The Navigator displays the content of the current page in the Designer in a hierarchical tree structure. It allows you to select any element on a given page, including elements that might be hard to select on the canvas. In the Navigator, you can also move elements around and update the element hierarchy. The structure updates reflect on the canvas instantly.
In this article
- Access, pin and resize the Navigator panel
- Select elements through the Navigator
- Identify unique elements in the Navigator
- Move elements using the Navigator
Access, pin and resize the Navigator panel
The Navigator panel lives in the left toolbar. You can toggle the Navigator by clicking the Navigator icon in the left panel or by pressing Z on your keyboard. You can also open the Navigator, if it's not pinned, by dragging an element onto the Navigator icon in the left panel.

On viewports smaller than 1440px, the Navigator opens on the right (above the right-side panels) when you're dragging any element to reposition it.
Pin the Navigator
On a browser that's wider than 1440px, you can pin the Navigator so it stays open all the time. This can make it easy for you to drop elements inside and interact with elements faster.

To pin the Navigator, click the pin icon in the top toolbar of the Navigator.
To unpin it, click the unpin icon in the Navigator toolbar.
Resize the Navigator
When the Navigator is pinned, you can resize the panel to control its width.
To resize the Navigator, make sure it’s pinned, then hover over its right edge and drag the blue line that appears.

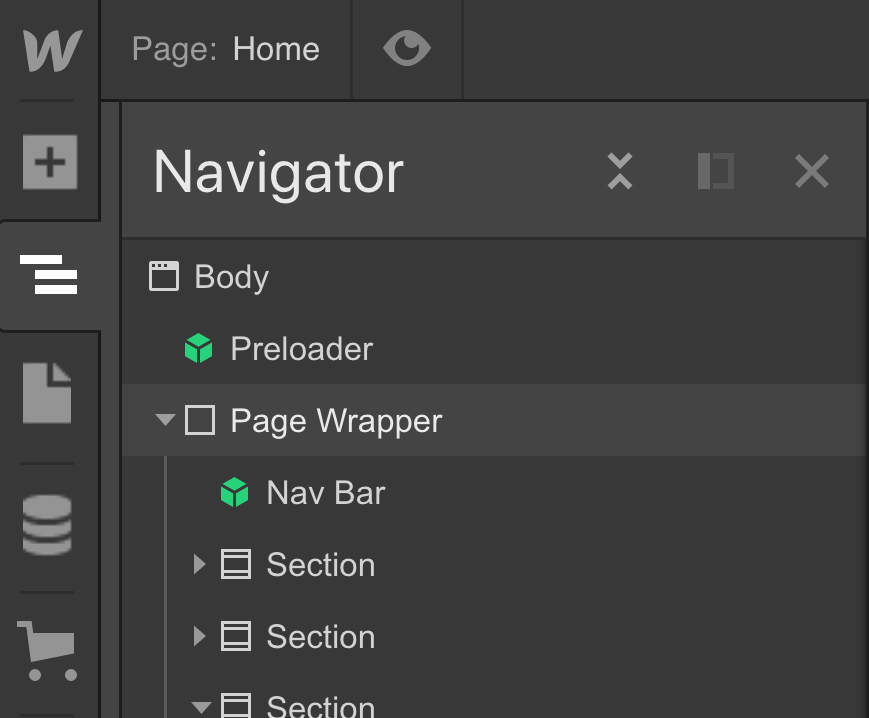
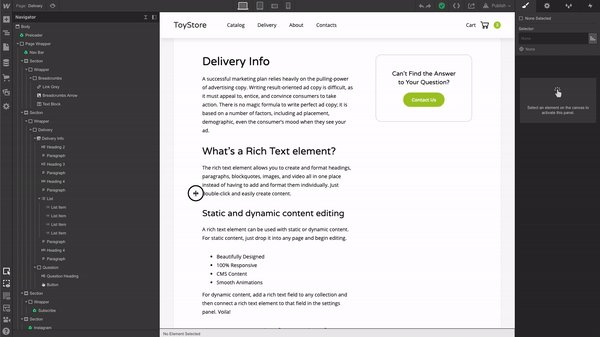
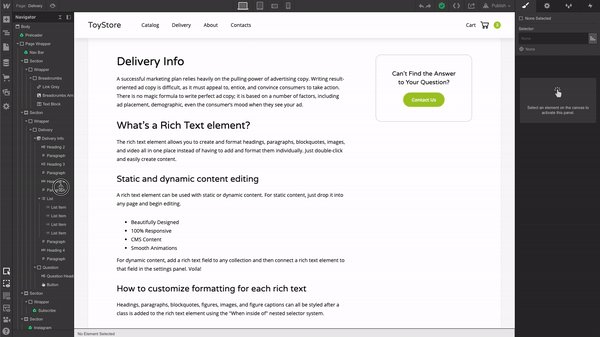
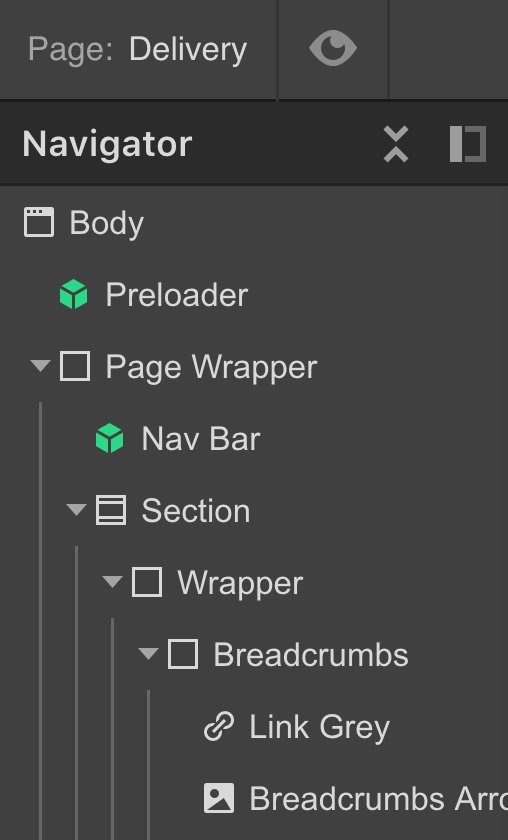
See the elements of the current page
The Navigator also serves as a way to see your page hierarchy and which elements are nested inside of other elements.
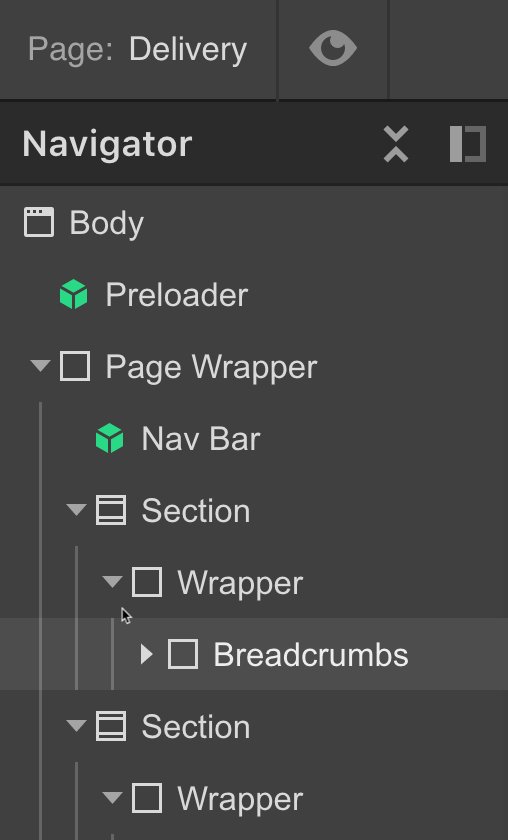
You can choose to expand or collapse parent elements. Each time you expand a parent element, the child elements within become visible and are indented. You also have the options to Collapse All to only see the top-level parent elements or Expand All to see each and every element on the page.

To expand or collapse a parent element, click the toggle icon ▸ to the left of the element.
To expand or collapse all elements, click the expand/collapse icon in the Navigator toolbar.
Pro tip: Press Alt/Option + Z on your keyboard to quickly expand or collapse all Navigator elements.
Select elements through the Navigator
If you hover over different elements in the Navigator, the corresponding elements on the Canvas will highlight. The same is true if you hover over elements on the Canvas, elements in the Navigator will highlight.
Click an element in the Navigator to select it. When you select an element in the Navigator that is outside of the current view, the Canvas automatically scrolls to that element. Once you’ve selected an element, you can style it in the Style panel or configure the element’s settings in the Element settings panel. You can also create interactions through the Interactions panel.
Selecting an element through the Navigator can be helpful to identify the element’s hierarchy, its parent and siblings. This, in turn, can be extremely helpful when creating interactions.
Select elements that are inaccessible through the canvas
The Navigator is especially useful when selecting elements that are hard or impossible to select on the Canvas. These include elements that have their Display set to None or elements with a negative Z-index.
Identify unique elements in the Navigator
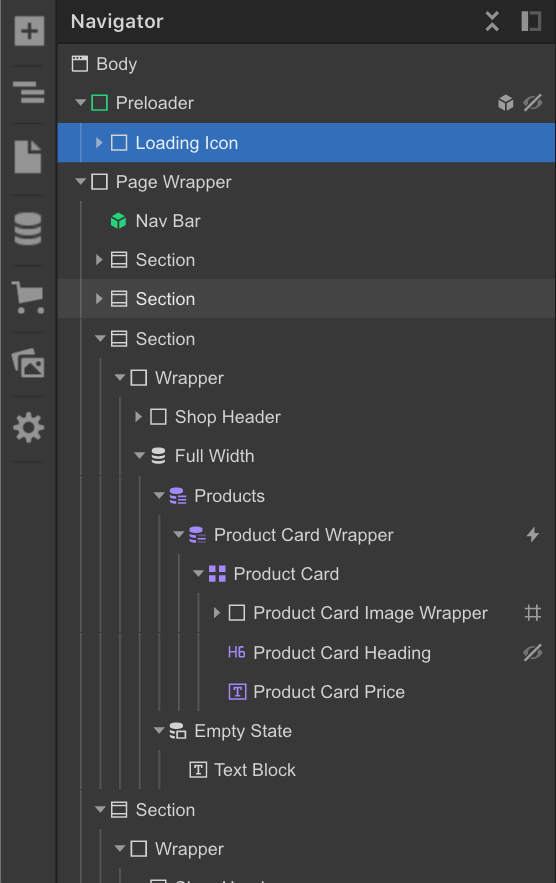
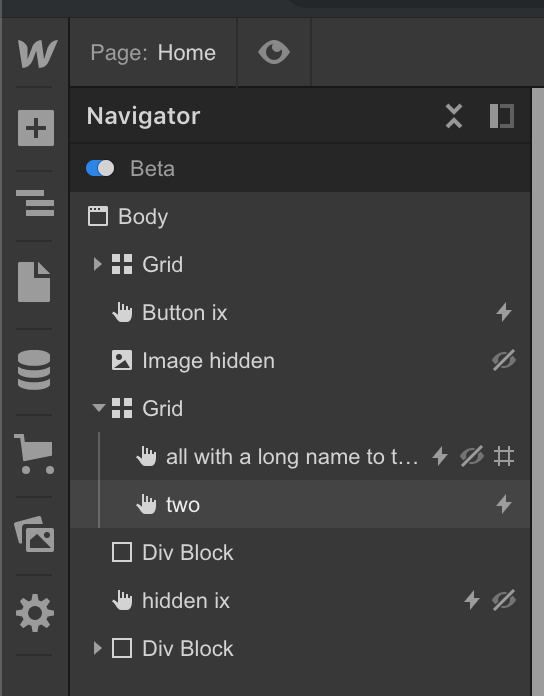
In the Navigator, you may notice that some elements have colored icons on their left, others have icons to their right. These are unique identifiers. They help you quickly differentiate between static and dynamic elements or auto-positioned and pinned grid children. These icons also allow you to instantly spot elements that trigger an interaction or elements that are hidden on the canvas.

Unique identifiers in the Navigator
- Green icon (left) — the element is a symbol
- Purple icon (left) — the element is a Collection List, it’s connected to a Collection Field, or it has a condition applied to it
- Box icon (right) — the element is an open symbol
- Hash icon # (right) — the element is a grid child that has is pinned to a cell (has a manual position) or an area in its grid
- Eye-slash icon (right) — the element has its display set to hidden and is not visible on the canvas
- Lightening icon (right) — the element has an interaction trigger applied to it

Move elements using the Navigator
Elements can be moved directly on the canvas, but sometimes it’s easier to see the structure when moving elements in the Navigator. For example, you can reorganize sibling elements (elements that share the same parent) by dragging the elements around within the Navigator. You can also drag entire sections of a page and all the child elements within will be moved with it.
The Navigator also makes it simple to change the hierarchy of your page. This can be challenging on the Canvas with some nested elements — especially if they are similarly sized. In the Navigator, though, you can quickly grab a child element, and move it outside of its parent element. Likewise, you can nest an element by clicking and dragging it into another element.





