You can export the content of any CMS Collection and the "Products" Collection as a CSV file to save a backup of your Collection items and products. (You must have access to the Webflow Designer to export a CSV file.) You can also use this CSV file to import Collections or products into other Webflow projects, or to move them to other platforms.
Learn more about importing Collection content
Learn more about selectively exporting Collection content
In this lesson
- Export the content of a CMS Collection
- Export the content of Ecommerce Collections
- Understand how Collection fields are exported
Export the content of a CMS Collection
- Open the Designer
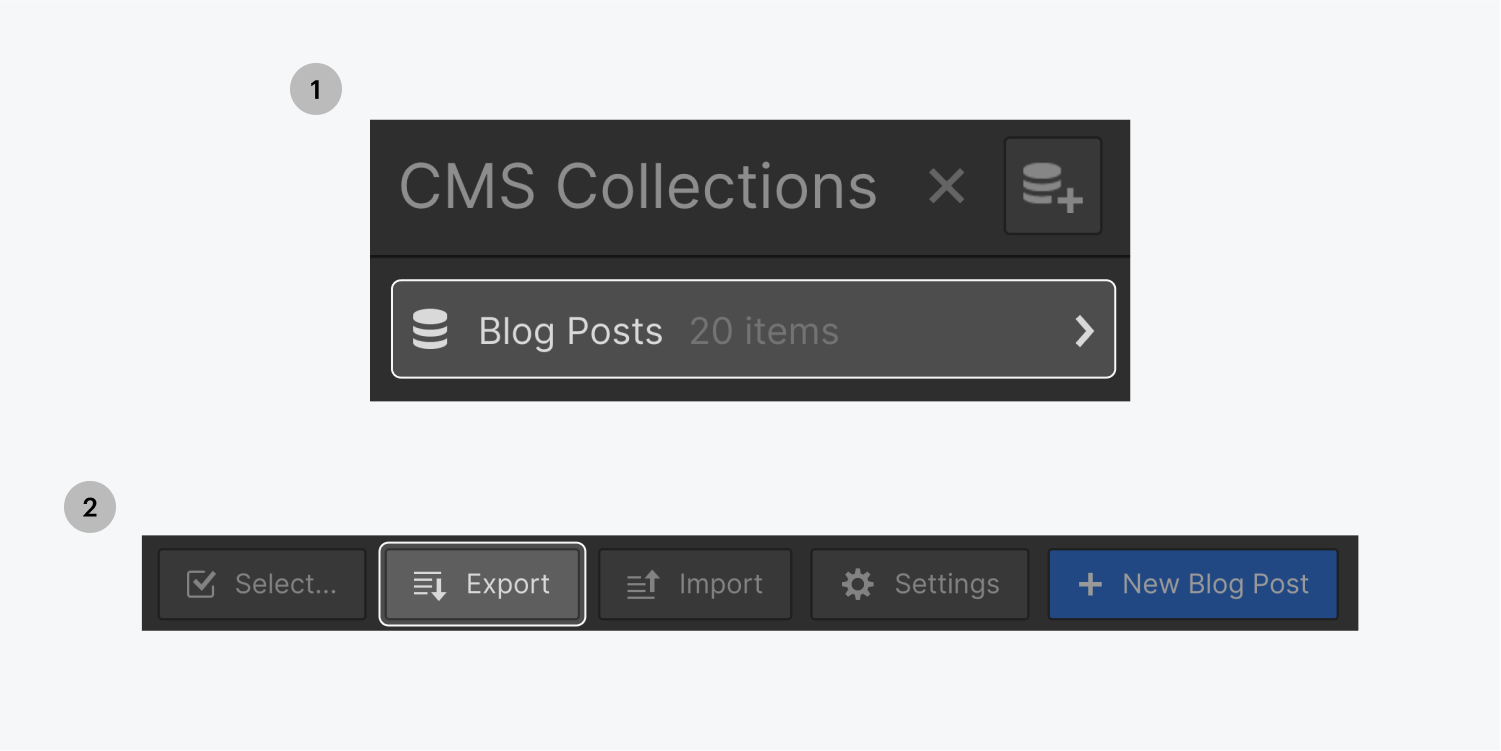
- Open the Collections panel
- Open the Collection you want to export
- Click export

Good to know: You can choose to export your entire Collection’s content (which will include archived items), or you can selectively export individual items from your Collection. Read more about how to selectively export Collection items.
Export the content of Ecommerce Collections
You can export products and their categories by exporting the Products Collection.
- Open the Designer
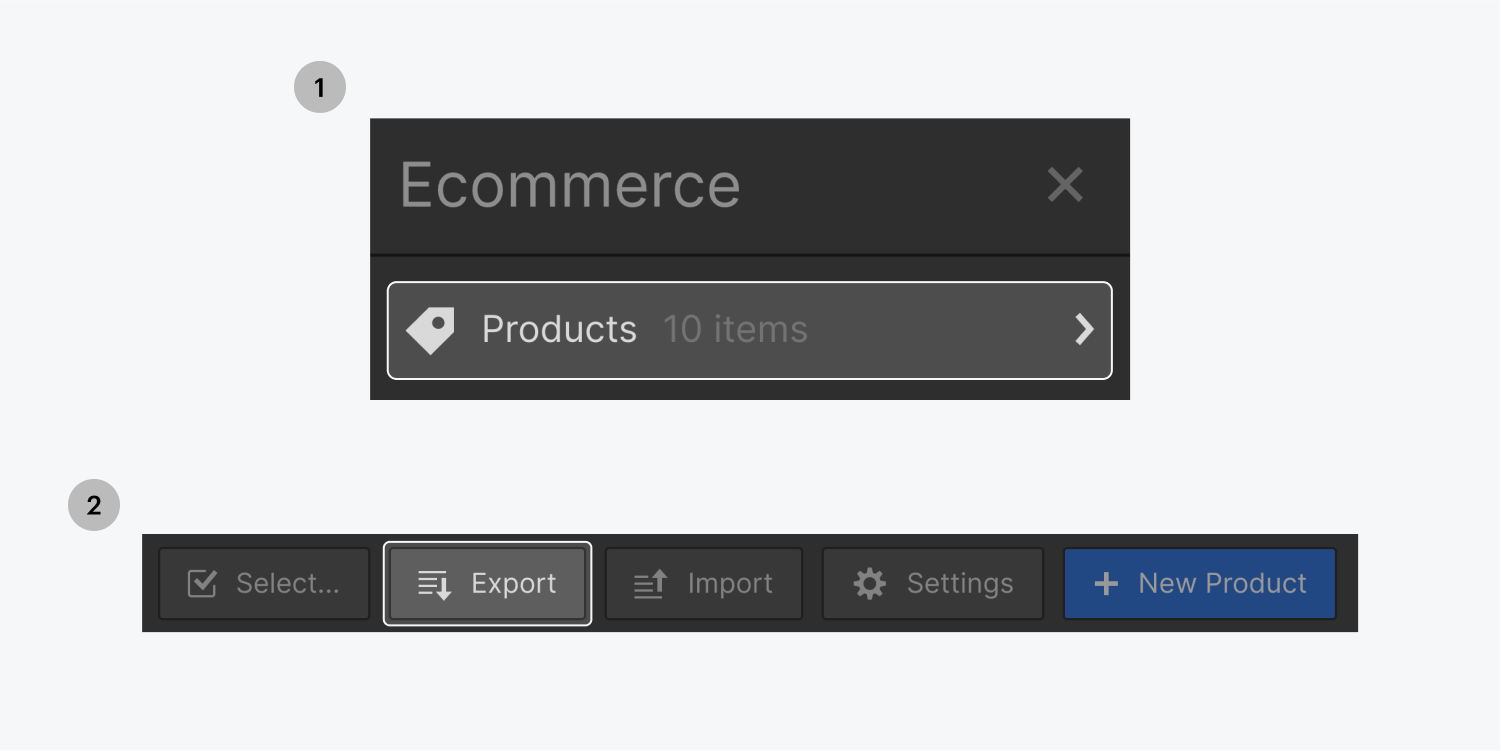
- Open the Ecommerce panel
- Open the Products Collection
- Click export

Good to know: Each time you export the Products Collection, the CSV file will contain all Products and their variants and categories, including archived items.
The CSV file is structured with the same product schema required for importing products, so you can easily use this CSV file to import your products into a new Webflow project.
Understand how Collection fields are exported
Most Collection field content, including reference fields, are exported as strings of plain text or URLs. Multi-reference fields and product categories are exported as a comma separated list of text. Rich text fields are exported as HTML. Images and files are exported as Webflow-hosted URLs.
Good to know: When exporting products, custom fields won’t be included in the exported CSV in this version of the “product export” feature.
Exported image and file URLs
Image field and file field URLs are associated with the project from which you’ve exported the Collection. This means that if you delete this original project, those assets will be deleted and the links in your backup will break. The same is true for images in rich text fields. So, unless you’re migrating your Collection to a new Webflow project, make sure to keep your original project as a backup or download each of the images and files manually.
Note: When you import an exported Collection into another project, images mapped to an image field will be imported as new images in this new project. Unfortunately, file fields cannot be imported to a new project at the moment (we’re working on this!).





