reCAPTCHA is a free service from Google that can help protect form submissions from spam and abuse. The service aims to ensure that your site’s forms are only submitted by real users. Learn more about using reCAPTCHA in forms.
In this lesson, you’ll learn:
- How to add reCAPTCHA to forms
- How to enable reCAPTCHA validation for a site
- How to customize the reCAPTCHA
Important: reCAPTCHA will not function when you’ve set a custom form action to collect your form submissions.
Important: Webflow forms using reCAPTCHA won’t function on exported sites. If you intend to export your site, you’ll need to integrate reCAPTCHA in your forms following Google's reCAPTCHA guide. Also, check out how to collect form submissions on exported sites.
How to add reCAPTCHA to forms
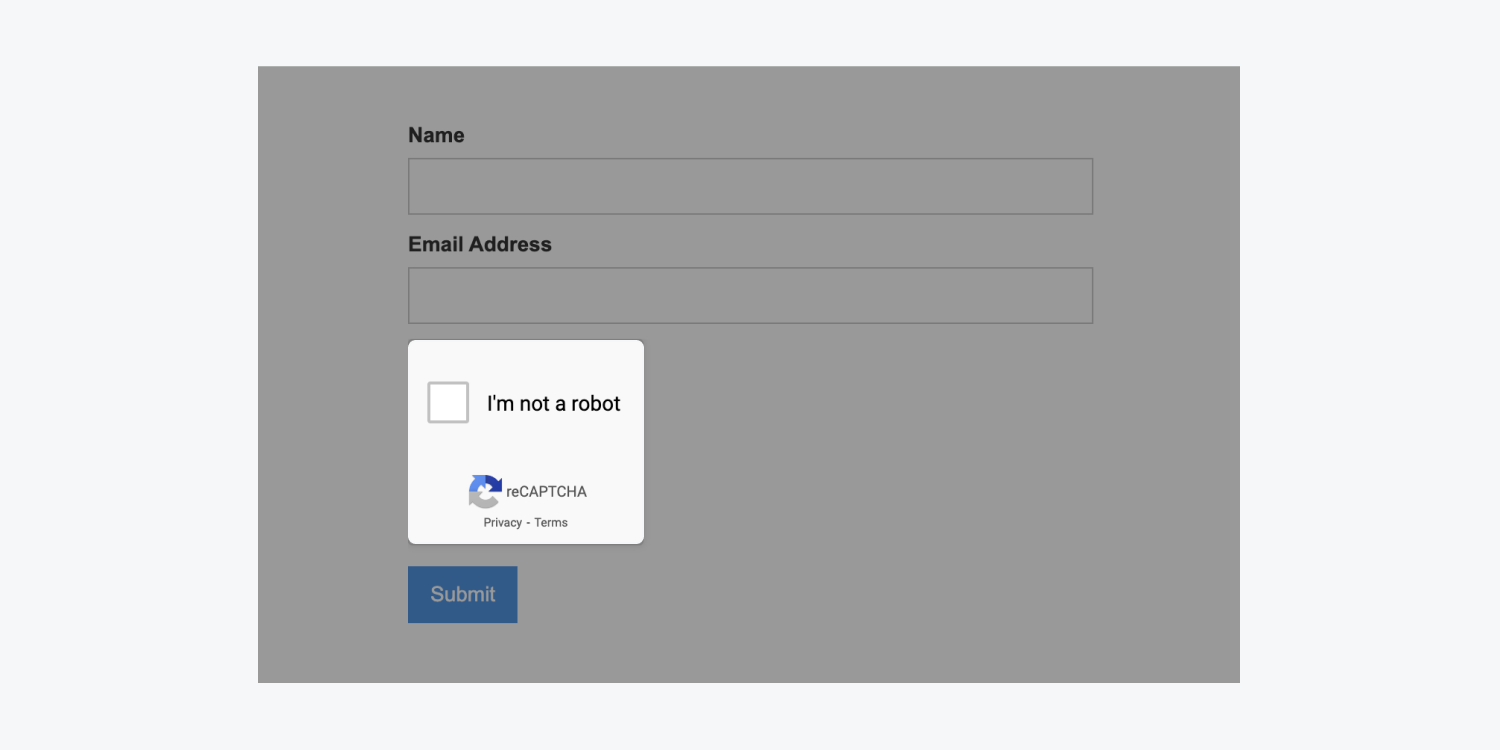
You can add reCAPTCHA to your forms from the Add panel > Elements tab > Forms section. reCAPTCHA elements must be placed into a form.
Important: reCAPTCHA will not display on your published site until you enable validation in Site settings > Forms tab. Please note that this will enable reCAPTCHA validation across all forms on your site, so be sure to include a reCAPTCHA element on all of your forms.
Good to know: reCAPTCHA auto-detects the site visitor’s language and displays the widget in that language.

How to enable reCAPTCHA validation for a site
You can set up reCAPTCHA on your site through the following steps:
Register your site and generate API keys
- Go to Google’s reCAPTCHA page
- Choose the reCAPTCHA type: reCAPTCHA v2
- Choose the “I’m not a robot” Checkbox
Then, register all domains associated with your site by entering them under Domains. Once you register, you’ll receive 2 API keys (a Site Key and a Secret Key) in your reCAPTCHA settings. You’ll use these when enabling reCAPTCHA validation in the following step.
Note: Make sure to add any custom domains you’re using (e.g., “example.com”). You can also include “example.webflow.io” (replacing “example” with your subdomain) if you’re using the subdomain for publication, staging, or testing. Subdomains for a custom domain are automatically registered. This means registration for “example.com” also registers “subdomain.example.com.” Learn more about Google reCAPTCHA's domain name validation.
Important: Registering domains may take up to 30 minutes to take effect.
Enable reCAPTCHA validation
Important: Before enabling reCAPTCHA on your site, note that enabling reCAPTCHA will enforce validation for all forms on your site. Any forms that do not have a reCAPTCHA element will fail to submit. This change will go into effect immediately after you click Save (step 4 below), whether you republish your site or not. Make sure to add a reCAPTCHA element to each of your forms before you enable reCAPTCHA.
To enable reCAPTCHA validation on your site:
- Go to Site settings > Forms tab > reCAPTCHA validation
- Paste the API keys from Google (the reCAPTCHA v2 Site Key and the reCAPTCHA v2 Secret Key) — into the corresponding fields
- Enable reCAPTCHA validation
- Save your changes
- Publish your site
Important: For security and correct functionality, make sure to not paste the Secret Key in the Site Key field.
Note: If you prefer to keep designing, or you’re not ready to enable reCAPTCHA for all forms on your published site, you can come back to Site settings to enable it later.
We recommend you check to make sure the form functions correctly on your published site after adding a reCAPTCHA field.
FAQ and troubleshooting
If reCAPTCHA isn’t functioning correctly, here are some issues, warnings, error messages, and how you can fix them.
I can’t see the reCAPTCHA element on my published site
Make sure you’ve enabled reCAPTCHA validation, added a reCAPTCHA element to a form, and republished your site.
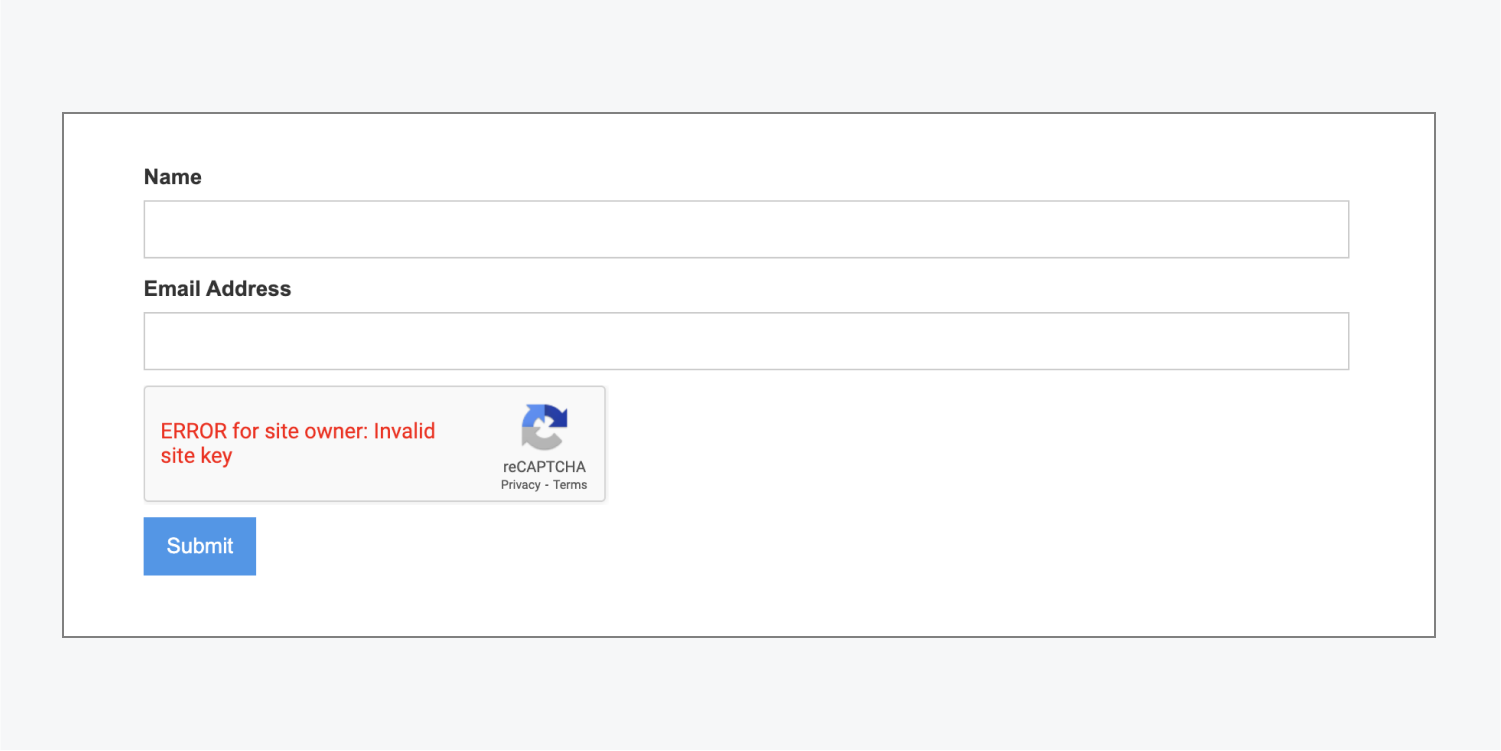
Help! My reCAPTCHA element displays “Error: Invalid site key” or “ERROR for site owner: Invalid site key”
The “Error: Invalid site key” warning appears when 1 or both API keys are incorrect in your Site settings. To fix the error:
- Go to your Google reCAPTCHA settings page
- Copy your API keys from reCAPTCHA keys
Then, back in Webflow:
- Go to Site settings > Forms tab > reCAPTCHA validation
- Paste the API keys (the reCAPTCHA v2 Site Key and the reCAPTCHA v2 Secret Key) in the corresponding fields
- Save your changes
- Publish your site
- Clear your cache and test again
My reCAPTCHA element displays “ERROR for site owner: Invalid domain for site key”
The “ERROR for site owner: Invalid domain for site key” warning indicates that you haven’t registered the correct domain(s) for these reCAPTCHA keys. It also appears when you’ve removed the domain(s) registered for this reCAPTCHA. To fix the error:
- Add your domain(s) in your Google reCAPTCHA settings page
- Save the settings in your reCAPTCHA settings page
- Publish your site
- Clear your cache and test again

Pro tip: If clearing your cache doesn’t work, test in an incognito window. If the reCAPTCHA appears without an error, this will reset the cache for the reCAPTCHA setting. Now, the reCAPTCHA should function correctly in all browsing windows. If the key still doesn’t work, delete the API keys (the reCAPTCHA v2 Site Key and the reCAPTCHA v2 Secret Key) and generate new ones. Then, replace both keys in your Site settings. Please also note that the Site key and Secret key are case-sensitive.
How to customize the reCAPTCHA
reCAPTCHA has limited styling capabilities, but you can customize with custom attributes. Note that styling applied with custom attributes will only appear on your published site.
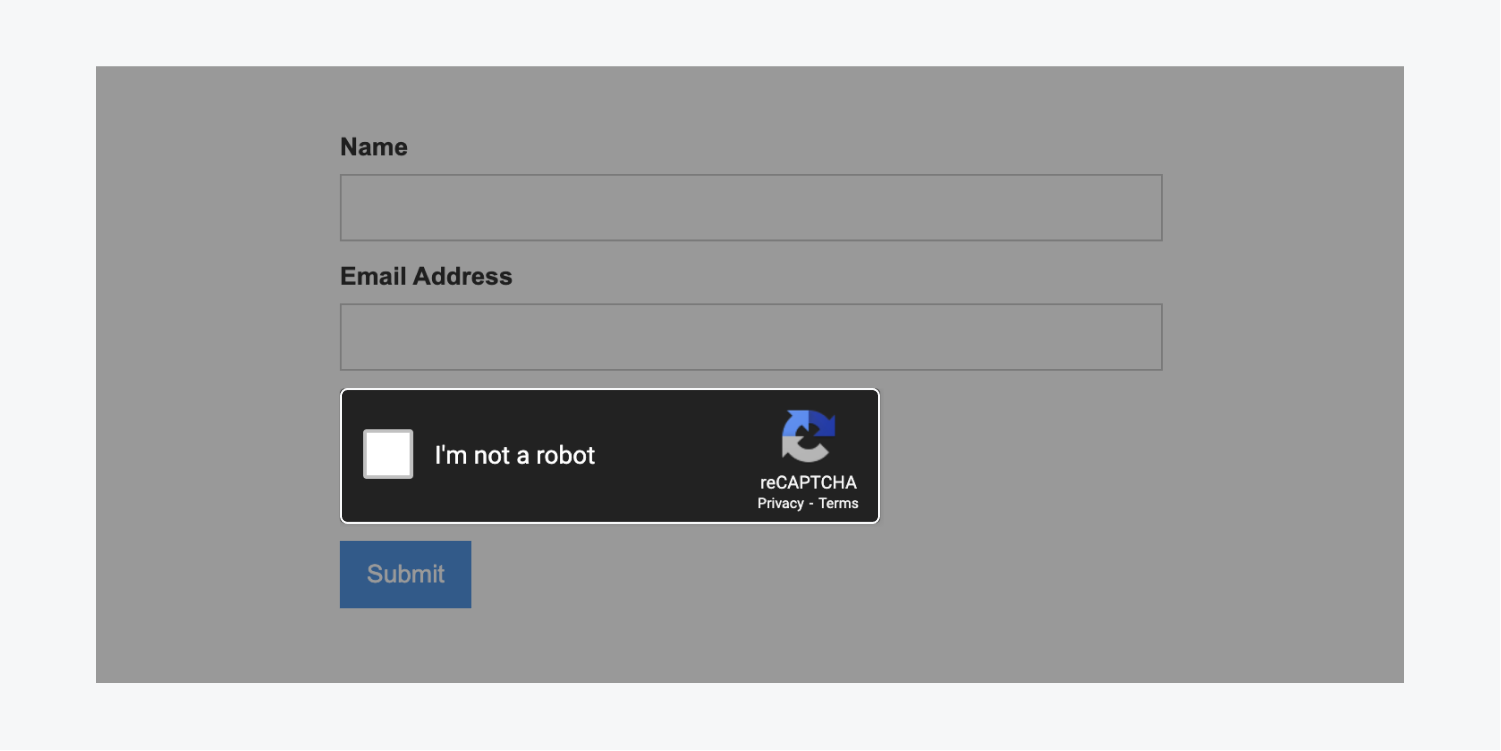
How to change the reCAPTCHA’s color theme
By default, the reCAPTCHA element has a light theme with a grey background and black text. You can switch it to a dark theme with a black background and white text. To add a dark theme:
- Select the reCAPTCHA element on the canvas
- Go to Element settings > Custom attributes
- Click the “plus” icon
- Type “data-theme” in the Name field
- Type “dark” in the Value field

How to change the size of the reCAPTCHA
The reCAPTCHA element has a default size. You can make it more compact by adding a custom attribute.
To make the reCAPTCHA more compact:
- Select the reCAPTCHA element on the canvas
- Go to Element settings > Custom attributes
- Click the “plus” icon
- Type “data-size” in the Name field
- Type “compact” in the Value field