A CMS (content management system) is where all the dynamic content is stored and maintained. The website references that dynamic content on different pages. So anytime you or your client creates or changes any content in the CMS, it updates all the pages where it’s referenced, instantly.
Webflow's "visual" content management system — CMS, enables you to create structured content, design around that content, and update it all — without touching a line of code.

Structure dynamic content
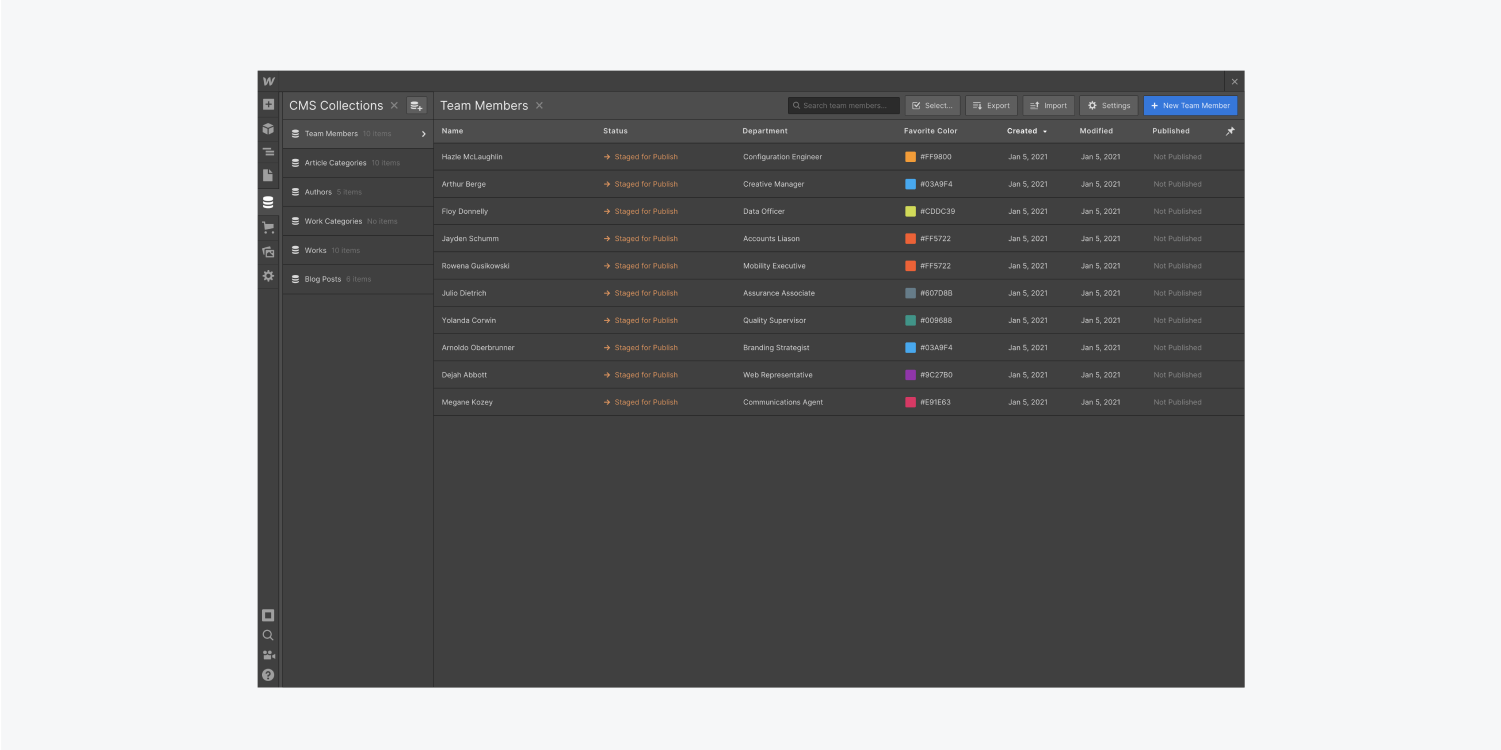
Everything starts with creating a Collection. It can be a collection of blog posts, team members, job postings—any you want.
Define fields
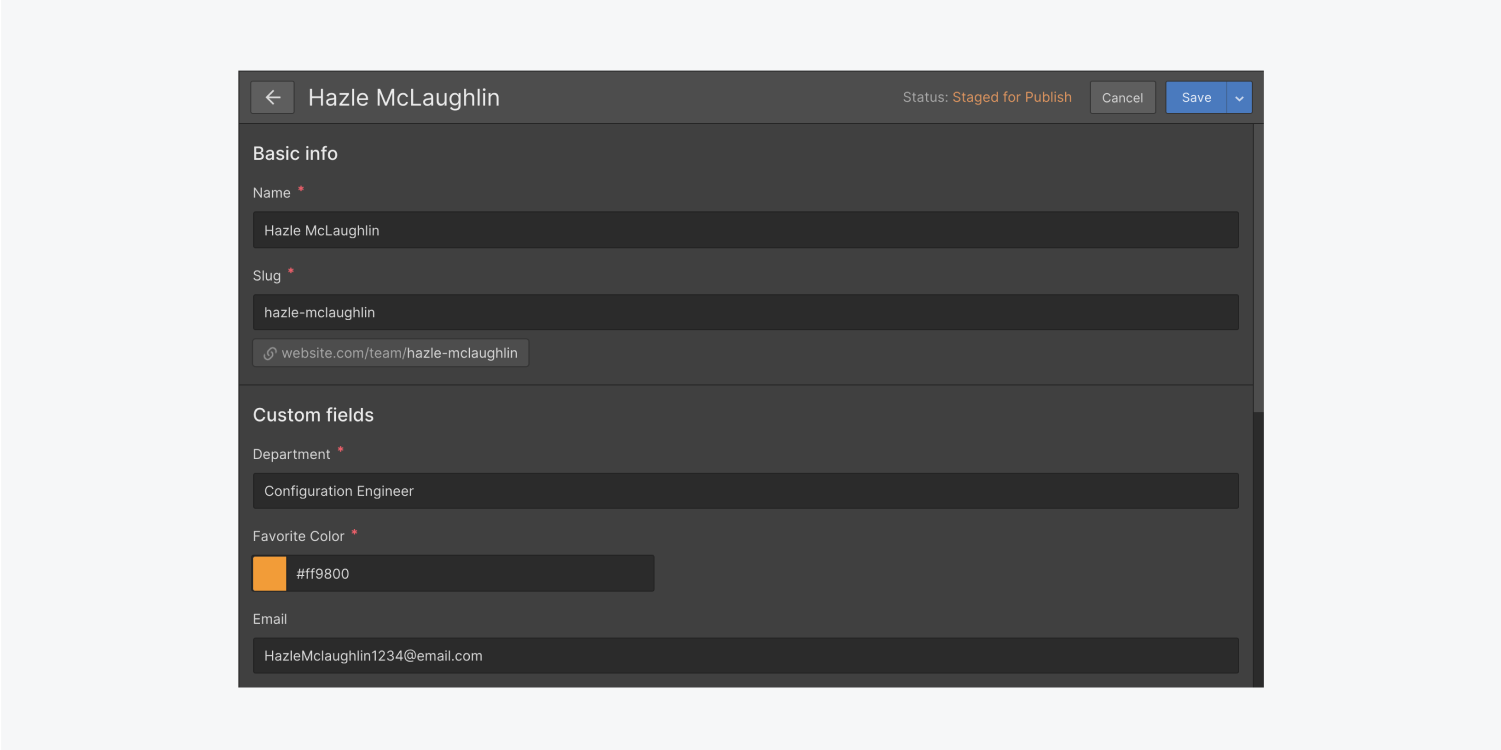
When you create a Collection, you decide what kind of structure each item in that Collection will have. For example, if you’re creating a collection of “team members,” you might need a name, a picture, and an email for each team member. You can create a field for each type of content—in this case; it’s a plain text field, an image field, and an email field.
Learn more about using collection fields to structure your collections.
Create content
Once the fields are in place, and you create your Collection, you can start creating Collection items. For example, after you created your “Team Members” Collection, you can begin creating each team member. For each team member, you’ll fill out the fields you defined earlier.
You can also import a large number of items at once by importing a CSV file or even create items with sample content.
Learn more about: creating and structuring collections.

Reference dynamic content
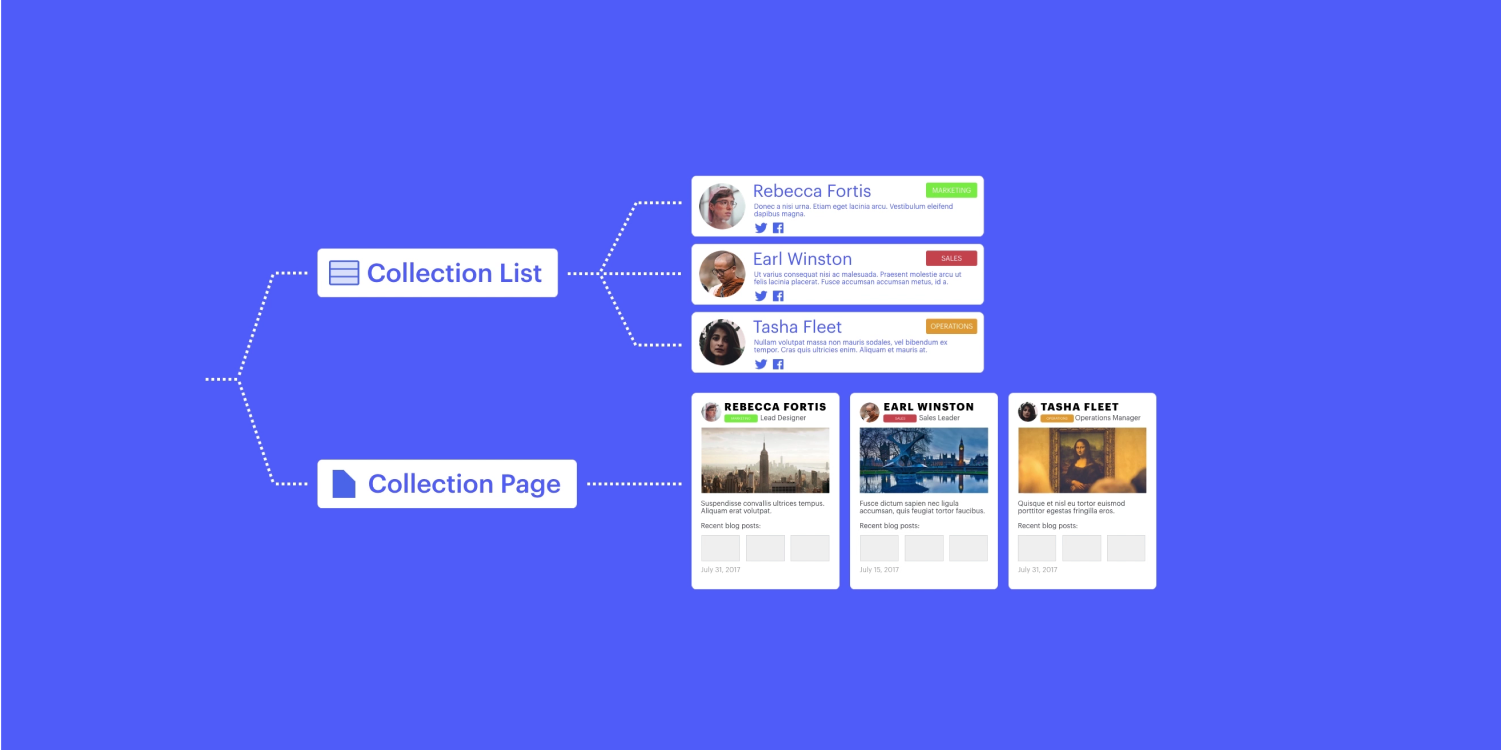
Now that you've structured your Collection and have some items in it, you can begin adding that dynamic content to your project. There are two ways to do this: build a Collection list, or build a Collection page.

Collection lists
The Collection list element lets you add content from any Collection. Drop the Collection list element on any page, and once it's connected to a Collection, all the content in that Collection is available to you. You can show specific items based on values in the fields, and you can sort the content.
Learn more about building and designing collection lists.

Collection pages
A Collection page is created automatically for every item in your Collection. Like with collection lists, you can reference any field in each collection item's page. Editing one of the Collection pages for a Collection will update all of them, but with their respective content.
Learn more about building and designing collection pages.
Edit dynamic content
You can edit or add more content to your Collection at any time. Editing or adding content can be done from the Designer, or you can use the Editor. The Editor lets collaborators login and access these Collections. Using the Editor makes it quick for clients to add and edit content directly on the live website.
Learn more about modifying a collection.





