In this lesson, you’ll learn:
- When to set 301 redirects
- Why to set 301 redirects
- How to redirect a page
- How to redirect a folder
- How to use escape characters
- How to redirect an entire domain
When to set 301 redirects
Important: While Webflow currently doesn't have a hard limit in place for total redirects, we recommend 1,000 maximum as best practice. Each redirect rule is uploaded to a site's manifest.JSON file, which provides site information to visitors' browsers. As the manifest file grows, there's more data for browsers to download.
For the best SEO and site performance, consider using wildcard redirects where possible, which helps minimize the total number of redirect rules.
301 redirects are useful if you need to permanently route traffic from an old path to a new URL. There are several use cases for this. For instance, if you:
- Reorganized your URL structure (e.g., webflow.com/mysite to webflow.com)
- Replaced or redesigned your site using different URLs (e.g., webflow.com/oldhomepage to webflow.com)
- Moved to a completely new domain (webflowiscool.com to webflow.com)
- Have secured alternative domains in case of site visitor typos (webflow.net, webflow.org, webflow.io to webflow.com)

There are other types of redirects, such as a 302 redirect, which can indicate a temporary relocation, but 301 redirects are best used if you need to permanently route incoming traffic to a new URL.
Why to set 301 redirects
When an old URL is replaced with a new URL, your old URL may still show up in search results, be referenced in a blog post or a forum post, or be bookmarked, printed on business cards, or other materials. Anyone who visits the old URL will be led to a 404 page. But you can set up a 301 redirect, so users searching the old URL will be redirected to the specified new URL.
Google will eventually index your new site structure and old URLs will get updated. However, 301 redirects are a best practice, especially if you want to maintain ranking power from the old URL.
How to redirect a page
You can permanently redirect old pages or entire folders of pages to new locations in your Webflow site. To set a 301 redirect:
- Go to Site settings > Publishing > 301 redirects
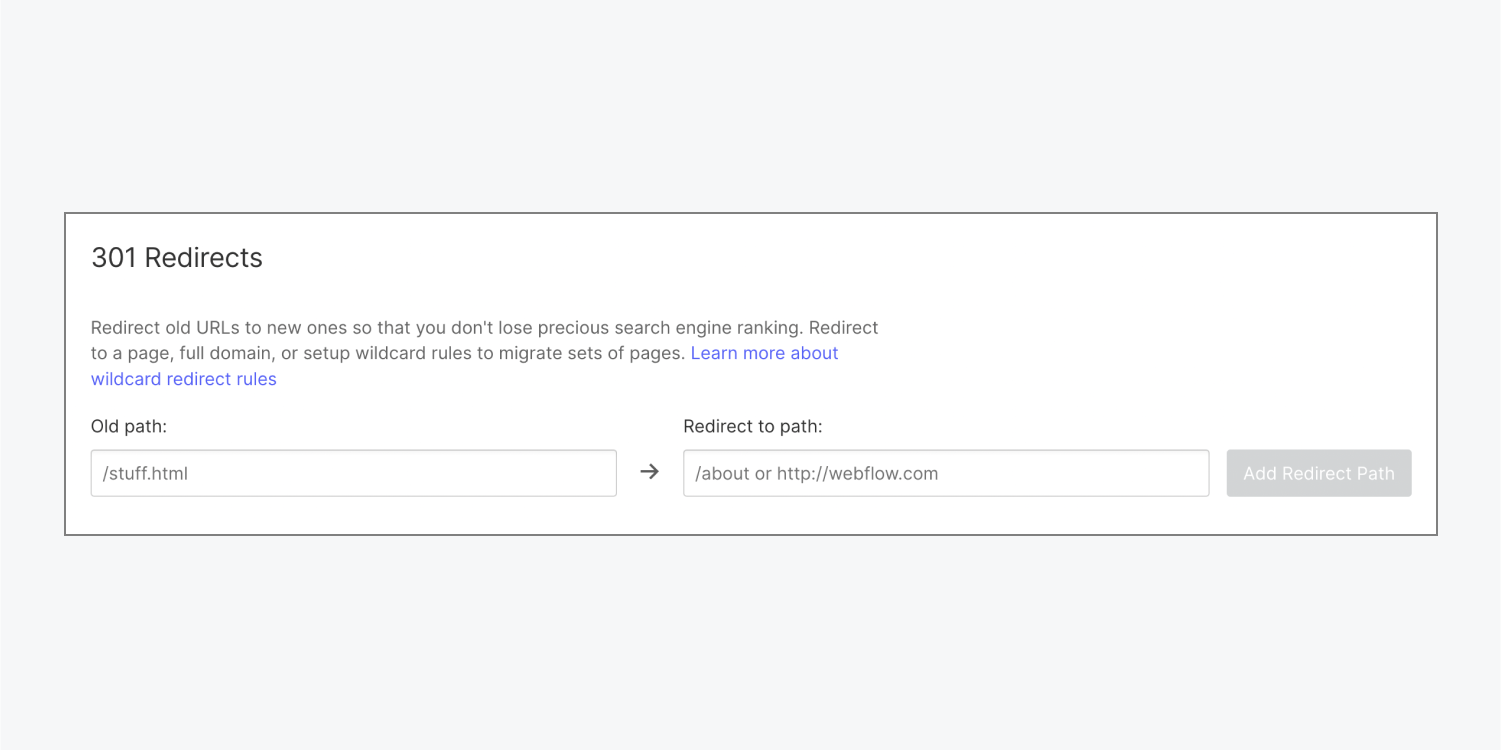
- Type the old URL in the “Old Path” field (eg. /old-url)
- Type the new URL in the “Redirect to path” field (/entirely/new-url/structure)
- Click Add redirect path
- Publish your site
Now you can test the redirect by entering the old URL in a new browser tab. See escape characters below for more information about writing redirect URLs.

How to redirect a folder
To redirect an entire folder:
- Go to Site settings > Publishing > 301 redirects
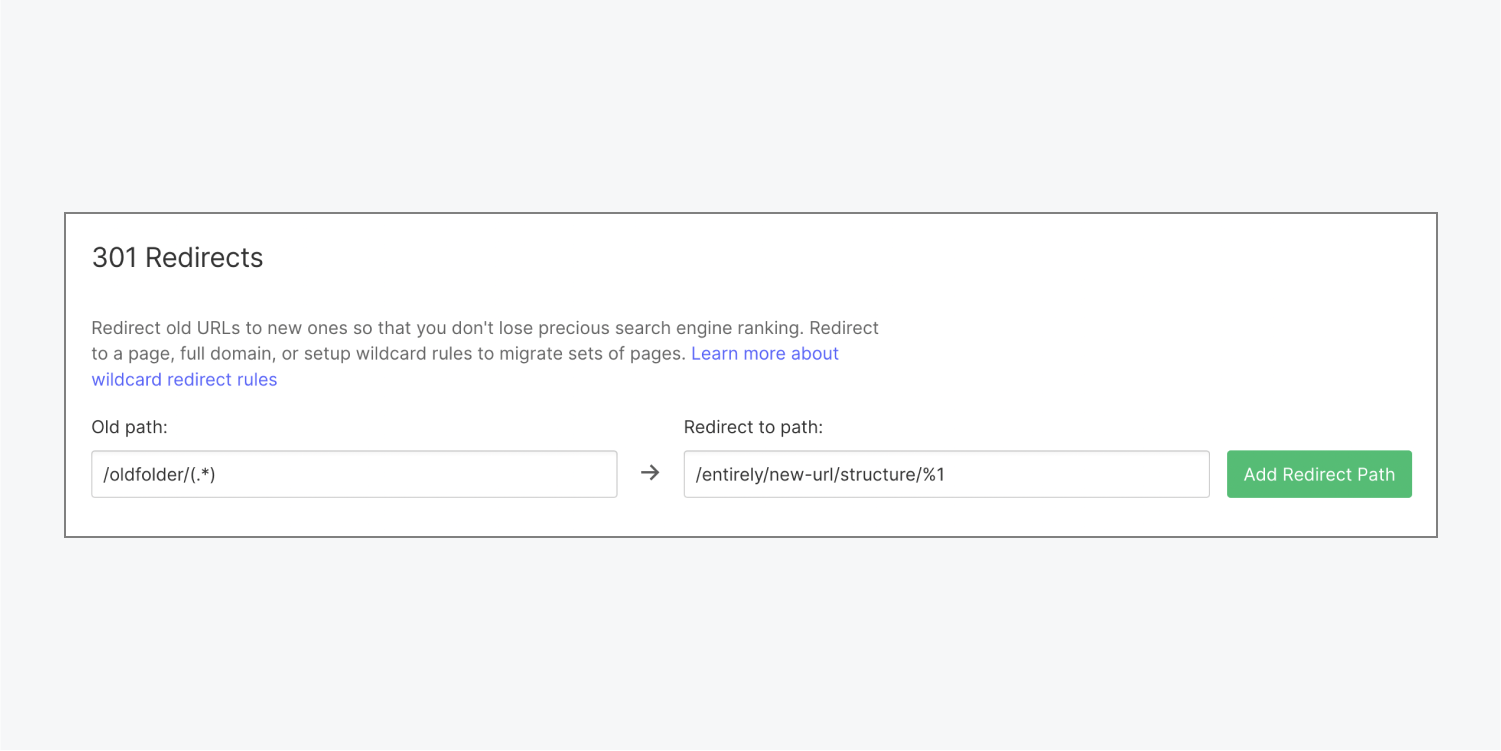
- Add a capture group (.*) in the old URL structure in the “Old path” field (e.g., /oldfolder/(.*))
- Add the target path %1 for new URL structure in the “Redirect to path” field (/entirely/new-url/structure/%1).
You can add multiple capture groups to create more complex redirect rules. For example: /blogs/(.*)/(.*) can be redirected to /articles/%1/%2

Wildcard redirect examples
Let's say you want to redirect all pages with the following URL structure /blog.php?category=food&post=pie to /blog/food/pie.
You might have categories like "music", "travel", and "food" and posts like "beyonce", "hawaii", and "pie". These are your variables. In the URL above, "food" and "pie" are the variables. To make these variable changes, you'll need to call out these variables with capture groups, which look like "(.*)". For example, you'd need to write this redirect as follows:
- Old path: /blog.php%?category%=(.*)%&post%=(.*)
- Redirect to page: /blog/%1/%2
In the example above, "%1" refers to the first capture group, and "%2" refers to the second. With this wildcard redirect in place:
- /blog.php?category=music&post=beyonce will redirect to /blog/music/beyonce
- /blog.php?category=travel&post=hawaii will redirect to /blog/travel/hawaii
- /blog.php?category=food&post=pie will redirect to /blog/food/pie
How to use escape characters
When using URLs with wildcards and single paths, escape the following characters by using the "%" symbol before the character:
- %
- -
- &
- *
- (
- )
- =
- _
- +
- ?
For example, /old-folder/(.*) will need to be /old%-folder/(.*) in order to work.
Let's say you want to redirect mysite.com/blog.php?category=food to mysite.com/blog/food. You'll need to write your redirect as follows:
- Old path: /blog.php%?category%=food
- Redirect to path: blog/food
In this case, the "%" signs before the "?" and "=" in the old path are required to make the redirect work properly.
Note: You'll only have to escape characters in the old path — you don't have to escape characters in the new redirect path.
How to redirect an entire domain
To redirect a domain to another one:
- Connect both old and new domains to your site
- Make the new one the default domain.





