A Background video is a great way to grab attention, giving audioless continuous motion to the background of a particular section of content. In fact, a Background video behaves almost like a section, so you can put content right inside.

Adding a background video
Add a background video using Quick find (CMD/CTRL+E) or from the Elements panel → components. As you drop the Background video on your canvas, you'll be prompted to upload a video.
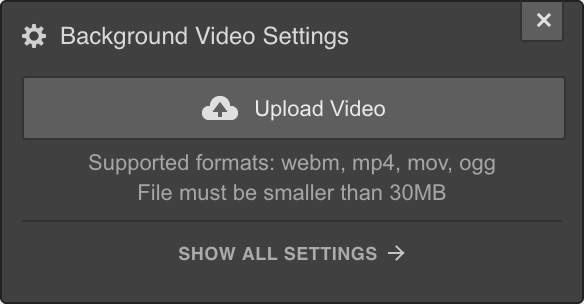
Next, upload a video from your computer.

Supported video formats
The background video component accepts video files smaller than 30MB with the following formats: webm, mp4, mov, ogg.
Video transcoding
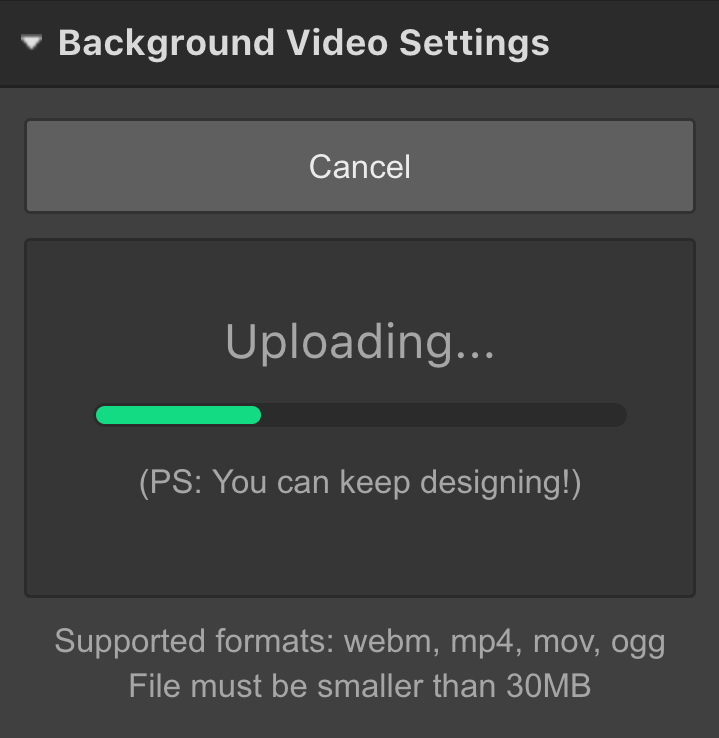
After the video file is uploaded, it is transcoded to other video file types (mp4 & webm) for maximum browser support. While this is happening, you can keep working in the Designer.

Previewing the background video
You can preview the video you just uploaded by:
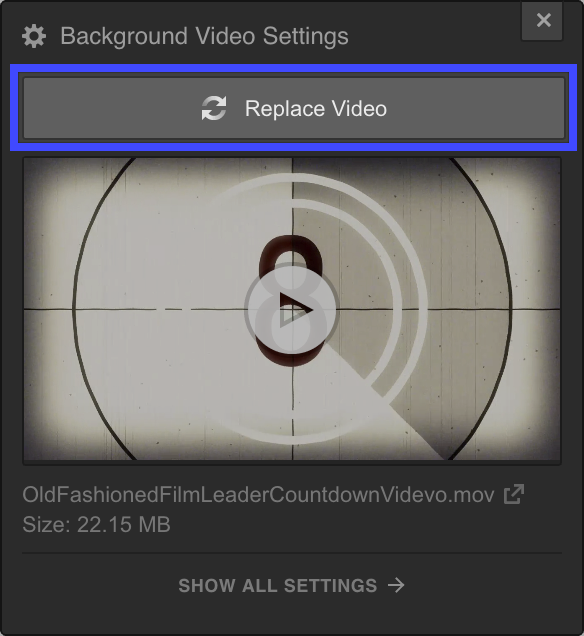
- Hovering over the video thumbnail in the background video settings
- Clicking on the open in new tab icon next to the video file name to preview the video in a new tab
- Clicking on preview in the top bar to see how the background video will appear in your design
Replacing the background video
To replace the Background Video, open the Background Video Settings by either double-clicking on the video or by going to the Settings Panel (Shortcut: D). You can also access the background video settings by selecting the element and pressing enter. Once the settings window is open, click Replace Video to upload and transcode a new video.

Using the background video as a section
You can use a Background Video as a section. Just drop any content inside the background video. To center the content, change the display setting to flex.
Height of a background video on different breakpoints
Unlike a section, a Background video has to have a fixed height. By default, it’s 500px tall. You can add a custom height value to override this default value. By adjusting the height in the different device views, you make sure the background video is sized properly on each view.
Background videos may not autoplay on touch devices if a site visitor has enabled data saver.
Background video overlay
You can add some contrast using a gradient or a solid color overlay on your background video. Choose your colors and change the opacity to adjust the visibility. The overlay will sit on top of the Background Video but beneath its content.





