Inline text formatting options give you the power to style any part of the text differently from the rest of the text. Select text from any text element, like a paragraph or heading, and you can bold, italicize, link, or simply style that selected text.
Formatting text
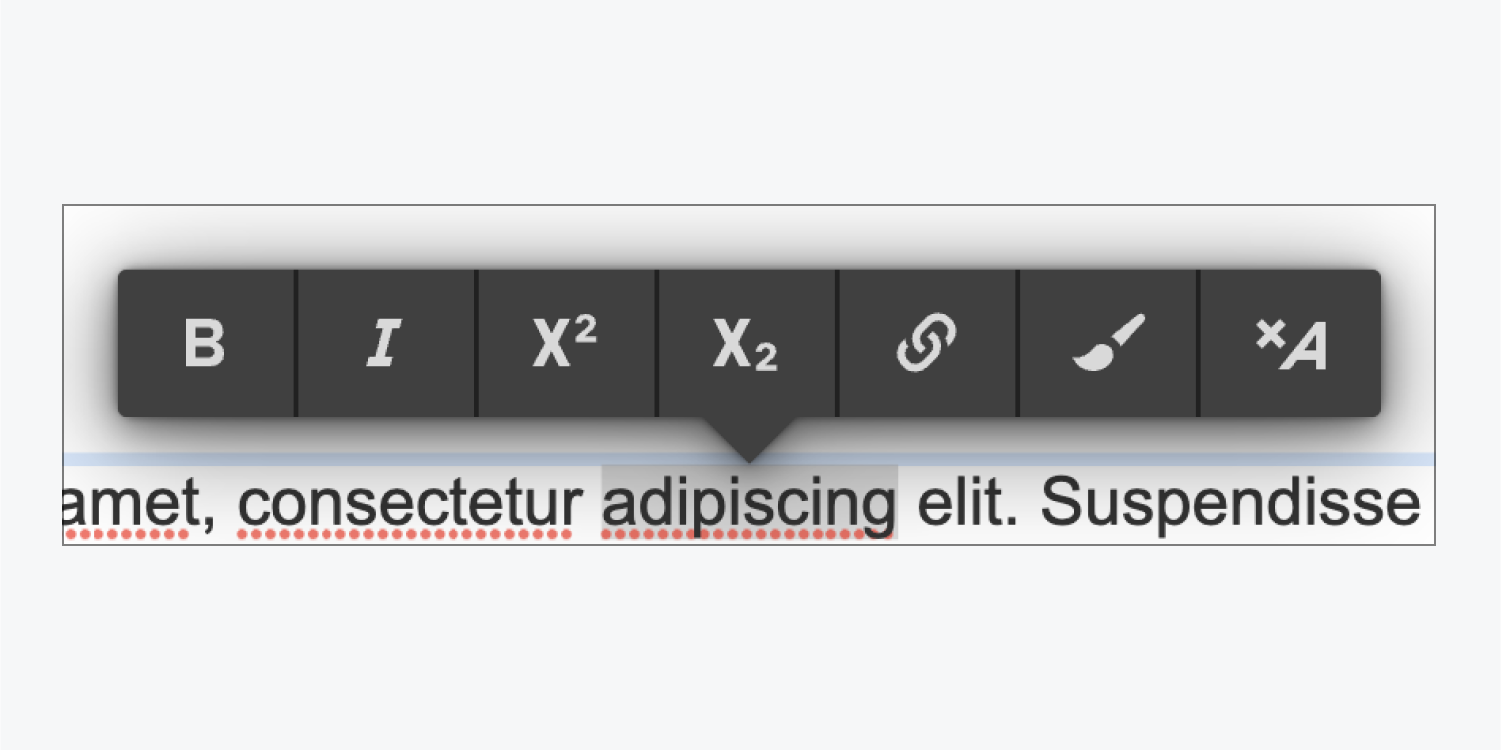
To format inline text, double-click on any text element. This allows you to select the text inside. Highlight any portion of text in the text element and a text formatting bar will appear above the highlighted text. The text formatting bar gives you the following options:
- Bold
- Italic
- Superscript
- Subscript
- Insert Link
- Wrap with span
- Clear formatting
Click on a formatting option(s) from the text formatting bar to apply it to your highlighted text.

Rich texts have a different inline text formatting bar. Learn more.
Styling inline text
Applying any inline text formatting on a text selection creates a nested element inside your main text element. You can select any of these nested elements and style them further using the Style Panel.

You can apply multiple formats on the same text selection. For example, you can bold and italicize the same word. As you add and modify these style values, the text stays inline within the text element.
Bolding and italicizing text
Setting your text to Bold gives it a default style of bold font weight. Although you can style this nested element by creating a class, you may choose to style the All Bolds tag to change the default styling of all bold text across your site.

To style the All Bolds tag:
- Select the Bold text element
- Open the Style Panel
- Click into the Selector field
- Choose the All Bolds tag
- Adjust the styling
Setting your text to Italic gives it a default style of italic. Again, you can style this nested element by creating a class, or you can choose to style the All Italics tag to change the default styling of all italic text in your site.

To style the All Italics tag:
- Select the Italic text element
- Open the Style Panel
- Click into the Selector field
- Choose the All Italics tag
- Adjust the styling
Good to know: If your font doesn't have a bold font weight or italics versions, then the browser will generate a version for both which may not render well.
Creating superscript or subscript text
Good to know: Screen readers do not explicitly indicate the presence of superscript or subscript characters in your text. To improve usability and ensure screen readers can differentiate superscript and subscript text from surrounding text, create descriptive screen reader-only text using ARIA attributes. Learn more about ARIA attributes.
Setting your text to Superscript transforms the selection into text that appears half a character above the normal line and is rendered in a smaller font. You can style this nested element by creating a class, or you can choose to style the All Superscripts tag to change the default styling of all Superscript text in your site.

To style the All Superscripts tag:
- Select the Superscript text element
- Open the Style Panel
- Click into the Selector field
- Choose the All Superscripts tag
- Adjust the styling
Setting your text to Subscript transforms the selection into text that appears half a character below the normal line and is rendered in a smaller font. You can style this nested element by creating a class, or you can choose to style the All Subscripts tag to change the default styling of all Subscript text in your site.

To style the All Subscripts tag:
- Select the Subscript text element
- Open the Style Panel
- Click into the Selector field
- Choose the All Subscripts tag
- Adjust the styling
Inserting an inline link
Insert Link transforms the selection into a text link. You can then select this link and set up your link settings from the Settings panel.

By default, the link will inherit its styles from the All Links tag. Learn more about styling tags. You can also style this link as you please by adding a class.
Wrapping a text in span to style it further
You may use the inline styles to quickly bold, italicize, or transform a selection to superscript or subscript without further styling the selected text. However, you may want to add other styles to your text. For example, you may want to underline a phrase or create a highlight effect by adding a background. The Wrap with Span option wraps the selected text in an element that can be styled using any of the properties in the Style panel. You can create a class and apply it to multiple span elements as well.

Example - Underline text
Usually, you would define the text decoration property on a selected word or phrase in a paragraph. To do this:
- Double-click to edit the paragraph
- Select the text you want to underline
- Select the Wrap with Span option
- Make sure the text span is selected
- Add the underline text decoration property in the Style Panel
Removing formatting
To clear any custom formatting:
- Double-click the text element
- Select the formatted text
- Click clear formatting

You can select the formatted text areas individually or select the entire paragraph and clear all formatting with one click. When you clear formatting it removes inline styles, spans, and links.
You can also remove individual formats for inline styles and links by clicking on any blue icon which indicates whether formats are applied.
Non-breaking space
When using paragraphs you may notice that sometimes one word is left as an orphan on the last line. You can link words together while preserving the space by using a non-breaking space. A non-breaking space creates a space between words that cannot be broken by word wrap. To add a non-breaking space, press Shift + Space when adding spaces between words you want to keep together.
Note: Be careful when using manual breaks or non-breaking spaces. It may solve a text issue on larger screens but may cause other issues on smaller screens.





