Page branching lets multiple designers work on different pages on the same site at the same time, enabling large teams to build and ship updates faster. When you branch a page, you take a “snapshot” of one of the pages on your site, which lets you safely explore new design changes without affecting the original. Once you’re happy with your changes, you can merge your page branch into the main site to overwrite the original page.

Note: This feature is only available to Webflow Enterprise customers and Enterprise Partners, so please contact our Enterprise team if you would like to utilize page branching on your site.
In this lesson, you’ll learn:
- How page branching works
- How to branch a page
- How to edit a page branch
- How to merge a page branch
- How to delete a page branch
How page branching works
With page branching, you can work on a single page’s design while other designers work on other page branches or the main site. After you’re done designing, you can merge your page branch to overwrite the original page’s design on the main site.
Note: Any changes made to the content of the original page while it was branched will be lost after the merge. Changes to components, classes, or interactions will not be lost. To prevent lost changes, Webflow displays a warning message when you try to edit a page on the main site that has a branch.
Changes on the main site won’t impact page branches unless you specifically decide to pull updated classes, states, HTML tags, components, or interactions from the main site into your branch.. Changes on page branches won’t impact the main site until the branch is merged back into the main site.
Note: Branched pages don’t count against the static page limit.
Roles and permissions
Anyone with Designer access (i.e., Site admin, Can design & publish, Can design, Can design (limited)) can create and merge branches. Learn more about site level roles and permissions.
Design control
You don’t need design control to branch a page — in fact, a designer can be working with design control on the main site while other designers work on page branches. However, you will need to have or request design control to merge a page branch, or you can ask your teammate with design control to merge your branch for you.
Publishing
Full-site publishing isn’t blocked by page branching. Anyone with design control can publish the main site without publishing the branches — your branches are a safe space to work. To publish your page branch, you’ll need to first merge it into the main site.
Transfers and duplication
Page branches won’t transfer if you transfer your site to another user or Workspace. Additionally, page branches won’t duplicate if you duplicate your site.
How to branch a page
The types of site pages you can branch include:
- Static pages (including Utility pages, User pages, and Ecommerce pages)
- Draft pages
- Dynamic pages (including Ecommerce and Collection pages)
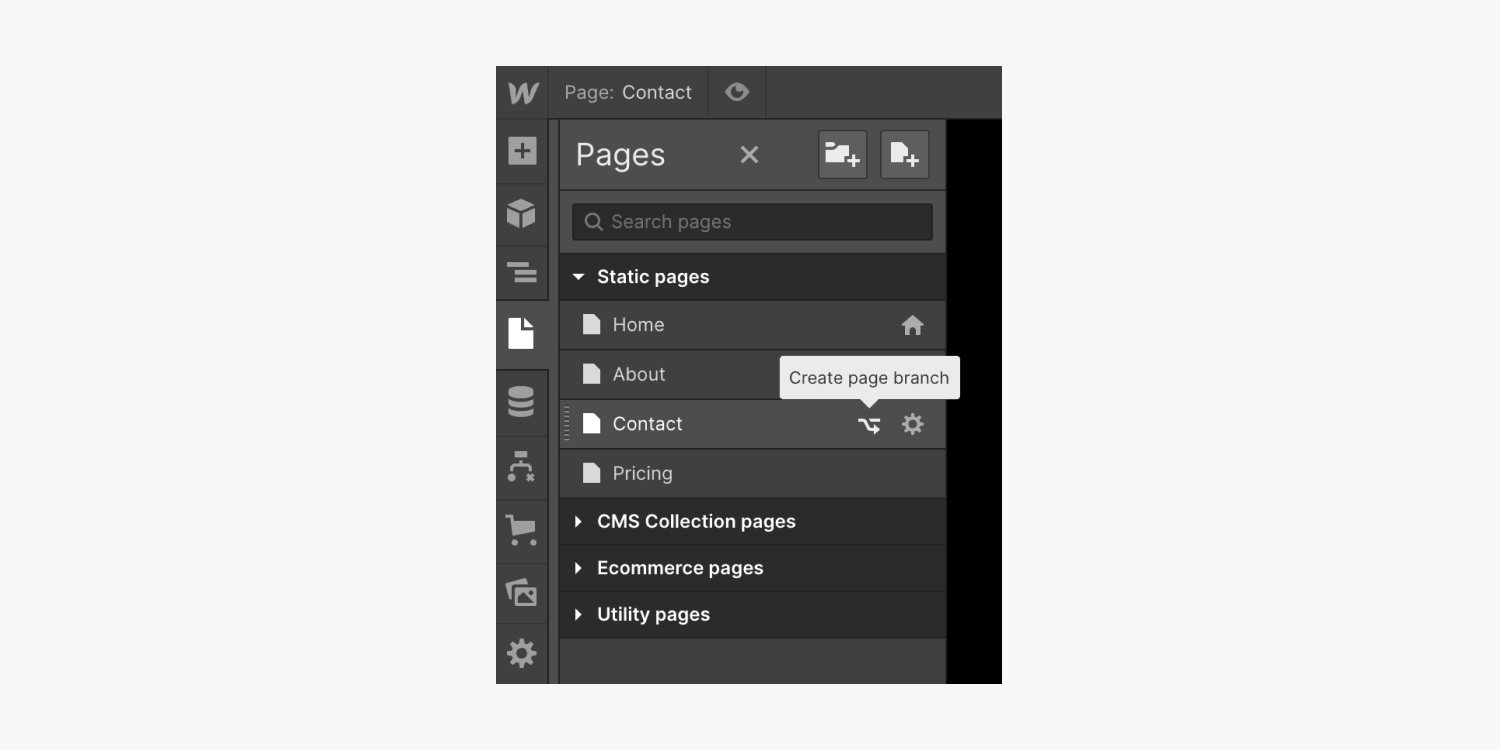
To create a page branch:
- Go to the Pages panel
- Hover over the page you want to branch
- Click the “Create page branch” icon
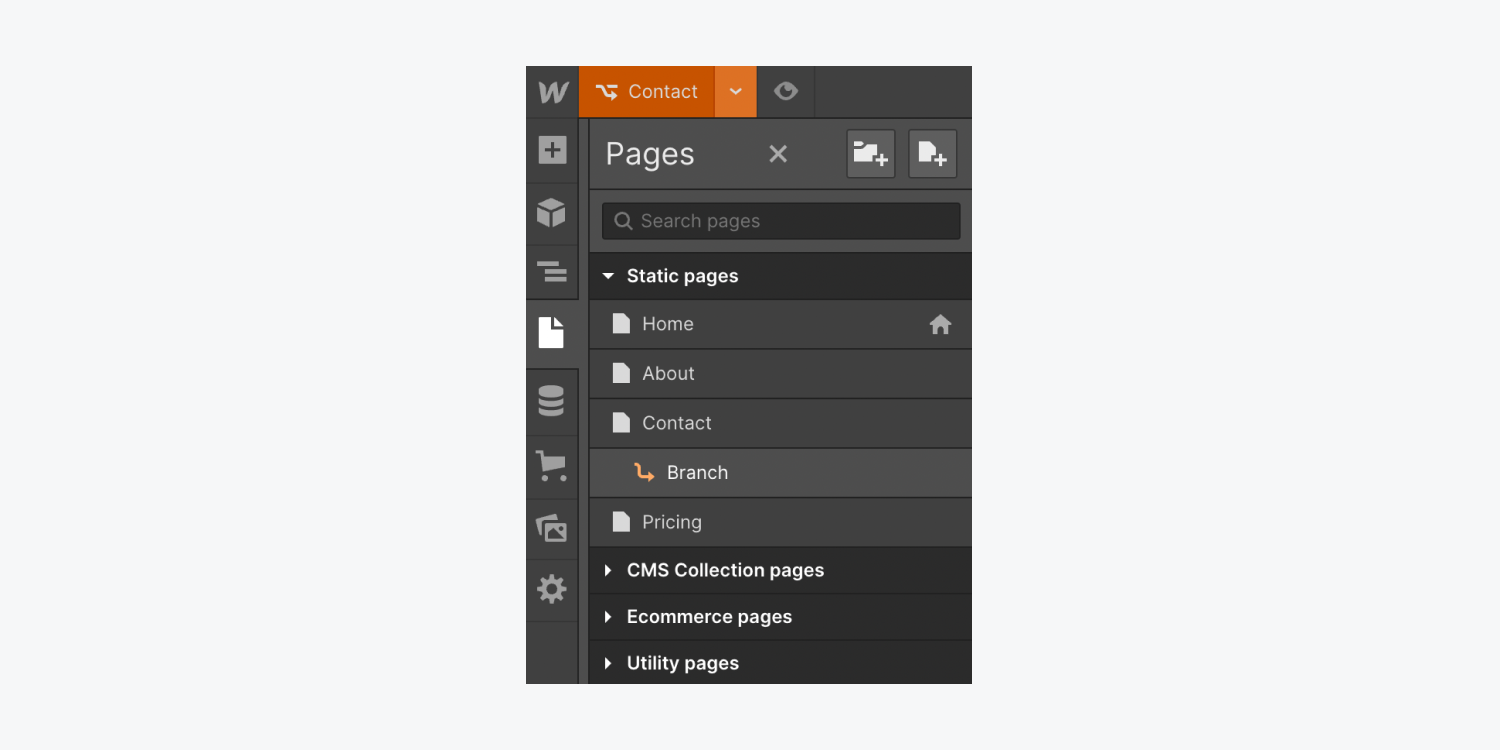
The page branch will open in the Designer and you can start designing. Your teammates will see your new page branch when they refresh the Designer.


How to edit a page branch
Editing a page branch is just like editing a page, with a few differences. You can only have 1 designer working on a page branch at a time. If your teammate wants to work on your page branch, you’ll have to navigate to a different page first.
Additionally, you can only have 1 branch per page at a time. If you want to create a new branch for a page, you’ll need to merge or delete any existing branch first.
What you can do on a page branch
Elements
- Add, move, and delete static elements
- Style elements using existing classes, new classes, and combo classes
Classes
- Use and modify existing classes
- Manage class conflicts when updating or merging a branch
- Create new classes and combo classes
- Update classes on the page branch to reflect class changes made on the main site
Components
- Use existing components, override component properties, and unlink components
- Update components on the page branch with component changes made on the main site
CMS
- Branch CMS Collection pages
- Connect and disconnect CMS content from dynamic elements (i.e., Collection lists)
Interactions
- Create new interactions using prebuilt animations
- Create custom animations
- Use existing custom animations
Page settings
Modify SEO settings, Open Graph settings, Site search settings, and custom code
What you can’t do on a page branch
Classes
- Create or modify swatches
Components
- Create or modify main components
- Create new components or component properties
CMS
- Create or modify CMS Collections or Collection items
Interactions
- Modify existing interactions or custom animations
Page settings
- Modify page name, page slug, folder structure, access control settings, and whether or not the page is the homepage
How classes, states, HTML tags, components, and interactions work with page branching
If a class, state, HTML tag, component, or interaction is used on the main site as well as the page branch, and is changed on the main site (but not changed on the page branch), you’ll see the impact of these changes on the page after merging your branch — they won’t immediately appear on the branch.
However, you can check for updates to classes, states, HTML tags, components, and interactions on the main site and pull those into your branch at any time. We recommend frequently pulling these updates into your page branch to ensure you’re designing with the latest classes, components, and interactions from the main site.
If any classes, states, or HTML tags were updated both on the main site and the branch while the page was branched, you’ll need to resolve those conflicts before you can update your branch. Learn how to resolve conflicts before updating your branch.
Important: You can copy and paste between pages and branches. However, if you paste an element into a branch that has classes that have been modified on the main site, the version of the classes that exist on the branch will take effect. The main site’s classes won’t be affected.
Note: If you create a class on a page branch that has the same name as a class created on the main site, the class name will be incremented after you merge your branch. For instance, if you create a “Button” class on a page branch, and someone creates a “Button” class on the main site, your “Button” class will be renamed to “Button 2” after you merge your branch.
How to update classes, states, HTML tags, components, and interactions in a page branch
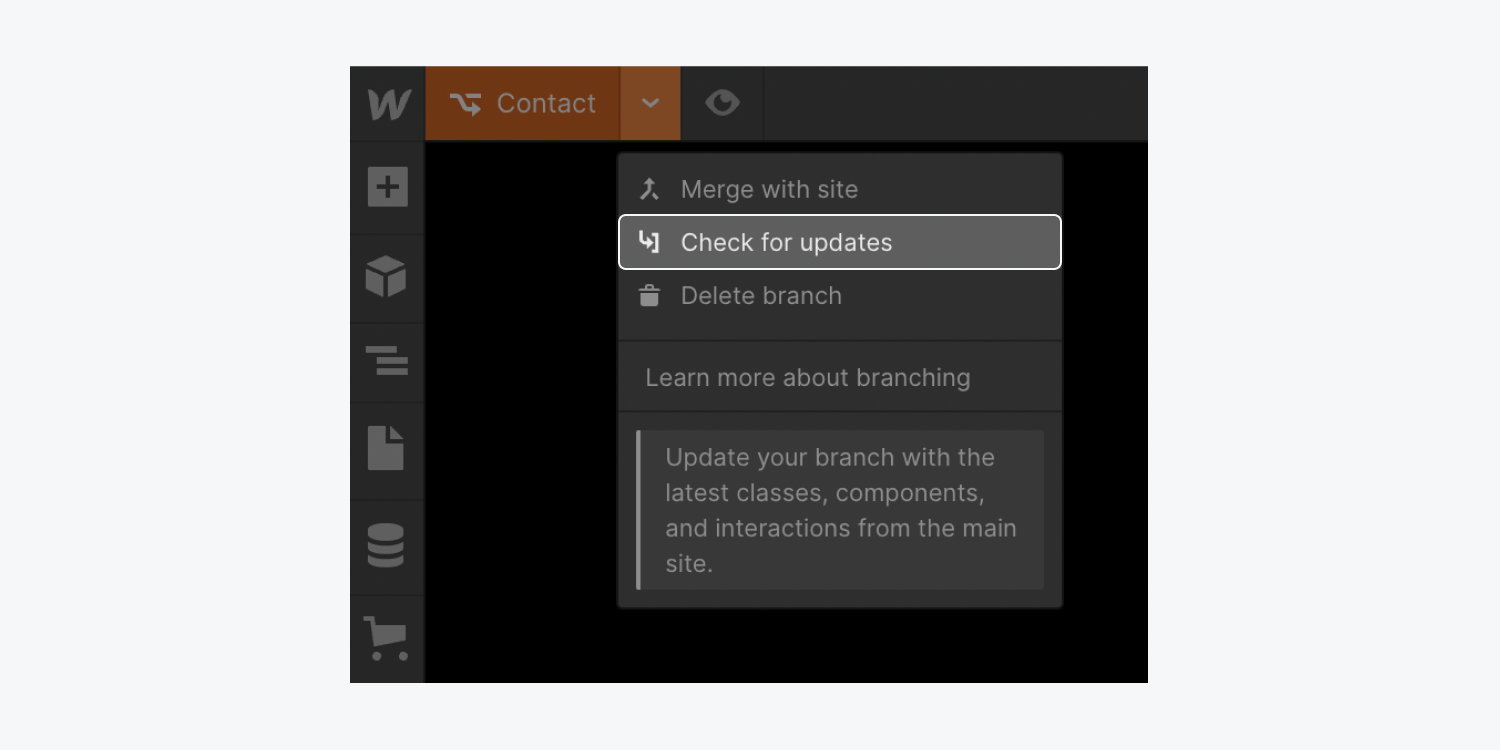
To check for class, component, and interaction updates on the main site:
- Go to the branched page’s name at the top of the Designer
- Click the dropdown arrow
- Click Check for updates

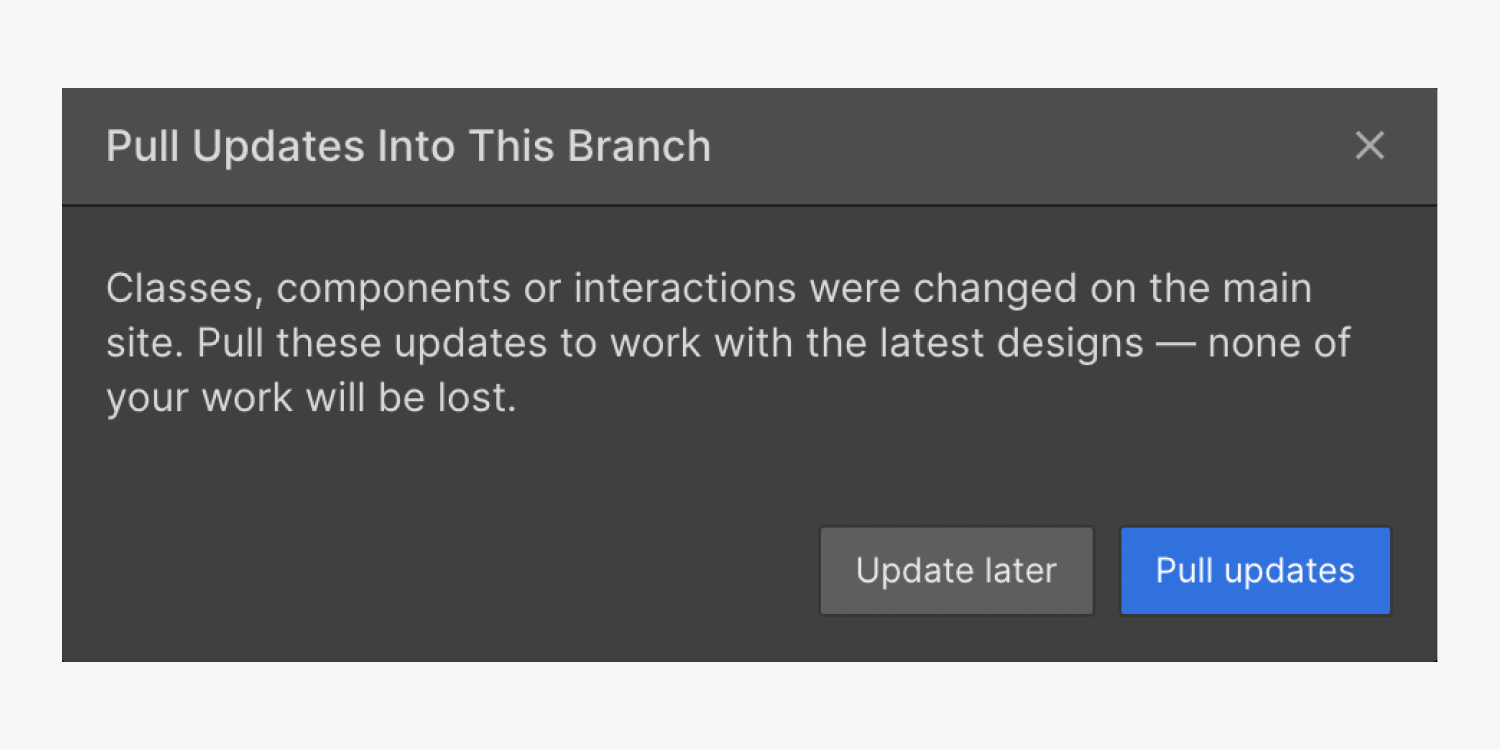
If any classes, components, or interactions were updated on the main site, a modal window will pop up to allow you to pull updates from the main site. To pull updates from the main site into your branch, click Pull updates. Then click Okay on the branch update confirmation modal window.
You can also choose to pull updates later by clicking Update later on the modal window.
Important: If any classes, states, or HTML tags were updated both on the main site and the branch while the page was branched, you’ll need to resolve those conflicts before you can update your branch. Learn how to resolve conflicts before updating your branch.

If there are no class, component, or interaction updates on the main site when you check for updates, a modal window will pop up explaining that there are no updates to pull into your branch. You are working with the latest designs from the main site. You can click Okay to close the modal window.

How to resolve conflicts before updating your branch
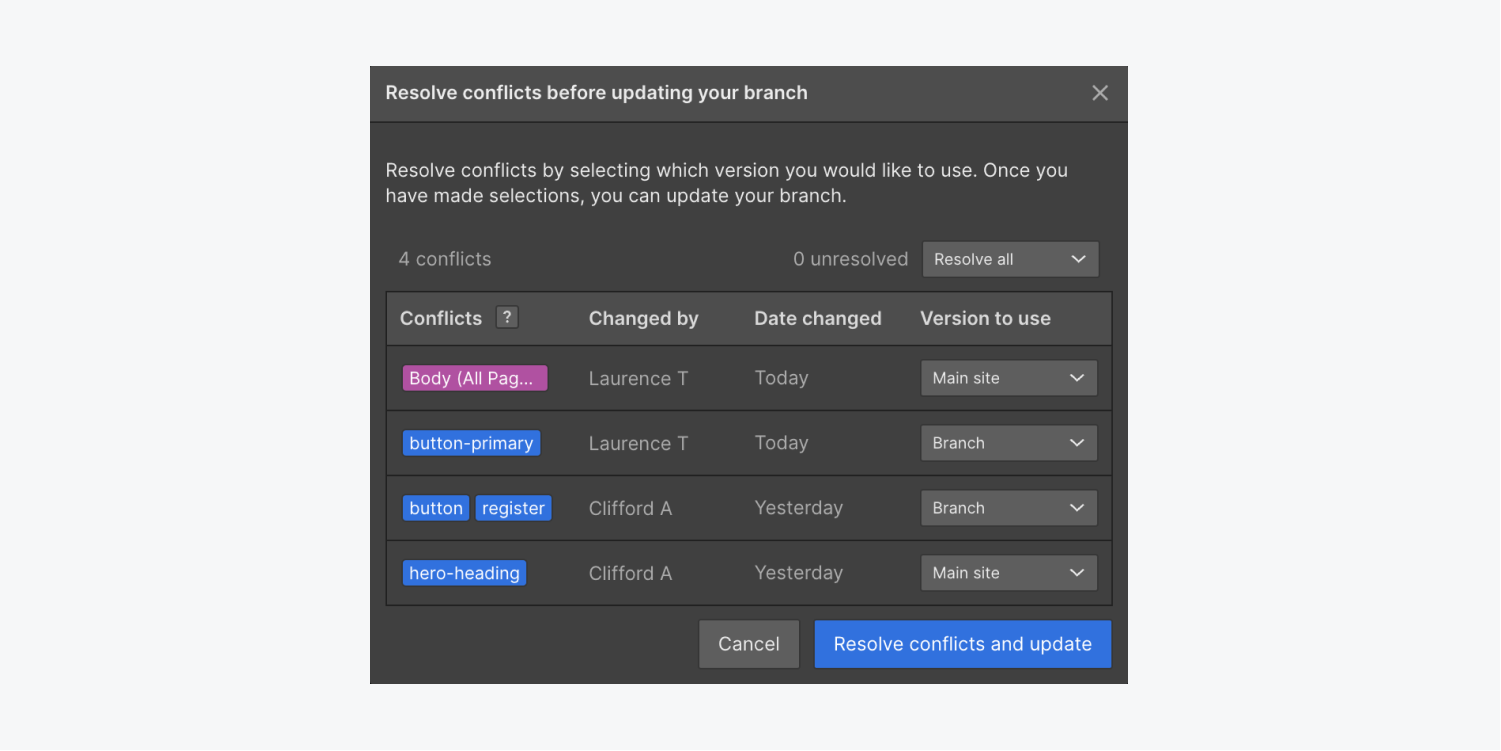
If you have classes, states (e.g., Hover, Pressed), or HTML tags (e.g., All H1 Headings, Body (All pages)) that have been updated on the main site and the page branch while the page was branched, you’ll need to resolve those conflicts before updating your branch.
To resolve conflicts:
- Go to the branched page’s name at the top of the Designer
- Click the dropdown arrow
- Click Check for updates
- Choose which class or HTML tag version you’d like to use (i.e., Main site or Branch) from the dropdown next to each conflict
- Click Resolve conflicts and update

CMS in page branching
Page branches share the same CMS as the main site, so any changes made to the CMS while a page is branched will appear on the page branch. For example, if a Collection list initially has 4 items when you create a page branch, and you add another item to the Collection from the main site, the CMS will then show 5 items in the page branch Collection list.
Branch control
If a designer leaves a branch, any other member of the Workspace who has design access can take over the branch to edit, merge, or delete it. For example, if designer A leaves the branch, designer B can take over (as long as designer A is not actively working on the branch at the same time).
Using a read-only link to collaborate
When you’re finished with your design, you can share a read-only link with other members of your team before merging the page branch. Learn more about sharing a read-only link.
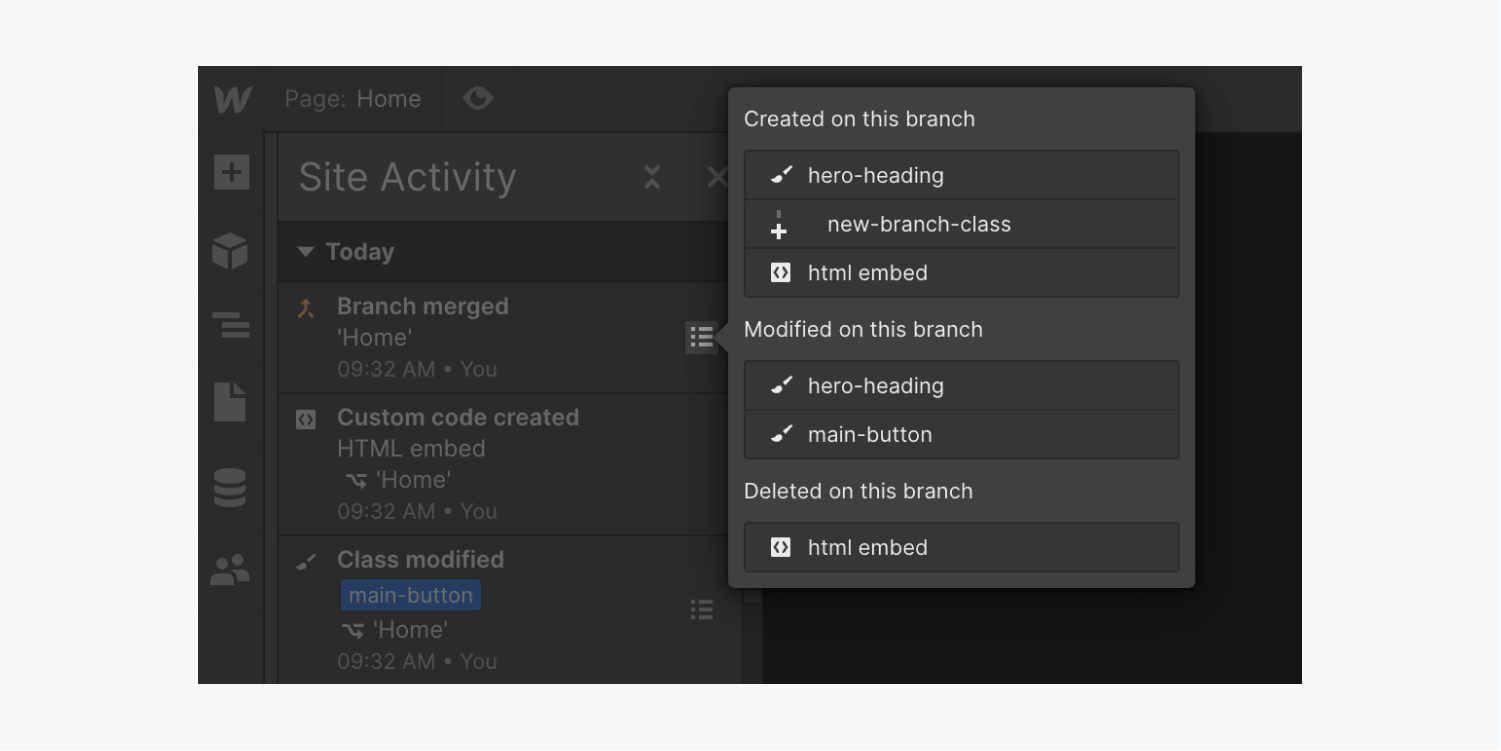
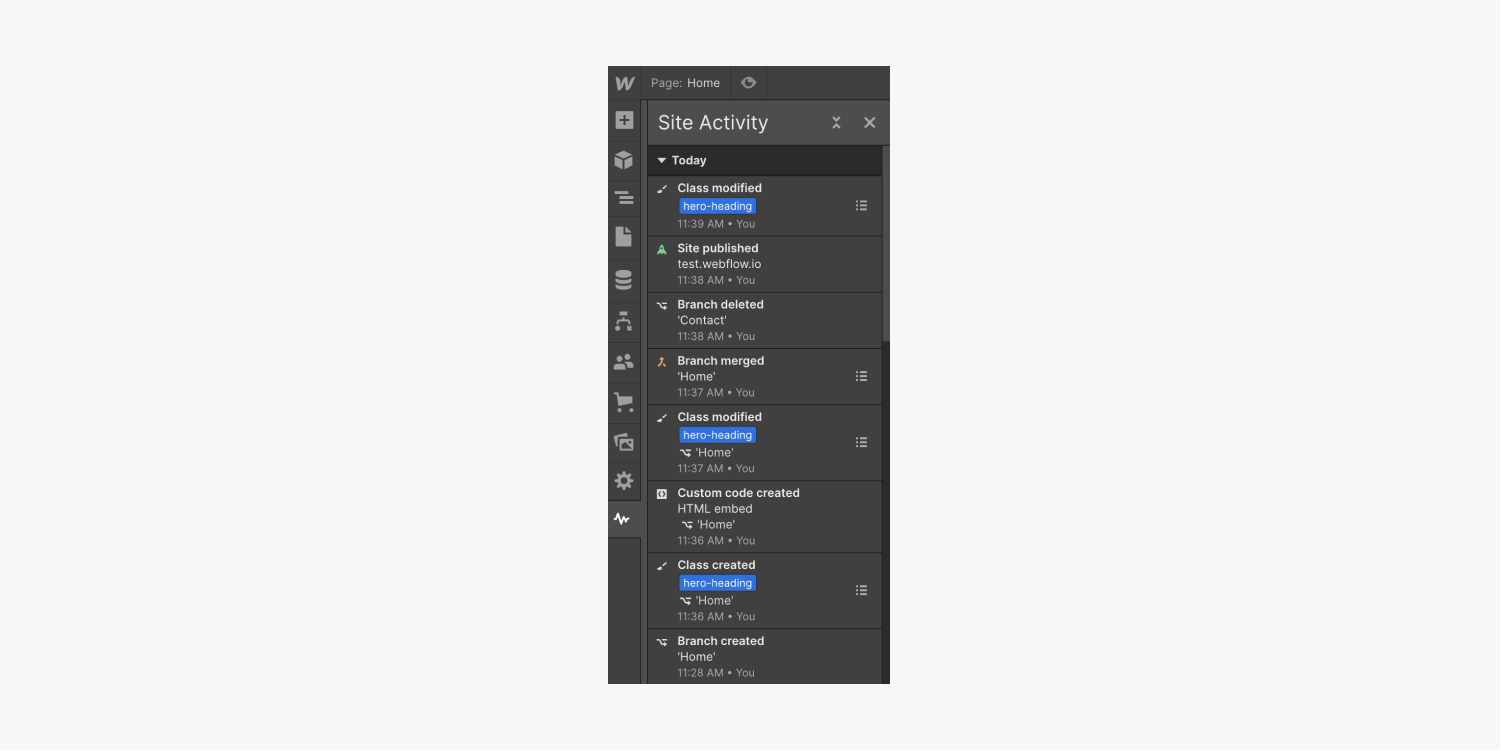
Site Activity log
You can view branch activity on specific page branches from the Site Activity log. You can also click the “list” icon next to Branch merged activity to see changes made on the branch that were merged into the main site. Learn more about the Site Activity log.


How to merge a page branch
Once you’re done designing your page branch, you can merge your branch back into the main site. Your teammates will see your merged page branch when they refresh the Designer. Note that merging the page branch will overwrite the content of the original page on the main site, so make sure you’re happy with your design before merging.
Important: Any changes made to the content of the original main site page while it was branched will be lost after you merge your page branch. Changes to components, classes, or interactions will not be lost. We don’t recommend making changes to the original main site page if it has a page branch.
If any classes, states, or HTML tags were updated both on the main site and the branch while the page was branched, you’ll need to resolve those conflicts before you can merge your branch. Learn how to resolve conflicts before merging your branch.
There are 2 ways to merge your page branch changes into the original page:
- Merge your changes from the page branch
- Merge your changes from the Pages panel
To merge your changes from the page branch:
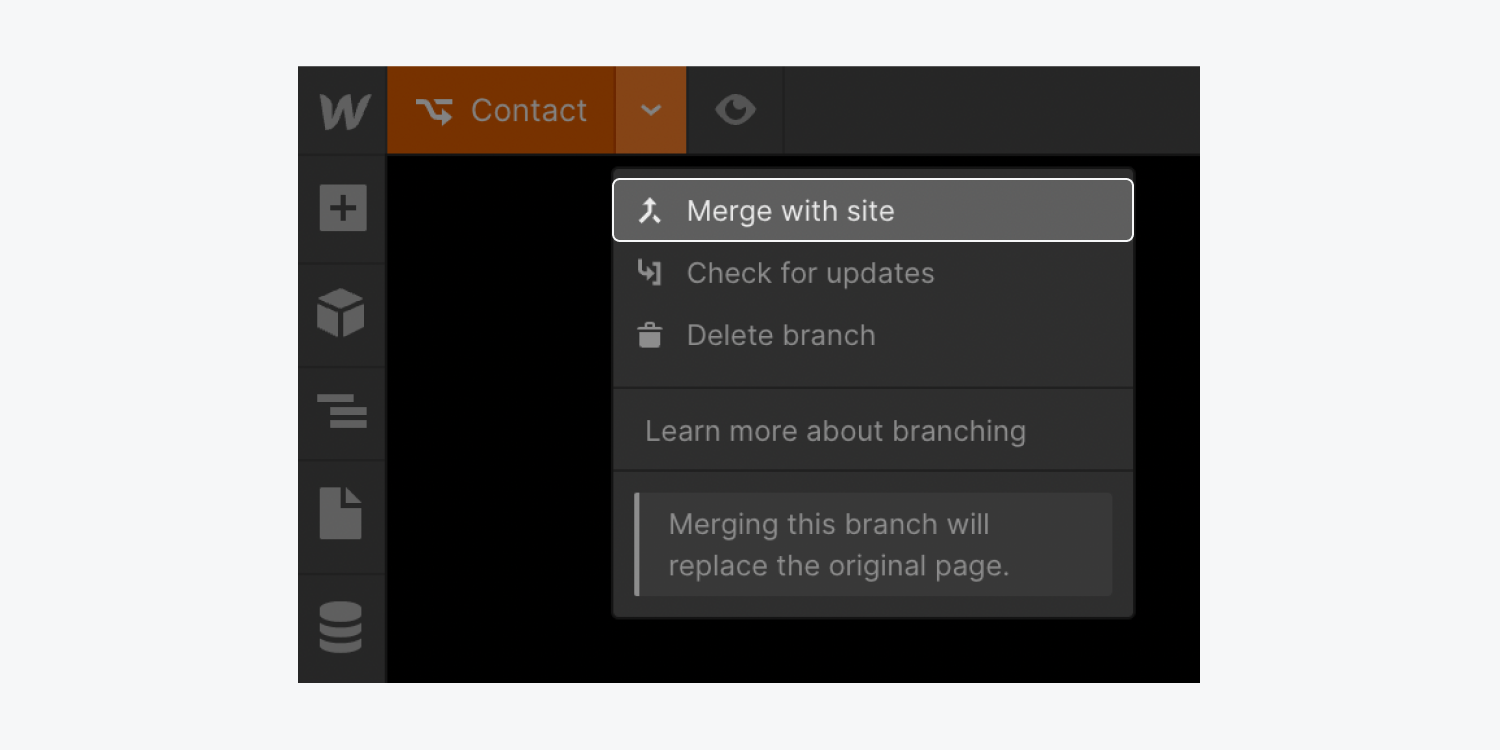
- Go to the branched page’s name at the top of the Designer
- Click the dropdown arrow
- Click Merge with site
- Request full design control if you don’t have design control
- Click Merge branch

To merge your changes from the Pages panel:
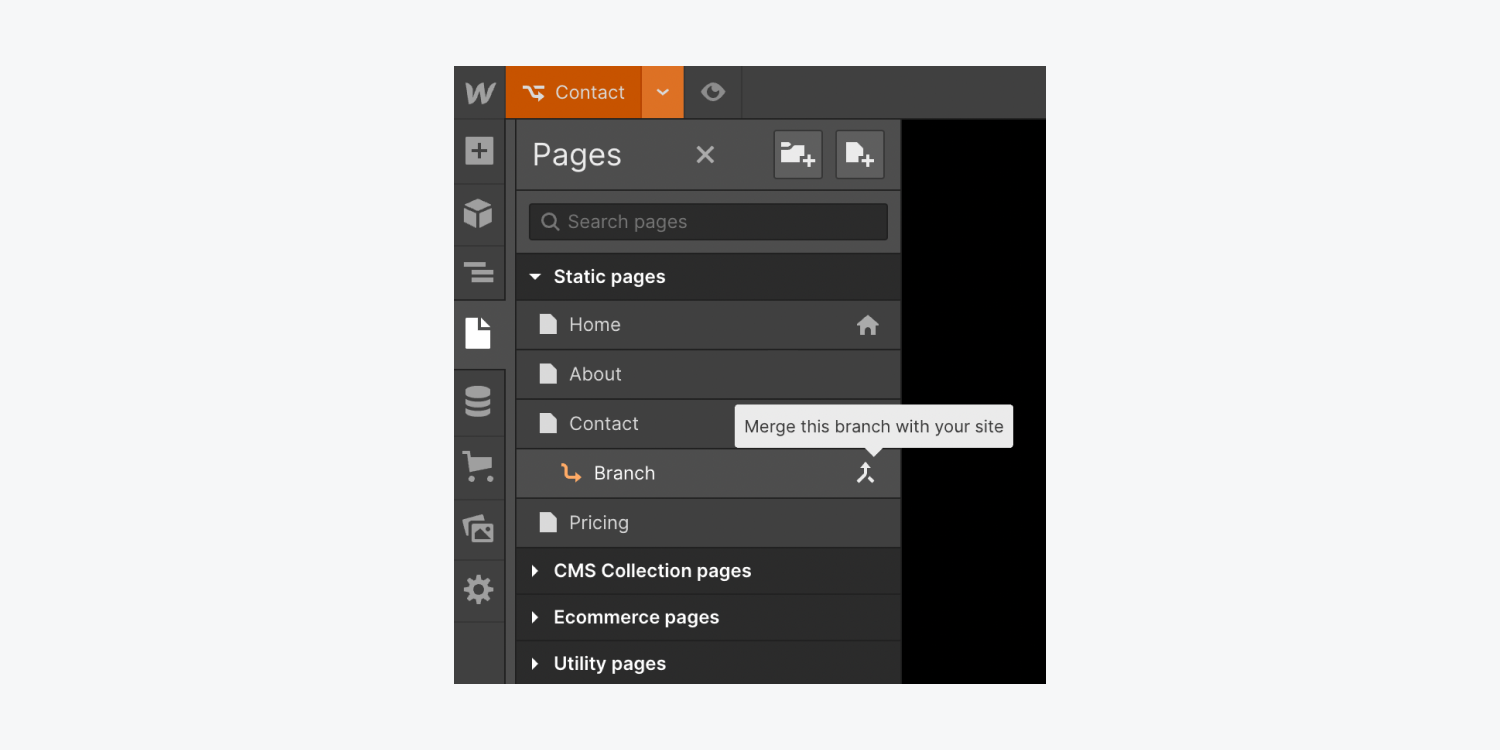
- Go to the Pages panel
- Hover over the page branch
- Click the “Merge this branch with your site” icon to the right of the page branch name
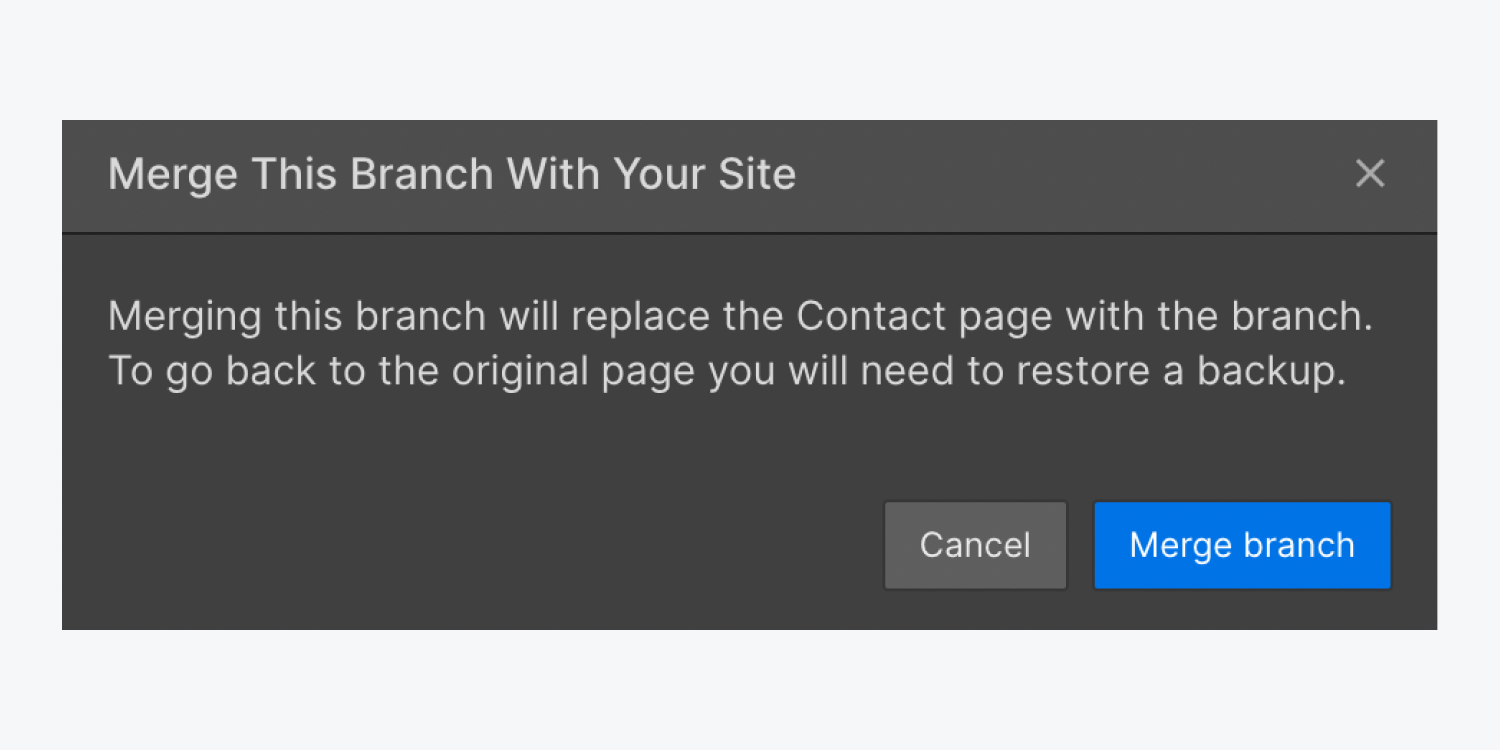
- Click Merge branch in the following modal window


Pro tip: If you merge a page branch but want to view the original page’s design or fully restore the original page to your site, you have a couple options. You can either preview the original page’s design in a site backup by clicking the backup’s “Preview” button, then copy and paste the original page’s design into your current site, or you can fully restore the original page (and the full site) from a site backup by clicking “Restore.” You can also restore page branches via site backups. Please be aware that when you perform a restore from a site backup, all CMS Collection and item IDs will refresh. Learn how to preview or restore a site backup and what happens when you restore a site backup.
How to resolve conflicts before merging your branch
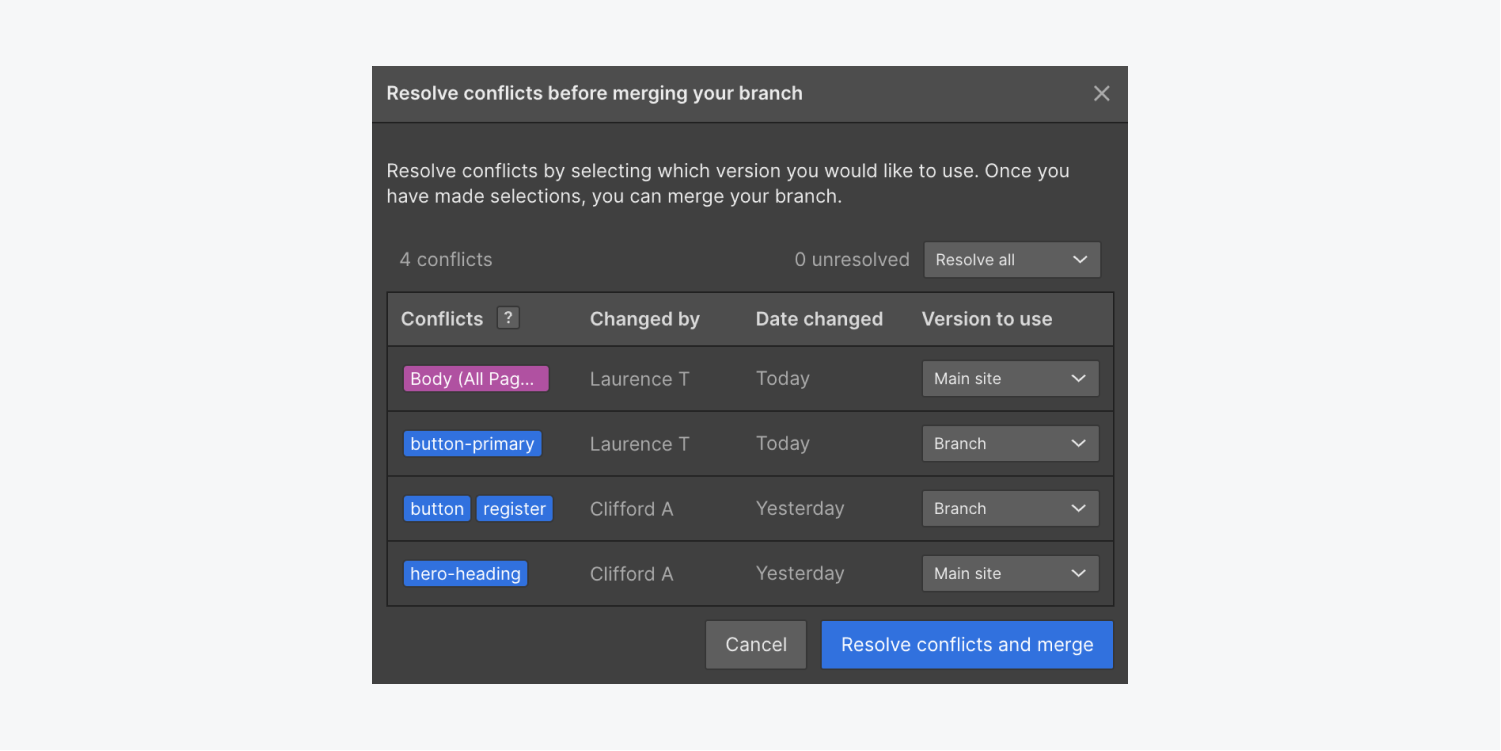
If you have classes, states (e.g., Hover, Pressed), or HTML tags (e.g., All H1 Headings, Body (All pages)) that have been updated on the main site and the page branch while the page was branched, you’ll need to resolve those conflicts before merging your branch.
To resolve conflicts:
- Go to the branched page’s name at the top of the Designer
- Click the dropdown arrow
- Click Merge with site
- Choose which class or HTML tag version you’d like to use (i.e., Main site or Branch) from the dropdown next to each conflict
- Click Resolve conflicts and merge

How to delete a page branch
You can delete a page branch if you decide to keep the original page design, or if you want to start a new page branch. To delete a page branch:
- Go to the Pages panel and find the page branch you want to delete
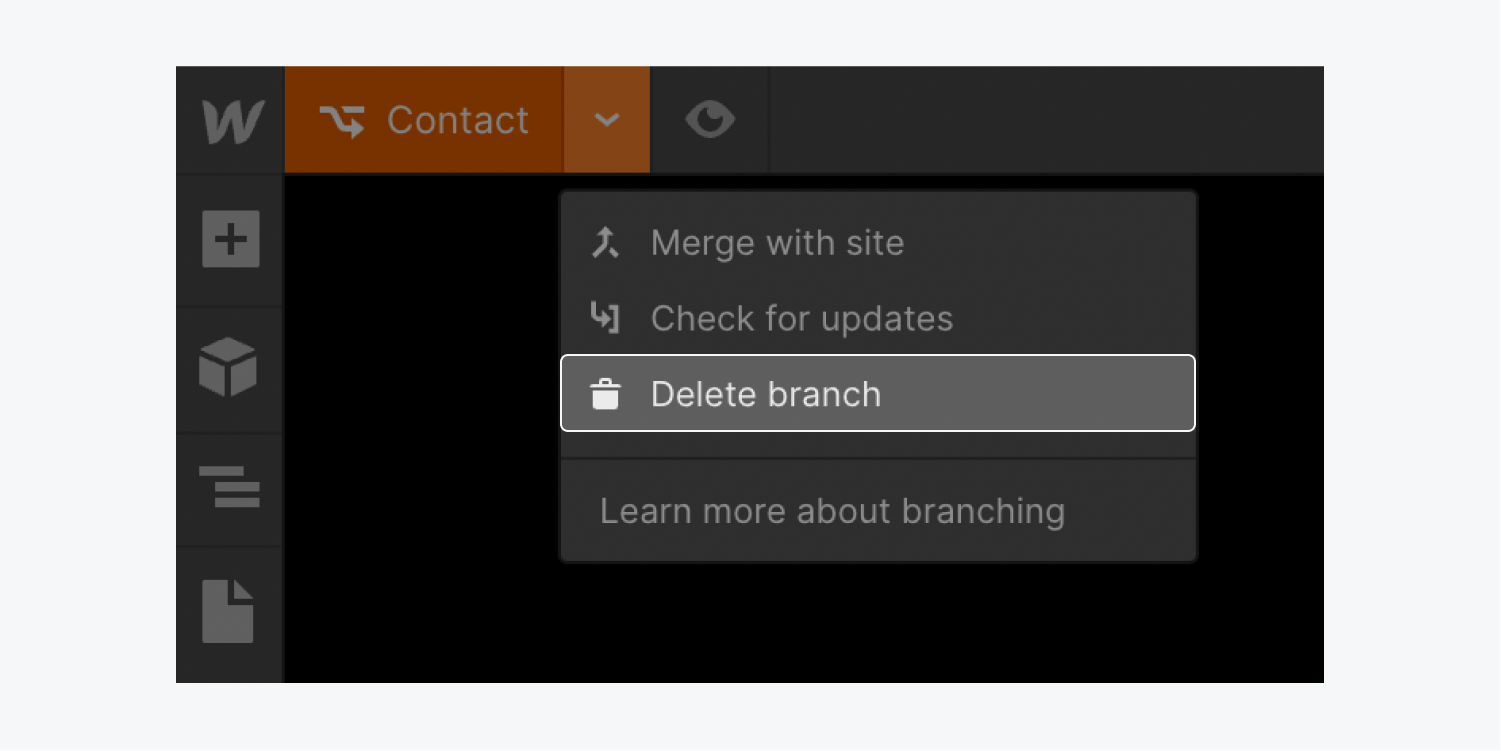
- Go to the branched page’s name at the top of the Designer
- Click the dropdown arrow
- Click Delete branch
- Click Delete branch in the following modal window


If you accidentally delete a page branch but want to view the branch’s design or fully restore the branch to your site, you have a couple options. You can either preview the page branch’s design in a site backup by clicking the backup’s “Preview” button, or fully restore the page branch from a site backup by clicking “Restore.” Restoring a site backup will restore both the main site and page branches to their state at the time stamp.
Important: Please be aware that when you perform a restore from a site backup, all CMS Collection and item IDs will refresh. Learn how to preview or restore a site backup and what happens when you restore a site backup.





