Unlike the Designer, where you build and design your website, the Editor only allows you and Workspace members to edit and manage the content. With its simplified interface, the Editor gives you several tools to manage a published website.
And, with content editor access, you can invite your clients to manage their own site without breaking the design. In this lesson, content editors can learn more about how to access the Editor and how to troubleshoot any log in issues.
In this lesson:
- Accessing the Editor
- Anatomy of the Editor toolbar
- On-page editing
- Managing page settings
- Creating and managing dynamic content
- Viewing and publishing changes
- Accessing form submissions
- Editor settings for elements
- Content editor permissions

Client's guide to the Editor course
Learn more about the Editor in our Webflow University course client's guide to the Editor course, which you're welcome to follow along.
Accessing the Editor
You can access the Webflow Editor after publishing your site (either to the webflow.io staging subdomain or a custom domain). It allows you to edit the content on your site directly on the page or manage pages and content through the Editor panel.
Access the Editor through Webflow’s interface
If you're in your Webflow dashboard or designing a site in the Designer, you can access the Editor in one of the following ways:
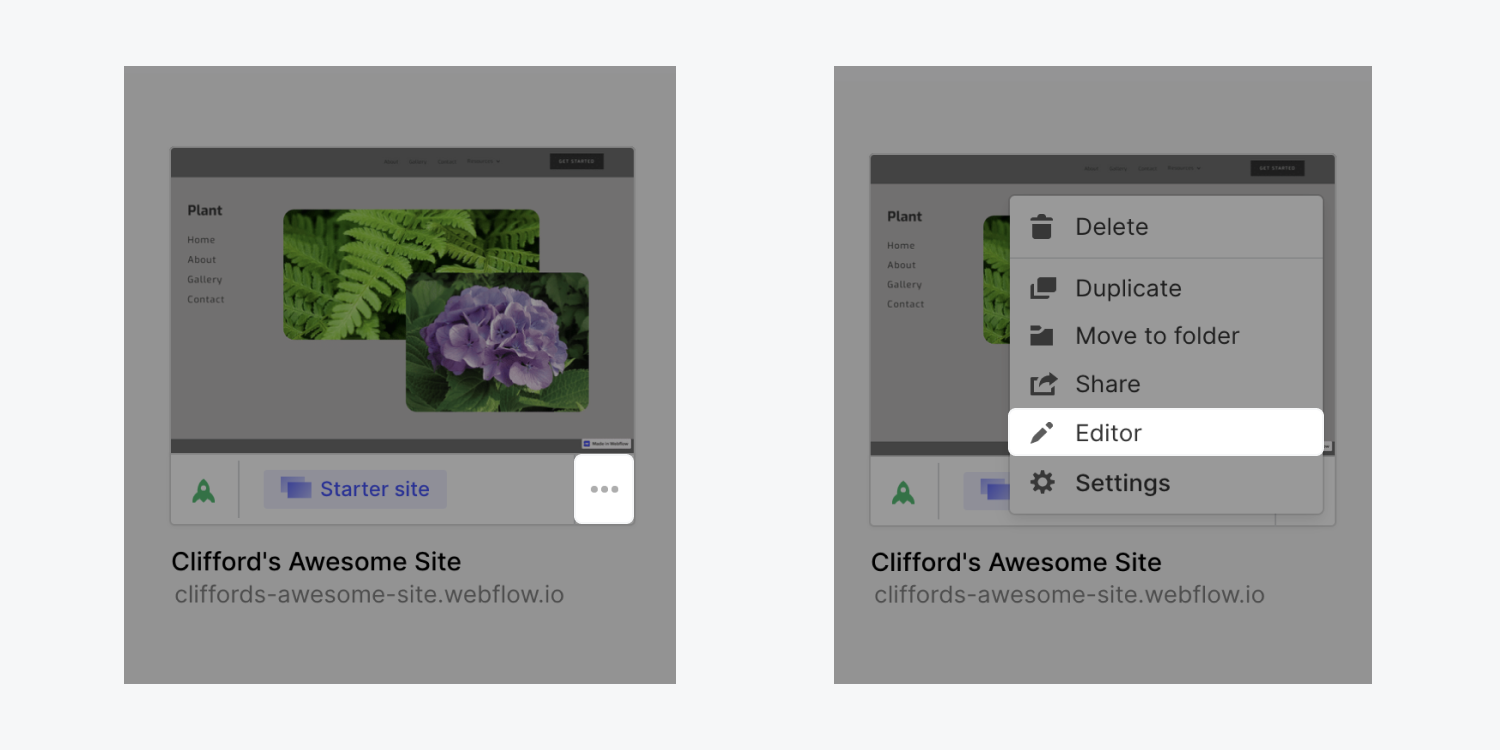
- From the Site menu in the Dashboard

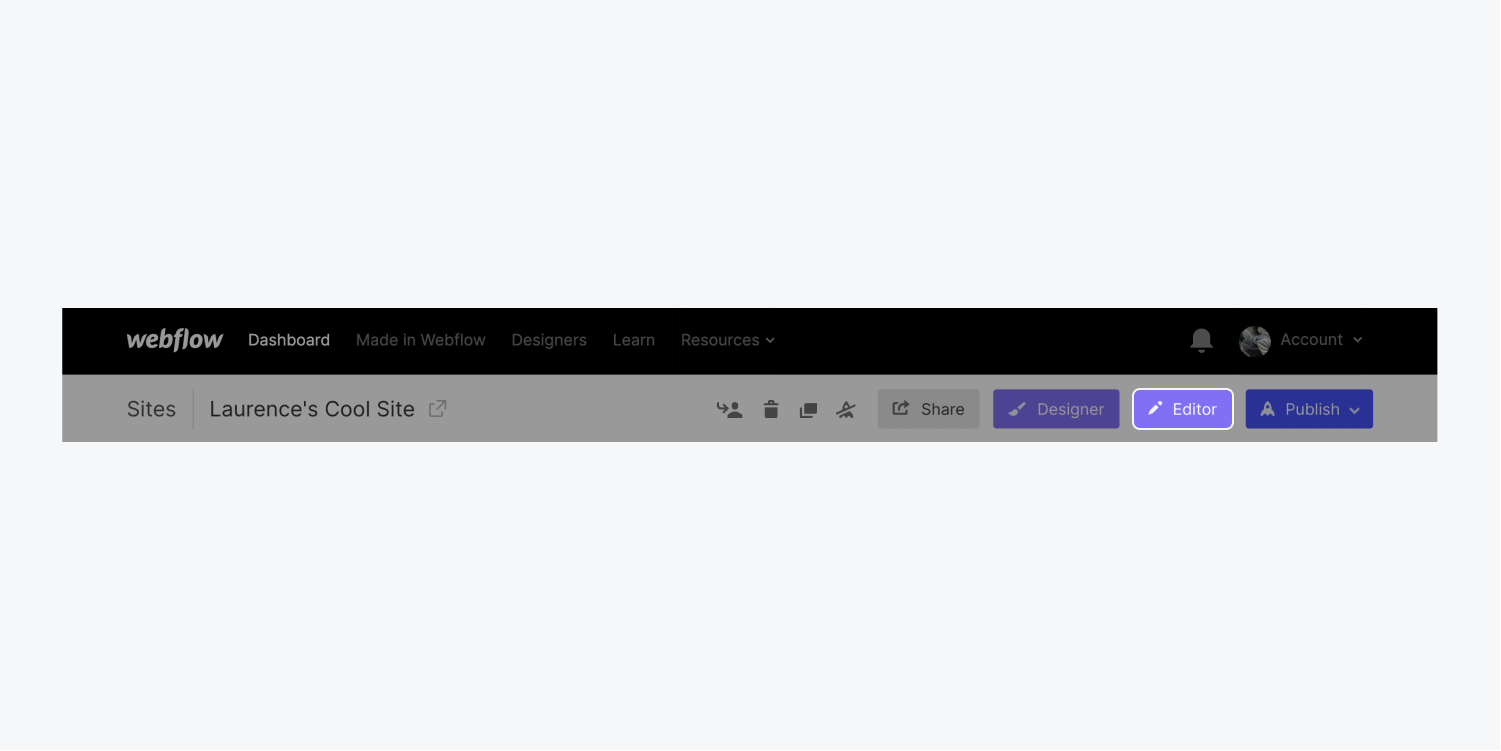
- From the top toolbar in the Site settings

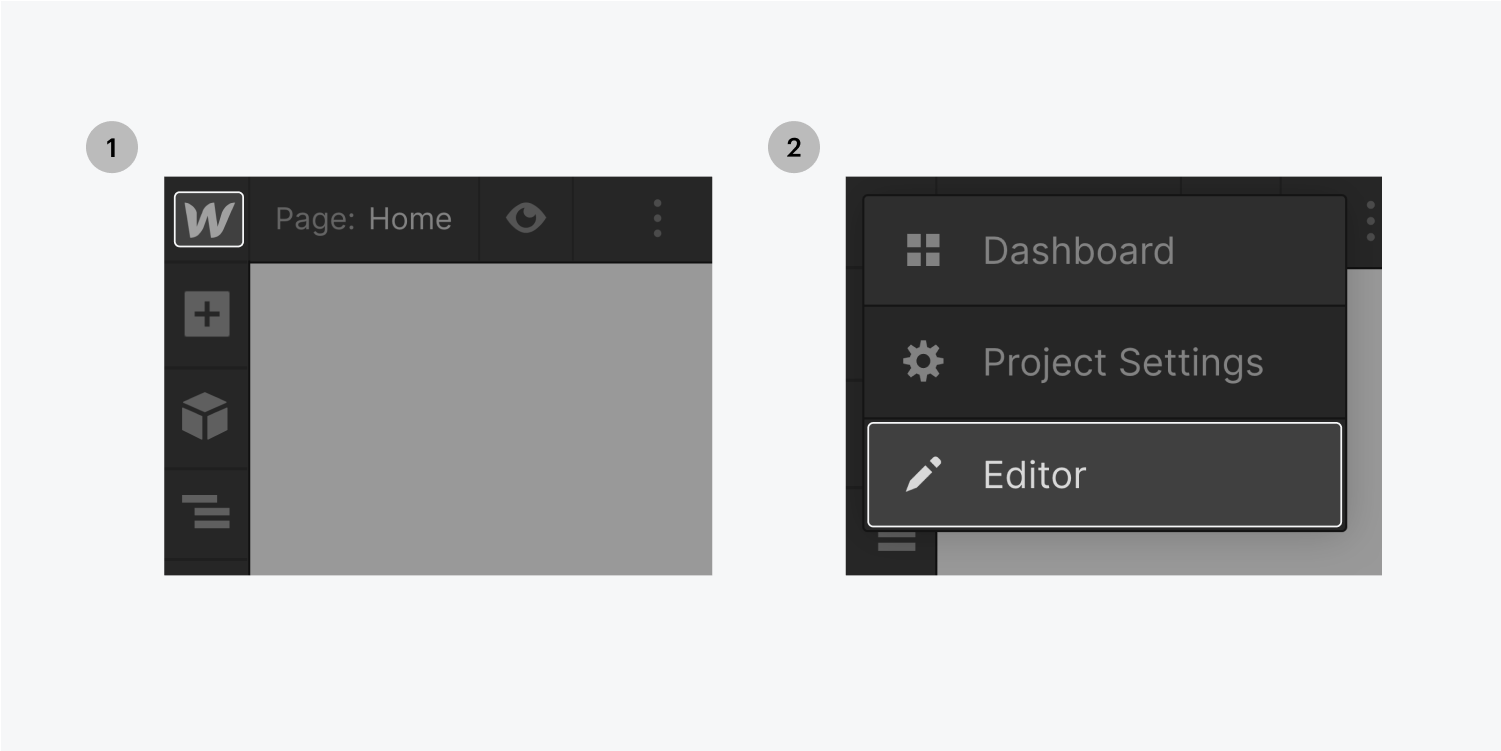
- From the menu in the Designer

Access the Editor from the live site
Content editors can access the Editor for their website by adding /?edit to the end of their website URL in the browser address bar (e.g., yourwebsite.com/?edit). Once they log in, they can access their website in Editor mode.
When they return to the site later, they may see the “Edit site” button in the lower right corner, which they can click to hop into Editor mode.
Let your content editors know that they will need to set their browser to accept cookies from all third parties to use the Editor — otherwise, they may see an error message when trying to log in to the Editor. Learn more about troubleshooting Editor login errors.


Editor requirements: supported browsers
Webflow officially supports the Editor on the last 3 major versions of all modern browsers, including Chrome, Edge, Firefox, and Safari.
The degree of browser support depends upon features used (e.g., filter has partial support in Edge). For features that have limited support in some browsers, additional details can be found in their associated articles:
- CSS transforms 3d - Used by Interactions
- CSS transitions - Used by Interactions
- CSS flexbox - Used in Style panel > Layout
- CSS filters - Used by Interactions
- CSS grid - Used in Style panel > Layout
Webflow does not support Internet Explorer. While sites made in Webflow will continue to support all industry standard features supported in modern web browsers, we cannot guarantee that sites will function correctly in Internet Explorer. Learn more about sunsetting Internet Explorer support.
Pro tip: You can determine your browser and operating system version with What’s My Browser.
Switch between Editor mode and Live site mode
When you open the Editor, you'll be able to explore the site in preview mode or "live site" mode. To switch to Edit mode, click the "Edit site" button at the lower right of the page.
Go "Back to live site" when you want to see the site in preview mode.
Troubleshooting Editor login errors
If you, your Workspace members, or your content editors see an error message when trying to log into the Editor, try one of the following fixes:
- Check that your browser accepts cookies, and if not, turn that on
- Log out of the Editor, clear your browser's cache, then log back in
- Log in to the Editor via an incognito-mode window
- Try logging in via a different browser
- Try sending a new content editor invitation to your content editor and ask them to use an incognito window to create their new account
- Try removing or disabling custom code
- If none of those work, please contact support
Note: If you have custom code on your site, the custom code may affect the Editor. This happens because the Editor renders over the published site. Try removing or disabling your custom code.
Multi-user collaboration
The Editor allows multiple team members and content editors to edit static and dynamic site content at the same time. If two people are editing the same content at the same time, the last edits "win," so you'll still want to coordinate editing times with your teammates and content editors. The Editor also provides a Site activity log so you can see who edited your site, and what edits they made, before publishing your site.
Similarly to the Editor, you can collaborate with team members in the Designer, if you want to edit your site’s design. Learn more about collaboration in the Webflow Designer.
Anatomy of the Editor toolbar
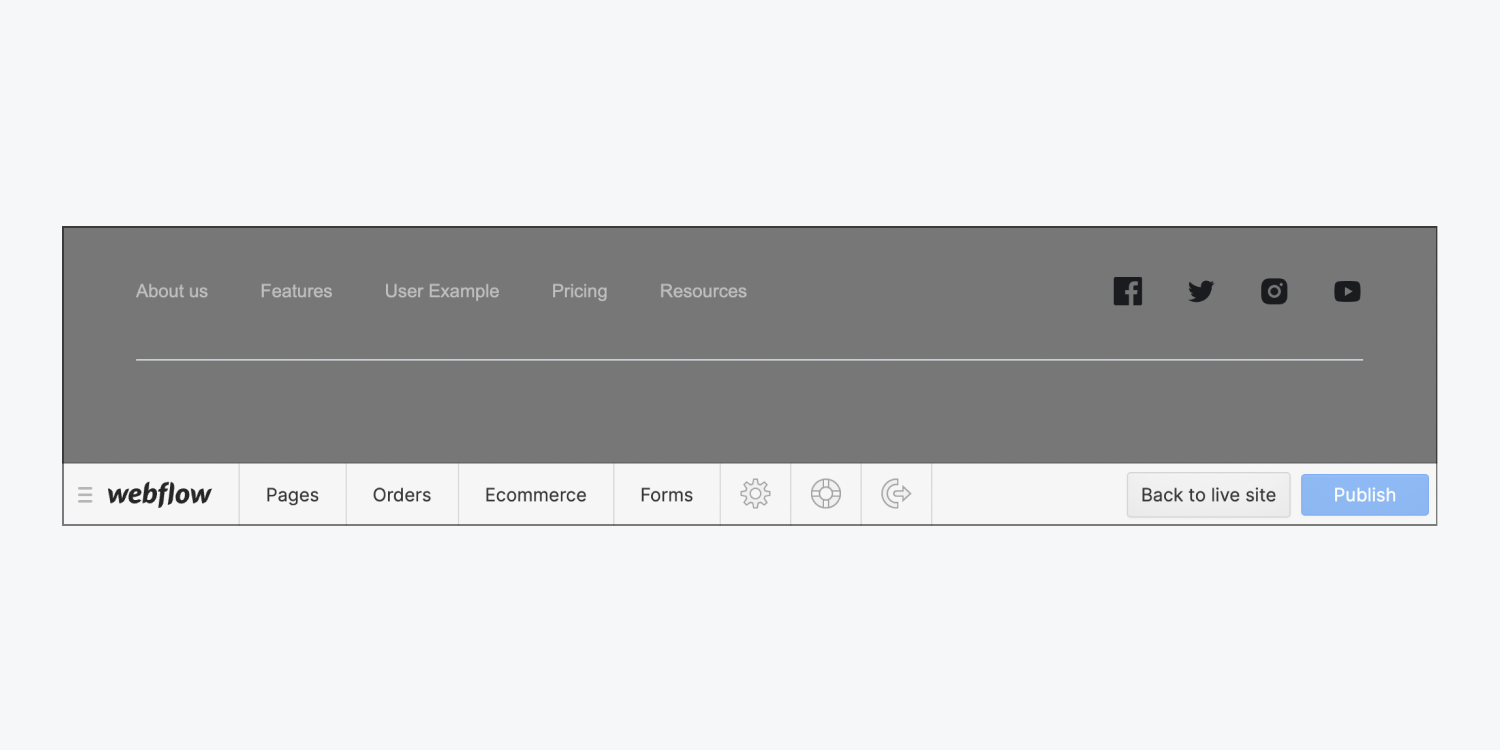
When you access the Editor, you’ll see your live website with the Editor toolbar (the gray bar) collapsed at the bottom of your screen. Through this toolbar, you can access the various Editor panels to manage page settings, dynamic content, forms, and your Editor account. You can also see and publish the changes you make through the Editor.

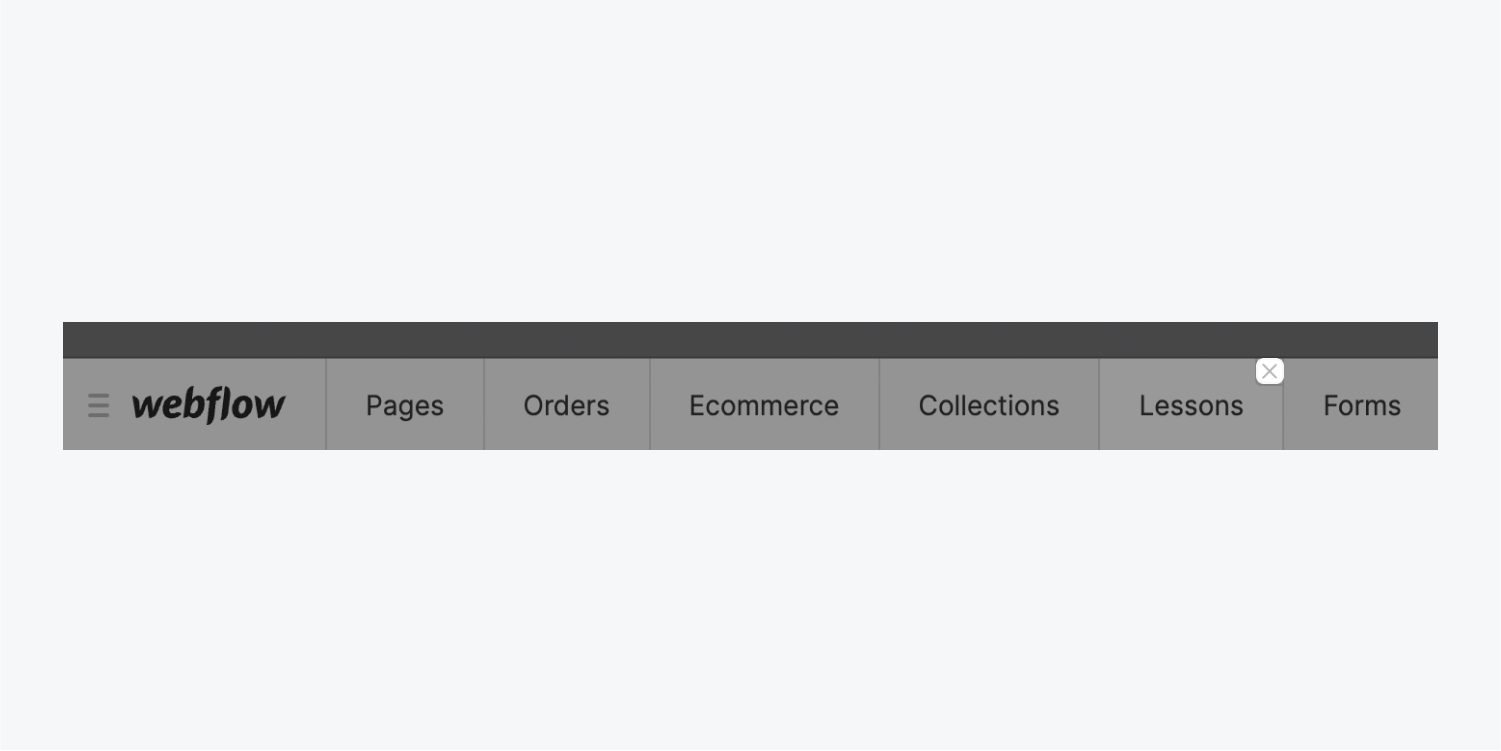
The Editor toolbar features the following tabs and icons:
Menu - Use this menu to go to the Dashboard, your Site Settings, or the Designer. This button features the Webflow logo.
Pages - opens the Pages panel, which lists your site’s static pages and dynamic Collection pages. From here, you can browse for a page, click to view the live page and manage the settings of any page.
Collections - opens the Collections panel, which lists all your Collections. Clicking on a Collection opens a new tab in the toolbar, which opens the Collection items’ panel listing of all the items in that Collection. Here, you can edit any item or create new ones. This is very similar to the CMS panel in the Designer. Read more about the CMS panel.
Forms - opens the Forms panel where you can see and download form submissions made on the site.
Account Settings (icon) - opens the Account settings panel where you can edit your content editor account info and upload a profile image.
Help & Support (icon) - opens the Help and Support panel, where you can find answers to a few common questions about using the Editor.
Log out (icon) - logs you out of the Editor after confirmation.
Back to live site (button) - Switches from Editor mode to Live-site mode, which allows you to view your site as your site visitors will see it.
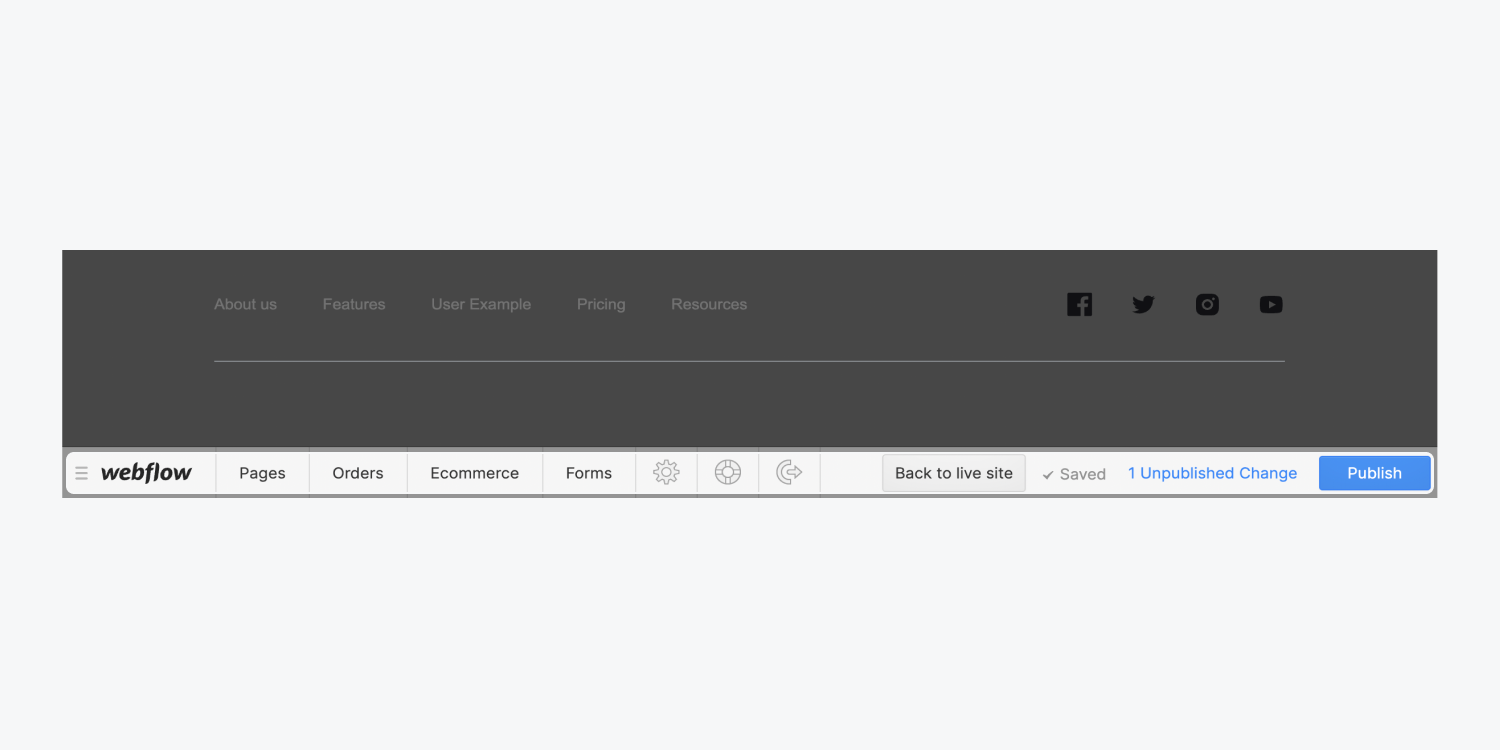
Saving/Saved - all changes are saved automatically in the Editor. When you make a change to your site in the Editor, you will see either a “Saving…” or “Saved” status.
Changelog - this shows the number of unpublished changes next to the publish button at the bottom left. Clicking the changelog reveals a list of items and pages with unpublished changes, and you can see which content editor or Workspace member made them.
Publish (button) - allows you to publish all the changes you make when in the Editor.
On-page editing
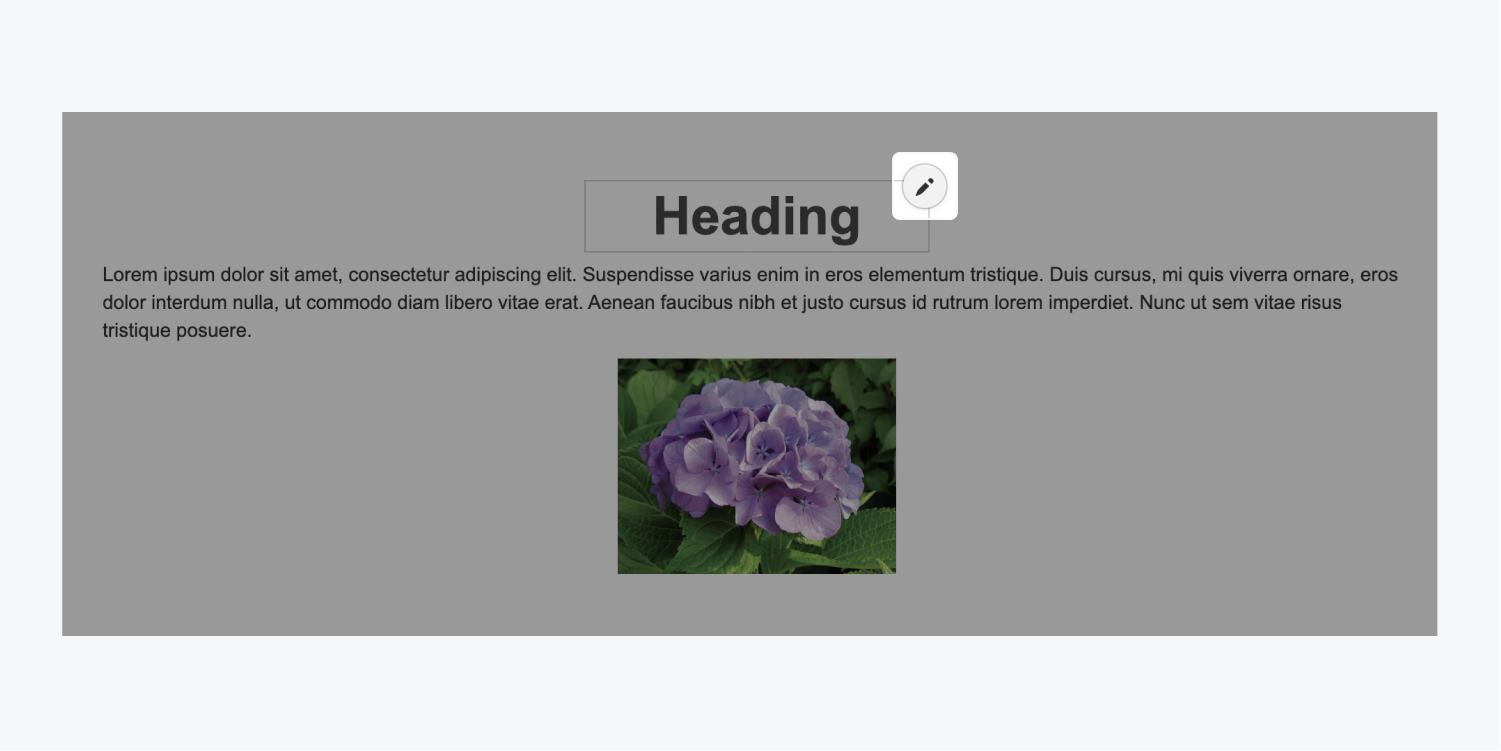
You can edit right on the page with the Editor. As you hover over various elements, a “pencil” icon or “picture” icon will appear to the upper right of editable elements. To edit any of these elements, simply click the icon.


Note: Some styling and custom code will not show as they should appear on the published site. That is normal behavior when you’re in the Editor.
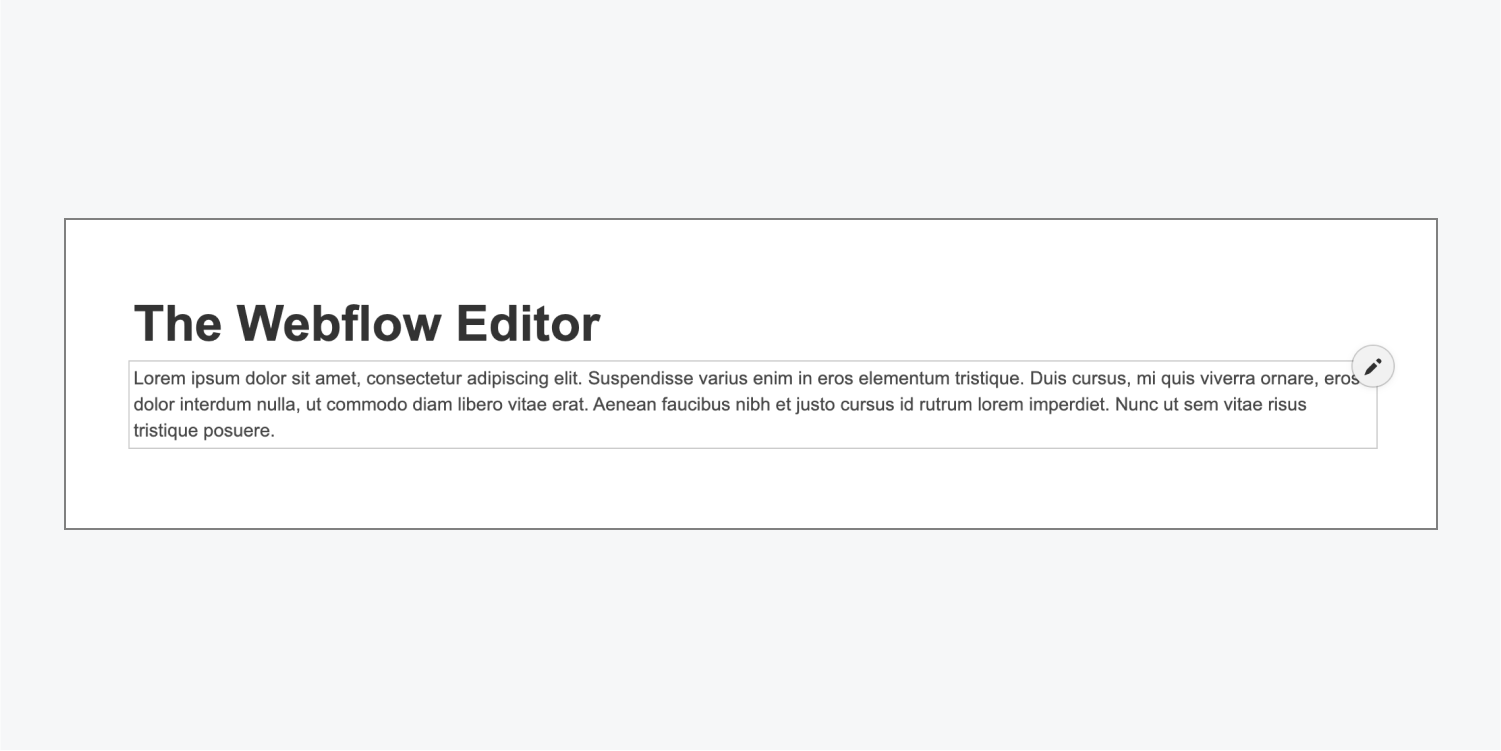
Editing and formatting text
When hovering over editable text elements, you’ll see a light-gray outline around the text element and a "pencil" icon in the upper right. You can edit the text by clicking into the box.

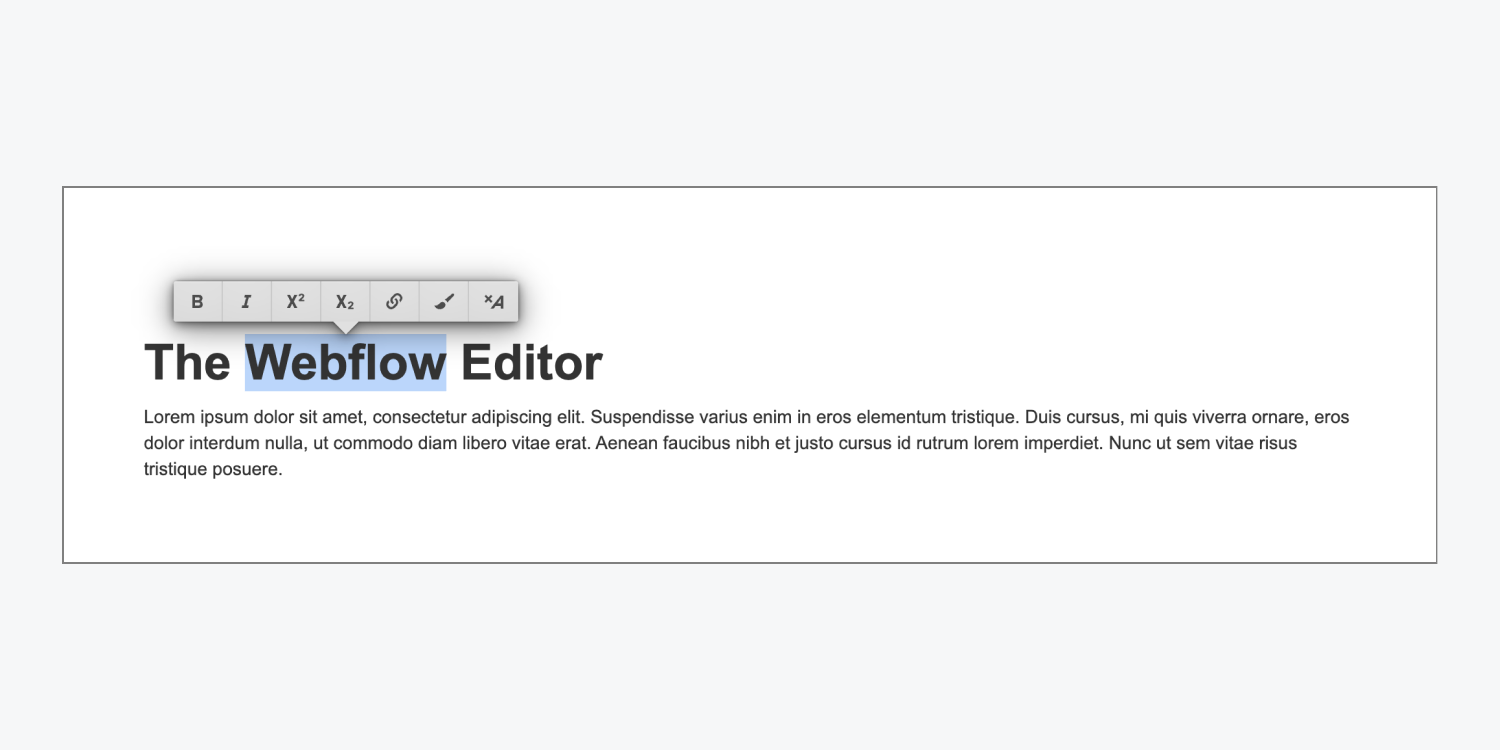
You can also format words or phrases by selecting them and choosing the formatting from the floating toolbar that appears. Read more about inline text formatting.

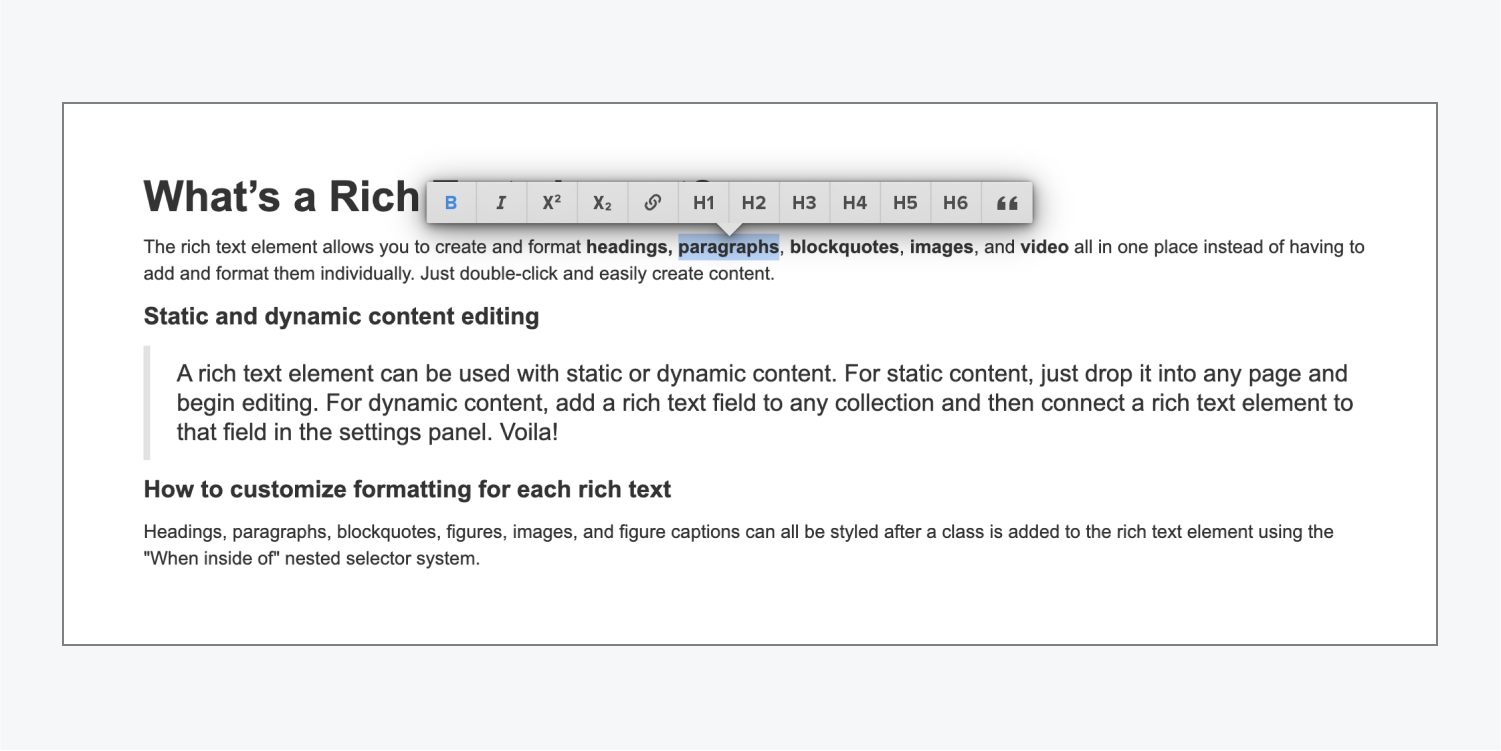
For Rich text elements, you can do more: add media, create lists, style, and format your text further. Learn more about rich text elements.

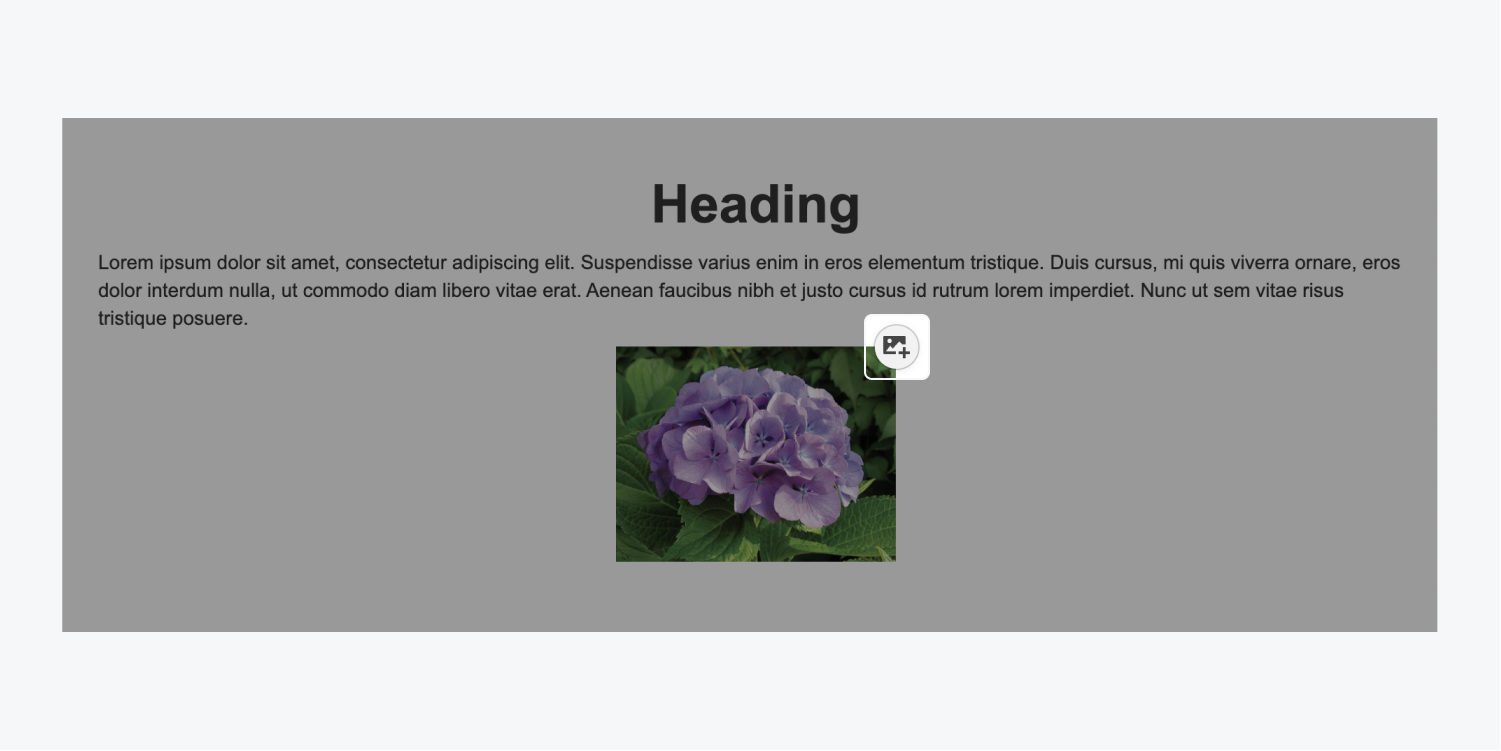
Replacing images
You can also replace images right on the site. Just hover your cursor over the image you want to replace, then click the "picture" icon. This will allow you to select and upload a new image from your computer.

Note: Any visual styles you’ve created for an element in the Designer, such as solid color overlay, border color, or shadow, will automatically apply to any image or background image you replace through the Editor.
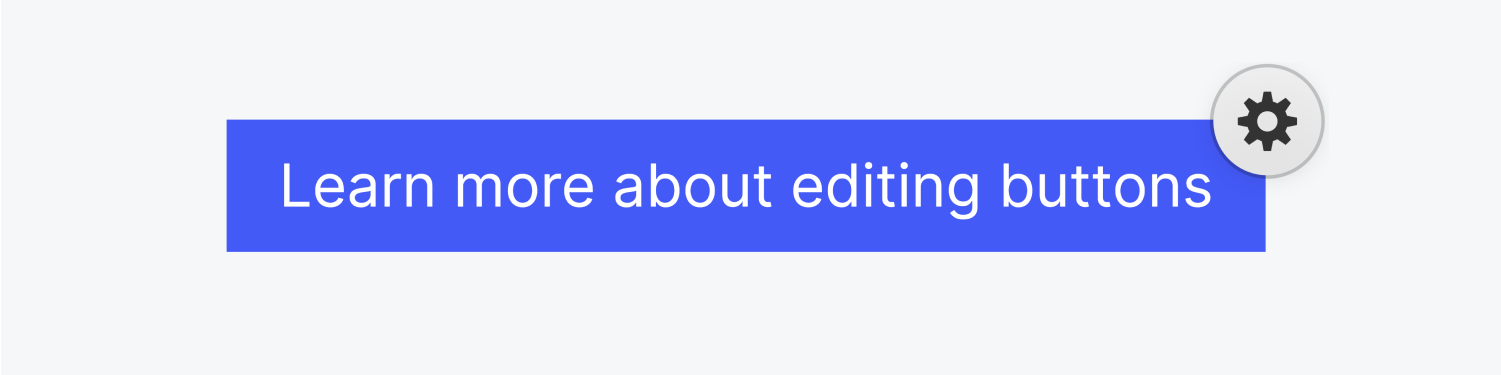
Editing buttons
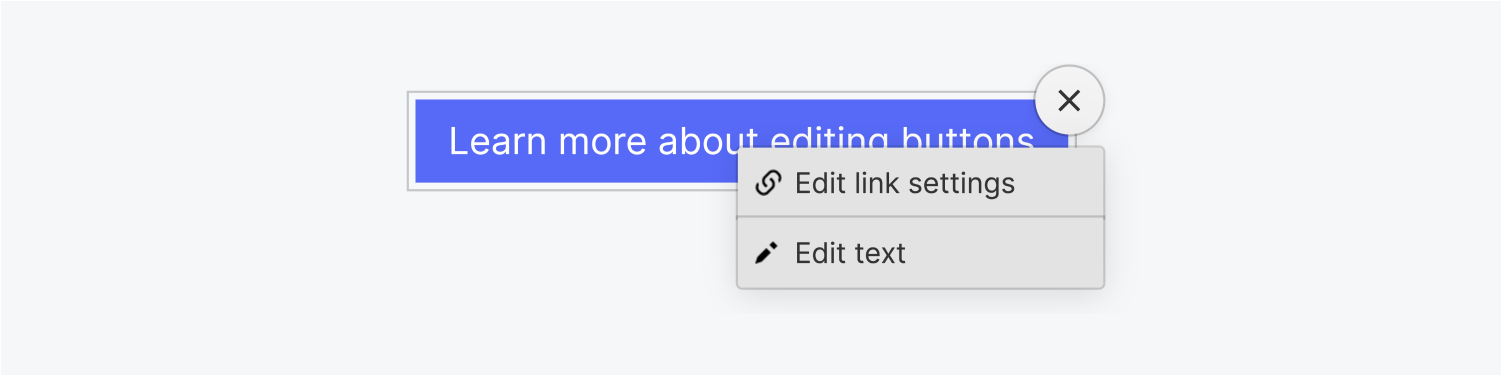
To edit a button element, hover your cursor over the button and click on the Settings "cog" icon that appears in the upper right.

You’ll see two options:
- Edit link settings - lets you update the link of the button
- Edit text - enables you to change the button text

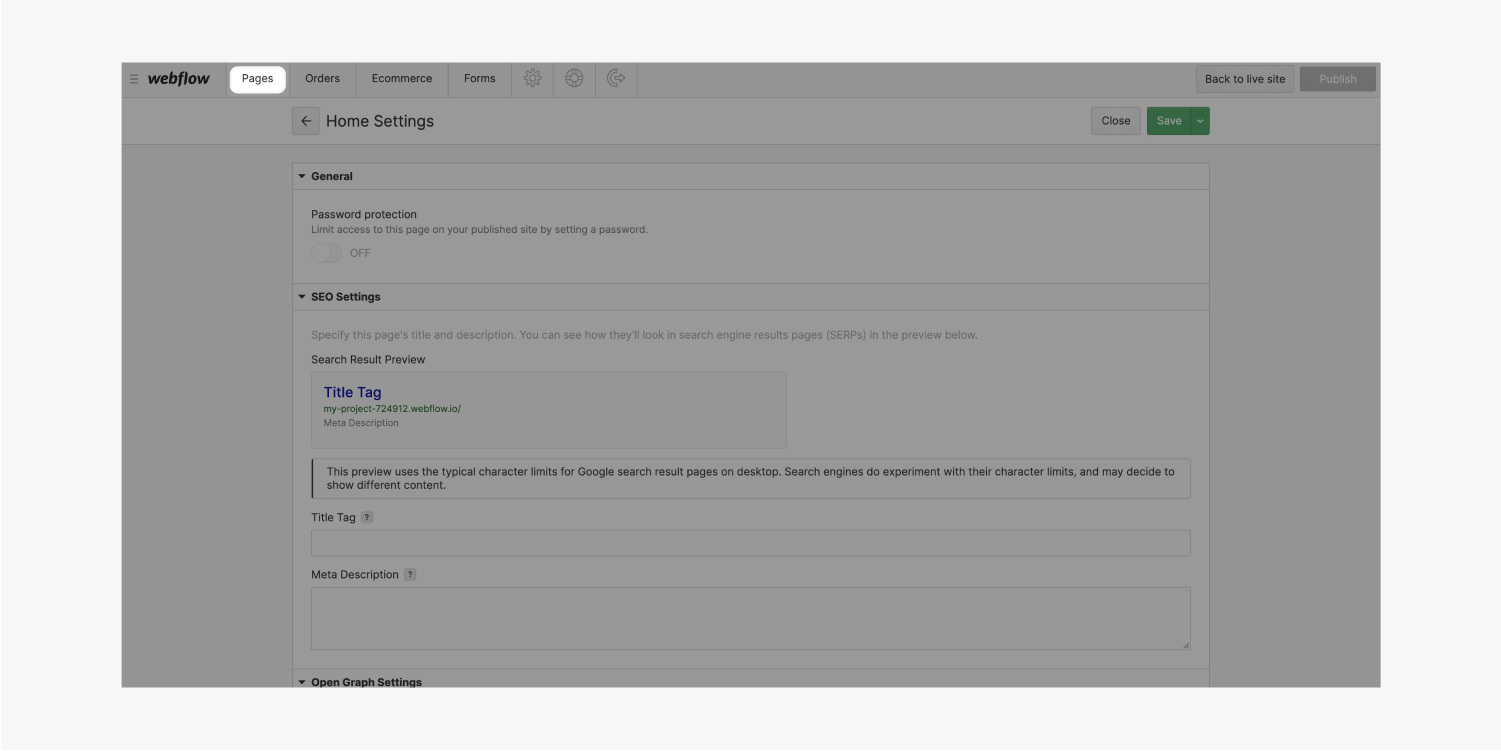
Managing page settings
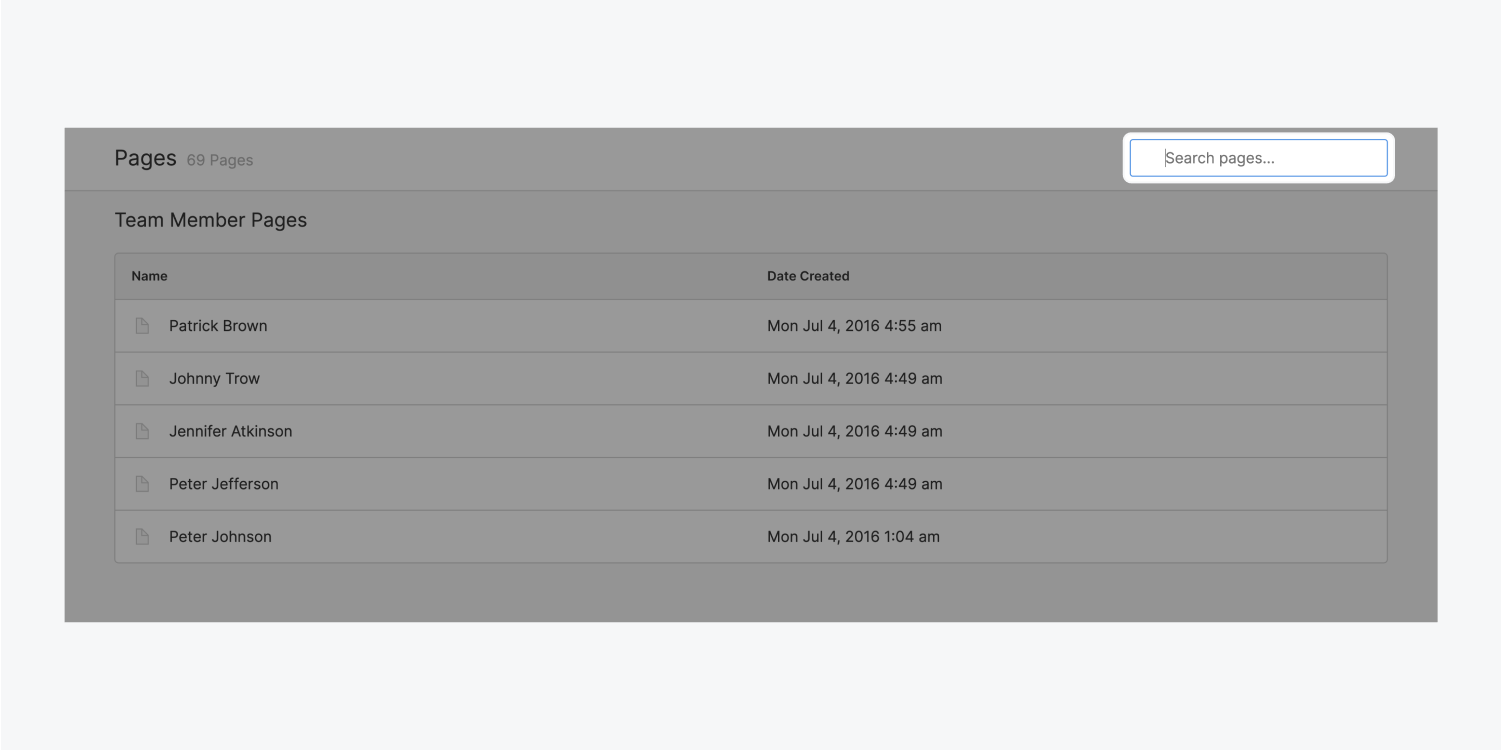
From within the Pages Panel in the Editor, you can manage vital page settings like SEO meta title and description, Open Graph title and description, and Open Graph image. You can also manage page password protection settings for static pages and RSS feed settings for Collection pages.

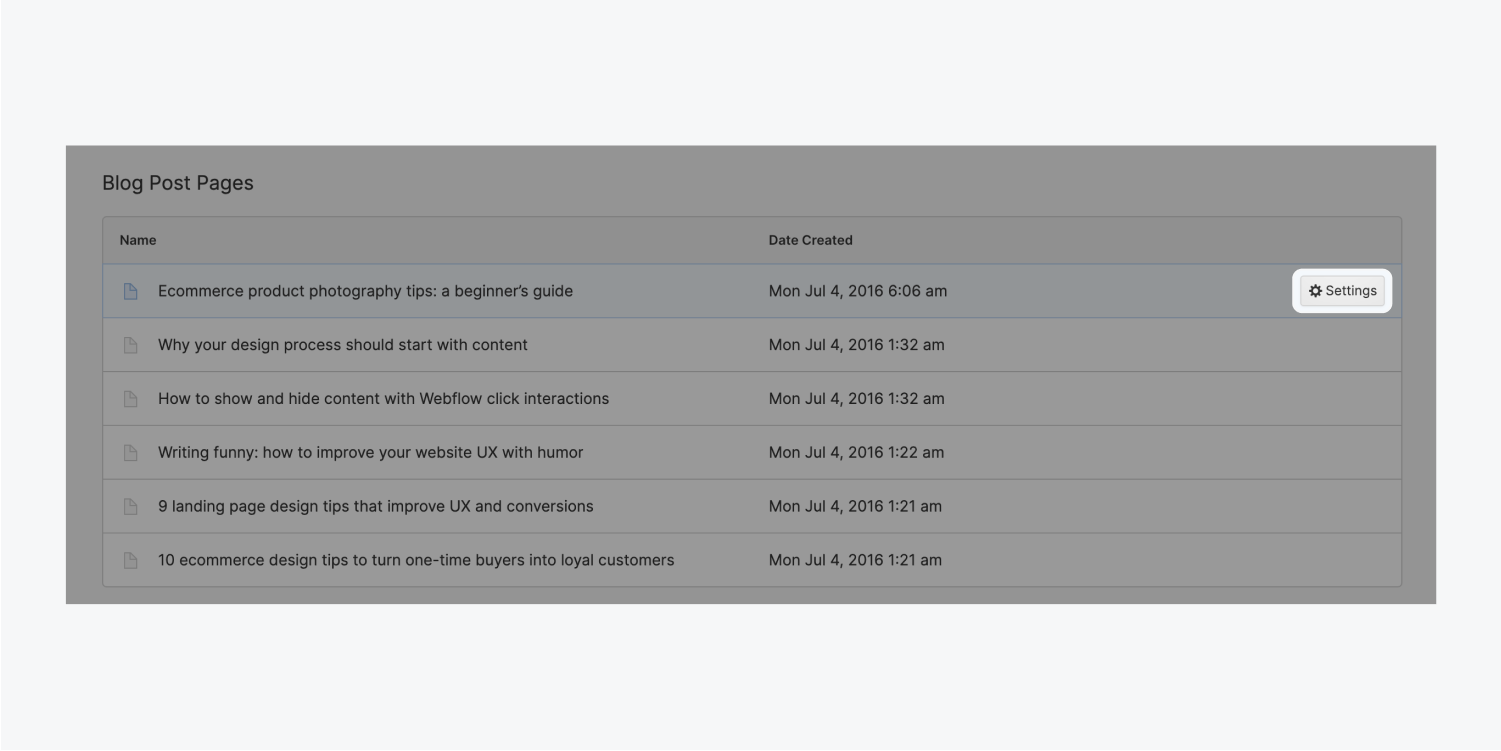
To access the settings of a page:
- Open the Pages tab in the Editor panel
- Hover your cursor over a page in the list
- Click the Settings button that appears

You can also search for pages by name using the search bar.

Note: Clicking on the page, instead of the Settings button, will close the Pages panel and open the corresponding page.
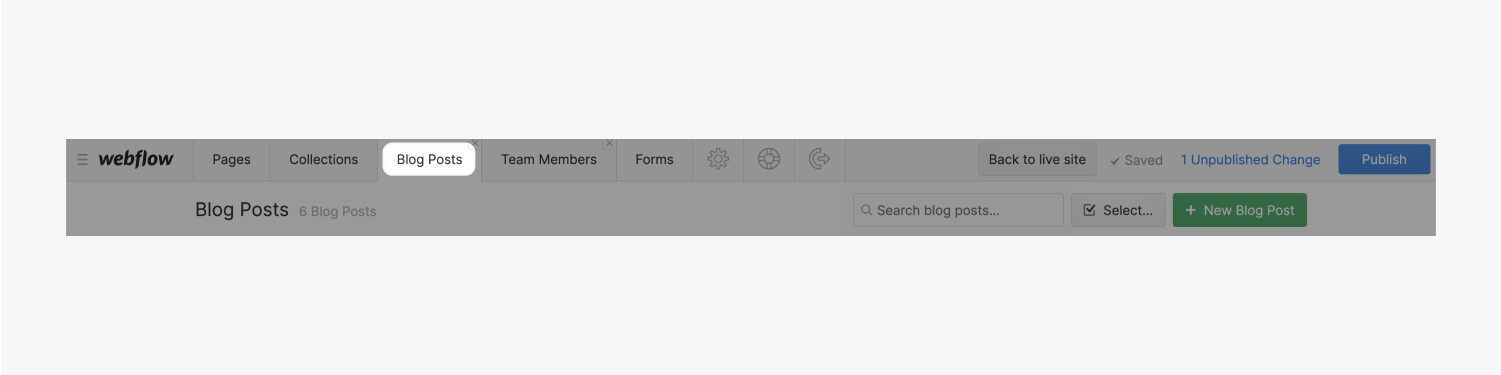
Creating and managing dynamic content
If you have Collections in your site, you can access them in the Editor through the Collections tab. The Collections panel lists all your collections. Clicking on a collection opens a new tab titled the name of the collection. This tab contains all Collection items within that Collection.

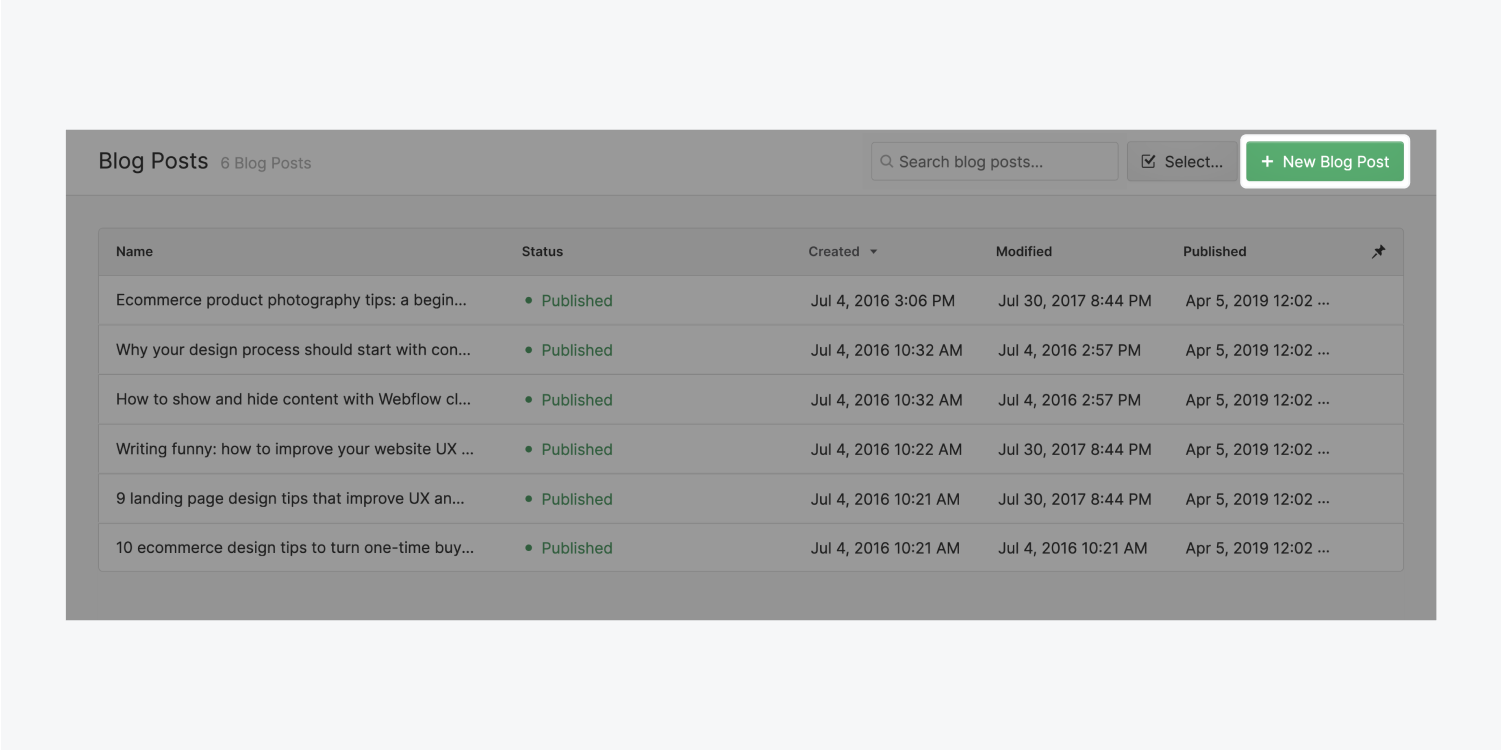
Creating and editing content
You can edit existing items by clicking on them or creating new items by clicking the "New" button and filling out the item’s various fields.

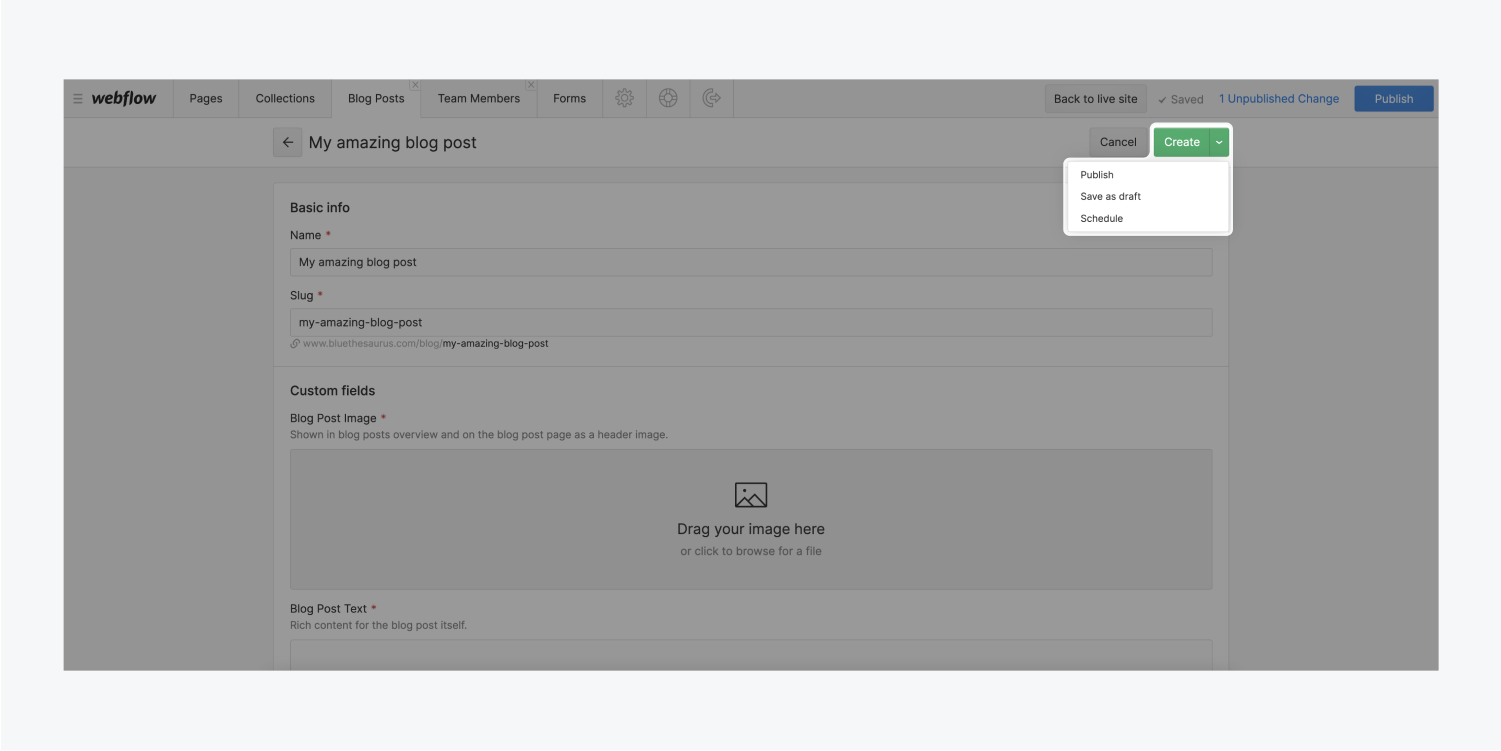
When you’re done entering content or updating fields, you can choose to:
- Create a new item or save an existing item. It will be staged to publish and go live on your site the next time you publish it.
- Publish your item right away (without waiting for the next site-wide publish to take place)
- Save as Draft if you aren’t quite ready for the item to go on the live site
- Cancel to discard changes

Learn more about creating and publishing Collection items.
You can view the Collection page for that item by clicking the "page" icon to the right of the item name. This collapses the panels to show you the page for the item you’re currently viewing right in the browser. If you’d like, you can edit it there, instead of in the panel.

To go back to the Collection item's list, click the Back button.

Managing content
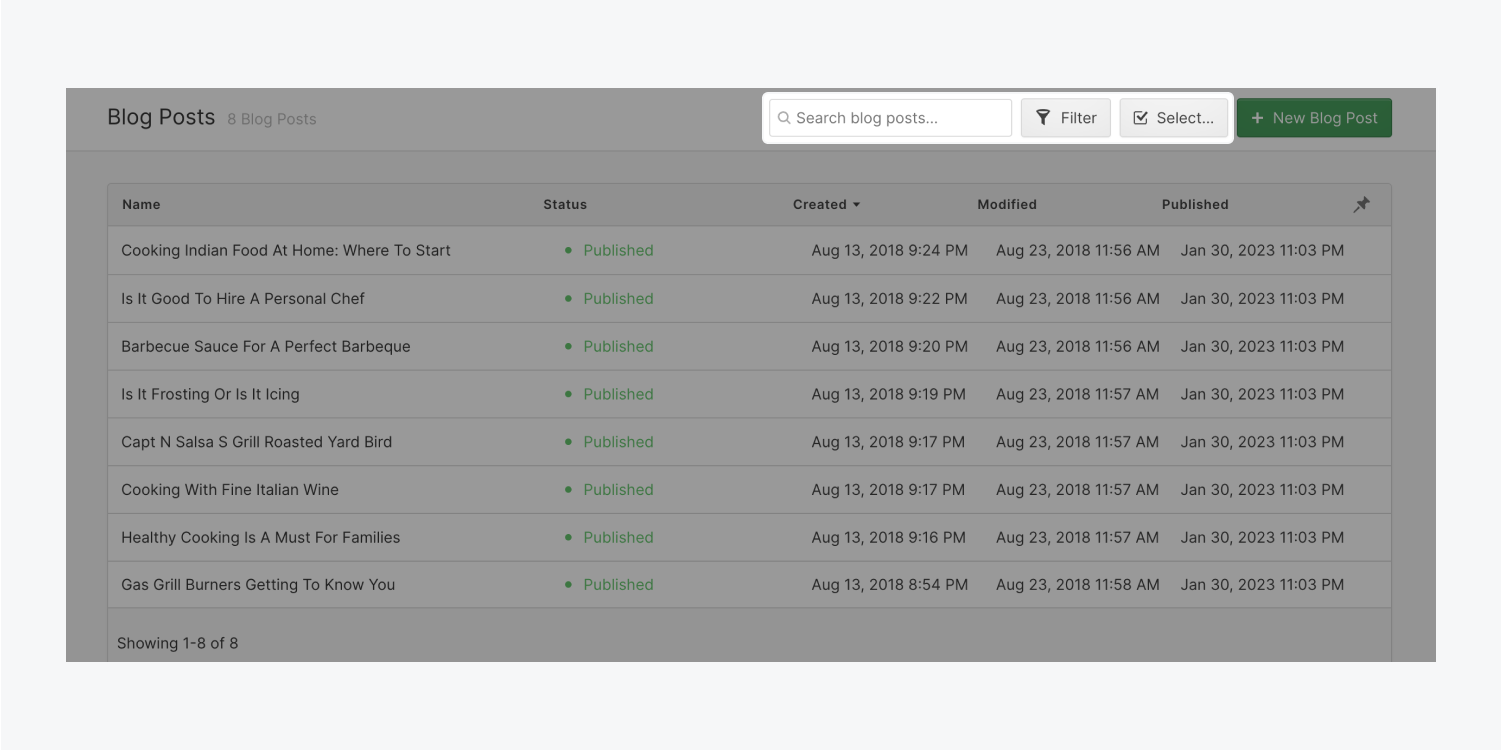
In the Collection panel, you can see all your Collection items and their statuses. If you work with a large database of content, managing your Collection items can be a lifesaver when determining what to edit. You can do this by:
- Paging through Collection items
- Displaying Collection fields
- Searching Collection items
- Filtering Collection items
- Sorting Collection items
- Bulk-editing Collection items

Read more about Managing Collection items.
To close the Collection tab, click the "close" (X) button in the top right of the tab.

Viewing and publishing changes
After making all these changes, you'll want to view them, and make sure they're saved and ready to be published before clicking Publish.
Viewing changes on the live site
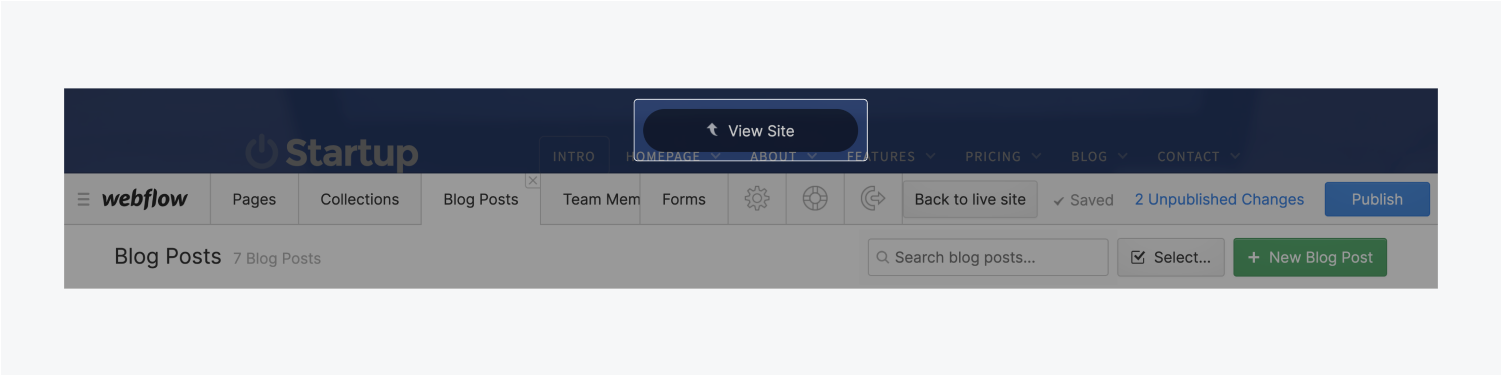
While working in the Editor, the Editor panel covers most of your website. To collapse the Editor panel and view your website, click the View Site button at the top.

In this view, you can browse your website just like you usually would, and make or view changes to any page.
Publishing
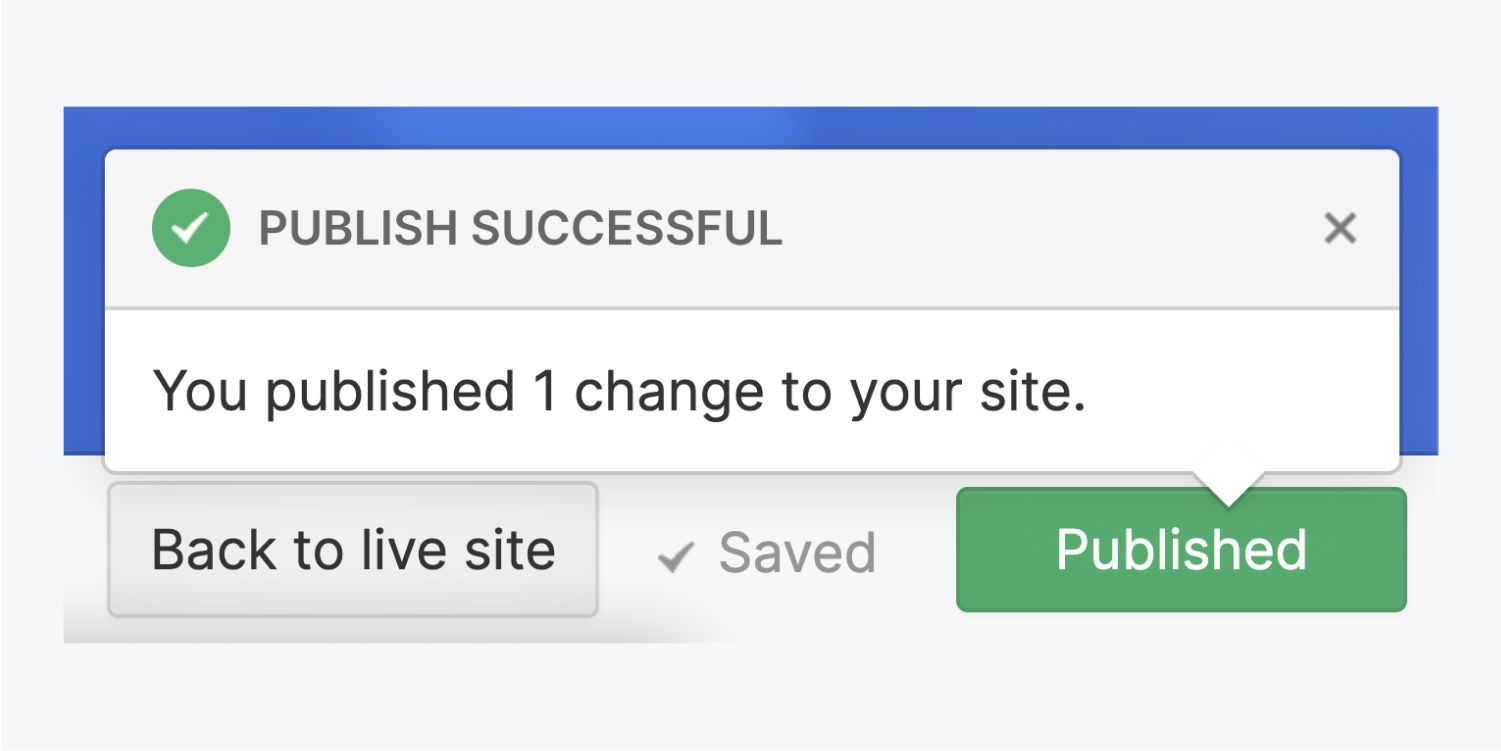
The changes made in the Editor won’t be made on the live site until you either publish the edited item(s) individually or press the Publish button to publish all staged changes. You will need to confirm that you want to publish all changes before the site is actually published. The green Published button will confirm this.

Important: When you publish from the Editor, your site will publish to both the webflow.io staging domain and custom domain. To avoid this, publish from the Designer or site settings.
Accessing form submissions
If you have any forms in your site, the Editor will include a Forms tab. Here, you’ll be able to view some basic information from forms people have submitted, but it’s most useful as a place for you to download the complete form data. In the downloaded CSV file (a format that works with all the major spreadsheet apps), you’ll be able to see all the submitted info.
Editor settings for elements
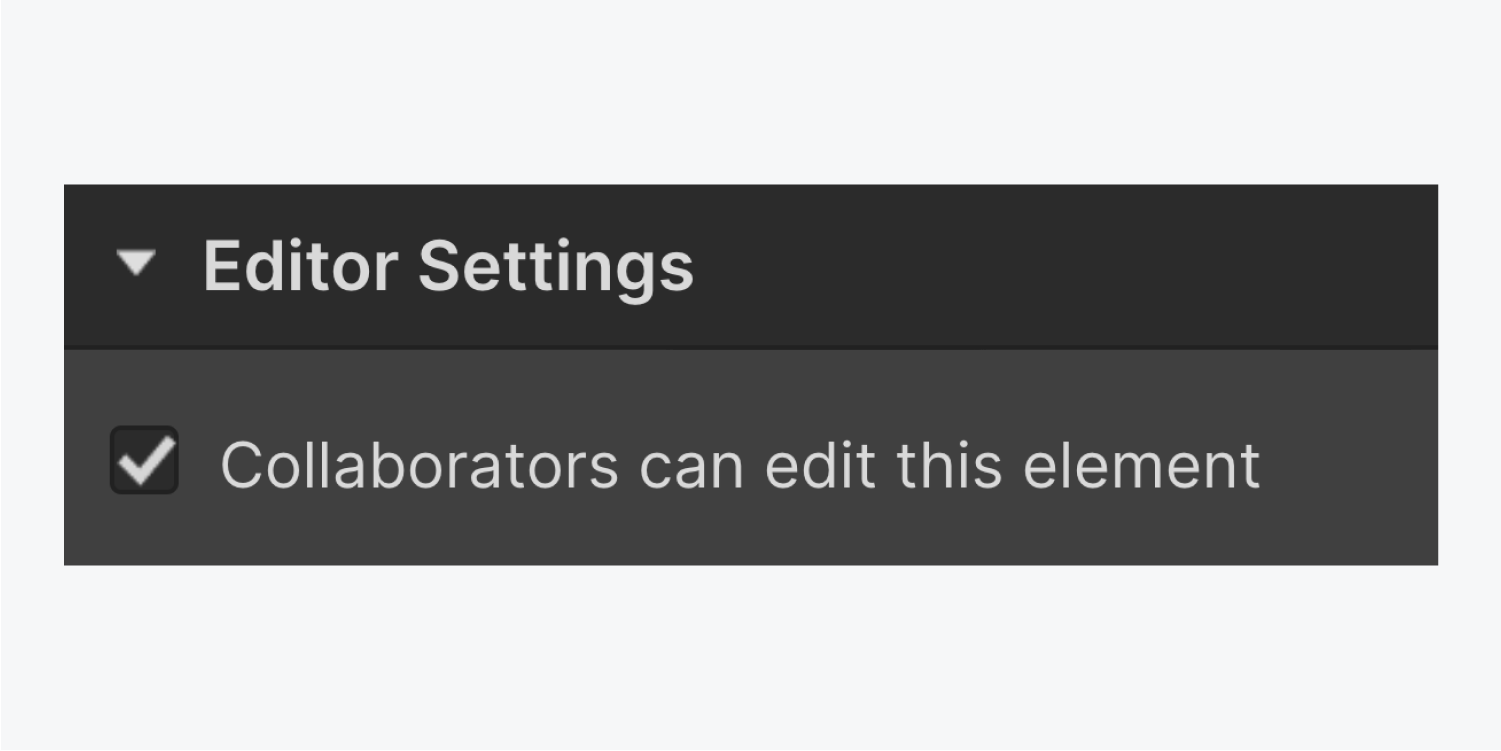
By default, you, Workspace members, and content editors can edit all content on the live site using the Editor, but you can make elements uneditable for content editors if you'd like.
- Open the site in the Designer
- Select the element you want to make uneditable
- Go to Element settings (D)
- Uncheck “Collaborators can edit this element”

You can also toggle content editors on a selected element using Command + Shift + L (on Mac) or Control + Shift + L (on Windows).
Important: CMS elements are always editable in the Editor.
Good to know: The ability to manage Memberships users and settings is not surfaced in the Editor. Instead, you will need to use the Designer or the API.
Content editor permissions
If your Workspace site has a CMS, Business, or Ecommerce site plan, you can invite content editors to collaborate on your site. Along with opening the site in the Editor, editing content, and staging changes, content editors can add CMS content and edit page settings.
Content editors also have different publishing permissions than Workspace members. Learn more about content editor publishing permissions.





