Important: Google is deprecating Universal Analytics on July 1, 2023. To ensure your site analytics tracking isn’t disrupted, we recommend you migrate from Universal Analytics to Google Analytics 4.
You can add Google Analytics to your site to gain valuable information about user behavior. Google Analytics provides powerful metrics like how many users and pageviews your site gets, where your site traffic comes from (even down to the city), how long people stay on your site, and how many of them leave a site page without clicking other links (bounce rate).
Google Analytics metrics help many businesses figure out where to invest marketing dollars and measure the effectiveness of marketing campaigns.
In this lesson, you’ll learn:
- How to add the Google Analytics integration to your Webflow site
- How to migrate from Universal Analytics to Google Analytics 4
How to add the Google Analytics integration to your Webflow site
You can add the Google Analytics integration to your site to track data and information about site visitor behavior. Note that Webflow only currently accepts Google Analytics 4 measurement IDs. If you’ve never set up Google Analytics on your site through Webflow’s Google Analytics integration, follow the steps below for adding the Google Analytics integration to your site.
If you have Universal Analytics for your site, but haven’t set it up through Webflow’s Google Analytics integration, you’ll need to migrate to Google Analytics 4 before you can add the integration to your site. To migrate, follow Google’s documentation for how to add a Google Analytics 4 property to a site that already has Universal Analytics.
If you have previously set up Universal Analytics through Webflow’s Google Analytics integration, please follow the steps for how to migrate from Universal Analytics to Google Analytics 4.
Add the integration to your site
- Follow the steps in Google’s article for Setting up Analytics for a website and/or app
- Choose the Web platform after creating a property
- Follow the Web instructions in step 3, “Add a data stream”
- Follow the Find your “G-” ID (for any platform that accepts a “G-” ID) instructions in step 4, “Set up data collection for websites”
- Copy your “G-” ID (i.e., your measurement ID)
Note: Your measurement ID should start with “G-” and all measurement IDs are case sensitive.
Then, complete the following steps in Webflow:
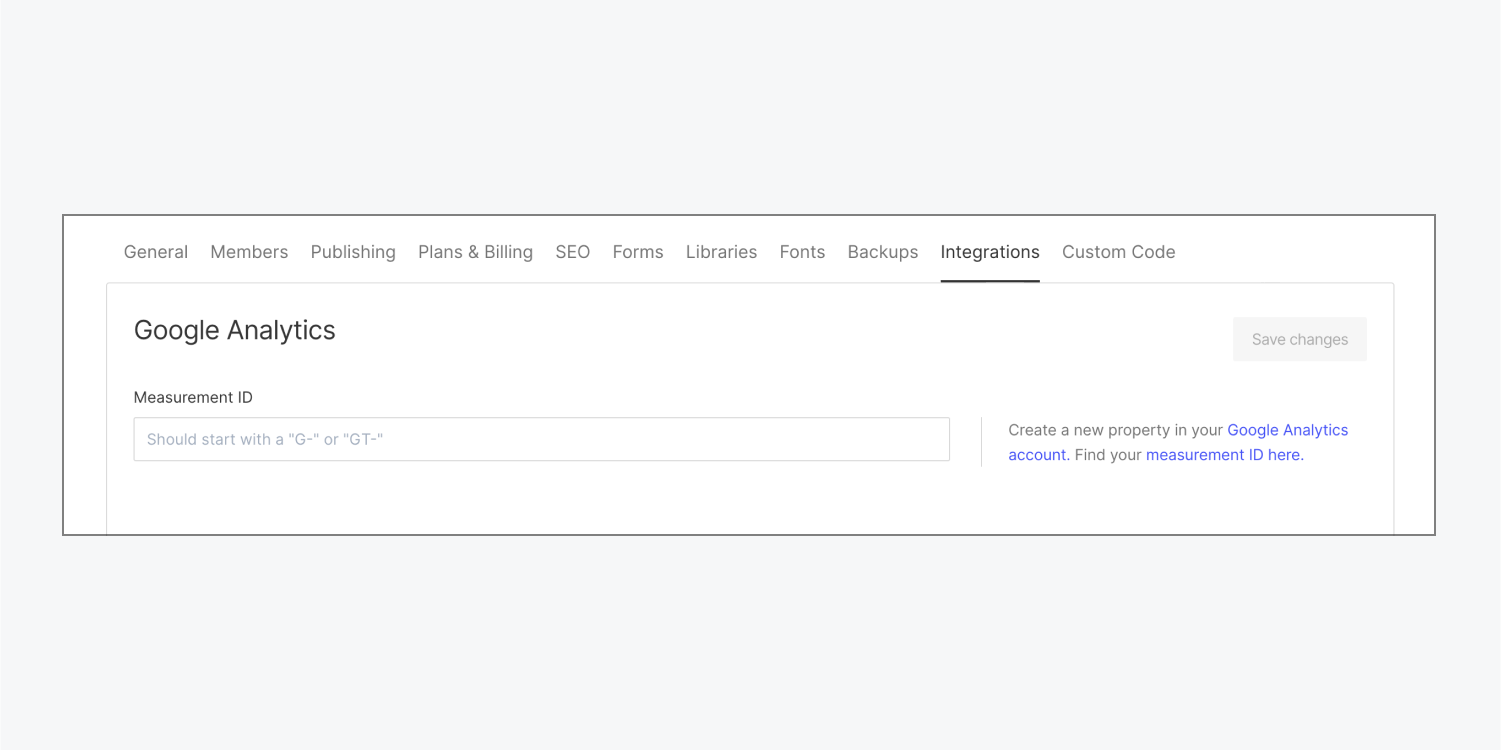
- Go to Site settings > Integrations tab > Google Analytics
- Paste your measurement ID in the Measurement ID field
- Click Save changes
- Publish your site

Note: You do not need a paid site or Workspace plan to integrate Google Analytics into your site. However, you will need a paid site or Workspace plan to add any additional custom code.
How to track Ecommerce events
If you've enabled Webflow Ecommerce and set up the Google Analytics integration for your site, Webflow automatically tracks ecommerce-specific events like “viewed product,” “added product to cart,” and “purchased product.” Note that you’ll have to enable Ecommerce tracking to receive these events for Google Analytics 4.
How to test the connection between your site and Google Analytics
To see if the integration is successful, browse your website, go to your Google Analytics reports, and select Realtime. If you have your site open in a separate tab, the Realtime report will show your current activity.
Note: Google Analytics data takes some time to gather. Insights might not be available until a day or so after they’re collected.
Resources: Learn more about tracking outbound links
Adding Google Analytics 4 to your site’s custom code
To avoid duplicate tracking scripts, we recommend adding your Google Analytics 4 Google tag to only 1 of the following 2 places:
- Your Site settings > Integrations tab > Google Analytics
- Your site’s head code
How to migrate from Universal Analytics to Google Analytics 4
If you currently have Universal Analytics set up on your site, you’ll need to migrate to Google Analytics 4 (GA4) by July 1, 2023 to ensure your site analytics tracking isn’t disrupted. Since Universal Analytics data won’t be visible in your Google Analytics 4 property, we recommend migrating as soon as possible to maximize the amount of historical data in your Google Analytics 4 property.
Note: We will maintain your Google Analytics data from Universal Analytics if you had previously set up Universal Analytics through the Webflow integration. If you set up Google Analytics via custom code, you’ll track data through that script until July 1, 2023, or until you remove the script from your custom code.
If your Google Analytics integration has an ID that starts with “UA-”
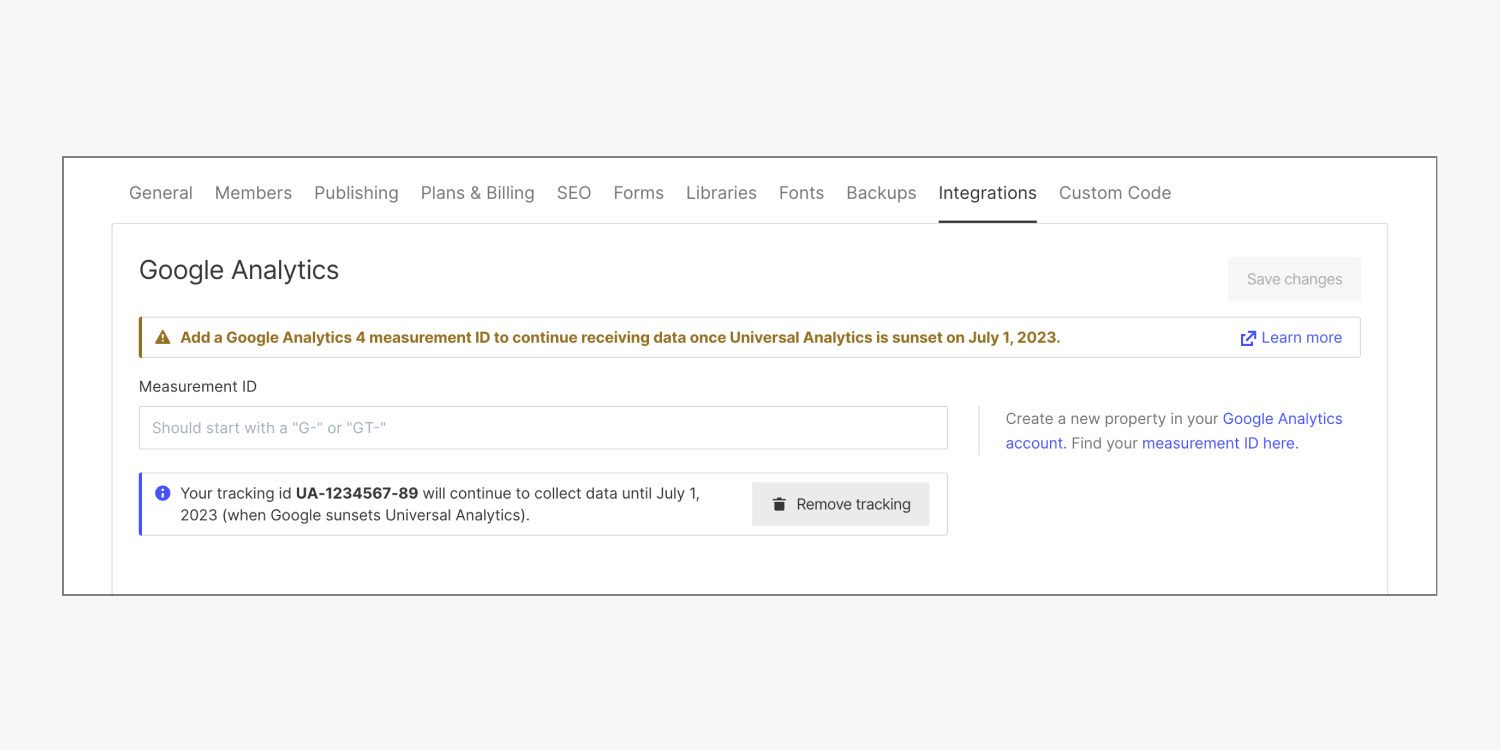
If your Site settings > Integrations tab > Google Analytics shows an empty Measurement ID field and a tracking ID (starting with “UA-”) in the callout box, you’re using Universal Analytics in Webflow’s Google Analytics integration. You’ll need to migrate to Google Analytics 4.

You’ll notice a few changes in your Site settings > Integrations tab > Google Analytics. For instance, there’s now an empty Google Analytics 4 Measurement ID field — note that if you had previously set up your Google Analytics tracking through this integration, your Universal Analytics tracking is still in place and will remain unaffected until Google deprecates Universal Analytics on July 1, 2023. Additionally, the toggles to enable/disable global site tag and IP address anonymization are no longer present.
In Google Analytics 4, all IP address collection is anonymized (i.e., IP addresses are not logged or stored in Google), and all integrations use the gtag.js script (i.e., for global site tag tracking). As a result, toggles to de-anonymize IP addresses or use analytics.js are no longer displayed in Site settings.
Note: Even after you migrate to Google Analytics 4, your Universal Analytics tracking will remain in place and unaffected until Google deprecates Universal Analytics on July 1, 2023, or until you remove Universal Analytics from your Google Analytics integration. Note that this only applies if you added Universal Analytics to your site via Webflow’s Google Analytics integration.
To migrate from Universal Analytics to Google Analytics 4:
- Follow the steps in Google’s GA4 Setup assistant. After you’ve completed the setup steps, your GA4 property name will appear on the Google Analytics 4 Property Setup Assistant page
- Set up your Google Analytics 4 property using the GA4 property name
- Follow the instructions for websites under “Collect website and app data”
- Follow the Find your “G-” ID (for any platform that accepts a “G-” ID) instructions in step 4, “Set up data collection for websites”
- Copy your “G-” ID (i.e., your measurement ID)
Note: Your measurement ID should start with “G-” and all measurement IDs are case sensitive.
Then, complete the following steps in Webflow:
- Go to Site settings > Integrations tab > Google Analytics
- Paste your measurement ID in the Measurement ID field
- Click Save changes
- Publish your site
Note: You do not need a paid site or Workspace plan to integrate Google Analytics into your site. However, you will need a paid site or Workspace plan to add any additional custom code.
How to remove your Universal Analytics tracking code from your Google Analytics integration
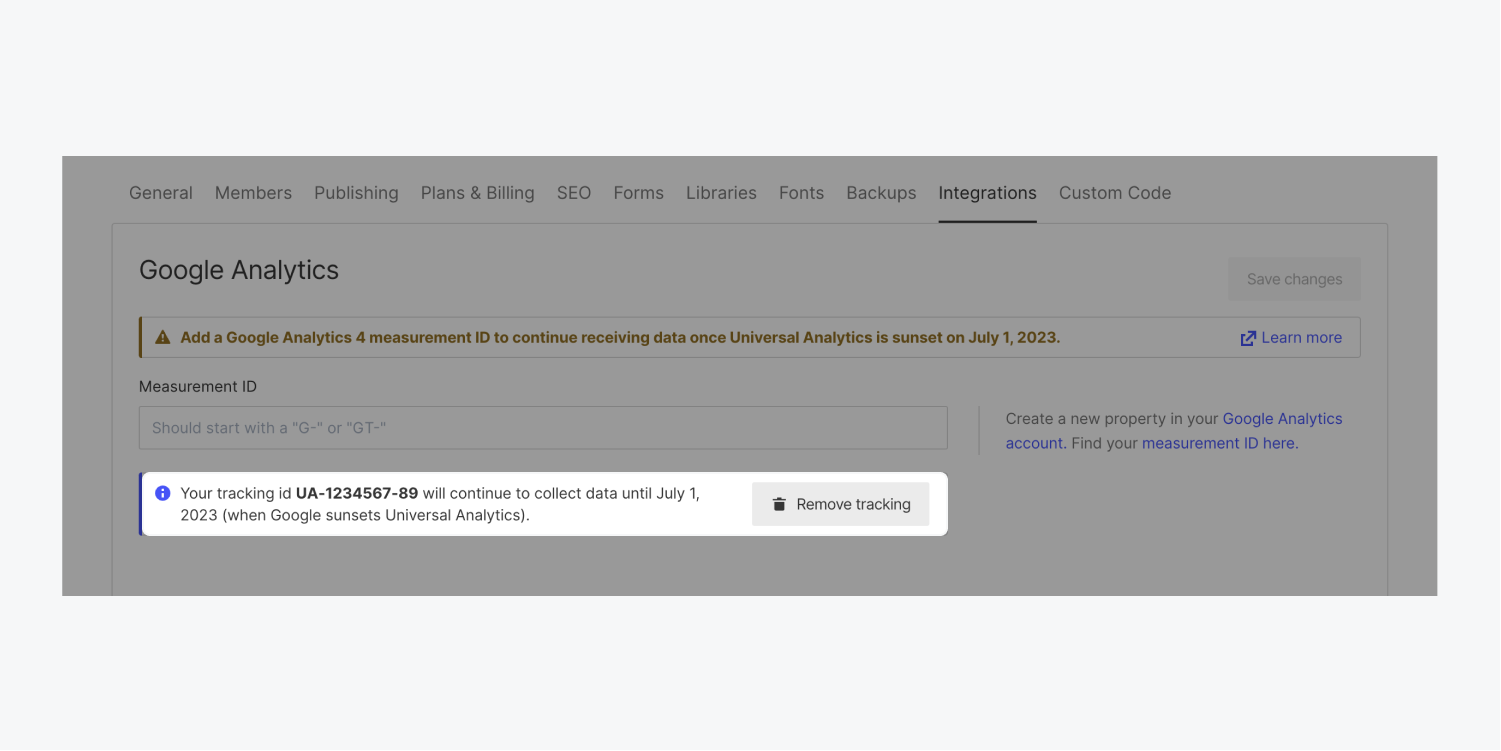
If you have a tracking ID (starting with “UA-”) in the callout box, you also have the option to remove your Universal Analytics tracking code from the Google Analytics integration. This will stop all Universal Analytics tracking on your site.

To remove your Universal Analytics tracking code:
- Go to Site settings > Integrations tab > Google Analytics
- Click Remove tracking
- Click Remove tracking in the “Remove Universal Analytics tracking code” modal window
- Publish your site
Important: You cannot undo the removal of your Universal Analytics tracking code from your site.
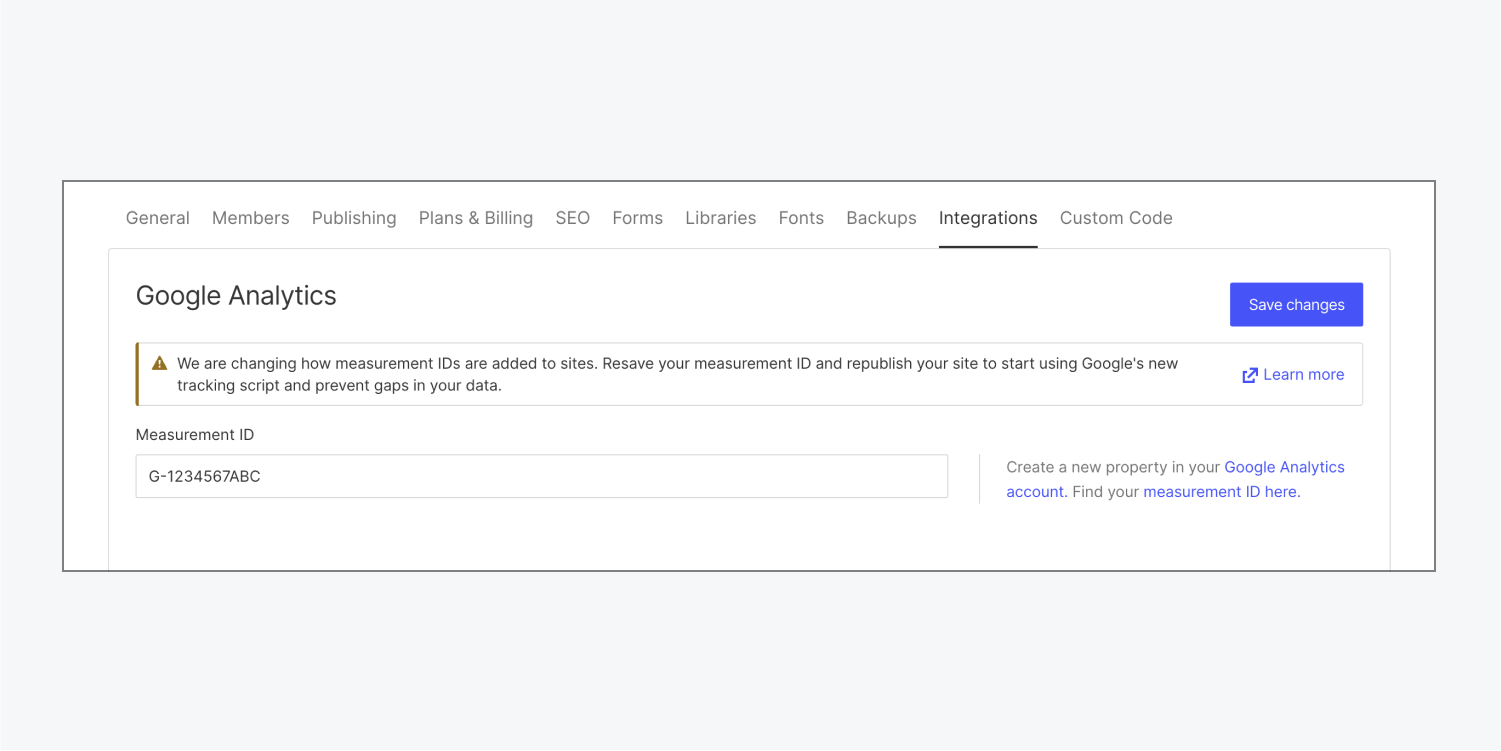
If your Google Analytics integration has an ID that starts with “G-”
If you currently have an ID that starts “G-” in Site settings > Integrations tab > Google Analytics, you’re using Google Analytics 4. We ask that you re-save your Measurement ID and republish your site to prevent gaps in your data.

Adding Google Analytics 4 to your site’s custom code
To avoid duplicate tracking scripts, we recommend adding your Google Analytics 4 Google tag to only 1 of the following 2 places:
- Your Site settings > Integrations tab > Google Analytics
- Your site’s head code
Google Analytics 4 Ecommerce events
If you previously used analytics.js for Universal Analytics
If you previously used analytics.js for Universal Analytics (i.e., you didn’t enable global site tag in Site settings > Integrations tab > Google Analytics) on an Ecommerce site, Webflow’s Google Analytics integration didn’t automatically pass Ecommerce events to Google Analytics.
If you’ve enabled Ecommerce for your site, Webflow will automatically track Ecommerce-specific events like “viewed product,” “added product to cart,” and “purchased product” after you’ve migrated to Google Analytics 4. Note that you’ll have to enable Ecommerce tracking to receive these events for Google Analytics 4.
If you’ve set up any custom events in your Universal Analytics property, we recommend referencing Google’s Event Migration guide to learn how to best migrate these events from Universal Analytics to Google Analytics 4.
If you previously used gtag.js for Universal Analytics
If you previously used gtag.js for Universal Analytics (i.e., you enabled global site tag in Site settings > Integrations tab > Google Analytics) on an Ecommerce site, Google Analytics 4 will continue tracking “viewed product,” “added product to cart,” and “purchased product” ecommerce events. Note that you’ll have to enable Ecommerce tracking to receive these events for Google Analytics 4. You will also continue to receive these ecommerce events for your Universal Analytics property on your Google Universal Analytics Dashboard until Google deprecates Universal Analytics on July 1, 2023.
If you’ve set up any custom events in your Universal Analytics property, we recommend referencing Google’s Event Migration guide to learn how to best migrate these events from Universal Analytics to Google Analytics 4.
Migrating tagged events from Universal Analytics to Google Analytics 4
If you had previously set up Universal Analytics on your site using Webflow integration, and your Universal Analytics property had gtag.js enabled, you may be able to migrate your existing Universal Analytics tagging.
If you were previously using Universal Analytics with analytics.js (i.e., you didn’t enable gtag.js), you’ll need to re-create your events using gtag.js.





