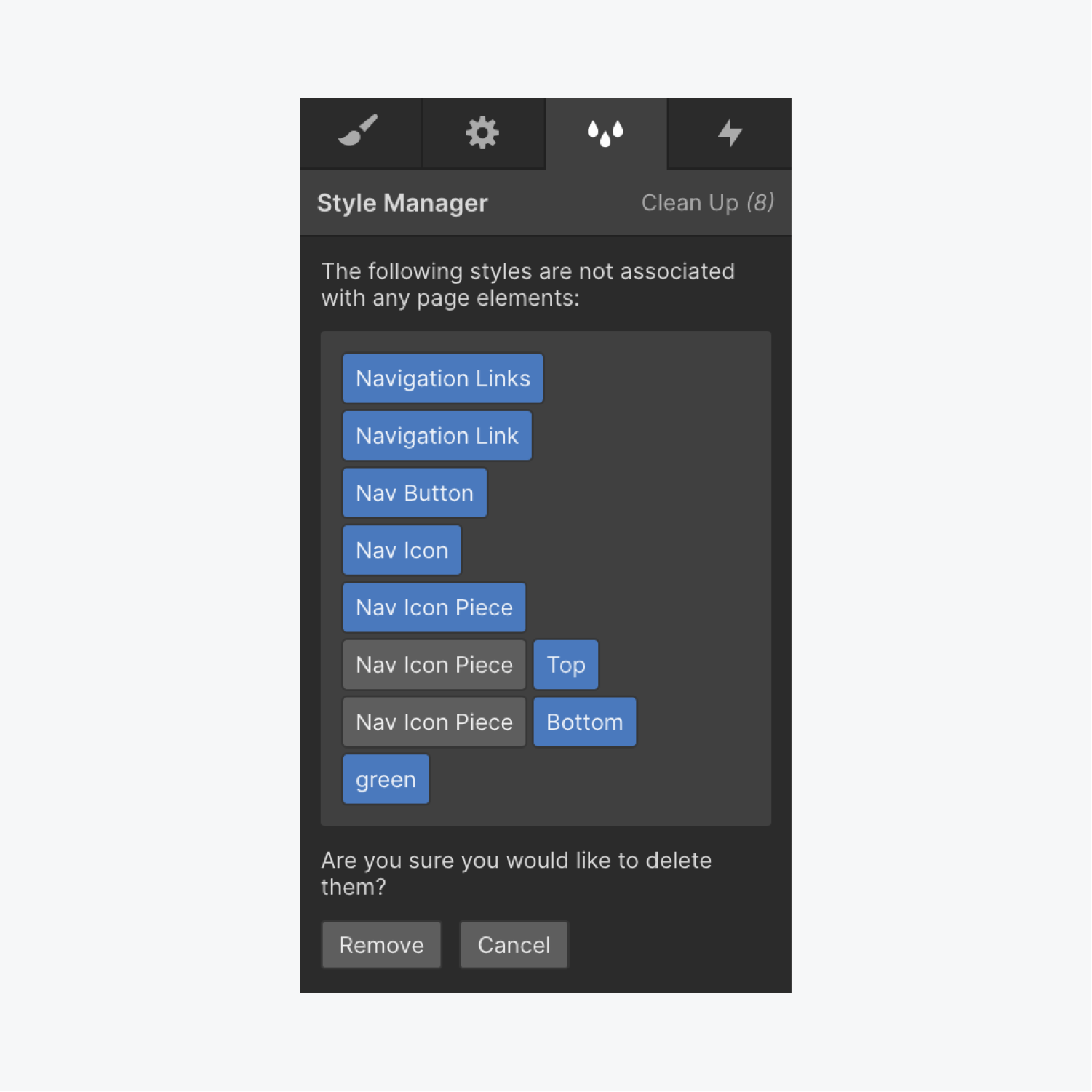
To view and delete any classes that are not associated with any page elements:
- Click Clean up in the top right of the Style Manager
- Click Remove to confirm class deletion
- Click Cancel to stop class cleanup

How to rename classes
Once you start styling an element, Webflow automatically creates a class to save all the styles you apply to that element. You can rename this class so you can easily reuse it and apply the same class to other elements.
To rename a class or a combo class in the Style Manager:
- Click the “wrench” icon next to the class name
- Rename the class
- Press Enter to save your changes
You can also rename classes directly in the Style panel. Learn more about classes.
How to search the Style Manager
If you use a lot of classes in your site, you can search the Style Manager by class or tag name, as well as the properties and values applied to them.
Let’s walk through examples of each:
- Class or tag names can include: button, link, section, etc.
- Properties can include: display, background-color, font-family, etc.
- Values can include: 44px, red, #FFFFFF
Note: Search results only display classes and tags, but the results do include matches from class and tag names, as well as properties and values of classes and tags.
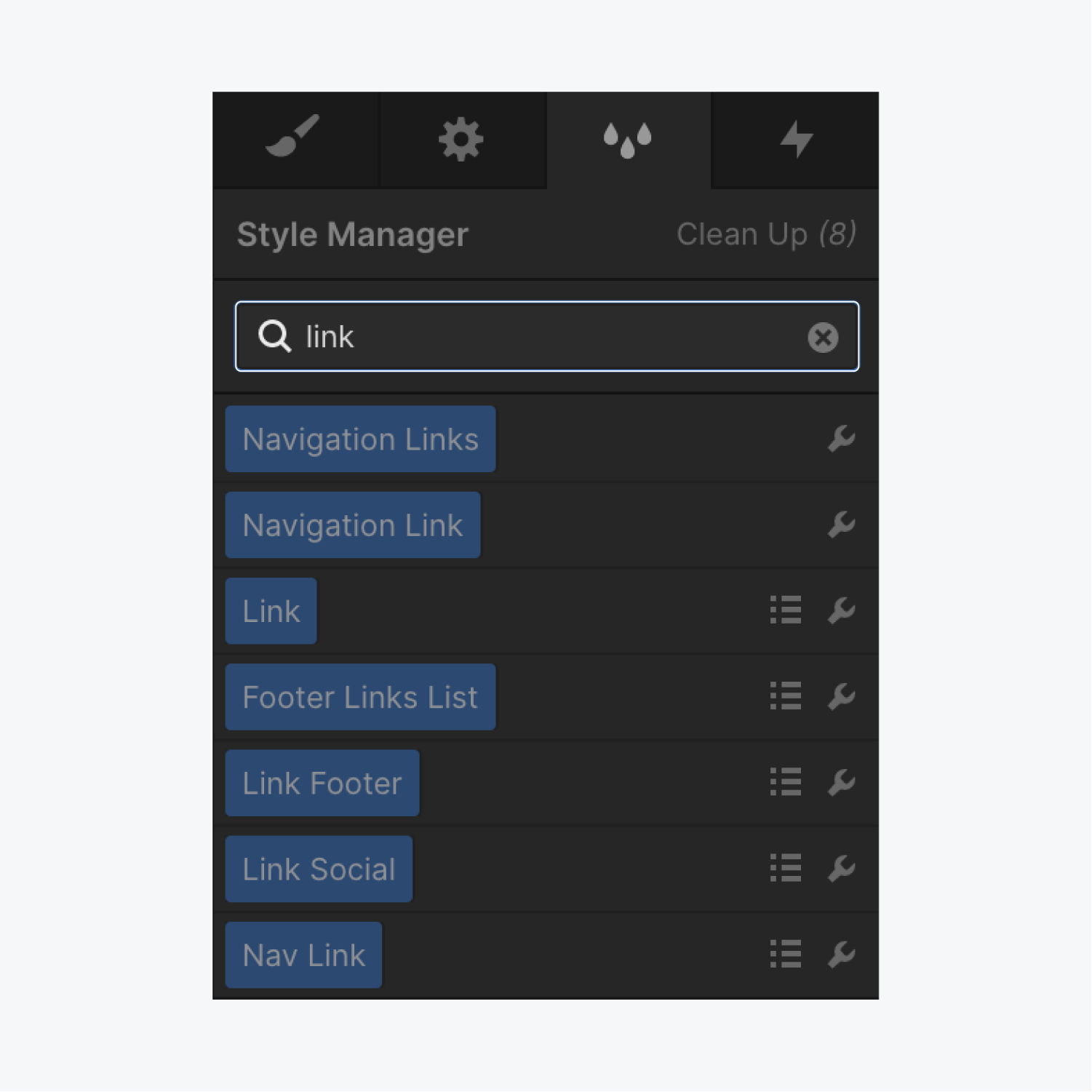
To search the Style Manager:
- Open the Style Manager
- Type your search term in the search bar (e.g., “link” or “44px”, etc.)
- Press the “x” icon to clear the search bar and resume visibility of all classes and tags in your site

Note: Search results only include styles applied to elements on your site’s main breakpoint.
How to preview styles
You can use the Style Manager to preview a class or tag’s styles before choosing to apply it to an element in your site. You can also use this preview as a way to determine which unused classes you want to remove or keep.
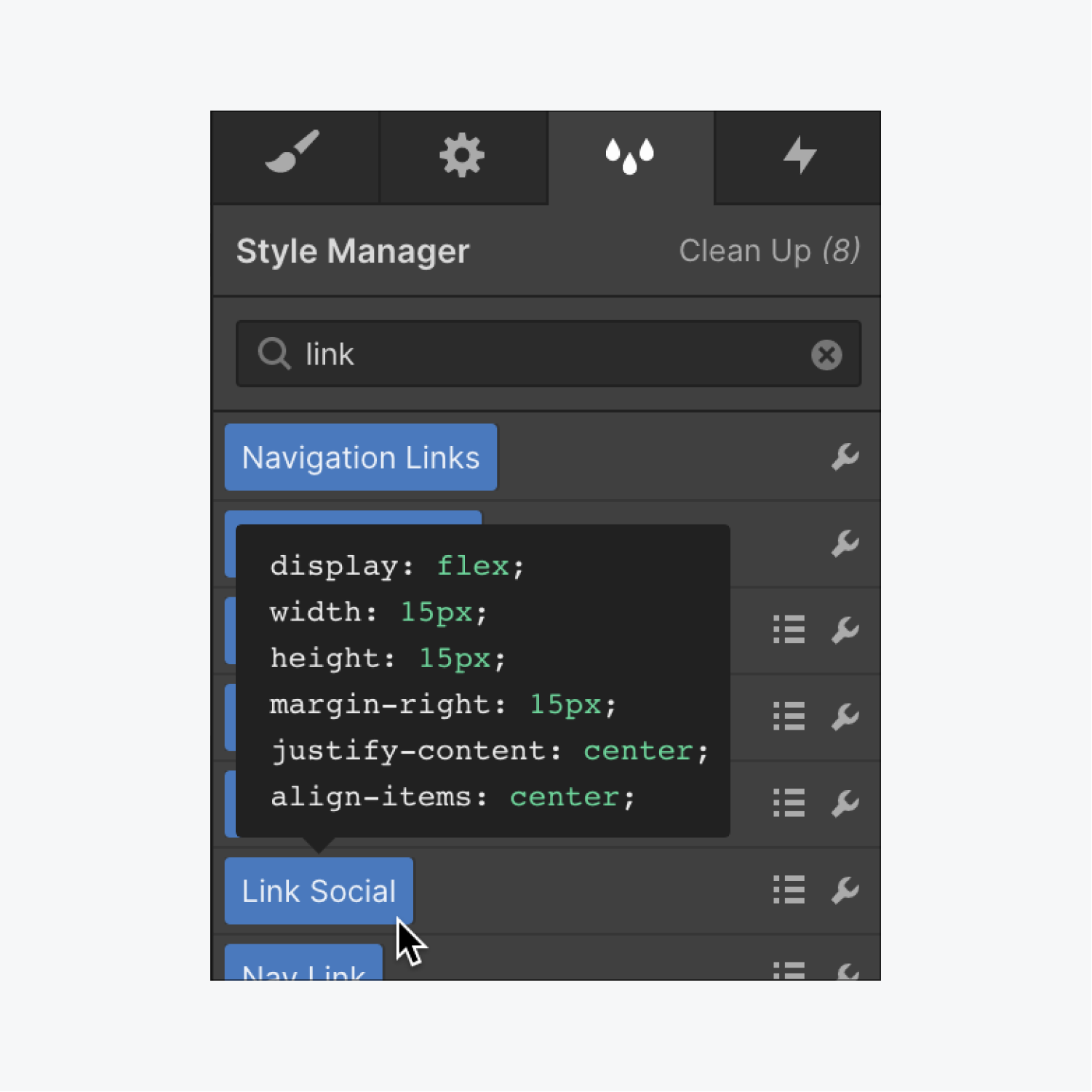
To preview styles:
- Open the Style Manager
- Hover over the class name or tag name whose styles you want to preview

Note: CSS preview only displays styles applied to elements on your site’s main breakpoint.
How to delete unused classes from a site
If you remove a class from an element (by removing it from the Selector field in the Style panel) this will not remove the class from the Style Manager or your site. That’s because a class can be reused at any time to style other elements.
You can fully remove classes from the Style Manager and site only when the classes aren’t connected to any element.
Let’s walk through how you can:
Delete individual classes in the Style Manager
You can delete an individual class from your site if the class is not used anywhere in your site. Unused classes in the Style Manager don’t show a “list” icon next to their name.

To delete an individual unused class:
- Open the Style Manager
- Click the “wrench” icon next to the class
- Click the “trash” icon to immediately delete the unused class from your entire site

Delete all unused classes in the Style Manager
You can delete unused classes from your site to reduce the weight of your website’s code, and improve your site’s performance.
To delete all unused classes:
- Open the Style Manager
- Click Clean up in the top right of the Style Manager
- Click Remove to confirm class deletion