A Div block is the most basic and versatile element used when building a website. Buttons, Containers, and Sections are all Div blocks with certain extra properties. To a certain extent, a Div block can be whatever you want it to be. For example, Div blocks can be used to create space or as dividers, but the most common use for a Div block is to group other elements together. It defines a division in the HTML document.
In this lesson:
- Add a Div block
- Style a Div block
- Nest a Div block
- Duplicate a Div block
- Convert Div blocks to link blocks
- Create space between elements with Div blocks
Add a Div block

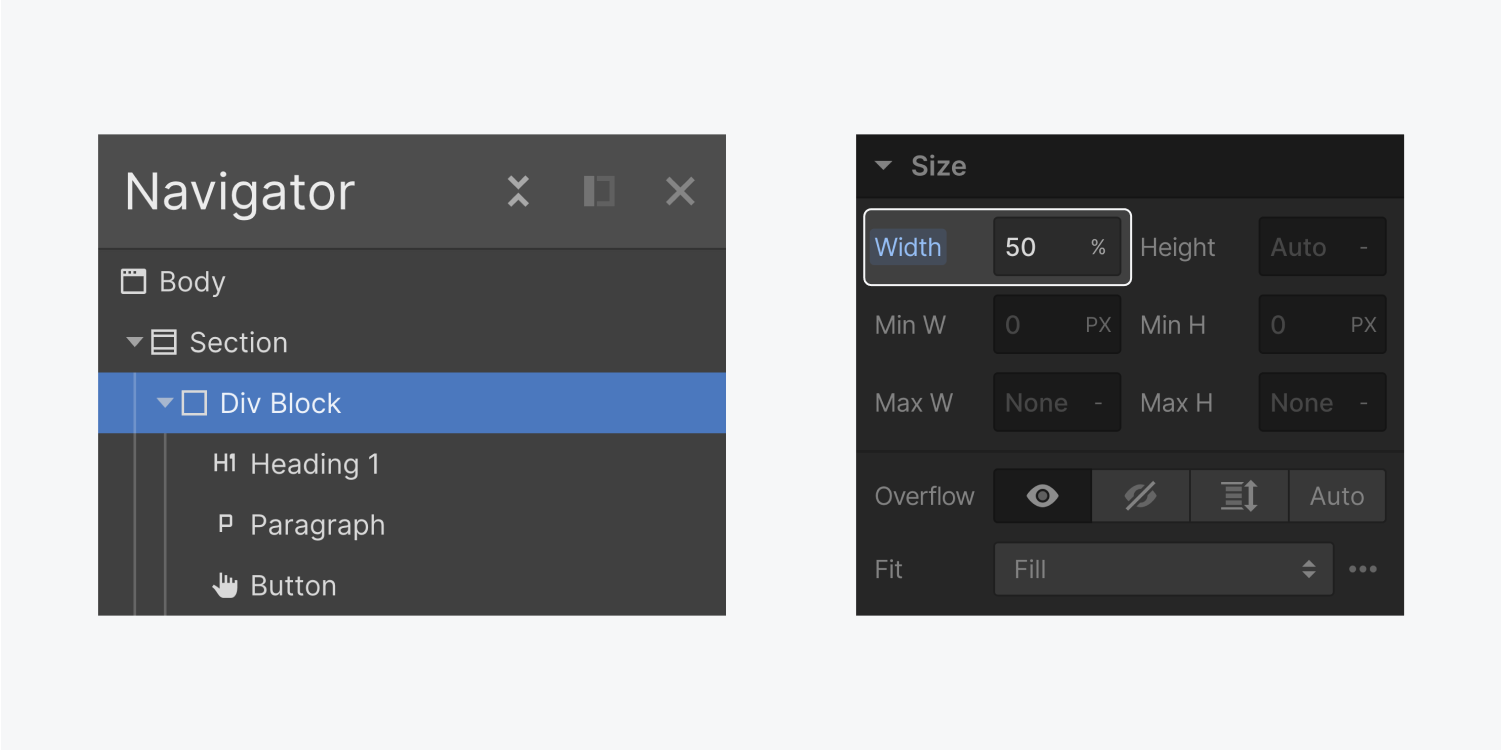
You can add a Div block to your Webflow project from the Elements panel. In the example below, a heading, paragraph, and button are within a section, but the text is not legible. By adding a Div block and dragging these 3 elements inside, they can be edited and controlled as one. Setting the width of the Div block to 50% will also set the content inside to 50%, and make the text more legible.


When you place elements inside of a Div block, it will automatically be sized according to the content within.
In the example below, the Div block now contains the elements inside. Centering the Div block will also center its content.

Style a Div block
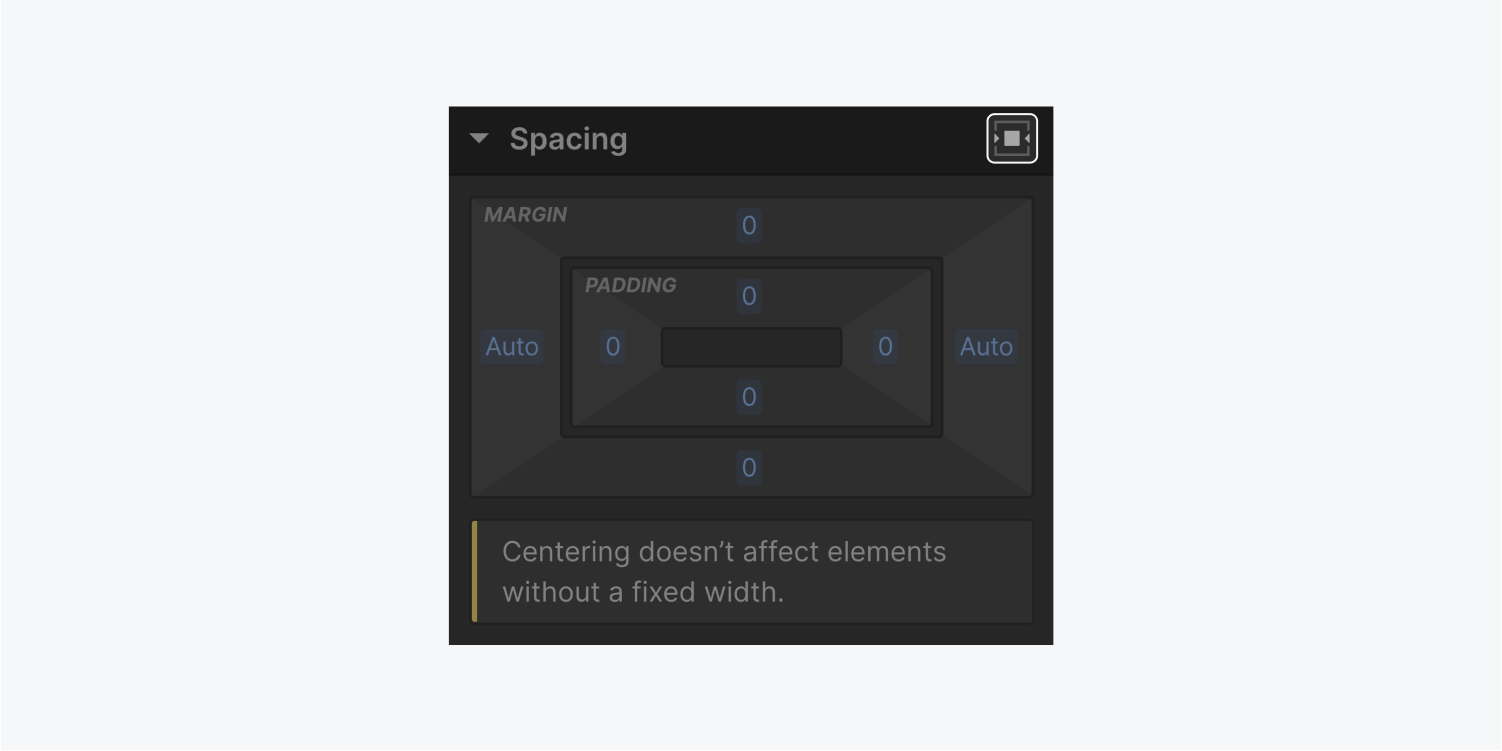
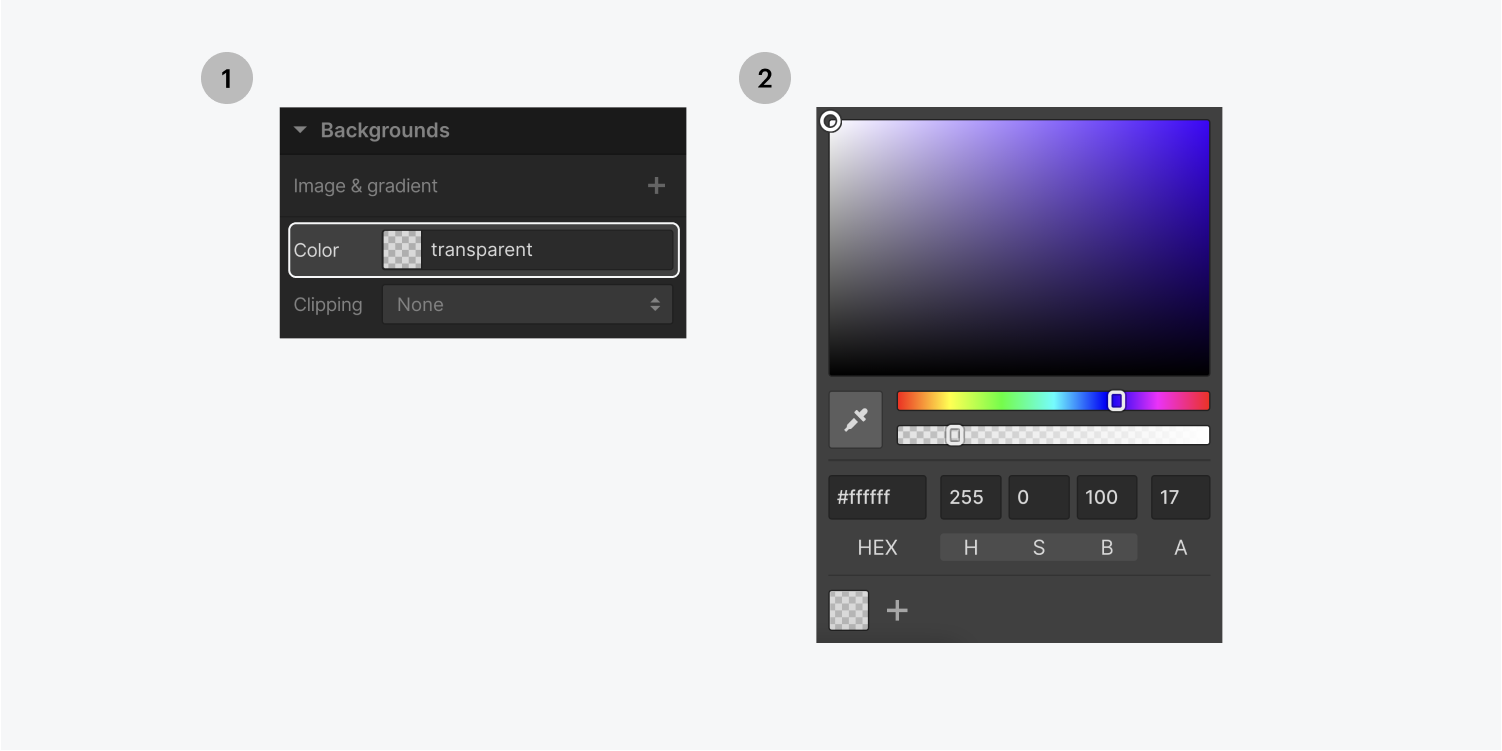
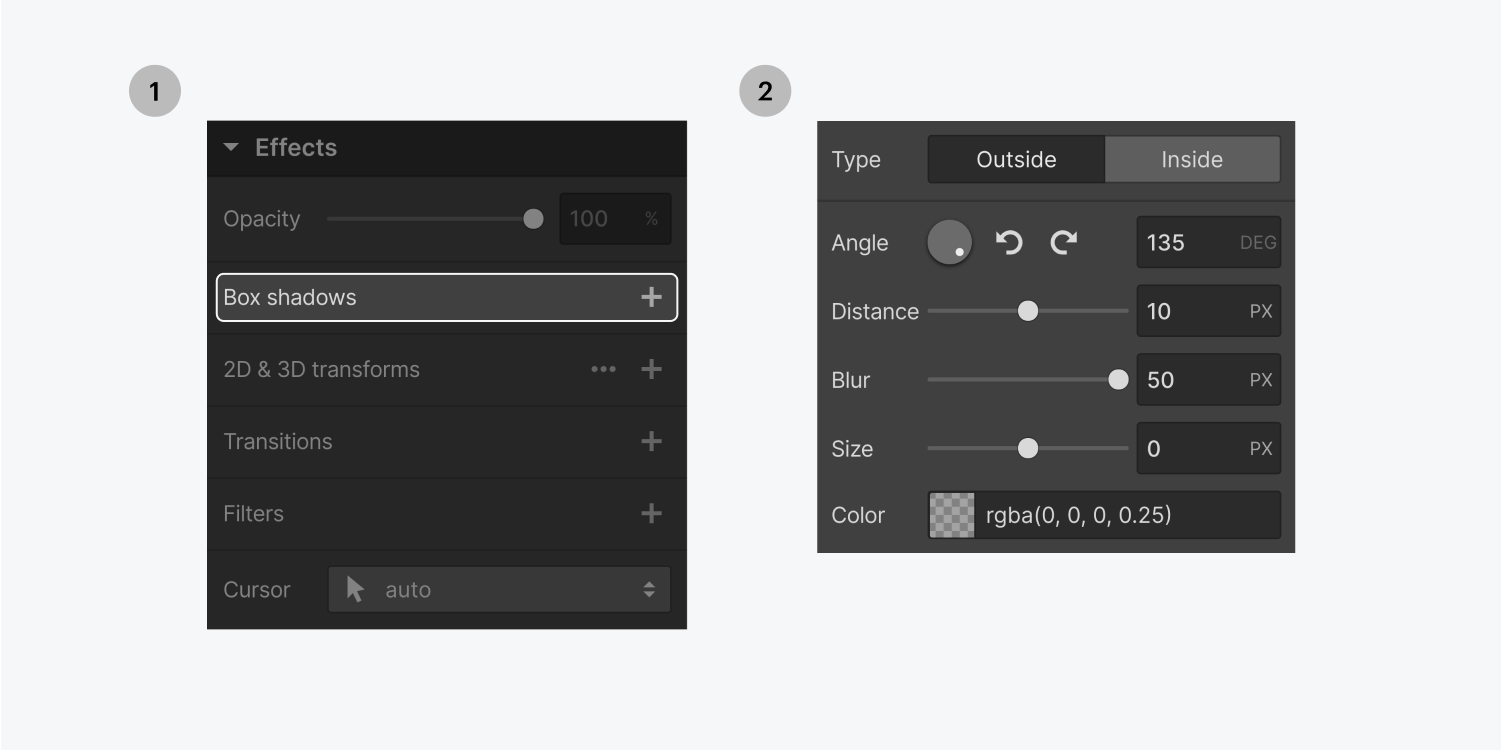
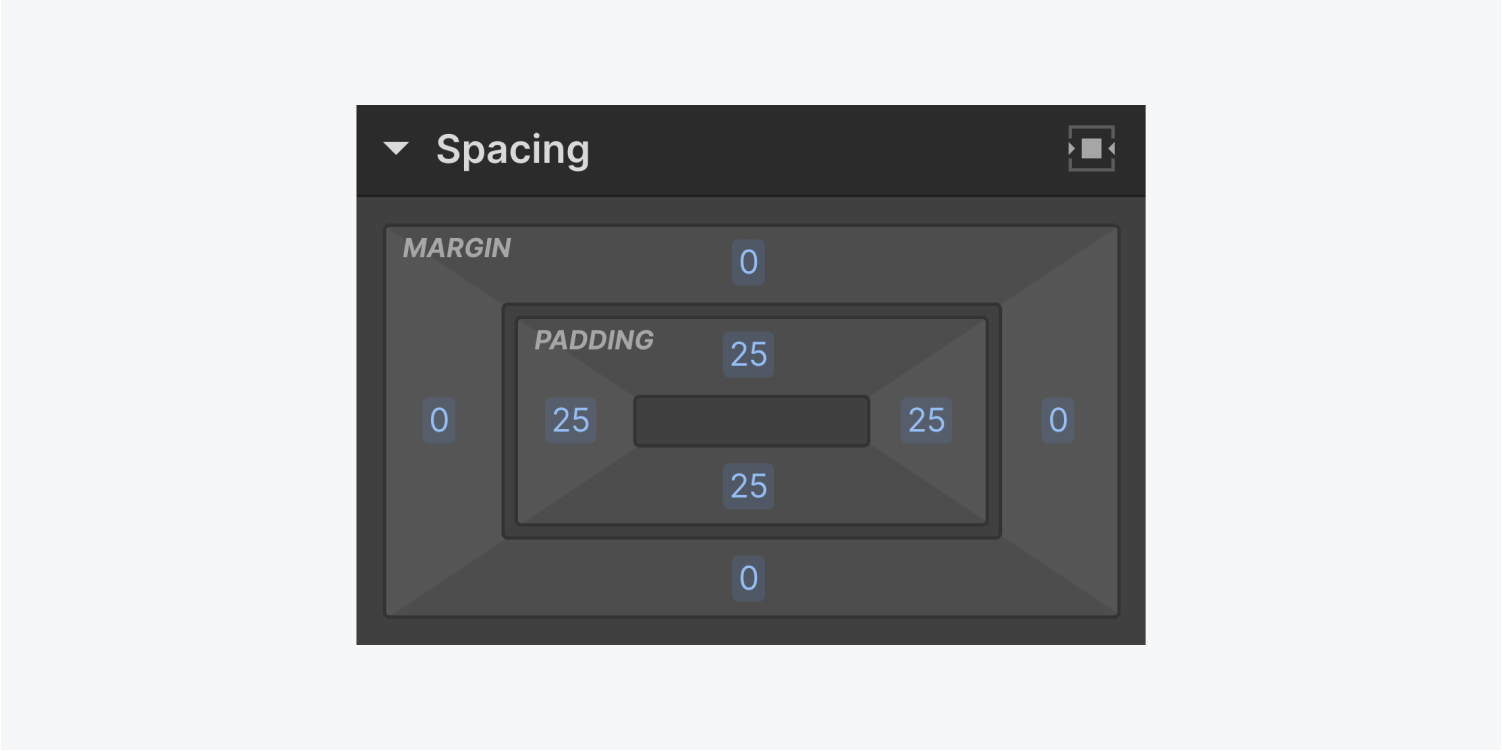
You can style the Div block using the Style panel on the right. For example, a Div block can have a background color or drop shadows. You can also give the Div block Padding to add space between the edge of the Div block and the content within. You can click and drag to adjust the padding (as seen in the example below) by holding Shift while dragging to adjust all four sides at once.



Nest Div blocks
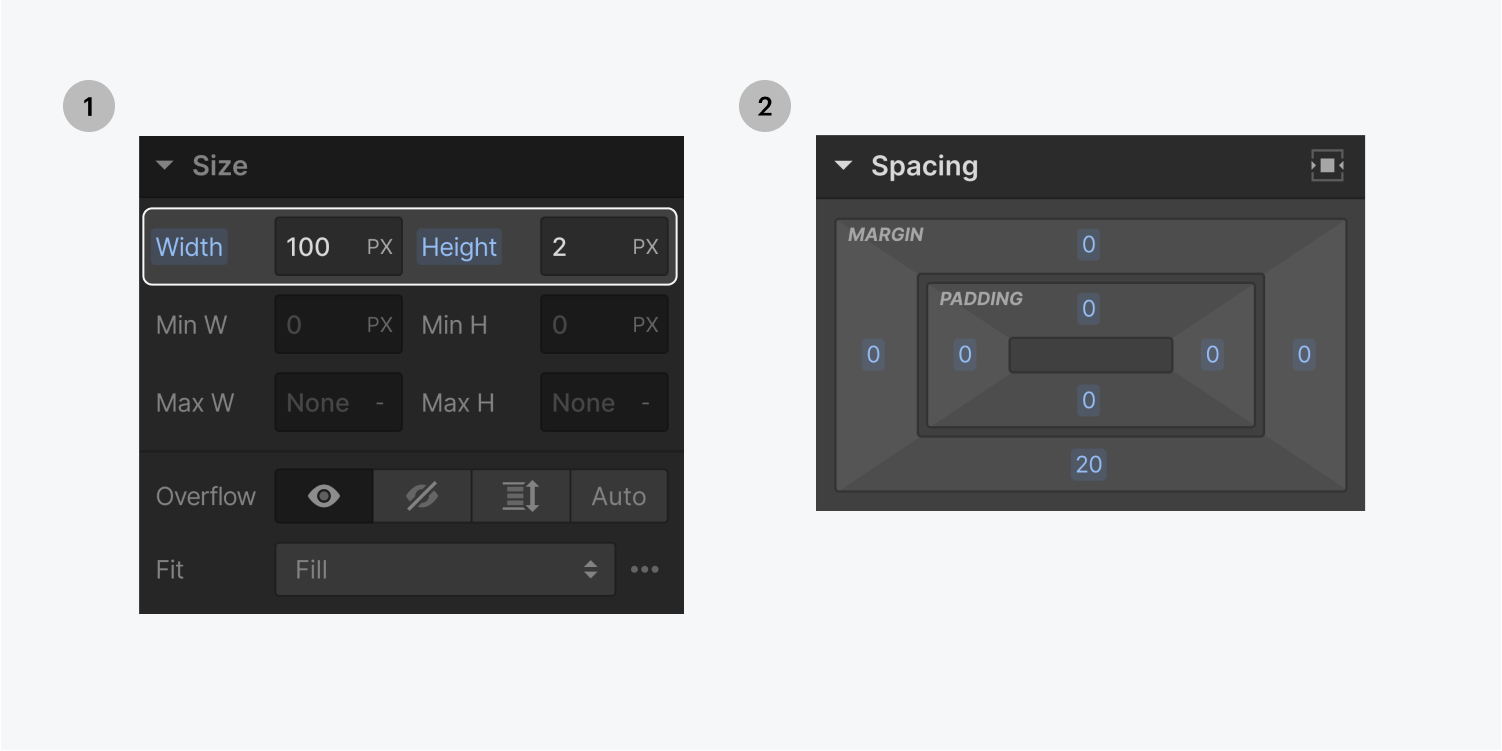
You can also place Div blocks inside other Div blocks. Here’s an example where a Div block is dropped inside another and styled to look like a horizontal divider.
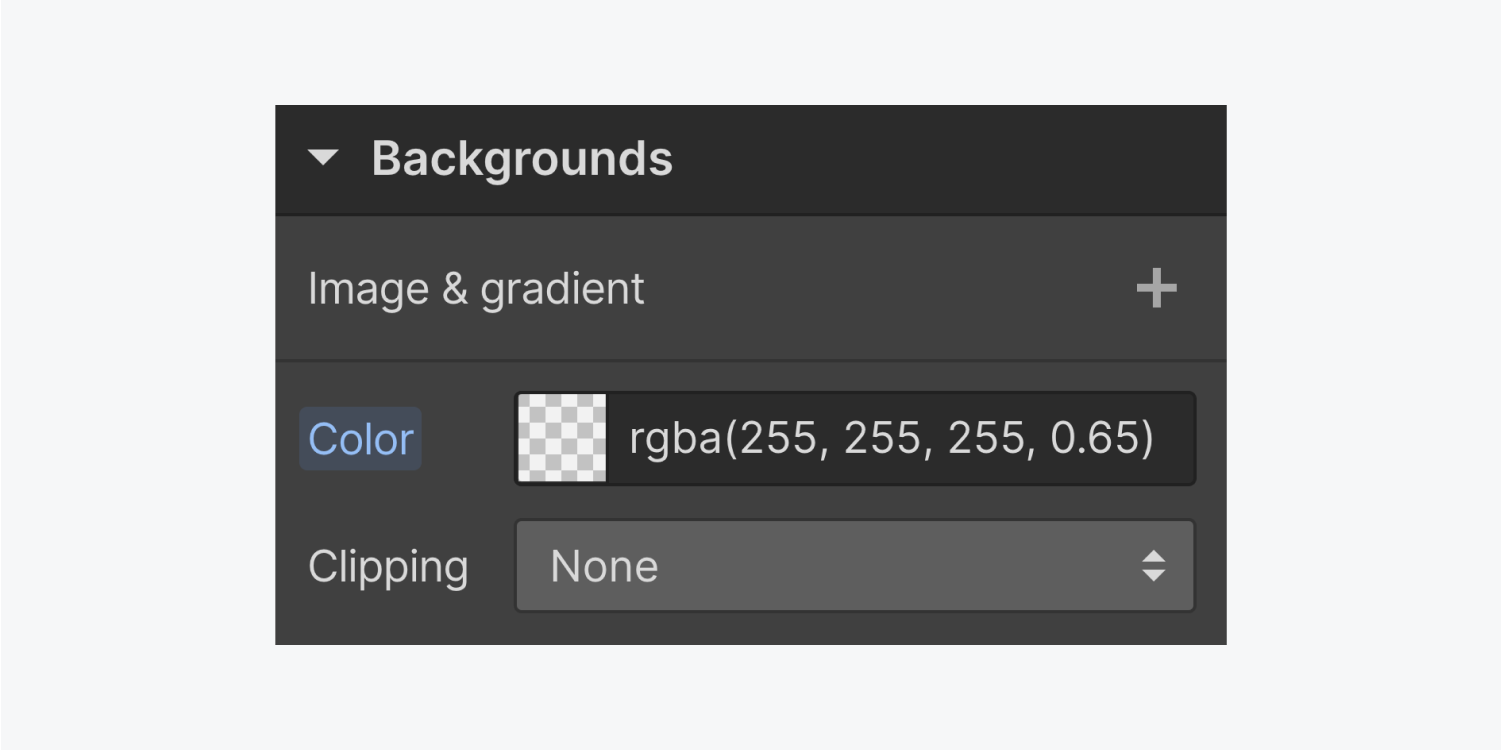
- Drop new Div block into an existing one
- Set width to 100px and height to 2px
- Adjust the margin to create space
- Add a background color


Duplicate a Div block
You can duplicate a Div block and its content. There are two ways to do this:
Duplicate with right-click
- Right-click the Div block (right-click on the element label if it’s hard to find empty space to click inside the Div block)
- Select Duplicate
Duplicate with shortcuts
- Select the Div block
- Press Command + C (on Mac) or Control + C (on Windows) to copy
- Press Command + V (on Mac) or Control + V (on Windows) to paste
When you duplicate a Div block, as with any element, you also duplicate the class and styles attached to it. Any style changes you make to one Div block will affect all other Div blocks with the same class name — whether they're on the same page or another page.

After duplicating a Div block, you can drag it to another location on the page — like a section, container, or another Div block. You can also press Command + X (on Mac) or Control + X (on Windows) to cut, select the element you want the Div block to be in, and then press Command + V (on Mac) or Control + V (on Windows) to paste at the bottom of the selected element.
Convert Div blocks to Link blocks
You can convert a Div block to a link block to link it, and it's content, to other resources. This is helpful when you realize that you've used a Div block instead of a Link block when grouping content in a layout.
To change a Div block to a Link block, make sure the Div block doesn't contain any link elements, then right-click the Div block and convert it to a Link block.
Create space between elements with Div blocks
You can use Div blocks to create a blank space between other elements (give it a set height or width to push other content around). However, this method is not ideal to create space and can be difficult to track over time. As a general rule, it's better to use margin or padding to create space between elements, and only use a Div block if absolutely necessary.





