The color field is a Collection field that allows you and your collaborators to specify a color for each collection item using a color picker. This color can be used to style the background color, text color, and border color of elements within a Collection List or a Collection Page.
Common uses
- Style category Collections, like blog post categories, so each category is represented with a unique color
- Highlight labels with different background colors for each label
- Alternate text colors for tags
- Alternate border colors to highlight items from the same category
In this lesson
- Creating a color field
- Adding colors to the field
- Designing with the color field
Creating a color field
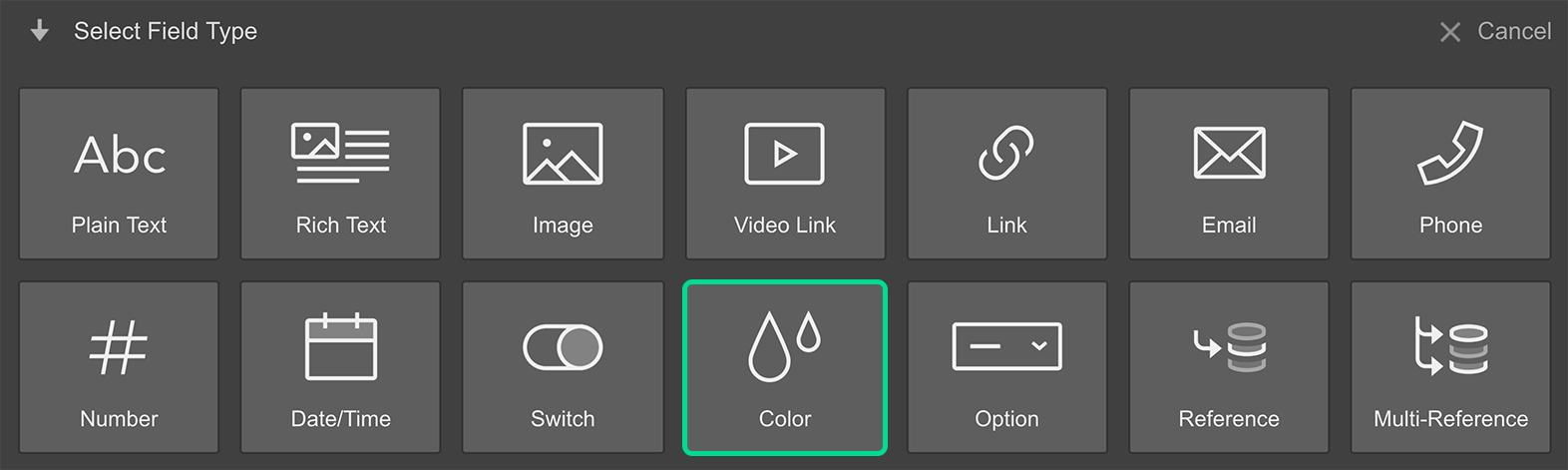
A color field can be added to a new or existing Collection. In Collection settings, click on New Field and then choose the Color field.

Adding colors to the field
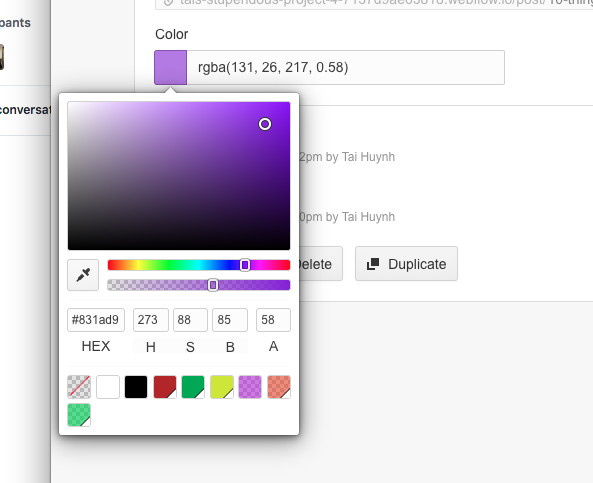
Now that the color field is part of your Collection structure, you and Collaborators can specify a color in the Color field of any Collection item by typing in a web color (hex, RGBA, or color name), or use the color picker to choose a color.
Good to know
The CMS's color picker doesn’t allow the creation of color swatches, yet, it give you and collaborators access to the swatches you've already created in the Style panel. This allows your clients to pick colors from their website's brand theme. Note that once a color is selected and saved for a Collection item, it becomes a static color value and isn't tied to any global swatch. Meaning, it won't be affected if you update the swatch in the Designer.

You want your collaborators to use specific colors for a specific Collection? You can add color values or names of saved swatches in the help text of the color field to guide collaborators.
Designing with the color field
When you set a color for a Collection item, you can pull that color into your design. Each element in your Collection List or Collection Page will pull the color value specified for each Collection item.
Collection style settings
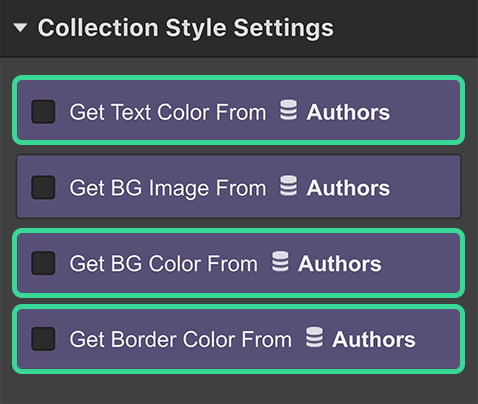
You can connect color values to your elements in a Collection List or a Collection Page through the Collection Style Settings in the Settings Panel (D). You can select one or more of these options:
- Get the text color from your Collection
- Get the background color from your Collection
- Get the border color from your Collection
You can remove the connection any of these settings by unchecking the option checkbox.

Styling text colors
If you want to set the text color of an element using the color value specified in the color field of a Collection:
- Select the element
- Go to the Settings Panel (D)
- Choose Get Text Color From option
- Select the color field from the field dropdown
Any font color styling set on this element in the Styles Panel will be overwritten with the color field value when this setting is checked.
Styling background colors
You can set the background color of an element in the same way:
- Select the element
- Go to the Settings Panel (D)
- Choose Get Background Color From option
- Select the color field from the field dropdown
Any background color styling set on this element in the Styles Panel will be dynamically overwritten with the color field value when this setting is checked for this element.
Styling border colors
To pull the border color of an element from a Collection, you need to first set a Border for your element:
- Select the element
- Go to the Styles Panel (S)
- Style the Border
- Go to the Settings Panel (D)
- Choose Get Border Color From option
- Select the color field from the field dropdown
At any time, you can change the style and width of the border in the Styles Panel. However, the color will be pulled from the connected color field and it will override any color value specified in the Styles Panel.





