The link field is a Collection field that lets you dynamically add links to your designs. Link fields are usually connected to link elements like text links or buttons to become active links. You can even choose to display the URLs as text. Link fields can also be used to filter Collection Lists or show specific elements using conditional visibility in your Collection Lists or on Collection Pages.
Common uses
- Any link(s) to locations off of your website
- Registration links to 3rd-party event services (like Eventbrite)
- Social media links (such as Twitter, Facebook, or LinkedIn)
Pro tip: You can also add inline links with the rich text field.
In this lesson, we'll show you how to:
- Create a link field
- Add content to a link field
- Connect link fields to text
- Connect link fields to a link
- Filter a Collection List using the link field
- Set conditional visibility using the link field
Creating a link field
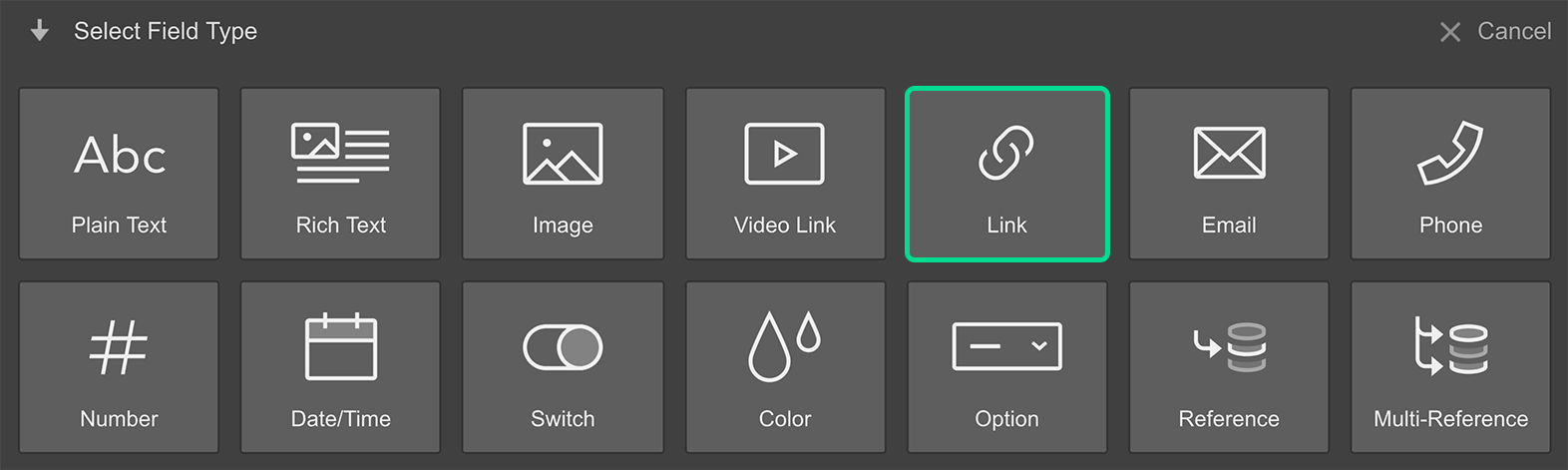
A link field can be added to a new or existing Collection. In Collection settings, click New Field and then choose the Link field.

And as with any field, you can specify if the field is required or not.
Adding content to a link field
You or your Collaborators can select a Collection Item in the CMS and add any valid URL to this field.
Connecting link fields to text
The link field can be connected to any text element.
- Add a text element to a Collection List or Collection Page
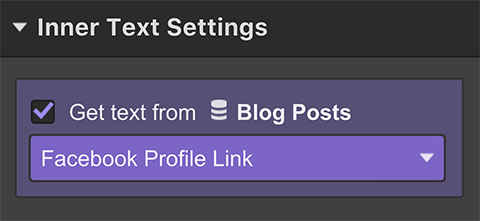
- Check the Get text from checkbox in the Inner Text Settings
- Connect it to the relevant link field from the dropdown

You can also access the Inner Text Settings by selecting the text element and either clicking the settings icon next to the element label on the canvas, or by going to the Settings panel (D).
You can remove the connection by unchecking the Get text from checkbox in the Inner Text Settings.
Connecting link fields to links
You can also connect a link field to any link element, including a button. To create a dynamic link:
- Add a link element to your Collection List or Page
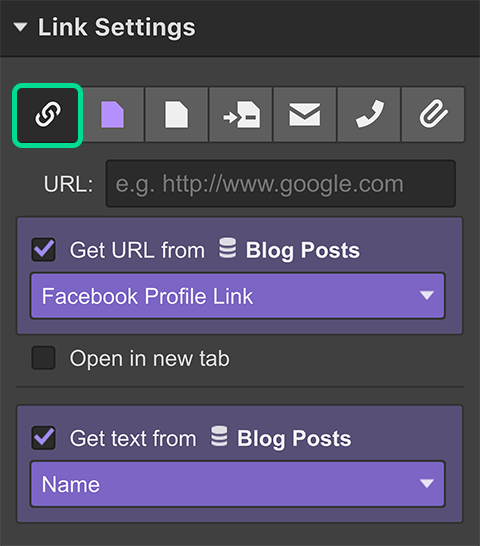
- Choose Get URL from in the Link Settings
- Select the link field from the dropdown
You can also pull the text for a button from a plain text field or from the link field.
You can also access the Link Settings by selecting the text element and either clicking the settings icon next to the element label on the canvas or by going to the Settings panel (D).

You can remove the connection by unchecking the Get URL from and/or Get text from checkbox(es) in the Settings panel.
Filtering a Collection List using the link field
To filter your Collection List using a link field:
- Select the Collection List you want to filter
- Go to the Settings panel (D)
- Add a Filter under Collection List Settings
- Select the relevant link field in the first dropdown
- Choose any of the following rules in the second field: Equals, Does Not Equal, Is Set, Is Not Set
- Specify the value if needed
- Click Save

The filter rules that you can use with the link field and values are:
- Equals - looks for Collection items with a URL equal to the URL you specify for this rule
- Does Not Equal - looks for Collection items with a URL that isn’t equal to the URL you specify for this rule
- Is Set - looks for Collection items that have any URL set for this link field
- Is Not Set - looks for Collection items that don’t have any URL set for this link field
Setting conditional visibility using the link field
You can set conditional visibility to show or hide individual elements in a Collection List or on a Collection Page using the link field.
For example, if you have a Collection of people and want to list their Facebook profiles, but know that they don't all have Facebook pages, you can:
- Add a link field to your Collection and label it "Facebook page"
- Add the Facebook page link for everyone who has one in their corresponding Collection item
- Create a Facebook link on your Collection Page using a Facebook icon in a link block
- Connect that link block to the Facebook page link field.
Now, you can set the following condition to ensure that the button is visible on the page only when a Facebook page link is set.
- Select the link block containing the Facebook icon
- Go to the Settings panel (D)
- Add a Condition under Conditional visibility
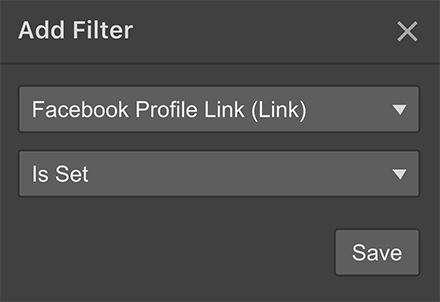
- Select the Facebook Page link field in the first dropdown
- Choose Is set in the second dropdown
- Click Save





