Setting your project’s 2-letter language code allows you to declare the natural (human) language of your site so browsers, translation applications, and other tools can use that information for language-sensitive tasks. These tasks include applying appropriate fonts, selecting accents in text-to-speech applications, spell checking, translating web pages, and more.
Set your project's language code
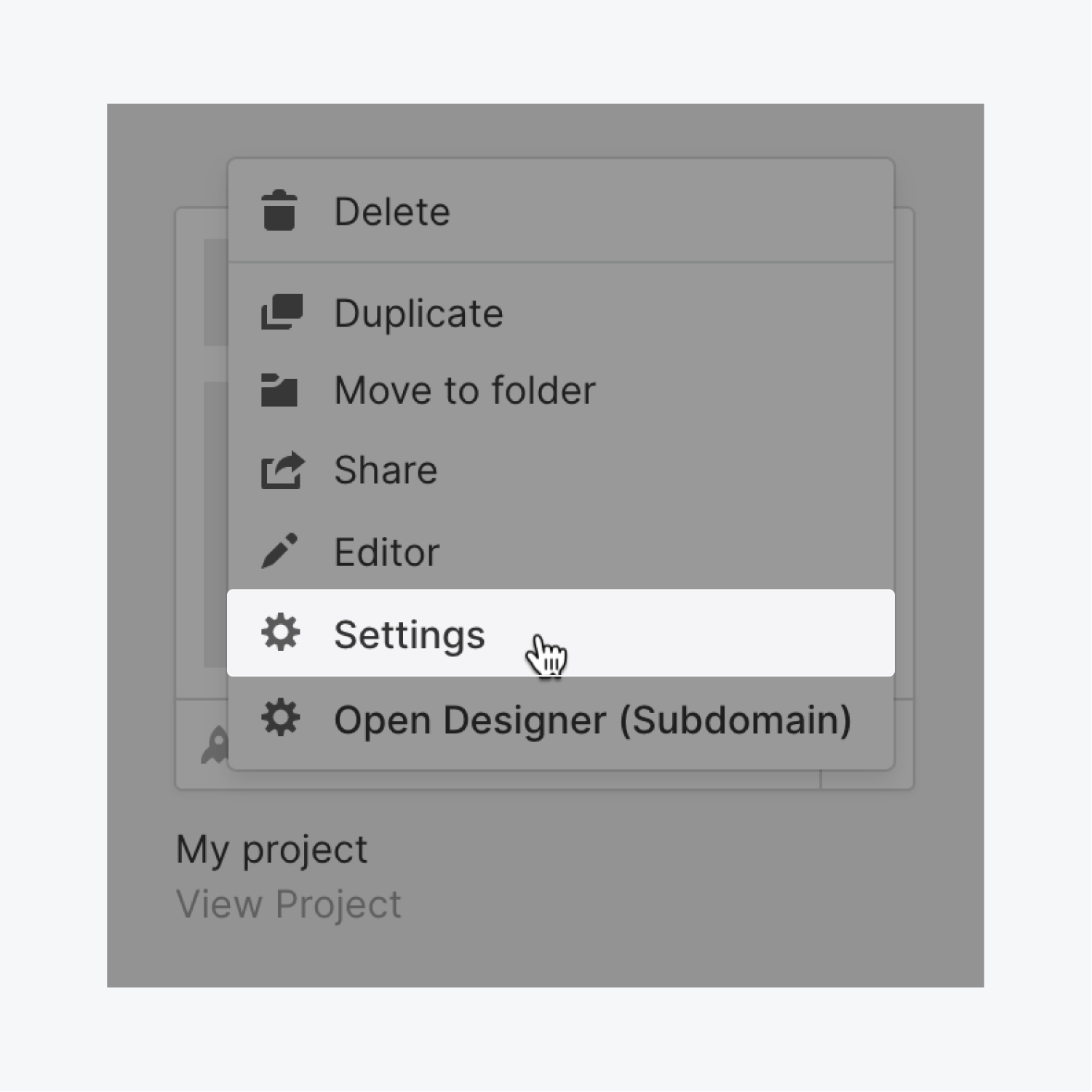
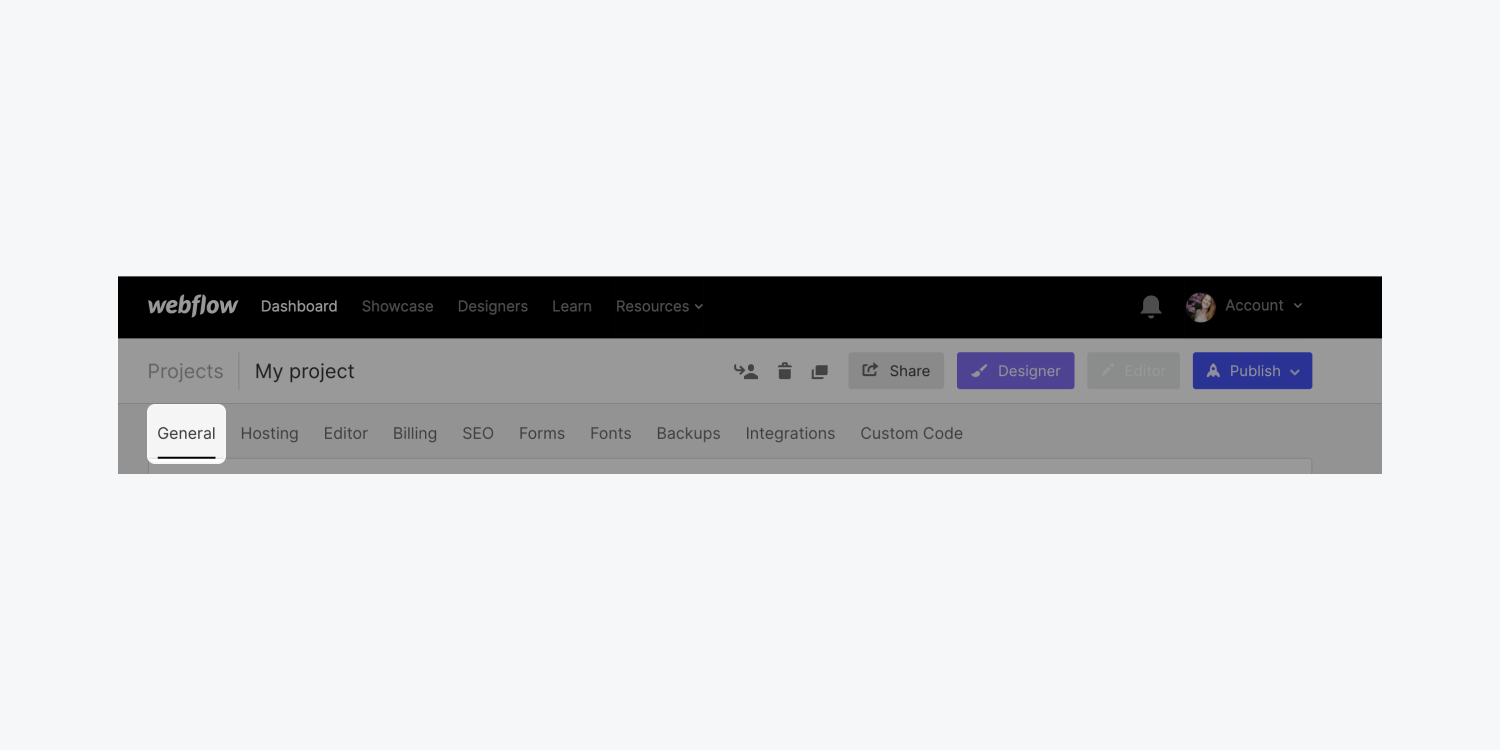
- Go to your project's Settings and click on the General tab
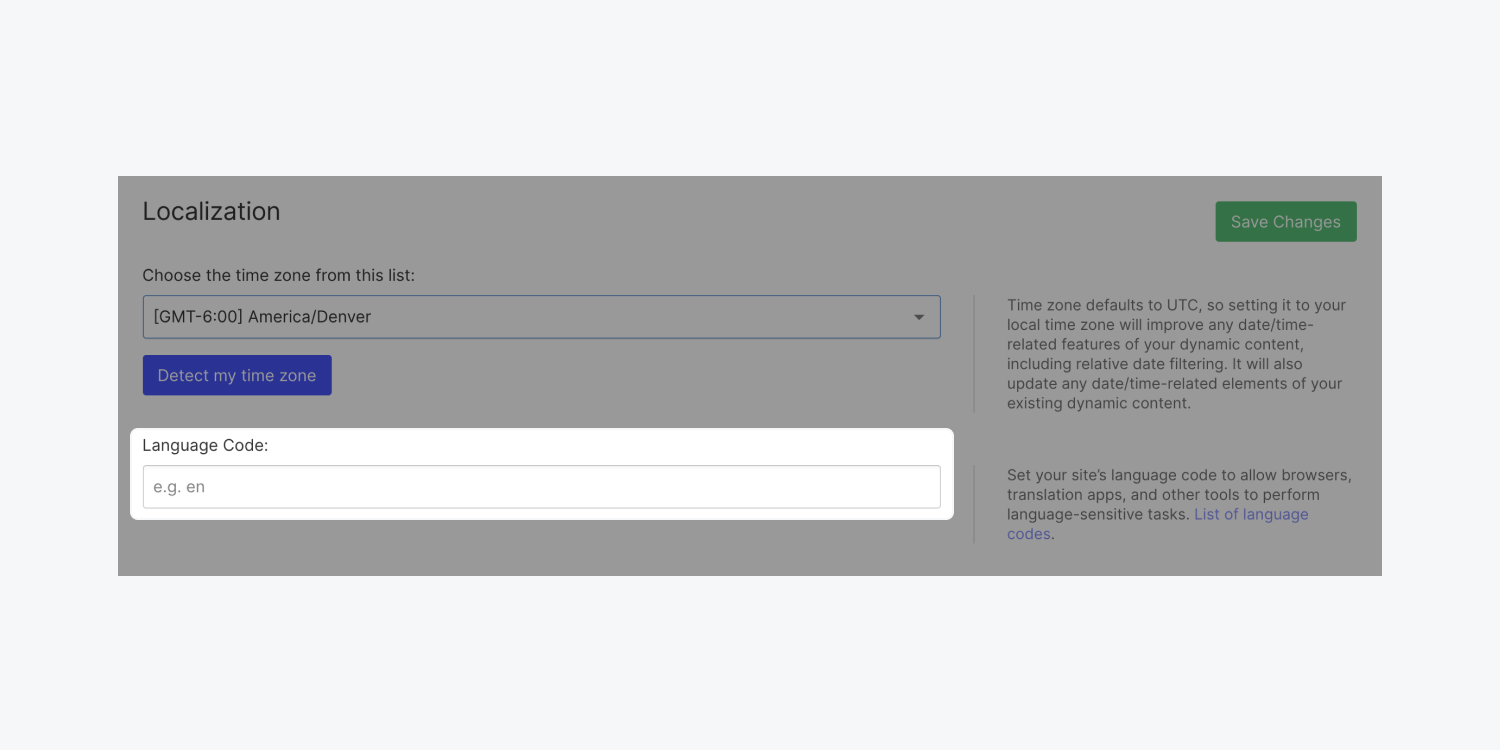
- Scroll down to the Localization section
- Type in your 2-letter code under Language code
- Press Save changes
- Publish your site



Set the language code for a multilingual site?
For multilingual sites, you can add hreflang code within your pages' head section. The code sample below shows you how you can specify the language of each page as well as announce the translated pages. The canonical link is the link to the current page — the original content. It takes the language code from your site's language code setting. The alternate links are the translations. Learn more about using hreflang for language and regional URLs.
<link rel="”canonical”" href="http://www.domain.com/en/page/">
<link rel="alternate" hreflang="de" href="http://www.domain.com/de/page/">
<link rel="alternate" hreflang="fr" href="http://www.domain.com/fr/page/">
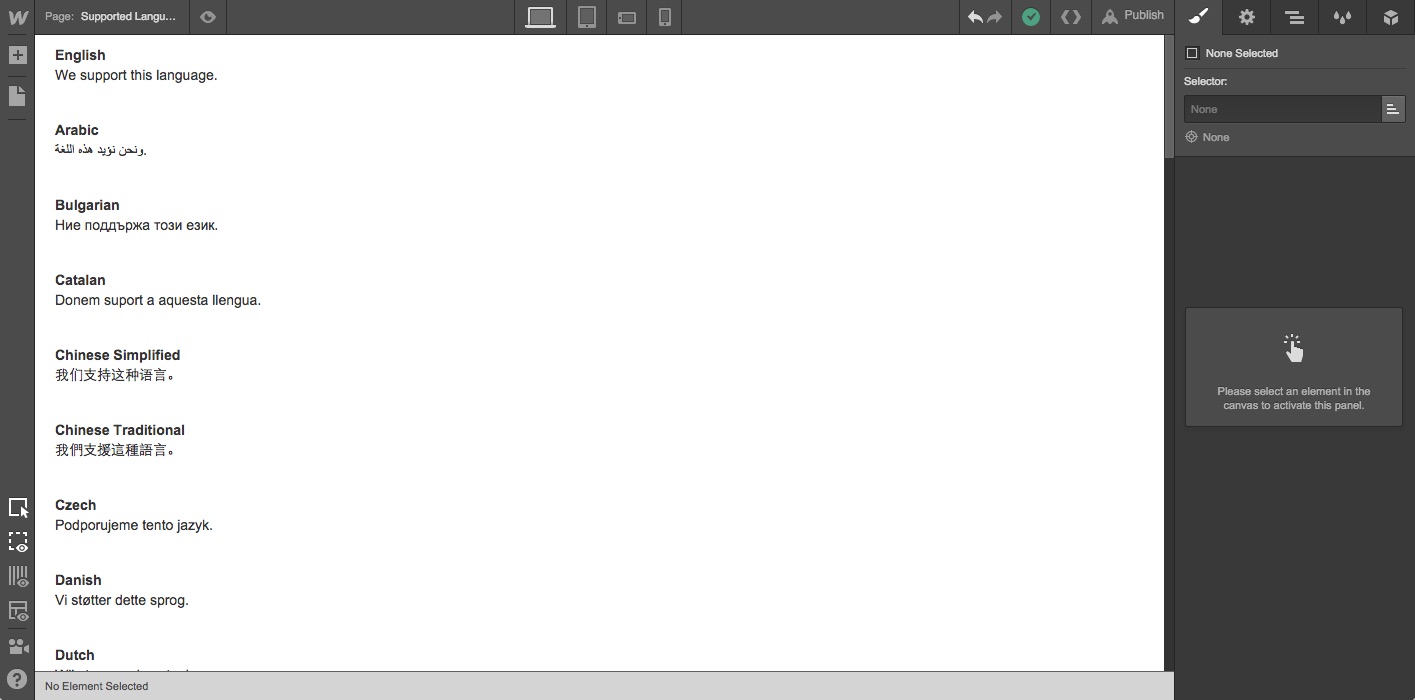
Supported languages
Any supported language on the web can be used with Webflow. See a list of language codes.

However, without proper font rendering support by browsers, your site visitors may still see question marks, boxes, or other symbols substituting your site text. So, always make sure your fonts support special characters for the languages you plan to use and set your site’s language code.





