You can add multiple text shadows on a single text element to create unique visual effects by styling each text shadow differently.
Here’s an example:
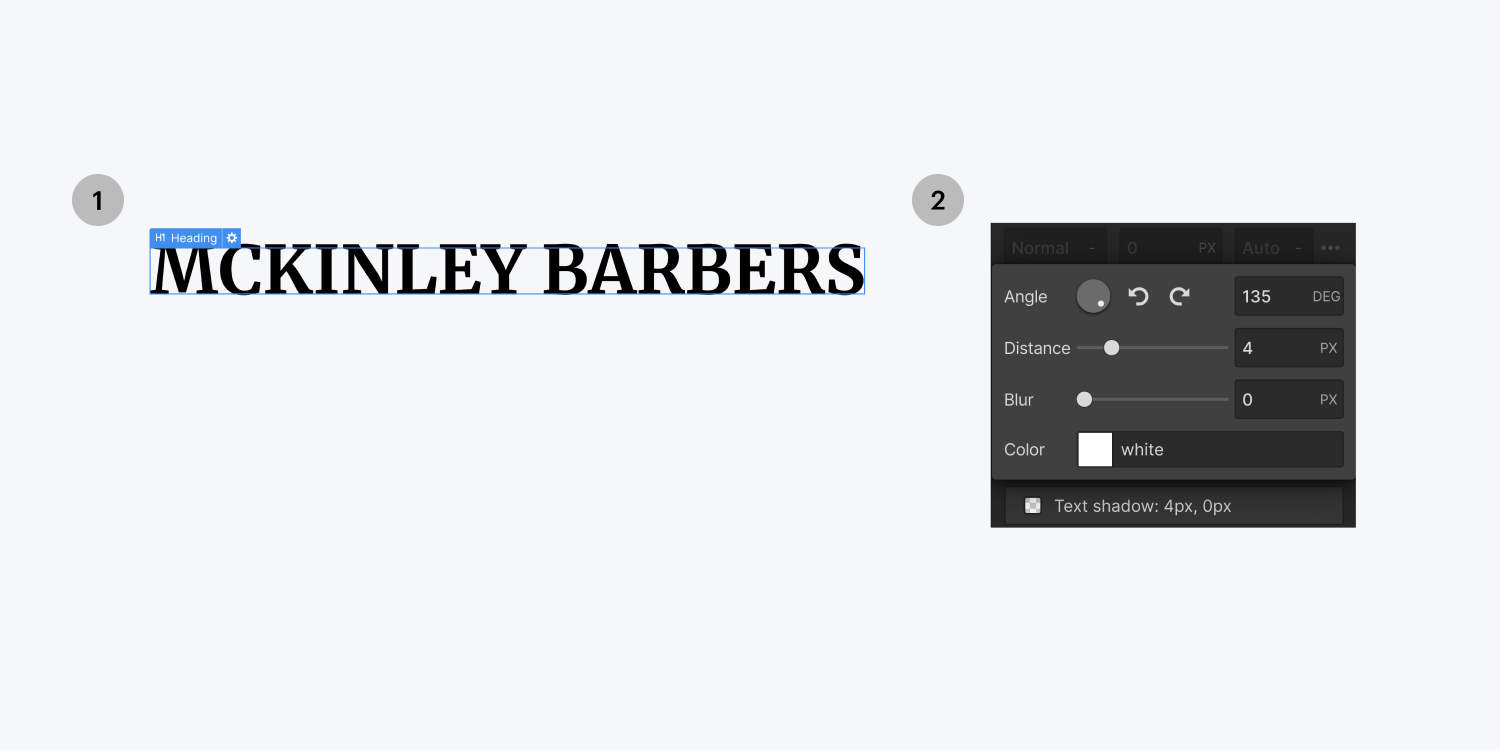
- Add a drop shadow to a solid black text. Set the Distance to 4px
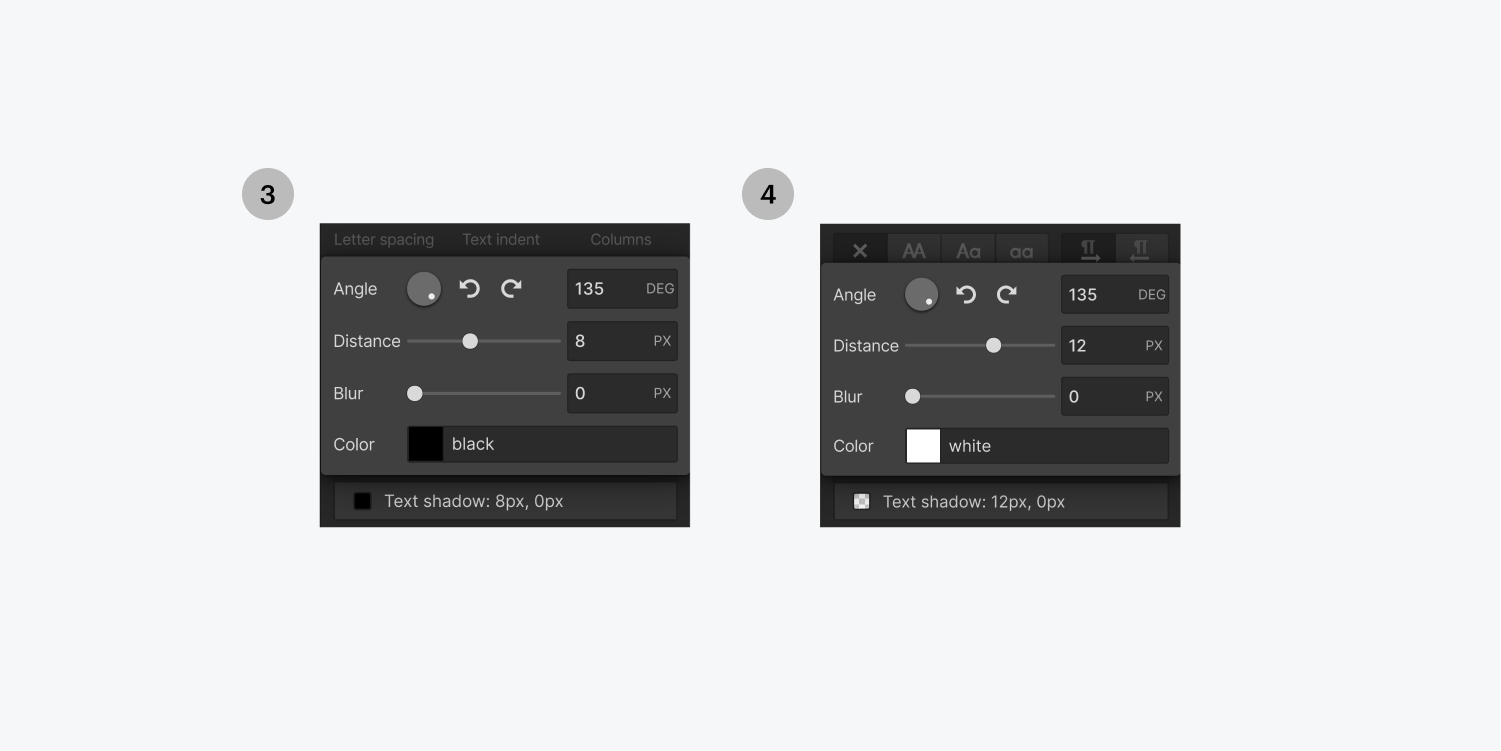
- Add a second shadow under the first shadow. Set the Distance to 8px
- Add a third shadow. Set the Distance of this shadow to 12px
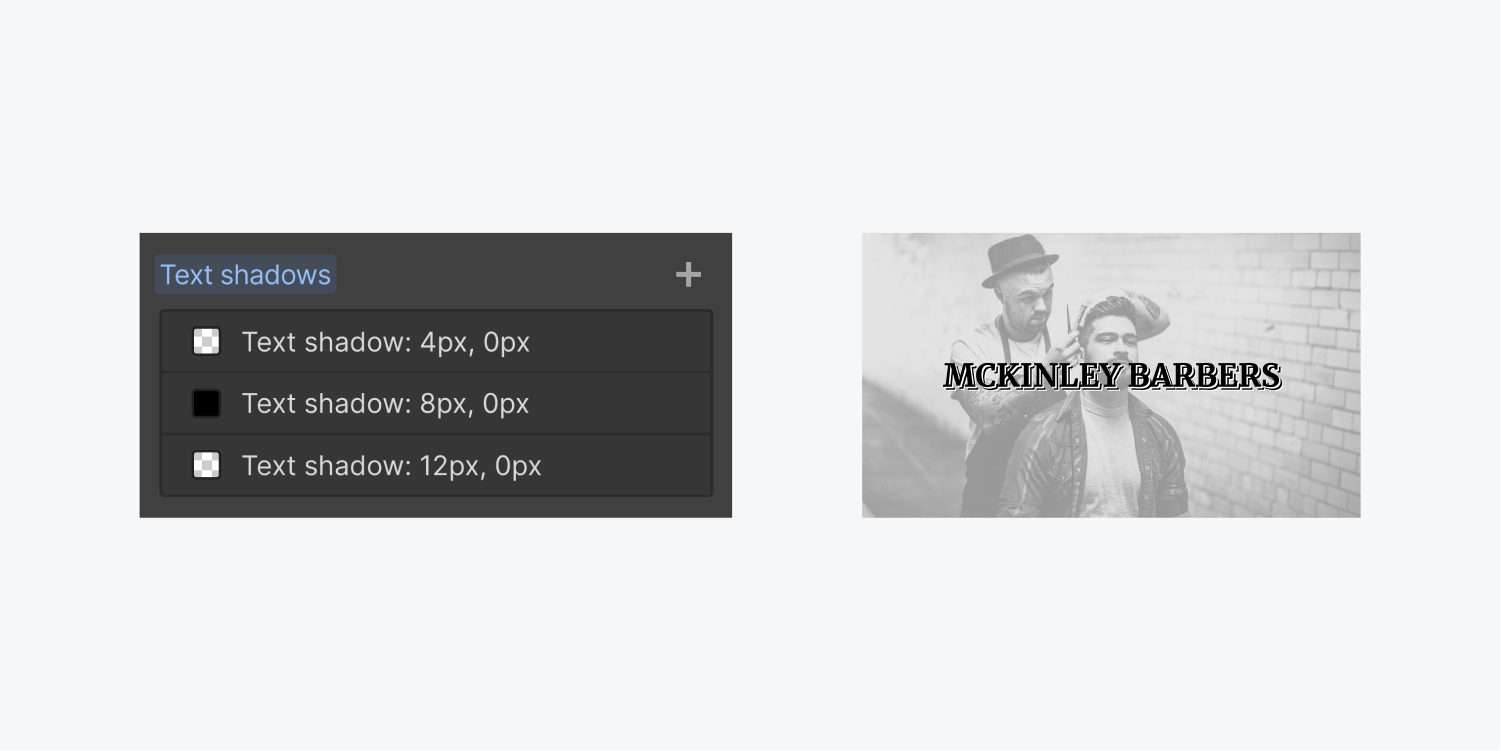
As you add shadows to your text, you can see the effects live on your canvas.



And if you edit and change the text on the canvas, you’ll be writing with this shadow effect.
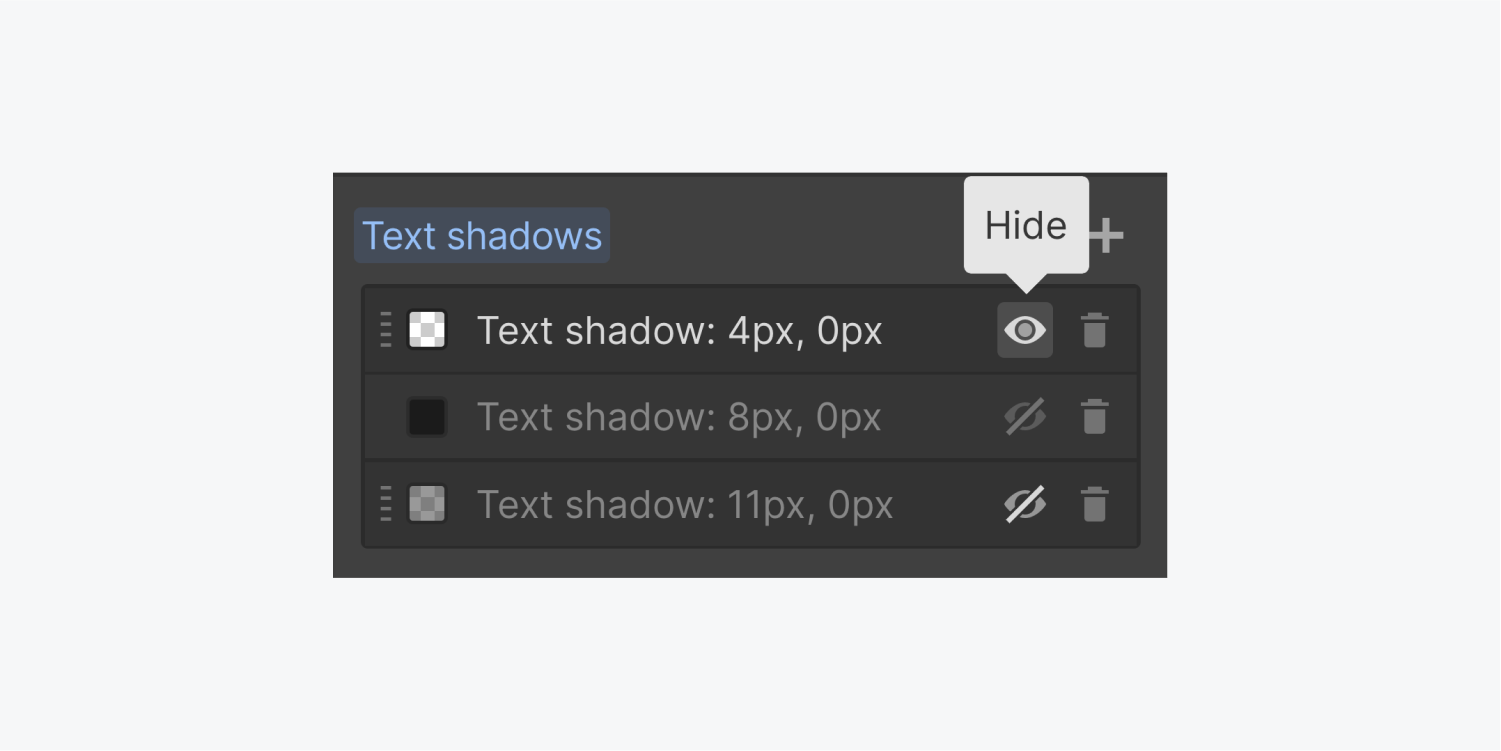
You can toggle visibility of shadow layers at any time or even rearrange the order by clicking and dragging the layers into place.