When you visit a website that doesn’t exist or couldn't be found on the server because the webpage was moved or deleted, the broken link redirects to a 404 error page where a message indicating this error is shown.
The 404 page of each project is located under the the Utility Pages section of the Pages Panel.

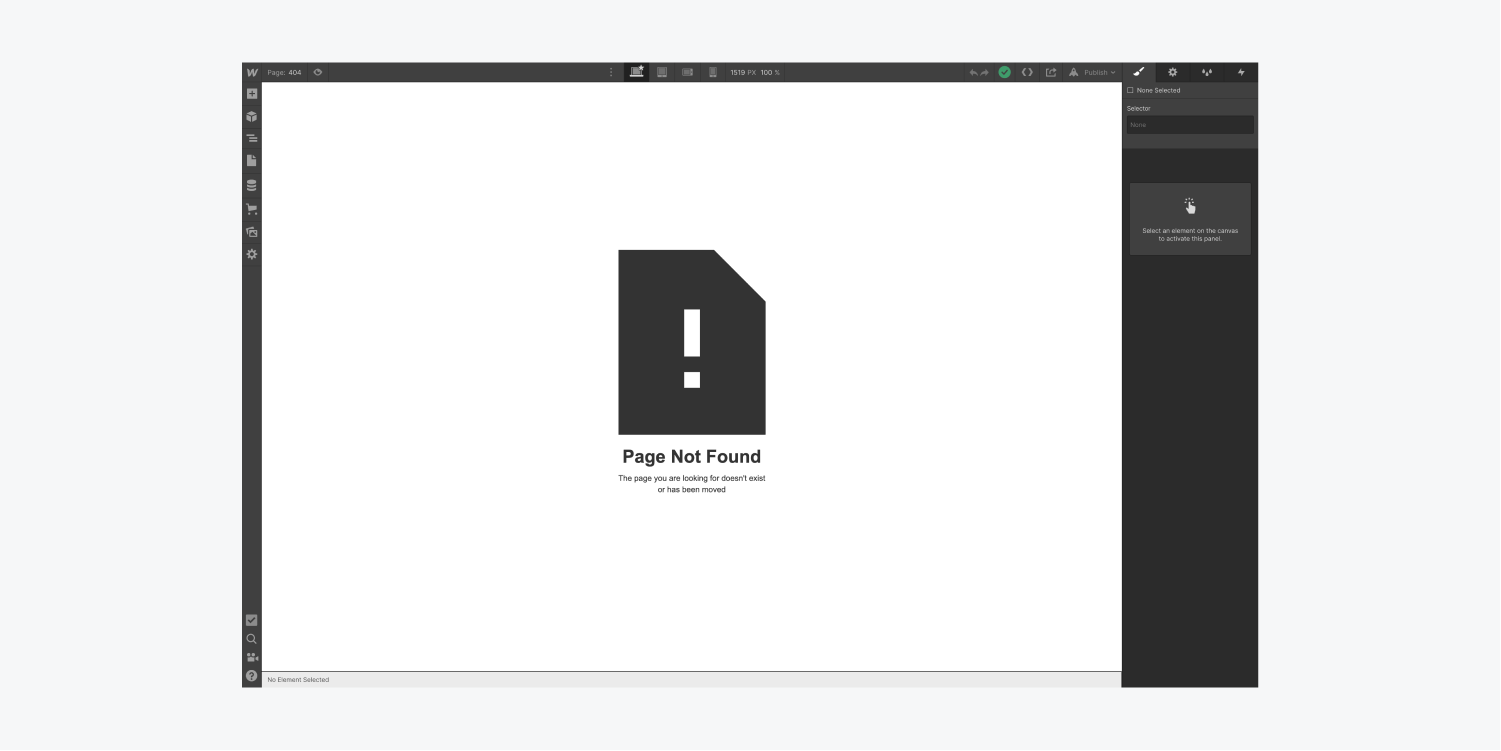
Creating a custom 404 page
You can customize the default 404 page of your site and design it as you like.

Pro tip
- It's a good practice to point users back to the homepage or provide a navigation menu on the 404 page. Examples: Webflow University 404 page - Webflow.com 404 page.
Testing your 404 page
You can test your 404 page by opening a new browser tab and entering a URL from your site that does not exist like “your-site.webflow.io/does-not-exist”.
Pro tip
- When you delete a webpage or if you decide to change the url (slug) of a webpage, you should set a 301 redirect to redirect visitors of the old url to the new one. This will prevent site visitors from landing on a 404 page. Learn how to set 301 redirects.





