As part of our series on After Effects and Lottie in Webflow, we created a page load animation in After Effects using the Bodymovin plug-in. In this tutorial, we’ll add it to our project so it appears on the screen and disappears once the page has finished loading.
In this lesson:
Add the Lottie animation to our project
You’ll need to export your Lottie animation from After Effects and upload it to your Webflow project. We exported the animation using Bodymovin. Learn how to do this in steps 3 and 4 of our full walkthrough tutorial.
To find and add the animation, click the photo icon in the Assets panel from the left toolbar and drag the animation to the top of the page.

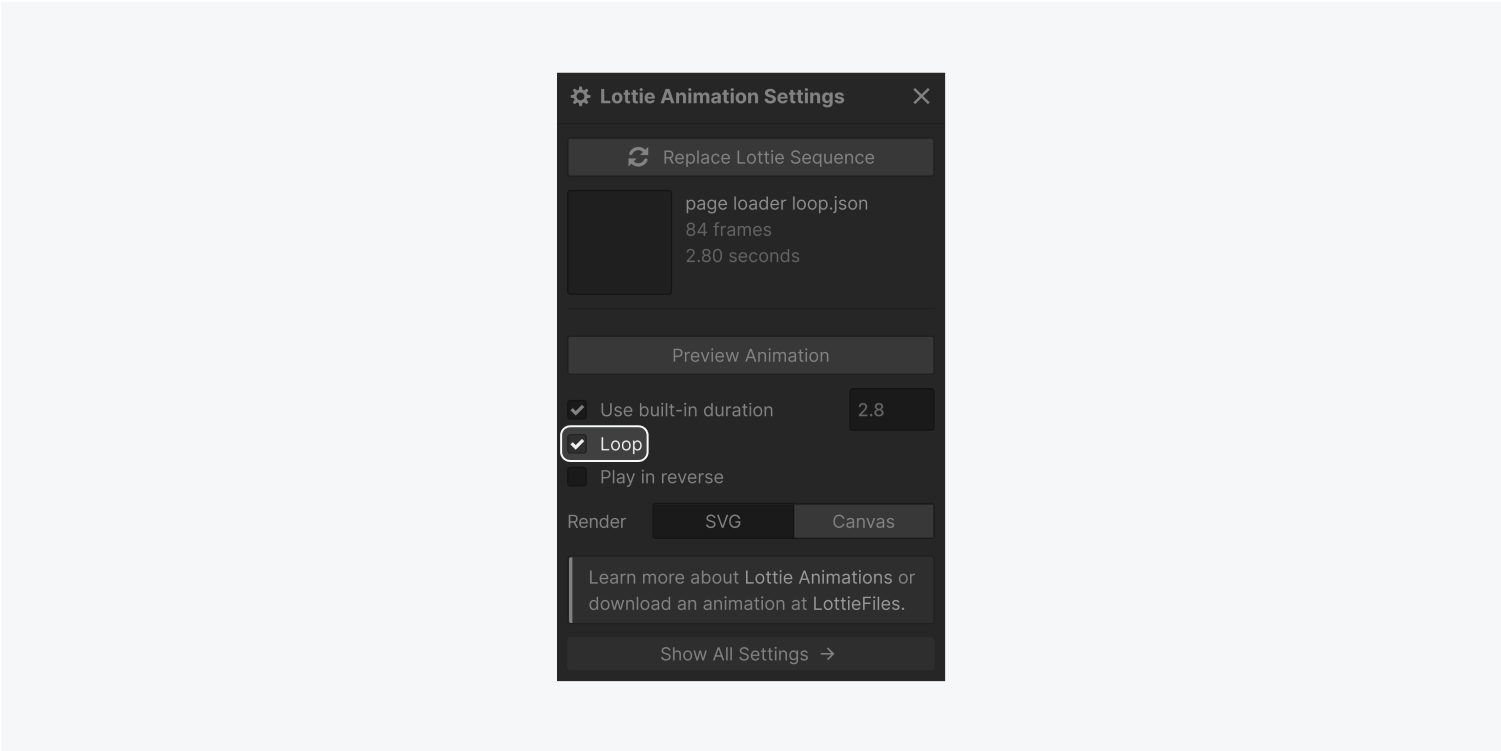
To loop the animation, check Loop in the Lottie Animation Settings popup.

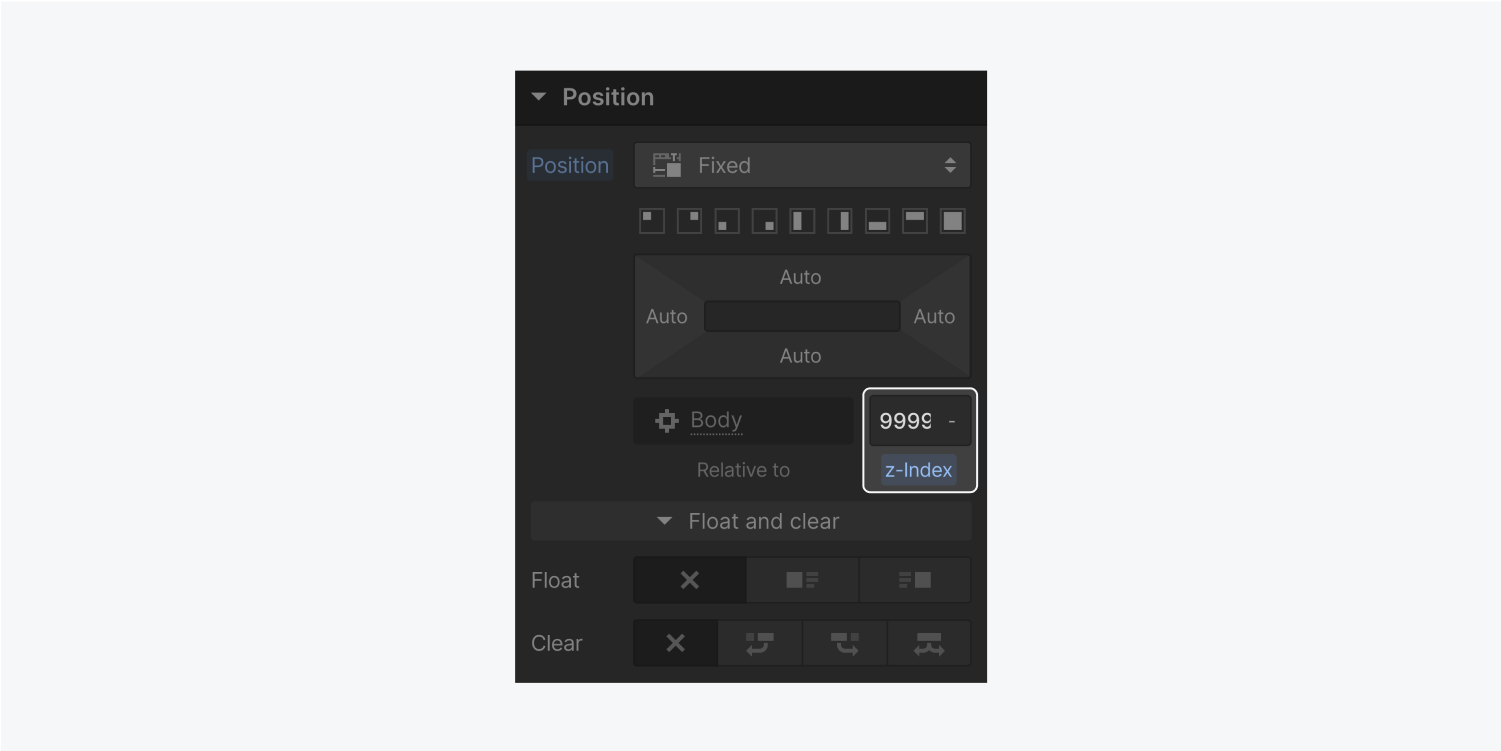
Close out of the settings and in the Style panel on the right, choose Fixed from dropdown menu next to Position. The will control the animation’s position on the screen.
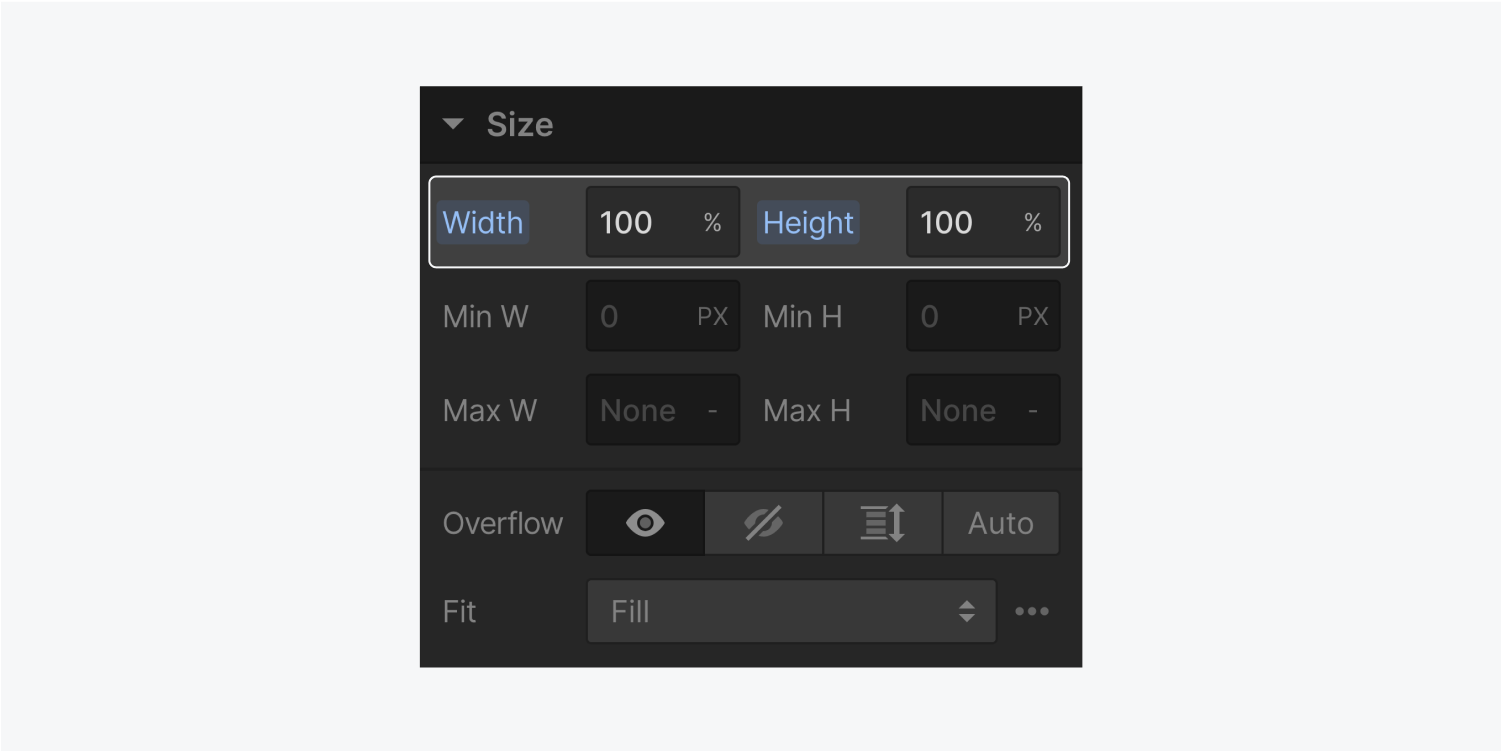
Under Size, give it a width and height of 100%.

Under Position, set the z-index (the stacking order) to a high number (e.g., 9999). This makes sure the animation always stacks on top.

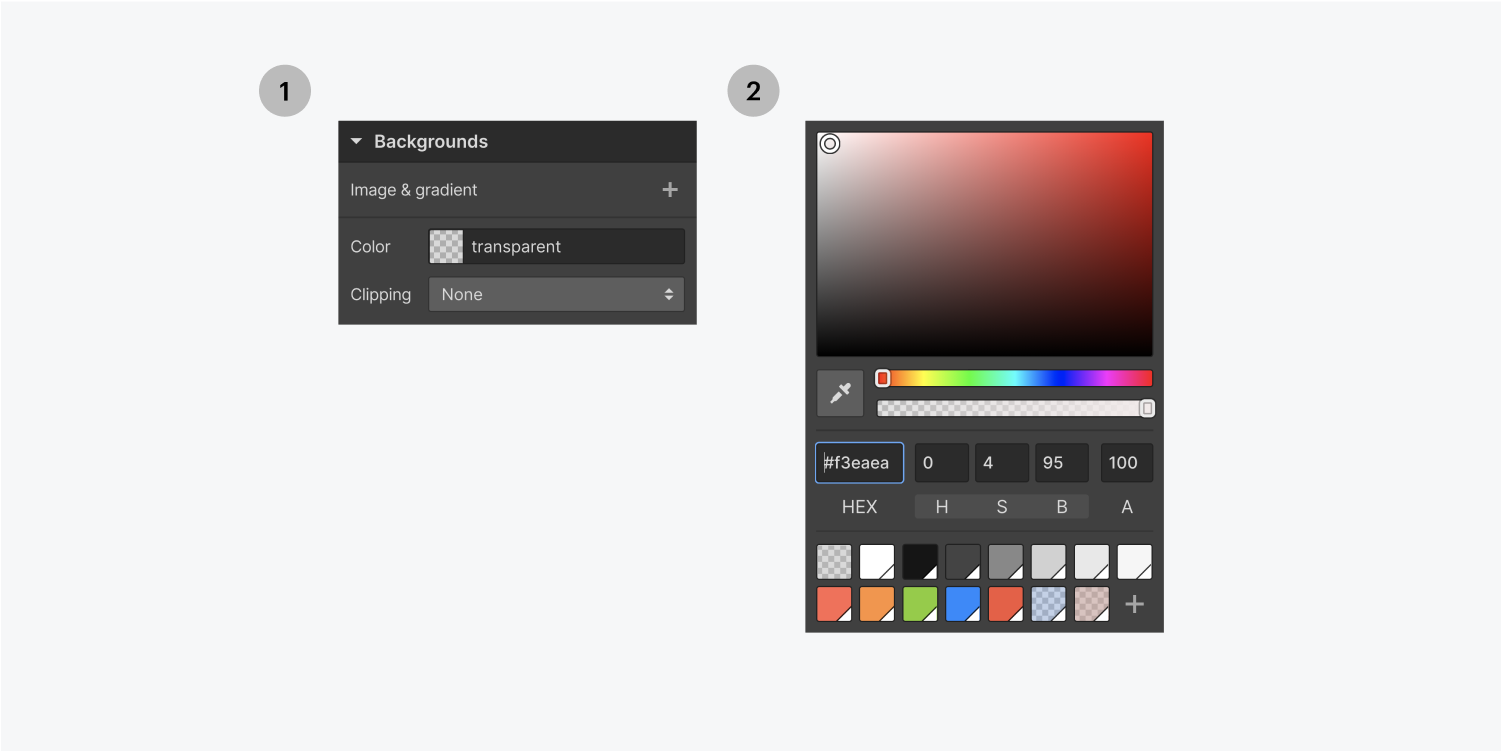
If your animation has a transparent background, you can also add a background color.

Great! Now let’s set up the trigger to hide the animation when the page finishes loading.
Set up the trigger
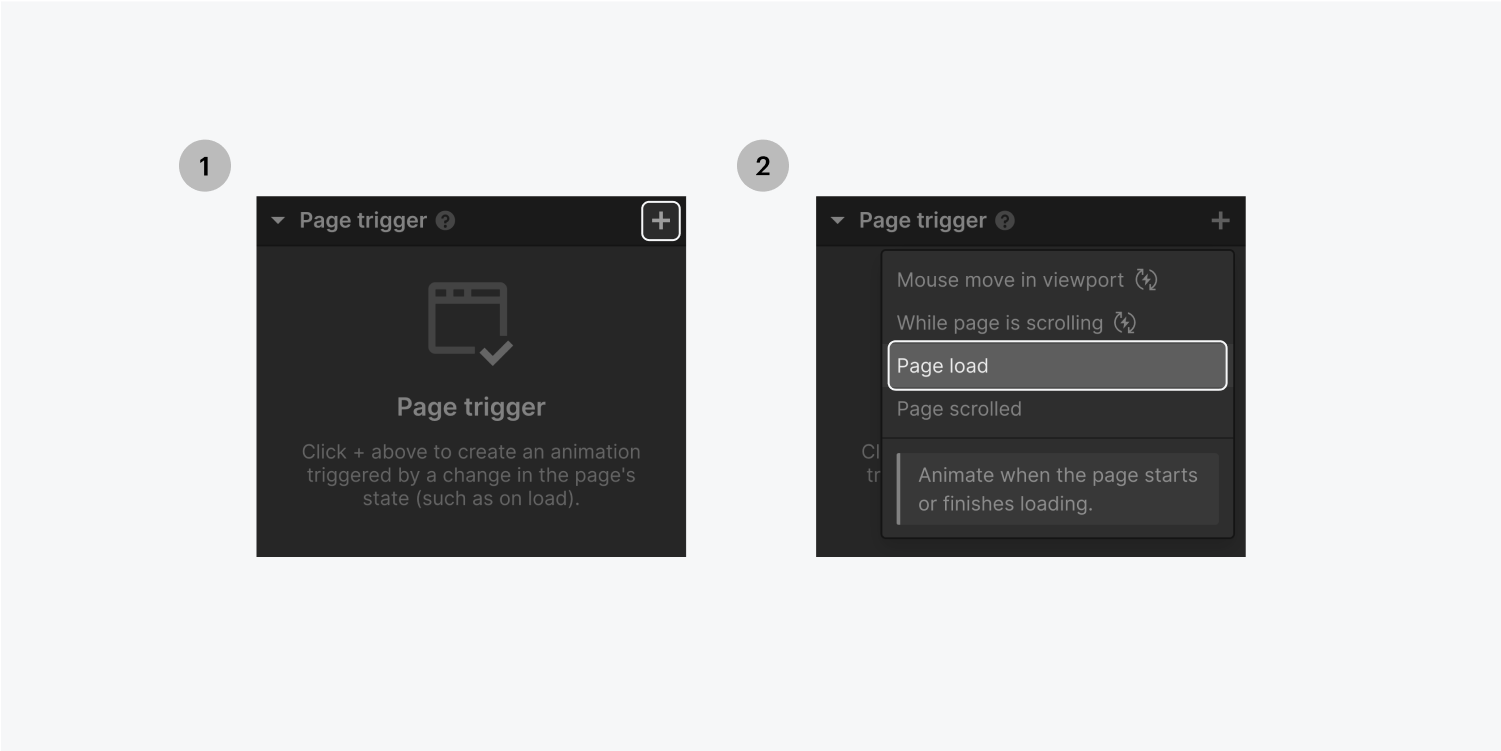
In the Interactions panel, click the plus sign next to Page trigger and choose Page load from the dropdown menu.

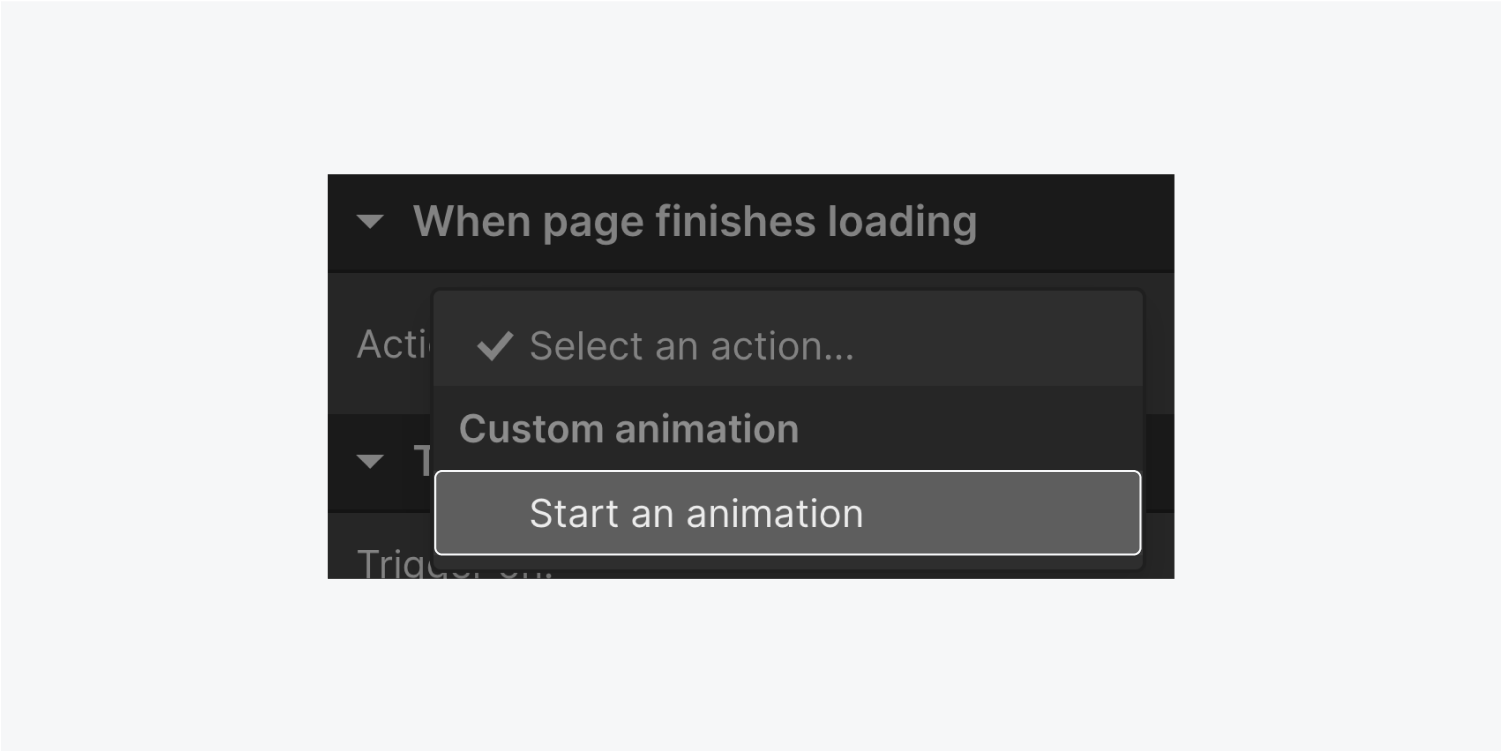
Under When page finishes loading, choose Start an Animation from the Action menu.

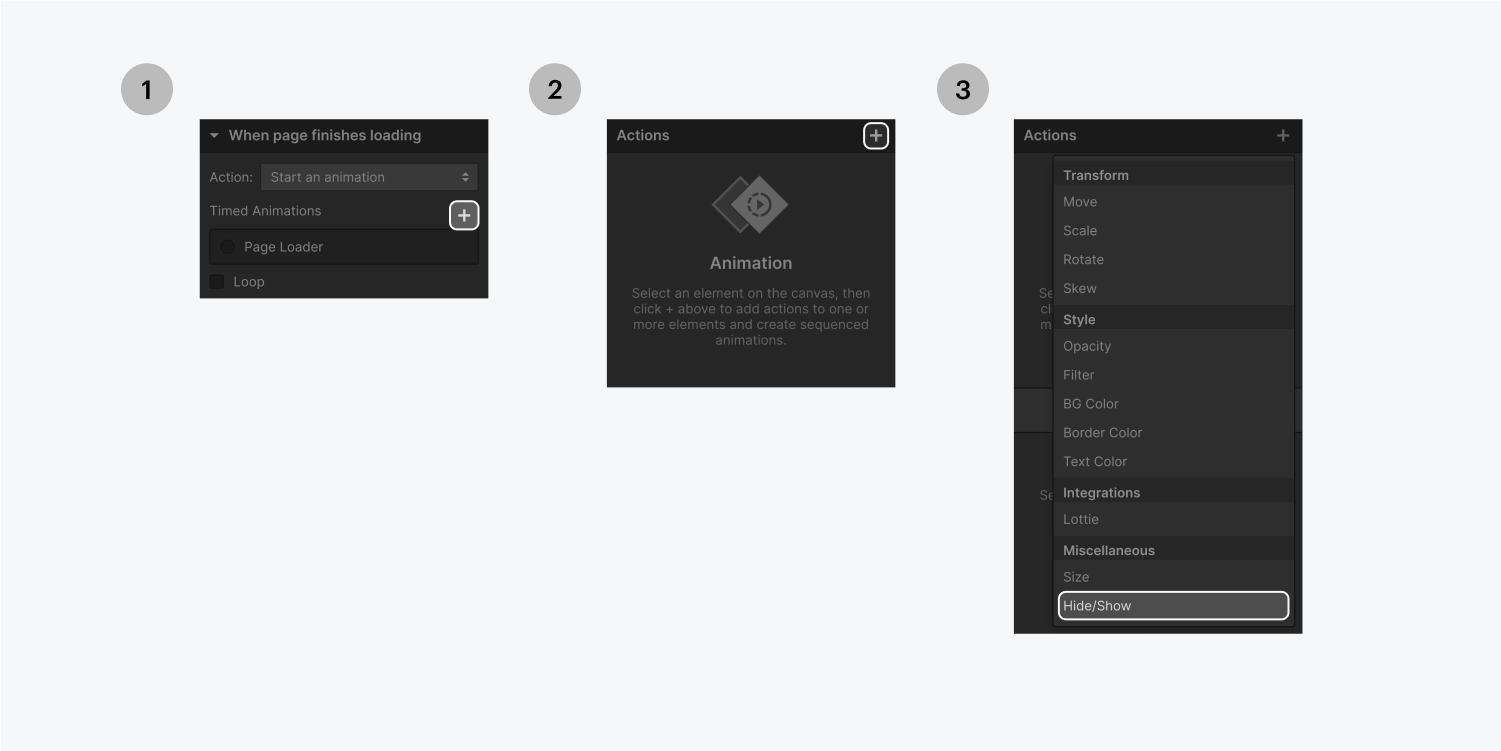
To keep things organized, click the plus sign next to Timed Animations and name your animation (e.g., Page loader).
Stay in the Interactions panel for the next step where we make sure the animation hides once the page is loaded.
Configure the animation to disappear
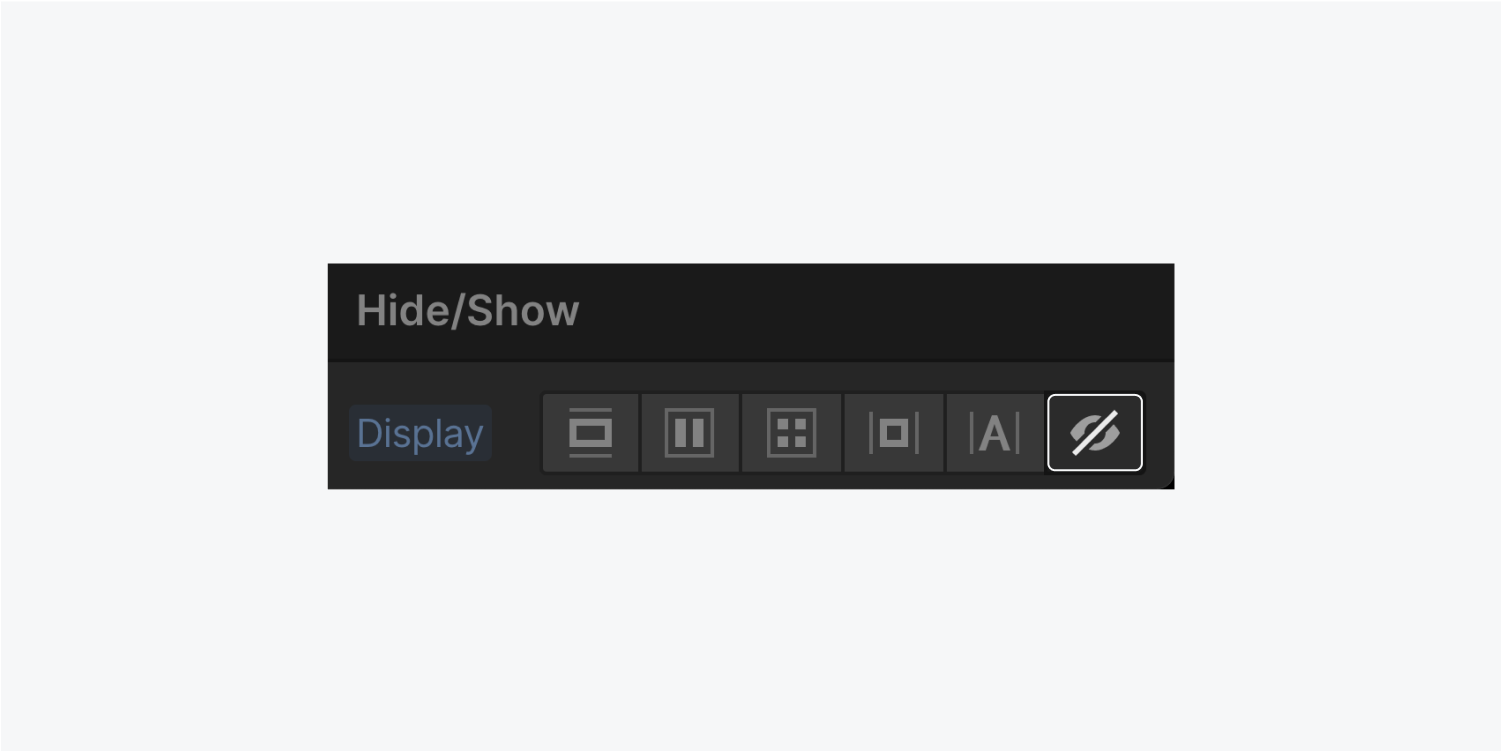
From the Interactions panel click the plus sign next to Timed Actions and choose Hide/Show from the dropdown menu.

Under Hide/Show, set the Display setting to none.

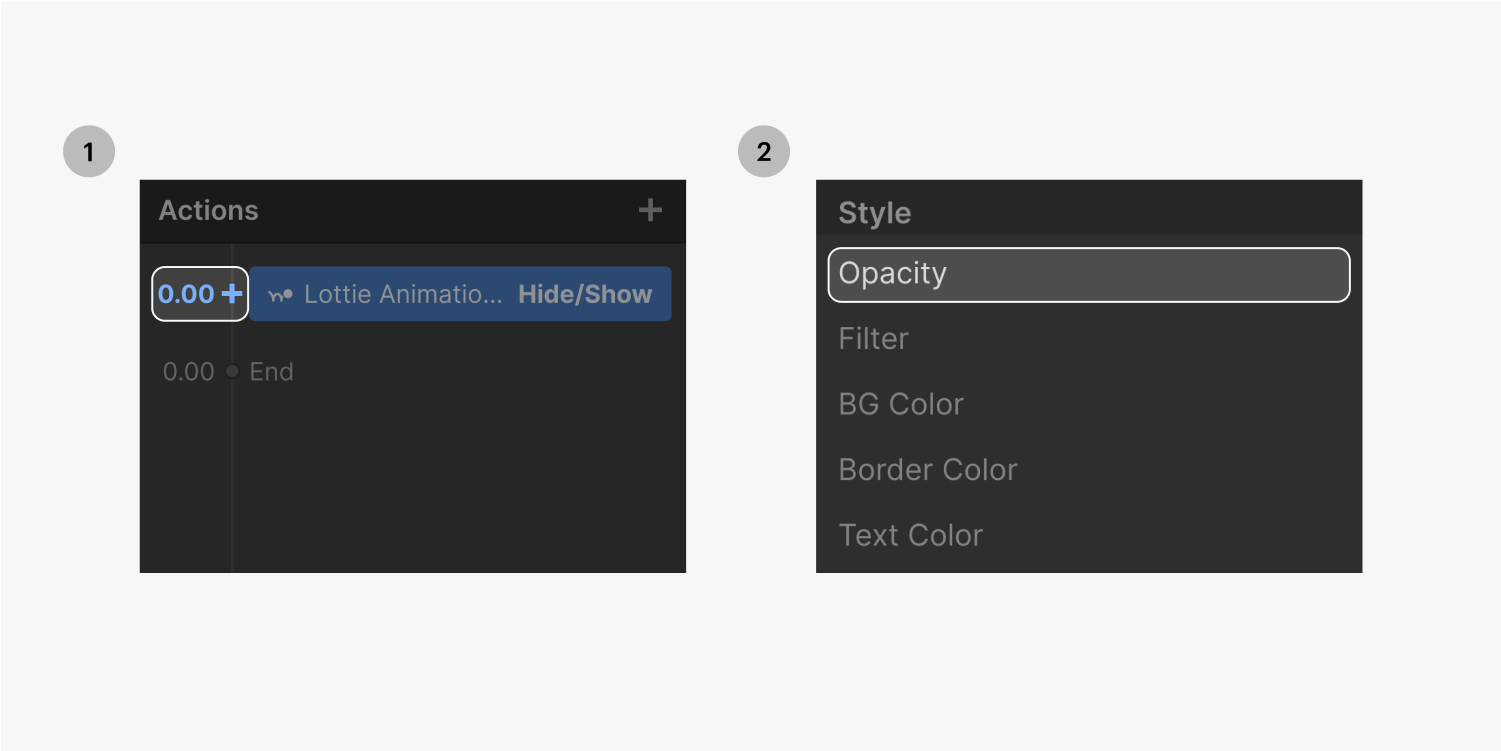
Under Timed Actions, click 0.00 second in the timeline and choose Opacity from the dropdown menu.

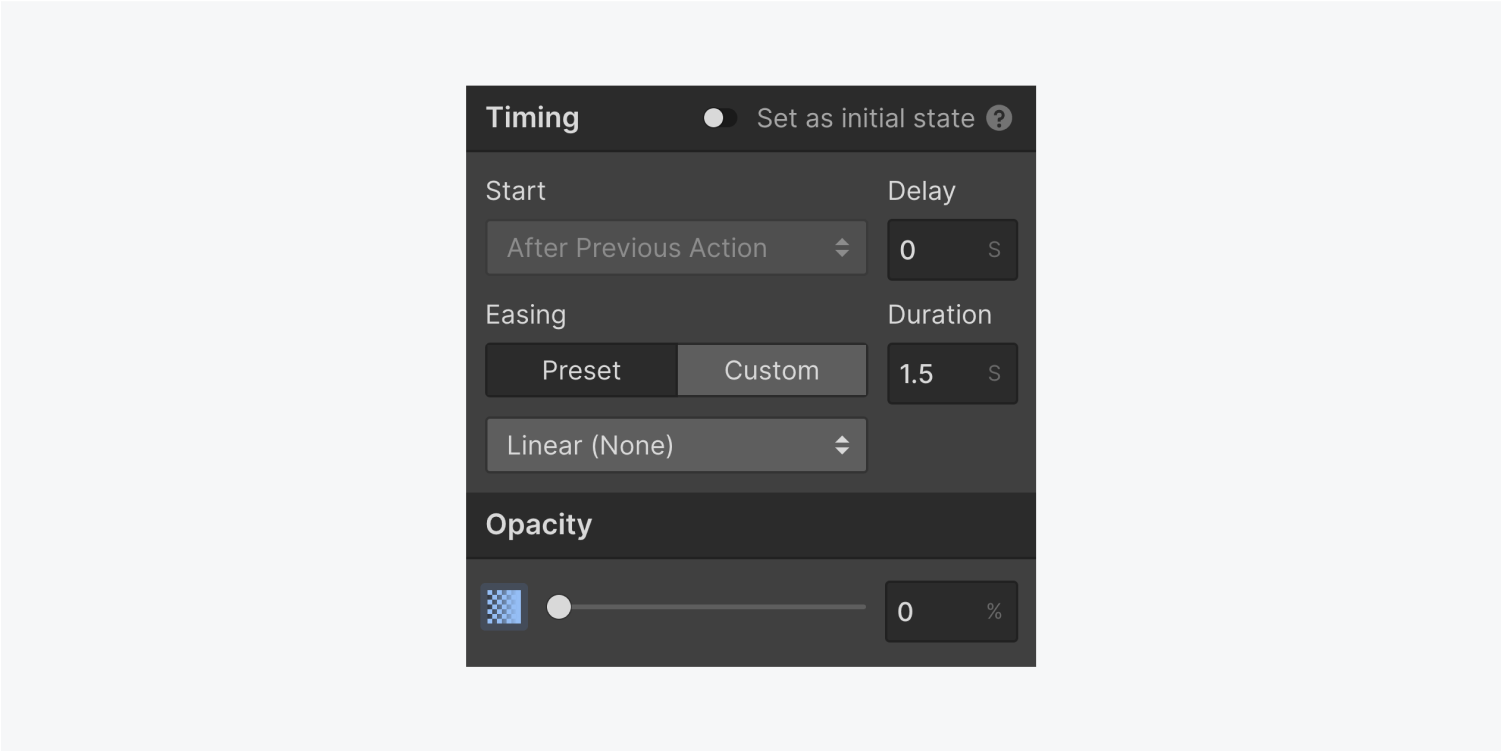
Scroll Opacity to 0 and Duration to 1.5 seconds to fade out the animation.

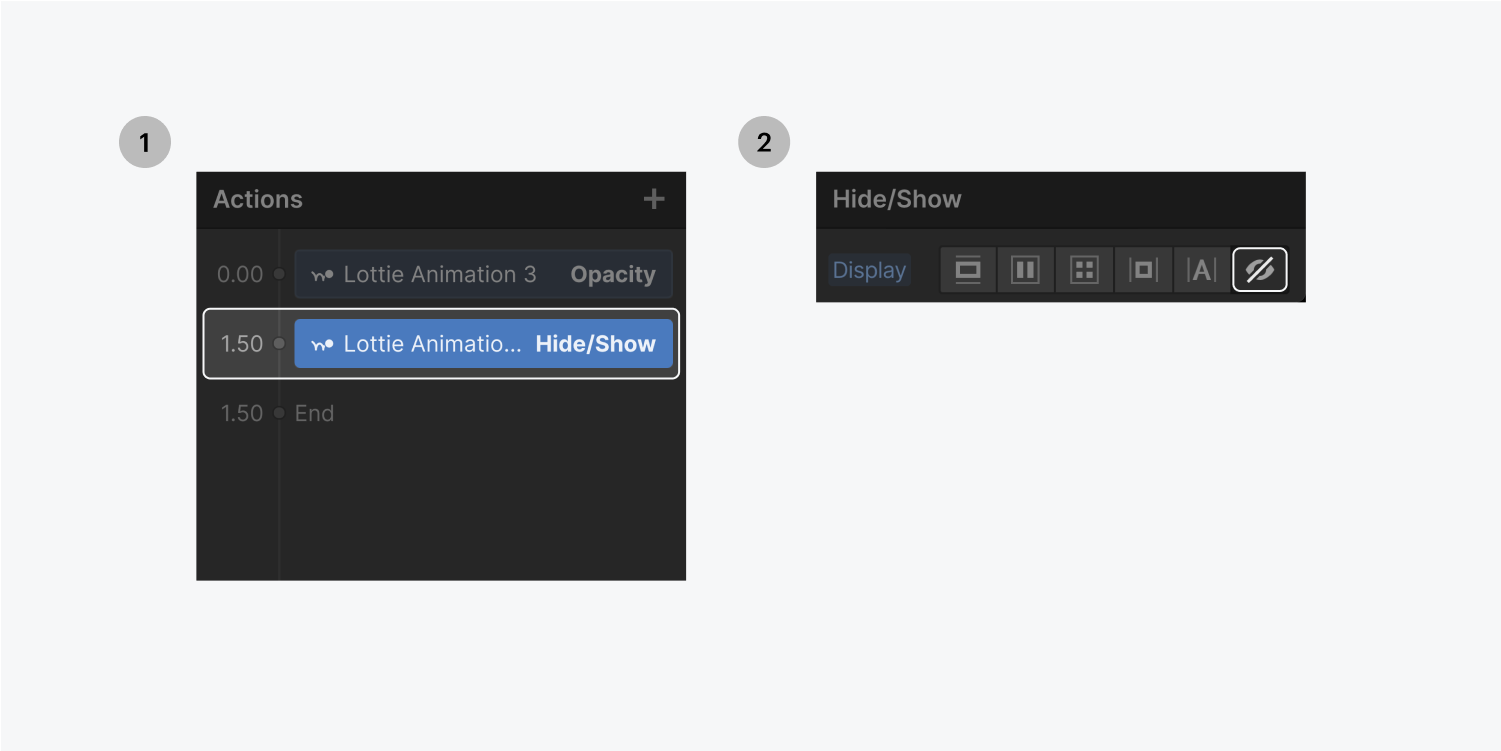
Under time Actions, click the Lottie Animation at 1.5 seconds in the timeline and under Hide/Show, set its Display setting to none.

Check your work in preview mode — tweak your values and adjust the animation to get it just right for the page you’re designing.





