Adjusting only 2D and 3D transforms on elements can make them look isometric or flat. To enable true 3D perspective, you’ll need to enable Children perspective on a parent element. This makes the parent element function like a “camera” that shows different angles of the child elements and creates perspective.
To add Children perspective on a parent element:
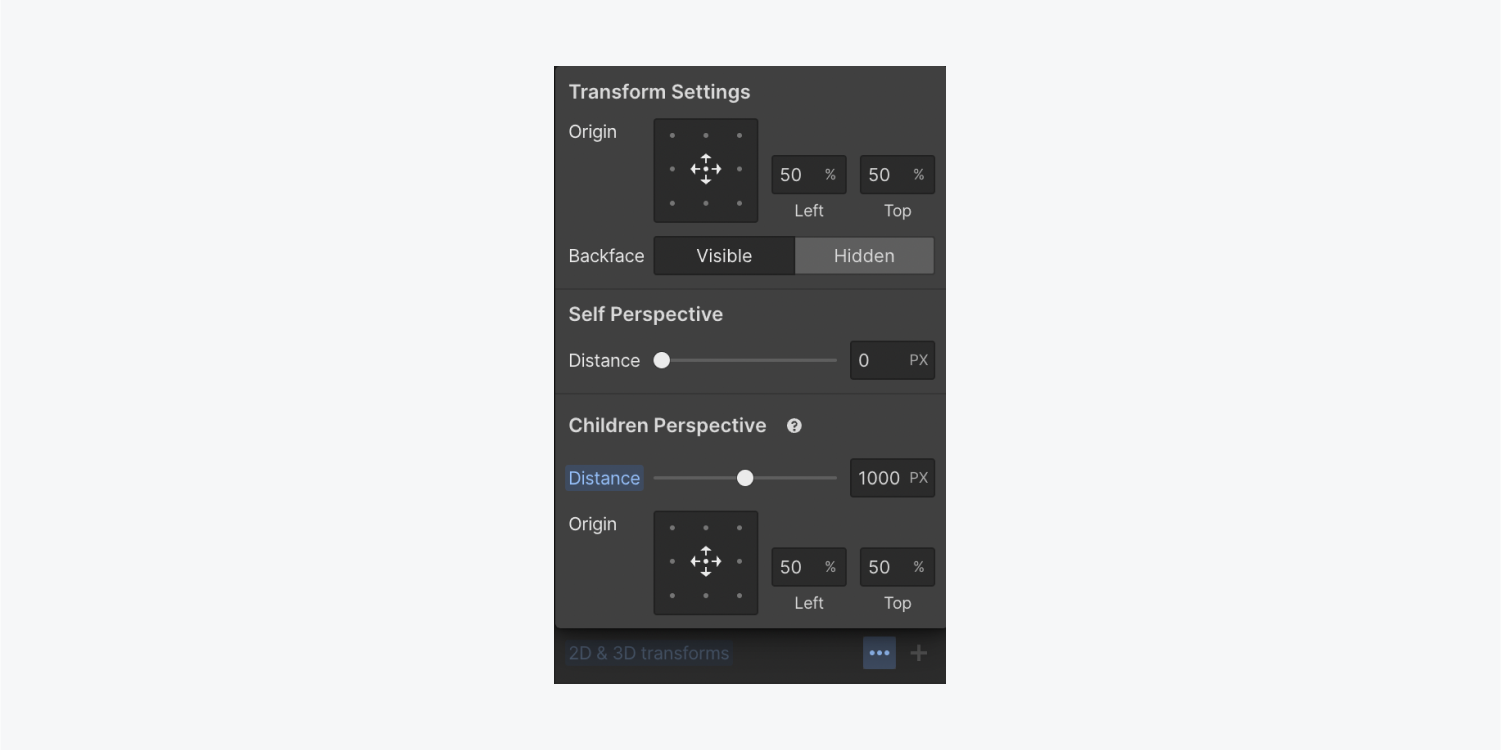
- Select the parent element (e.g., a Section)
- Open Style panel > Effects
- Click the 3 disclosure dots to the right of 2D & 3D transforms
- Set the Children perspective’s distance (e.g., 1000 pixels)

To add 2D and 3D transforms on a child element:
- Select the child element (e.g., a Div block)
- Open Style panel > Effects
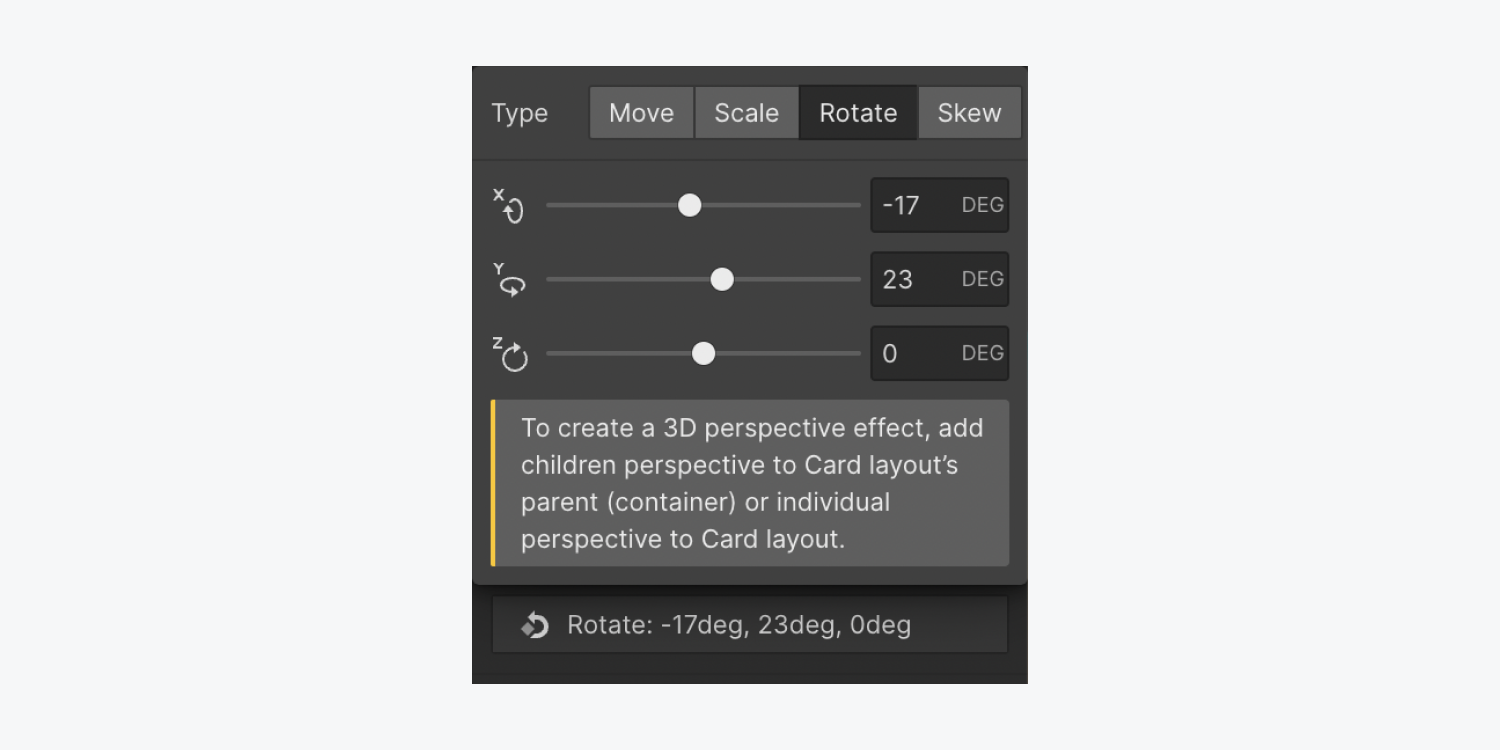
- Click the “plus” icon to the right of 2D & 3D transforms section
- Choose Type > Rotate
- Use the sliders to adjust the X and Y axes (e.g., set X to -17 degrees and Y to 23 degrees)

Note: To add 2D and 3D transforms to multiple child elements at the same time, add the same class to each child element. Learn more about Classes.
Now you can go back to the parent element and adjust the Child perspective distance to make the child elements appear either flatter or more 3D. Learn more about using 3D transforms.
Wow! It’s a whole other dimension of awesome!





