Using HTML attributes (additional information we attach to an element) allows us to add custom data to our project. And the stored (custom) data can be used on the page to create a more engaging user experience, like how fast to scroll to an element on the page.
In this lesson:
- Add a section ID
- Set up your link
- Configure the scroll time
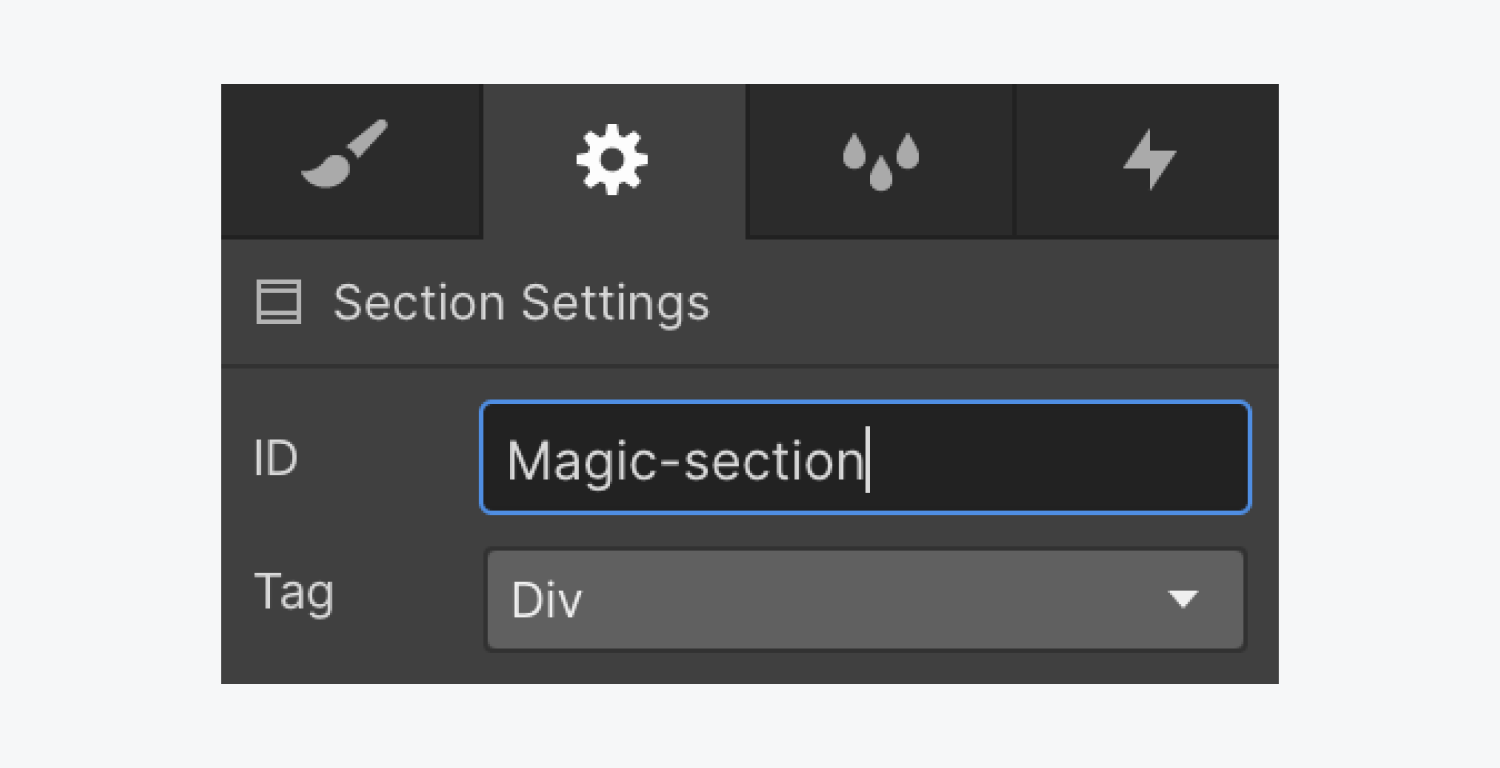
Add a section ID
Section links or anchor links allow you to link to specific sections in a webpage. To create an anchor link, you'll first need to set an element ID on that section.
You can assign an ID to any select element in the Settings panel (D).

An element ID should be unique for each element. It must contain at least one character and cannot contain any space characters.
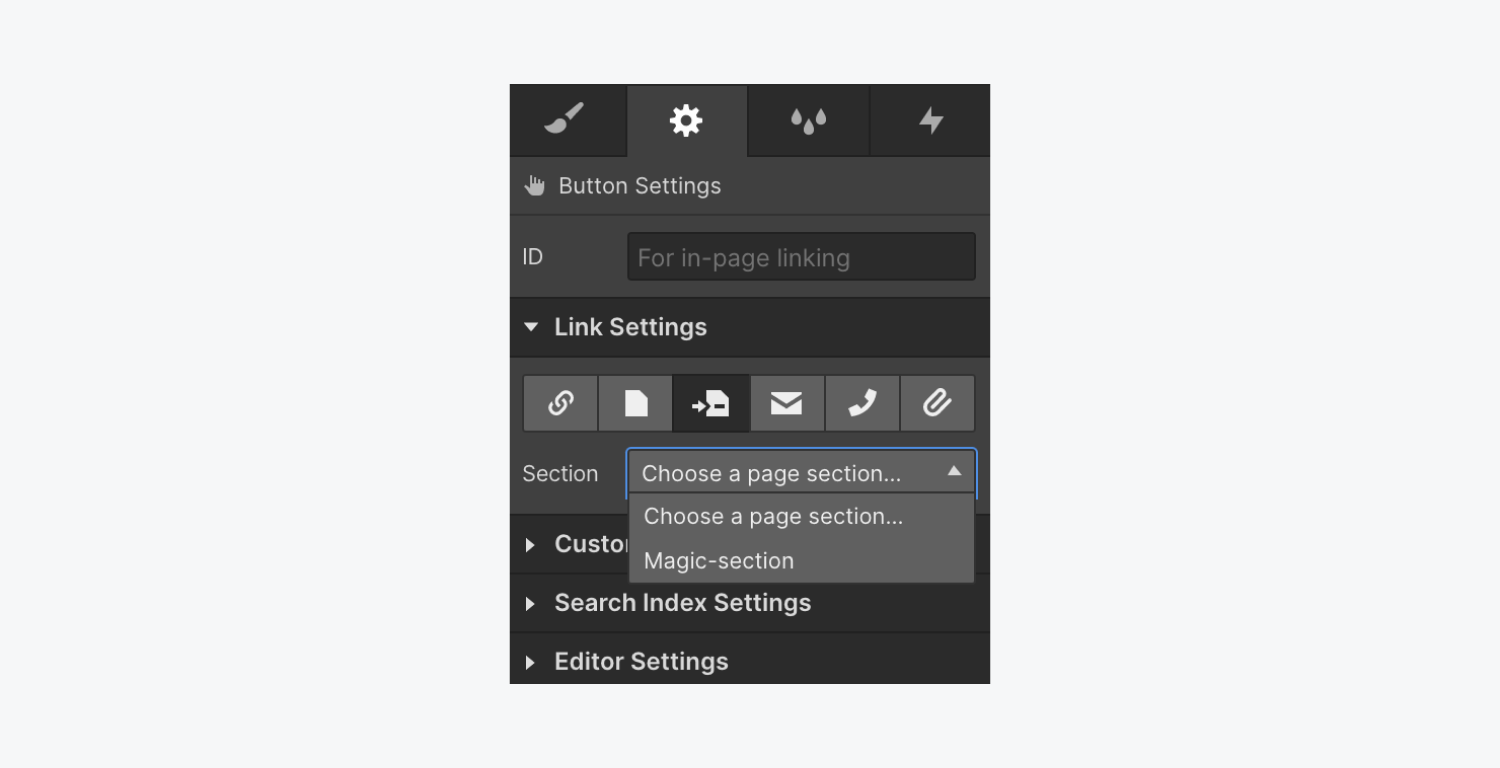
Set up your link
- Select the link element that you want to take you to a section on your page
- In the settings panel, select the section ID from the page section dropdown menu

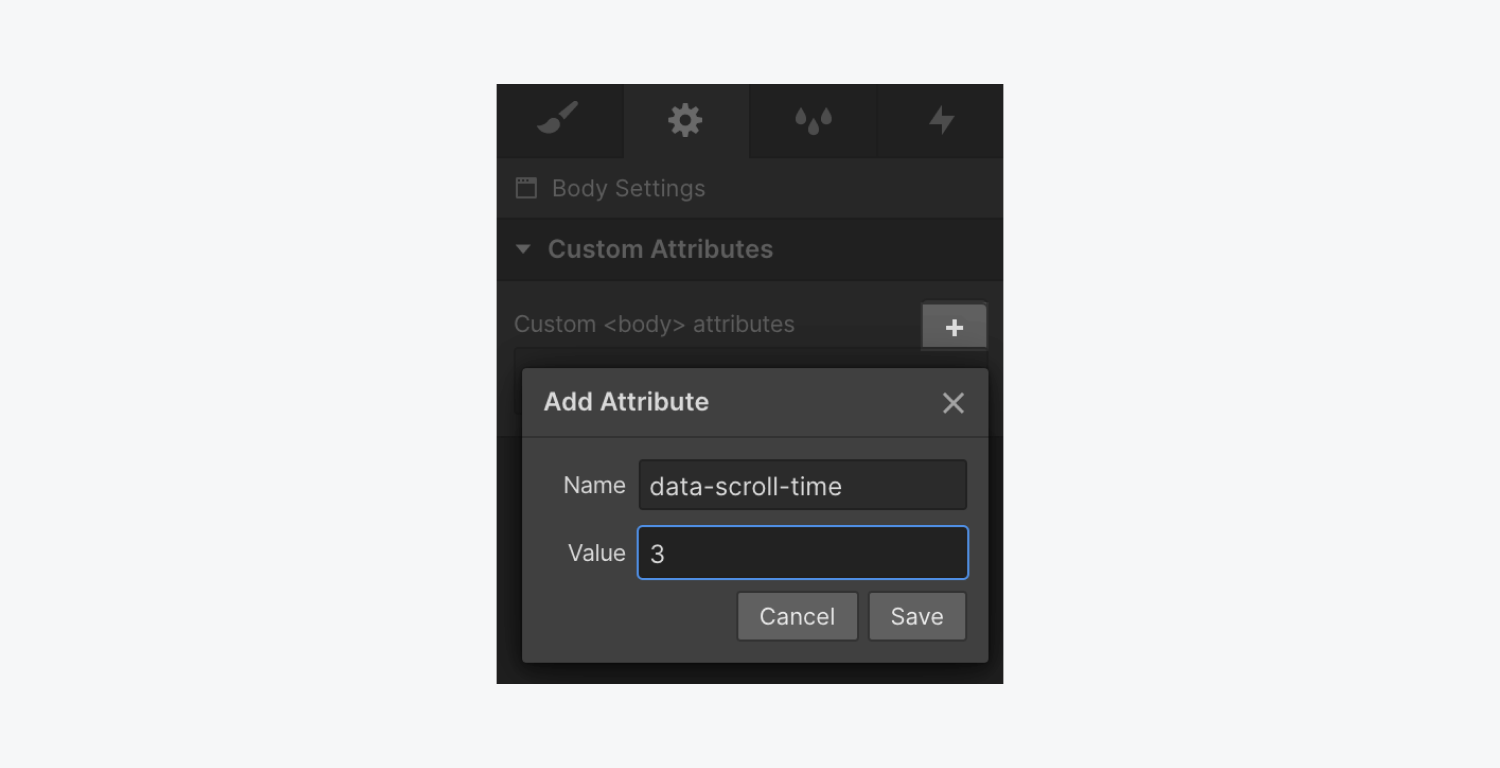
Configure the scroll time
Now, if you want to change the default scroll speed - we need to select our Body element, and then go over to our element settings where we can add a custom-attribute, data-scroll-time.

Adding custom attributes
- Select the Body element
- Go to the Element settings panel (D)
- Add [+] a custom attribute
- Specify the name (e.g. data-scroll-time)
- Add the value (e.g. 3)
- Save the attribute
Learn more about using Custom attributes here.





