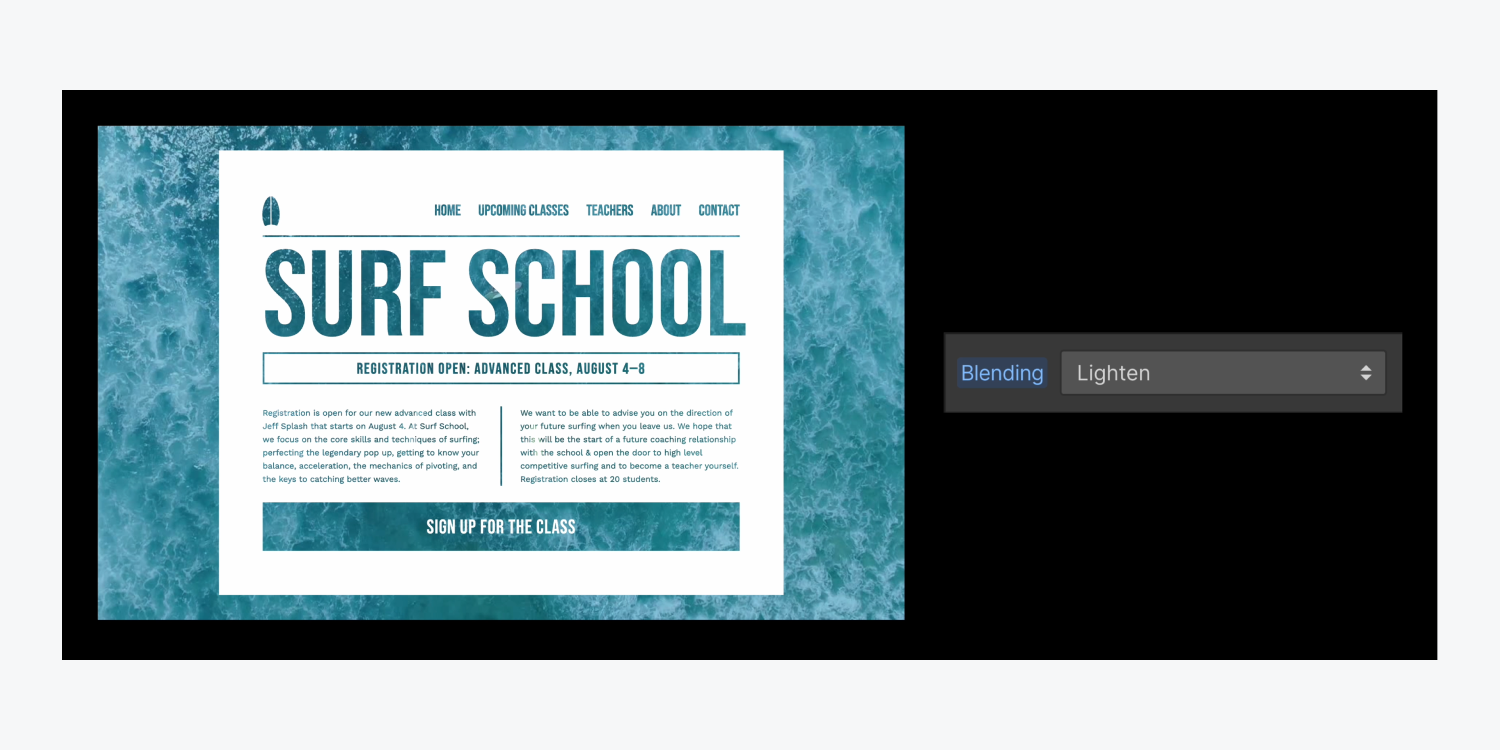
Lighten and darken blending modes can act like cookie cutters, taking away the original fill from either black or white elements in a design, and letting the background show through those elements. You can put whatever you want as your background — a solid color, a picture, or even a video — to be visible through the elements.
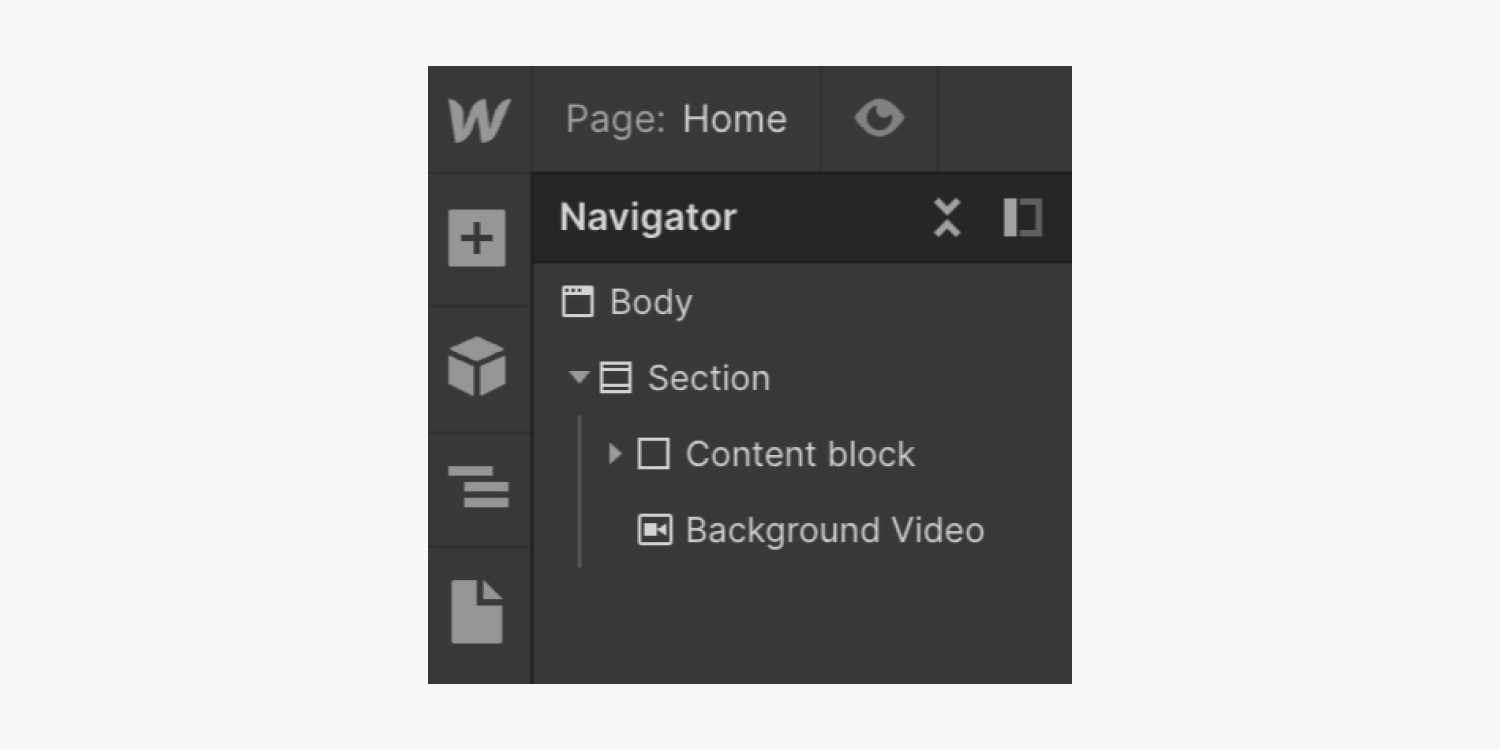
First, add a Section to the canvas. Then, nest a Background video or Video element and a Div block within the Section. Finally, nest elements (e.g., text blocks, paragraphs, buttons, etc.) within the Div block.
You’ll be able to see your Background video or Video through these elements so adjust their heights, sizes, etc. accordingly. Learn more about Background videos.

To set a blending mode with a white div block:
- Select the Div block
- Open Style panel > Backgrounds
- Click the swatch in Color to set the Div block background to white
- Set the color (e.g., background color, font color, etc.) to black for all elements in the Div block that you would like to be transparent
- Select the Div block
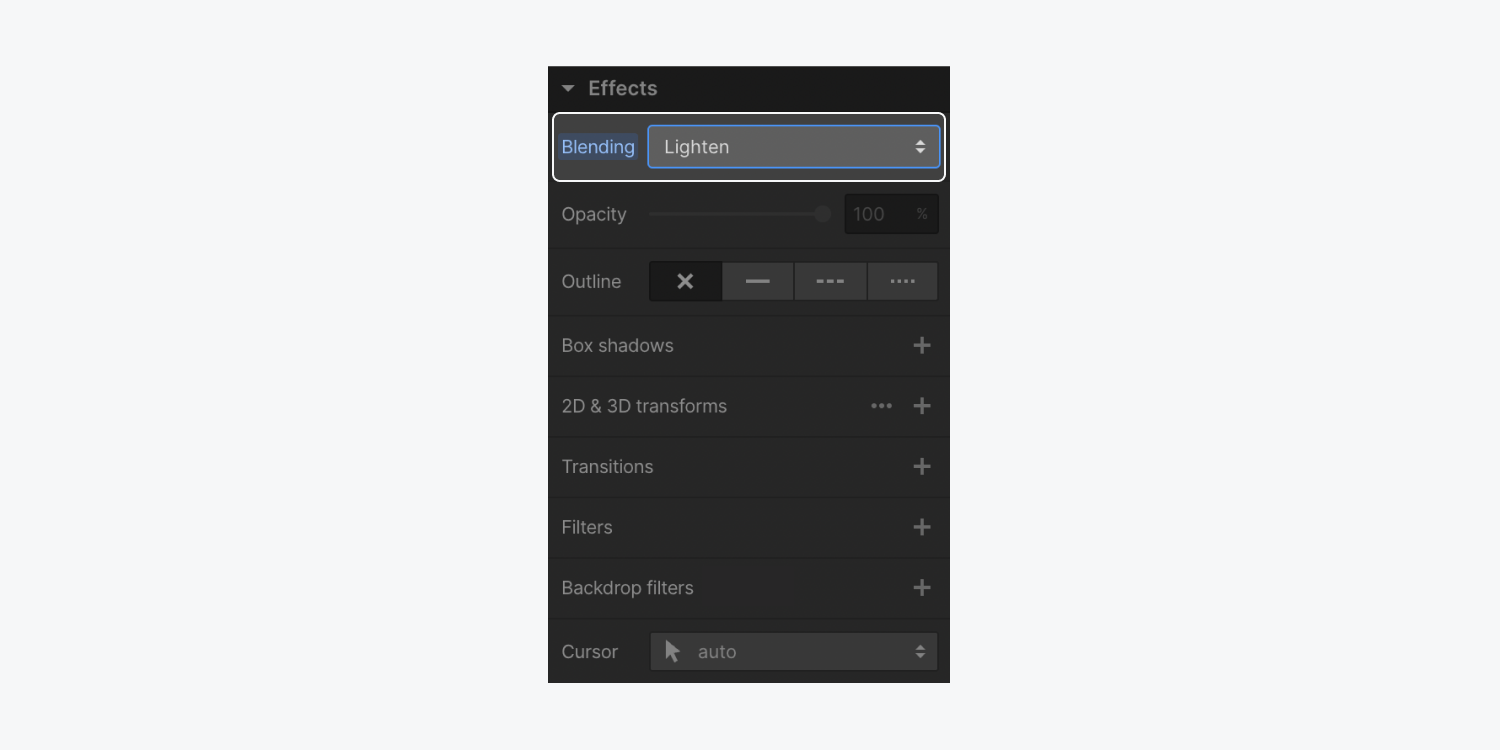
- Open Style panel > Effects
- Open the Blending dropdown and select lighten

To set the blending mode with a black div block:
- Select the Div block
- Open Style panel > Backgrounds
- Click the swatch in Color to set the Div block background to black
- Set the color (e.g., background color, font color, etc.) to white for all elements in the Div block that you would like to be transparent
- Select the Div block
- Open Style panel > Effects
- Open the Blending dropdown and select darken
Lighten makes dark elements disappear; darken makes light elements disappear. Learn more about blending modes.