If you’re part of a team, you and your teammates can work together in the Webflow Designer. Multiple teammates can edit content while one person designs and builds out the site structure. To keep the design process fluid, you can also hand off design control between your teammates and see in real-time where other people are working within your site.
Note: Workspace Owners and Admins can manage teammates’ roles, which sets each teammate’s access to admin, design, and publishing permissions. For more information regarding roles and permissions, please visit our Workspace roles and permissions article.
In this lesson you’ll learn how to:
Work in Design mode
Collaboration inside the Designer is a feature available for all members of a Workspace. To access your site:
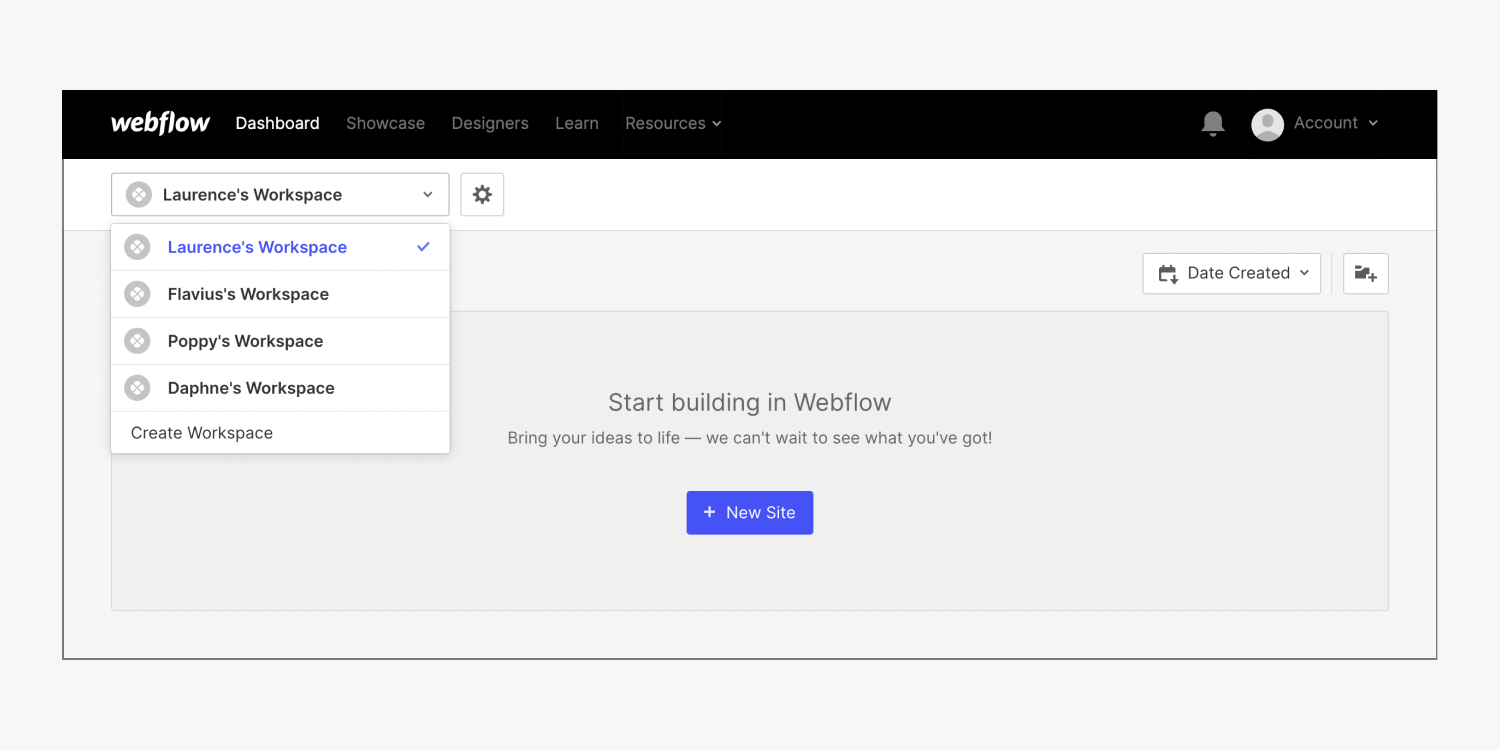
- Visit the Dashboard
- Hover over the Workspaces dropdown menu in the top left of the Dashboard and click the Workspace name
- Choose the site you want to open in the Designer

When you enter the Designer and nobody else from your team is in the site, you’ll be in Design mode. Design mode gives you full control to add classes, style elements, build layouts, create interactions and everything else you need to fully build and launch your site.
When you’re in Design mode, as soon as other people open the same site, you’ll see their avatars or initials added to the upper right of the Designer, which indicates additional team members are editing content in your site.

Alternatively, if you open your site in the Designer and another teammate of yours is also in the Designer already in Design mode, you’ll be placed in Edit mode.
Work in Edit mode
Edit mode allows you to edit content in the Designer while another teammate builds and designs the structure of your site in Design mode. Multiple people can be in the Designer at the same time, but only one person can use Design mode, and the remainder of your team can use Edit mode to add or edit content.
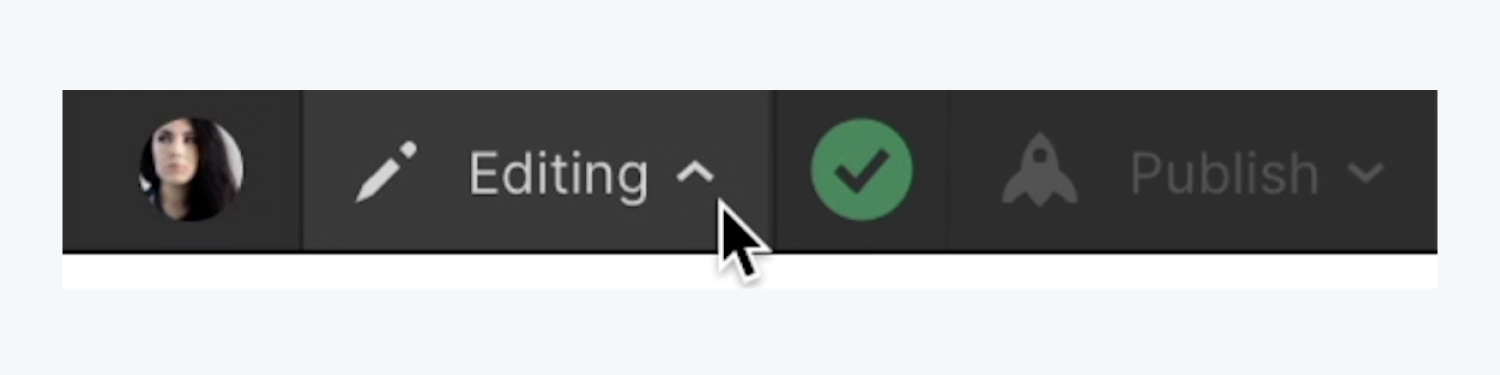
Your editing status appears in the upper right corner of the Designer alongside avatars of your teammates who are working in the site, too.

Teammates in Edit mode can work with the following content:
- Static copy and images: Edit text and images right on the canvas (excluding background images)
- CMS content: Add, edit, and publish new Collection Items in the Collections panel
- Ecommerce: Add, edit, and publish new products, categories, and discounts
- SEO and Open Graph metadata: Tweak SEO metadata and Open Graph details.
- Assets: Upload new assets, grab links to existing assets to download them, and manage image alt text attributes
- CMS content and products: Upload content and Ecommerce products via CSV, or download it to migrate content between sites
Teammates in Edit mode will not be able to:
- Publish the site
- Make design changes (e.g., structural, stylistic, or settings changes)
- Edit root or component overrides
- Edit dynamic content on the canvas
- Adjust page names, work with page folders, edit page slugs, set a homepage, or set page password protection
- Add or edit custom code
- Update CMS settings
Incorporating design changes
As you work in Edit mode, your teammates’ content updates in other Edit mode sessions will sync live to the canvas in your session as well.
Structural and design changes that your teammate in Design mode makes (e.g., adding and removing elements, changing layouts, tweaking styles) will not automatically sync live.
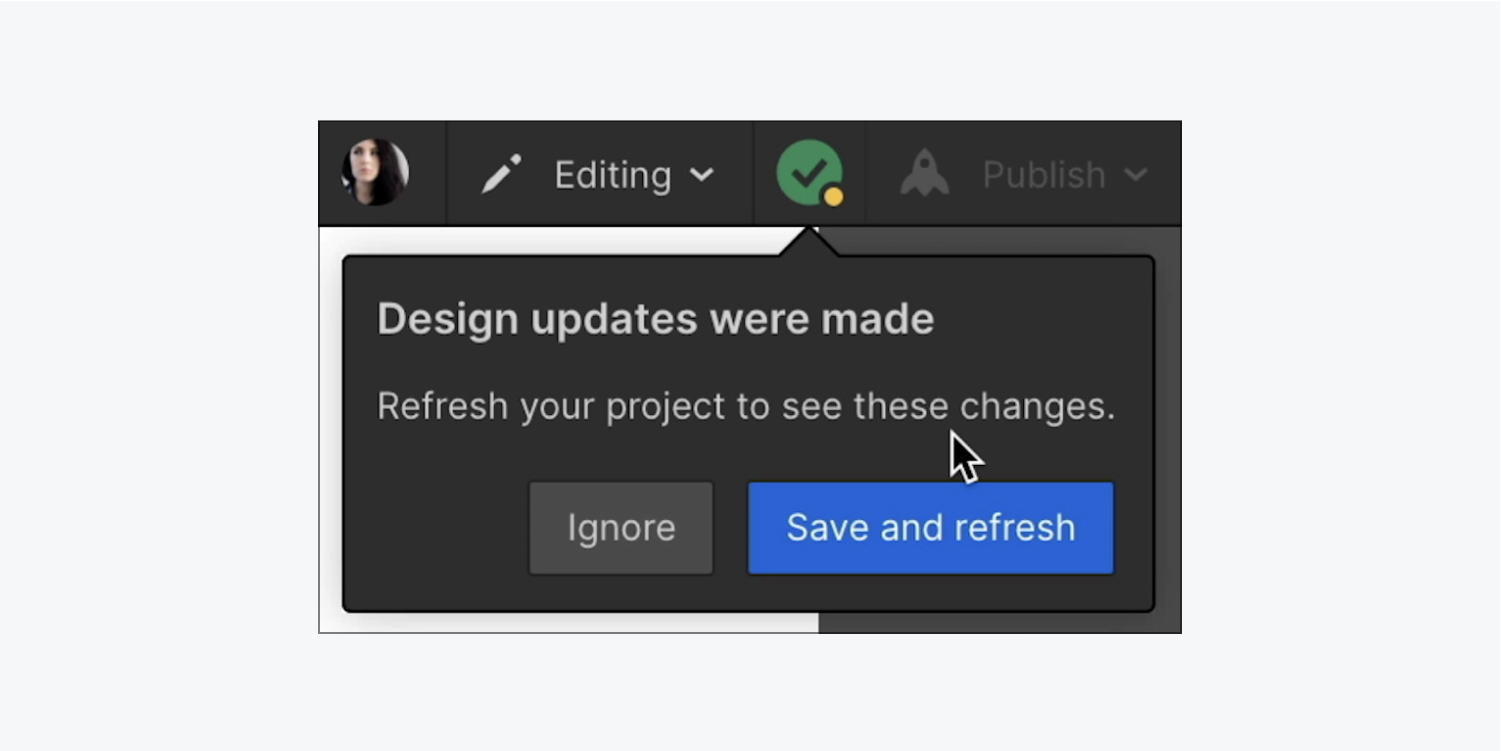
When the site design and/or structure has changed, you’ll see a yellow indicator at the top of the Designer indicating that your Design mode teammate has made changes. To incorporate these changes and continue working with the most up-to-date version of the site, save your work and refresh the site to continue working.

Good to know: Changes made in the Editor will also sync live to all open Designer sessions.
Request design control
Oftentimes, you or your teammates will need to move from Edit mode to Design mode to work on the structure of your site’s design. To switch from Edit mode to Design mode, you can request control from your teammate in Design mode.
To request design control and enter Design mode:
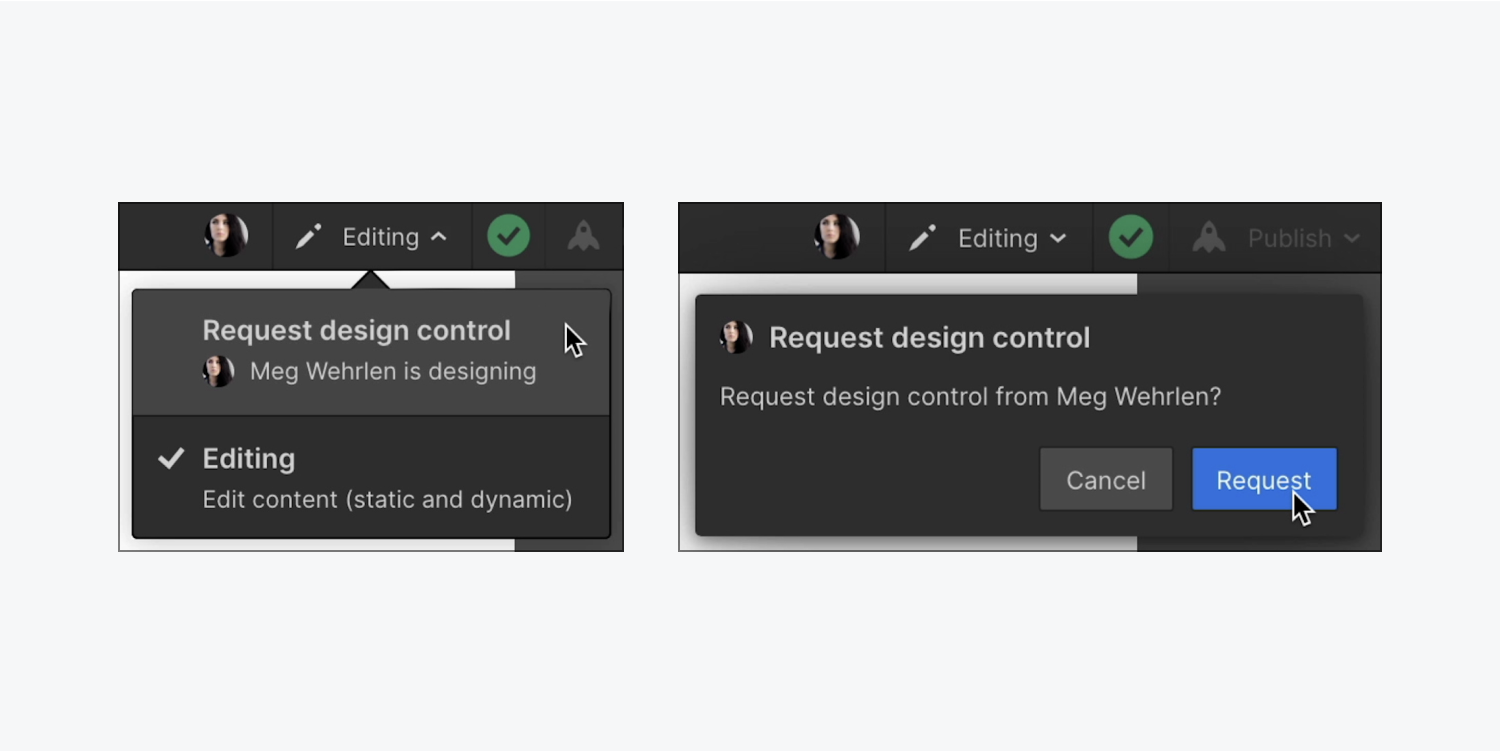
- Click the mode status dropdown to the right of your teammates’ avatars (the mode status indicates that you are editing in the Designer)
- Click Request design control
- Press the Request button to notify the person in Design mode that you’d like to request design control from them

After you’ve pressed the request button, the person in Design mode has 30 seconds to respond to your request for design control. The person in Design mode can choose to either keep design control or hand over control to give you full Designer access in Design mode. Once your design control request is accepted, your site will refresh to load you into Design mode, and the teammate who granted you design access will be switched to Edit mode.

If the person in Design mode doesn’t respond within the 30 second time limit, the person who requested design control will automatically enter Design mode and have full access to the Designer. Meanwhile, your site automatically saves and syncs between all people in the Designer — whether they are in Edit mode or Design mode.
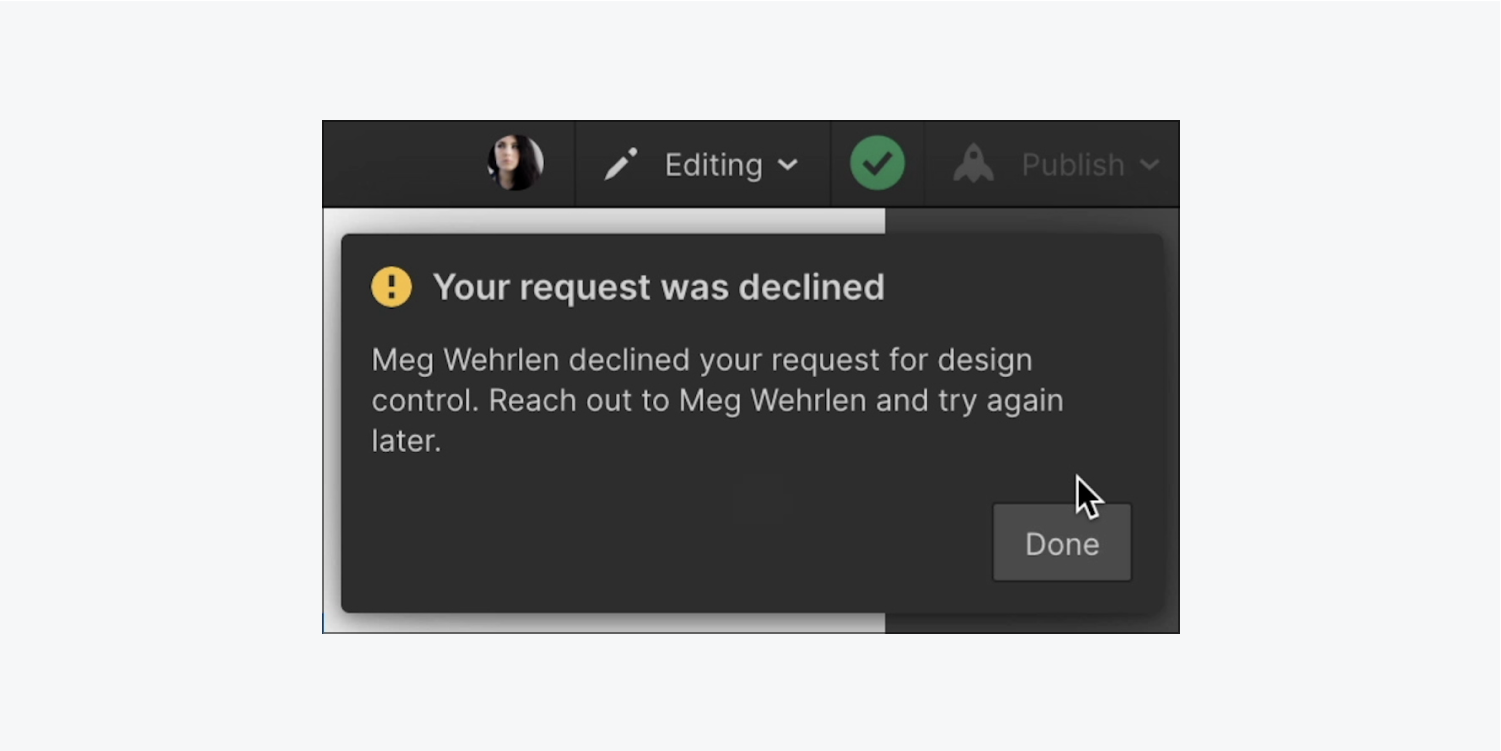
If the person in Design mode declines your request, you’ll be notified.

Good to know: After 2 minutes of inactivity in the Designer, the person in Design mode will automatically be switched to Edit mode. If another teammate requests design control, the person originally in Design mode will be notified once that teammate takes control. If no one else takes design control during the period of inactivity, the person originally in Design mode will continue on in Design mode once their activity in the Designer resumes.
See other teammates in the site
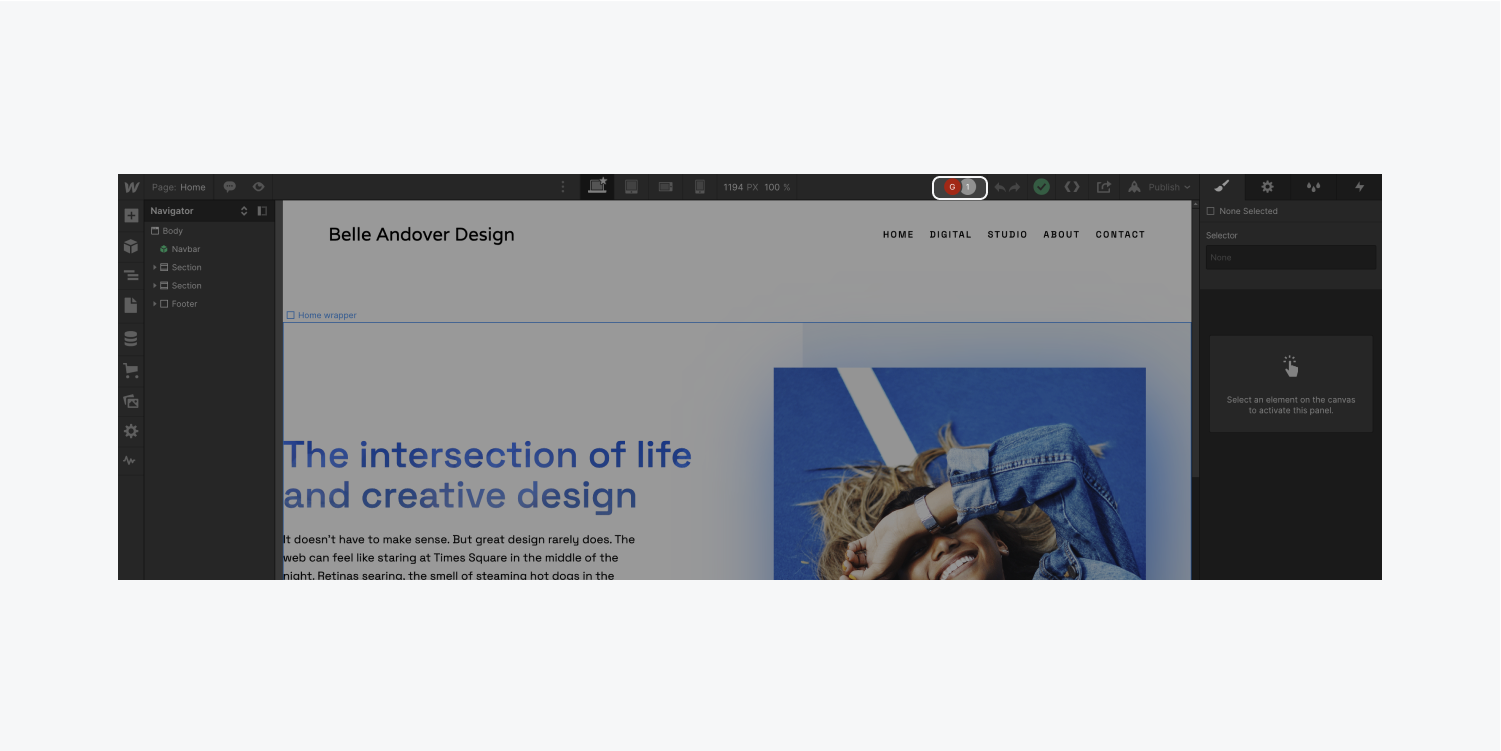
At the top of the Designer, you can see avatars indicating which of your teammates are in the site alongside you. Hover over an avatar to display full names and what they’re doing in the site (designing or editing) as well as what page they’re working on. If a number appears, click on it to reveal which pages your teammates are working on. You can also click on the teammate directly to navigate to the element they’re touching.
Good to know: You can update your avatar (your profile picture) in your account profile.

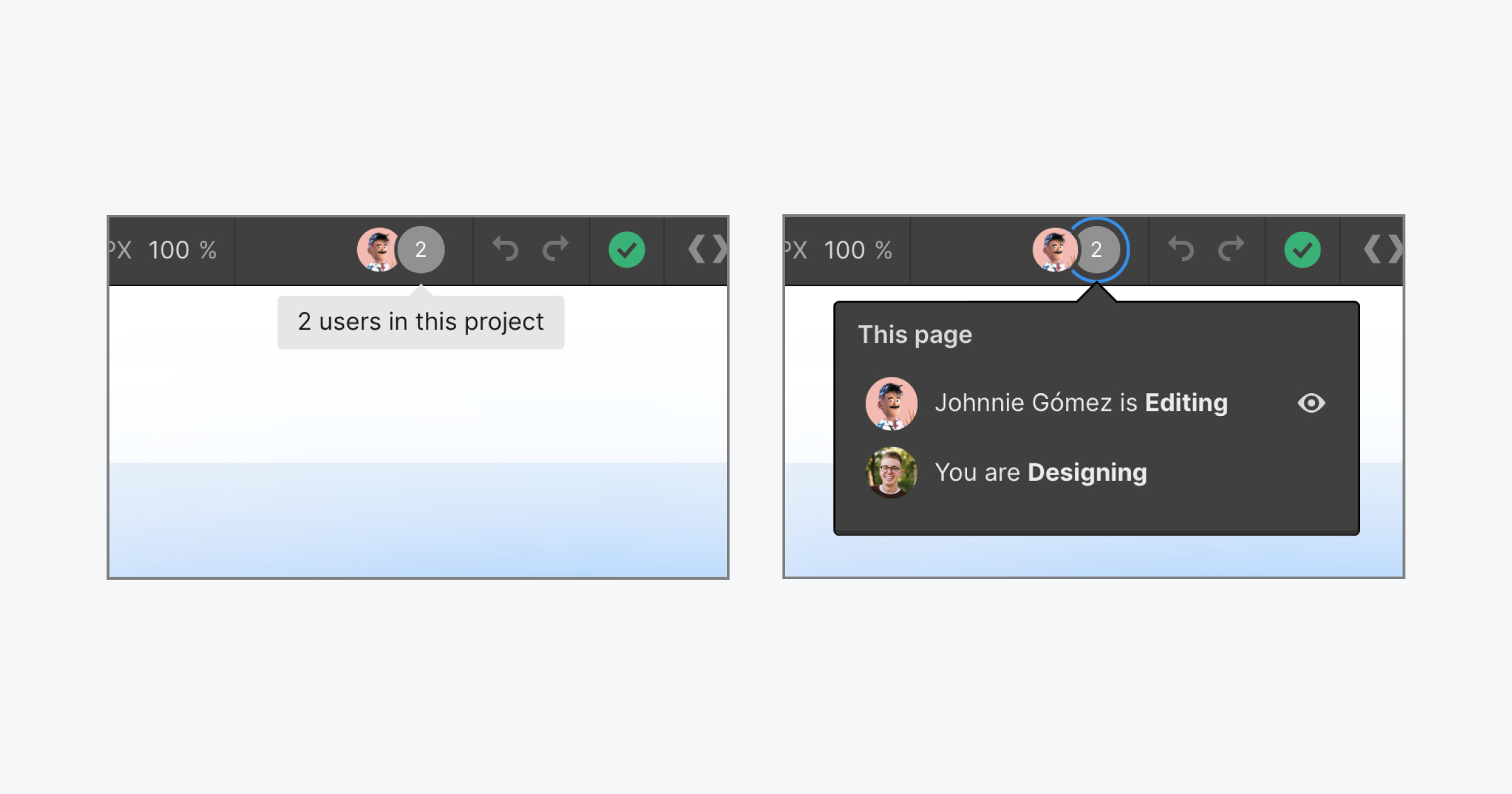
If you are the only person working on a page, your teammates’ avatars switch to a number (e.g., 2, 3, 4, and so on) to indicate how many other teammates are in your site, but on different pages.
If you click into a page where other teammates are working alongside you on the same page, the number indicator will change to individual avatars of each of your teammates to let you know you are all working on the same page together.
When you click into the numbers or avatars, you’ll see a dropdown indicating exactly which pages your teammates are working on. You can click on the teammate directly to navigate to where they’re working in the site.
And there you have it: team collaboration inside the Designer. Build all the things together!





