The Block quote element lets you add and style a longer form quotation to make it stand out from the rest of your text. Quotations typically come from an external source, such as an excerpt from a book or an article.
Add a Block quote
You can drag a Block quote from the Add panel into your page or into the Navigator just like any other element.

Like all text-based content, you can double-click a Block quote to edit it, and paste in your text excerpt. You can also enter text edit mode by selecting the element and pressing Enter.

Style a Block quote
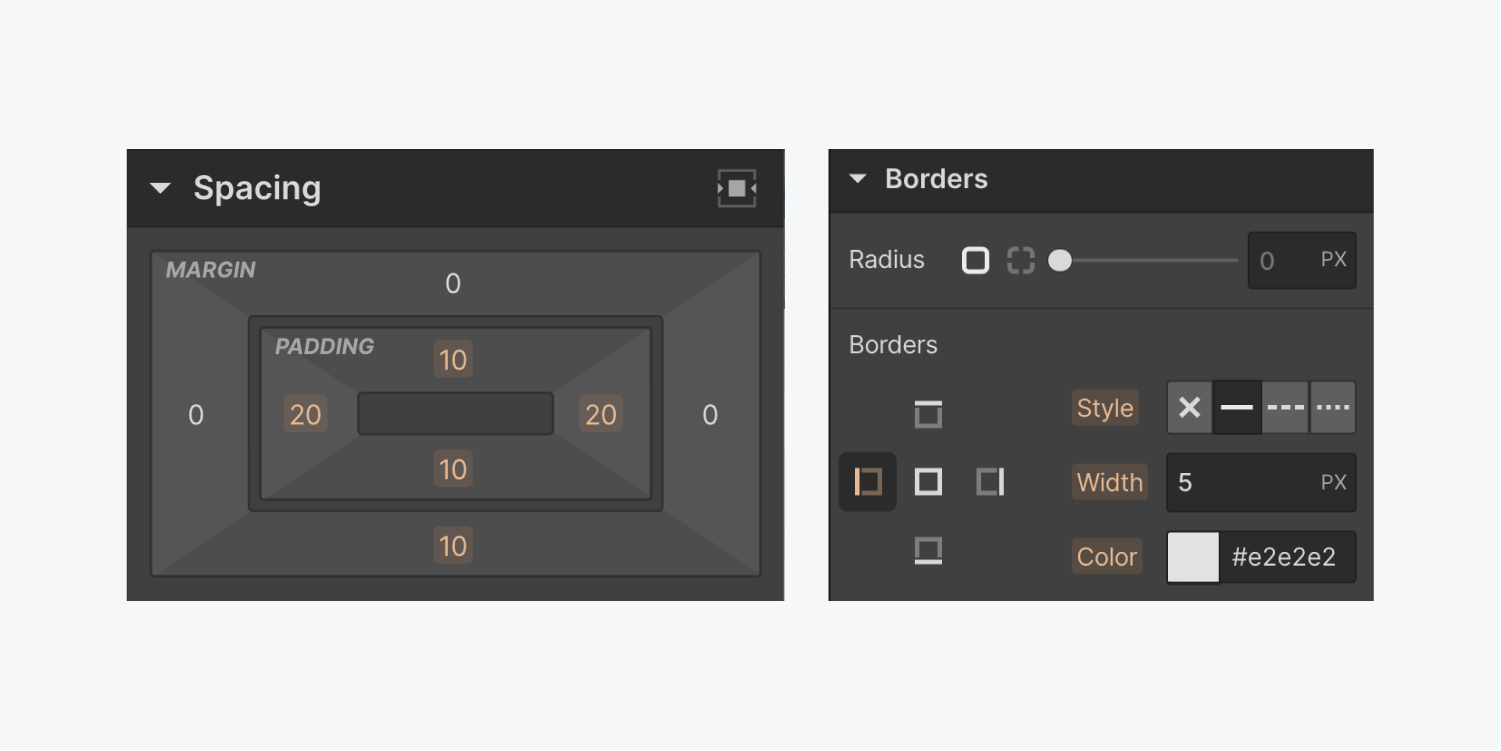
By default, a Block quote comes styled with both padding and a left border, which helps distinguish the quote from other paragraphs.

You can override or build upon the default styles to create the exact look you want to achieve.
Note: From an accessibility standpoint, it’s important to use Block quotes for quotations only, and not as decorative elements in your design. This allows screen reader users to easily jump between Block quotes and not be confused by a Block quote solely in place for aesthetic purposes.
Use the All Block quotes tag
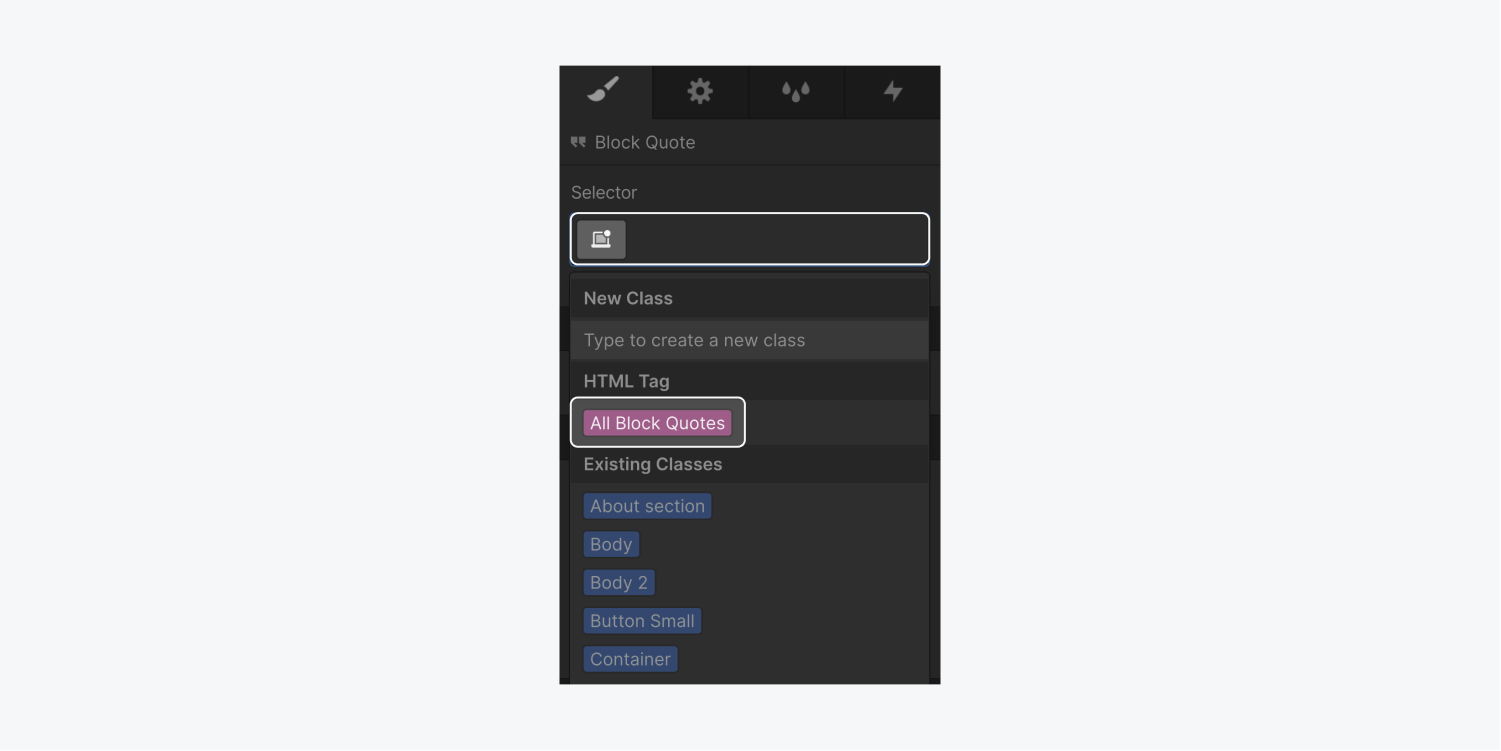
You can change the default style of all Block quotes across your project using the All Block quotes tag:
- Select any Block quote
- Click into the Selector field in the Style panel
- Choose All Block quotes from the HTML Tag menu
- Style away

Read more about styling HTML tags.





