Running sales, promotions, and discounts is a huge part of running an online store. The compare-at price field in the products collection allows you to display an “original” price that is more expensive than the price you’re selling the product at (in effect, marking that the product is on sale). With the power of conditional visibility, you can create inventive sales and merchandising designs on your store.

In this lesson
- Update product details with sale prices
- Display sales banners for products on sale
- Display a strikethrough "compare-at" price
- Display more info about the “original price”
Update product details with sale prices
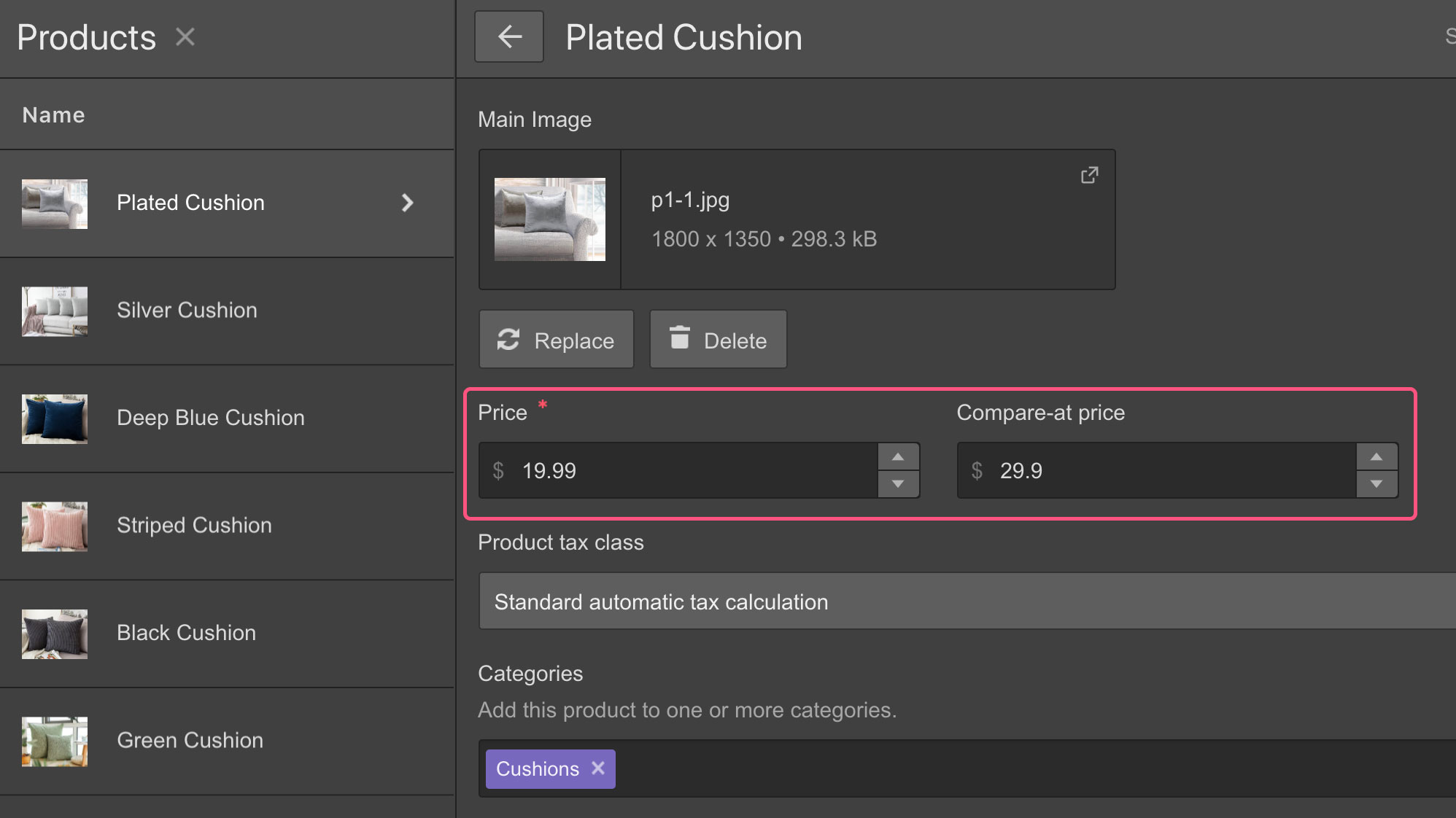
When you decide to sell products, or variants, at a discounted price, open the product details in the Designer or Editor and update the price fields as follows:
- Set the “original price” in the compare-at price field
- Set the “sale price” in the price field

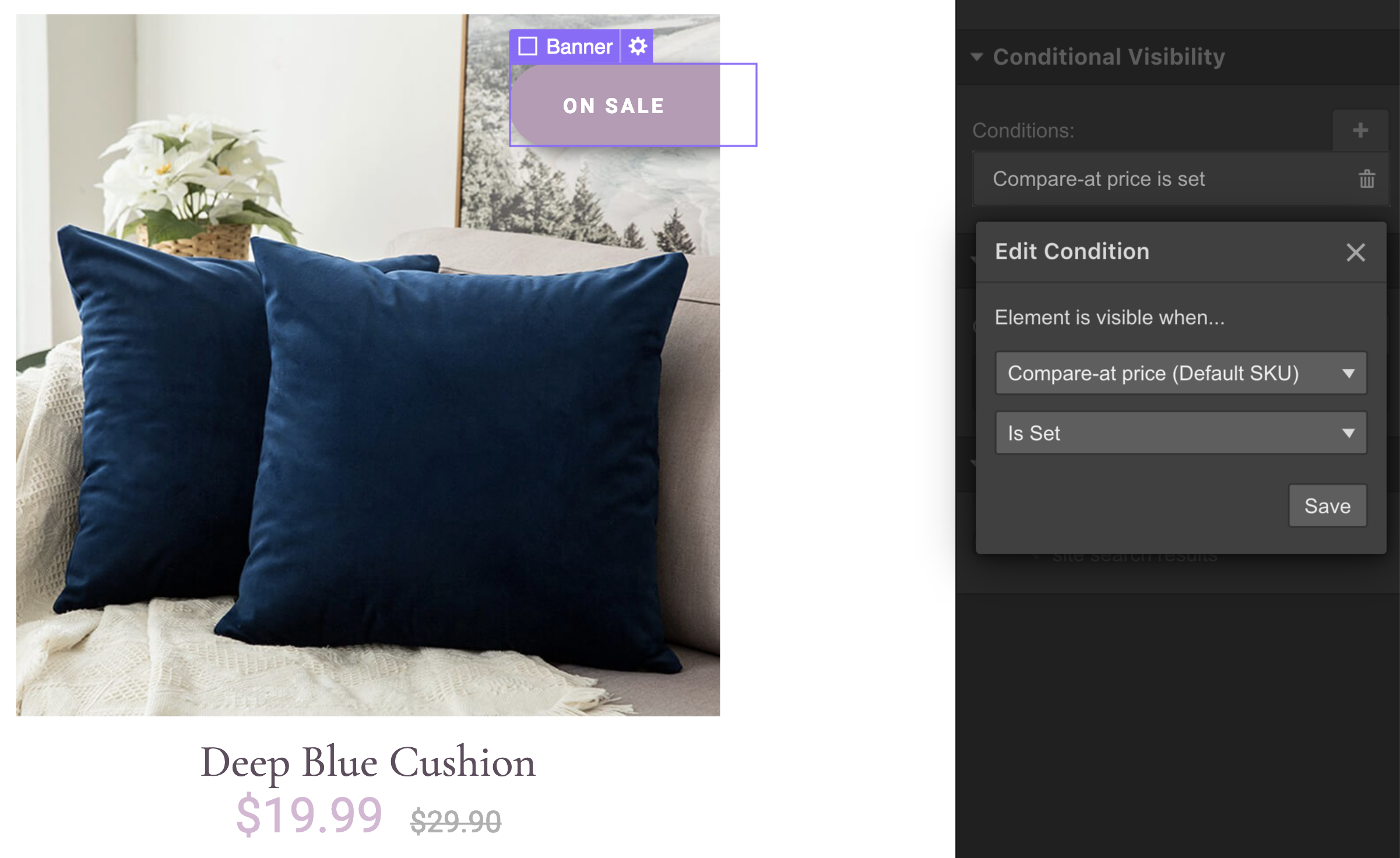
Display sales banners for products on sale
You can add a small banner, callout, or a label to point out products on sale in your products list. Create the callout element you have in mind, then set it to only display if the product in question has a compare-at price set.

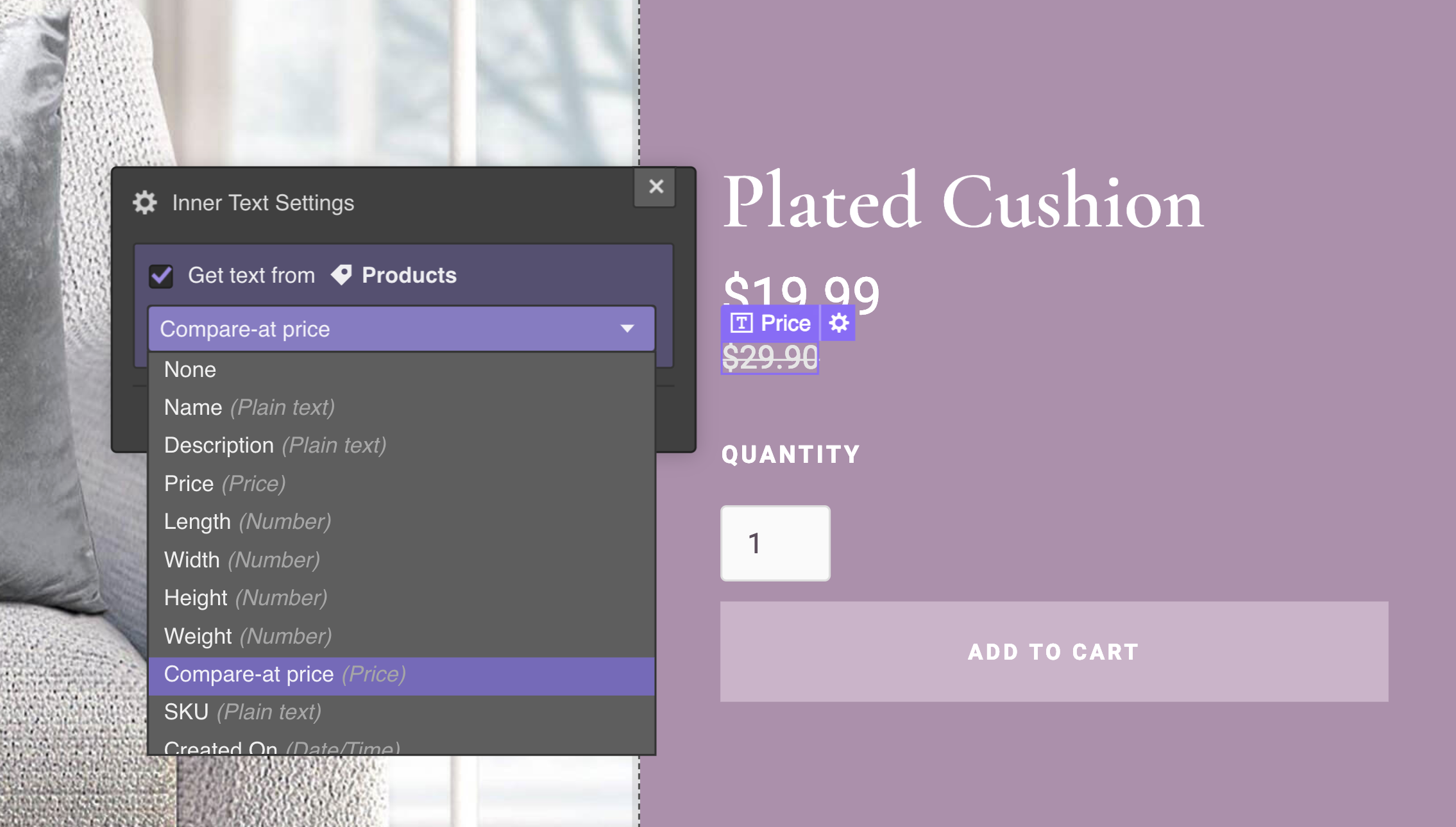
Display a strikethrough compare-at price
Let’s say you want to show the compare-at price — the original price — on your product page, styled in a different color and struck through to indicate the price has been reduced. Add a new text element to the page and connect it to the compare-at price field. Then, style and decorate that element however you’d like.

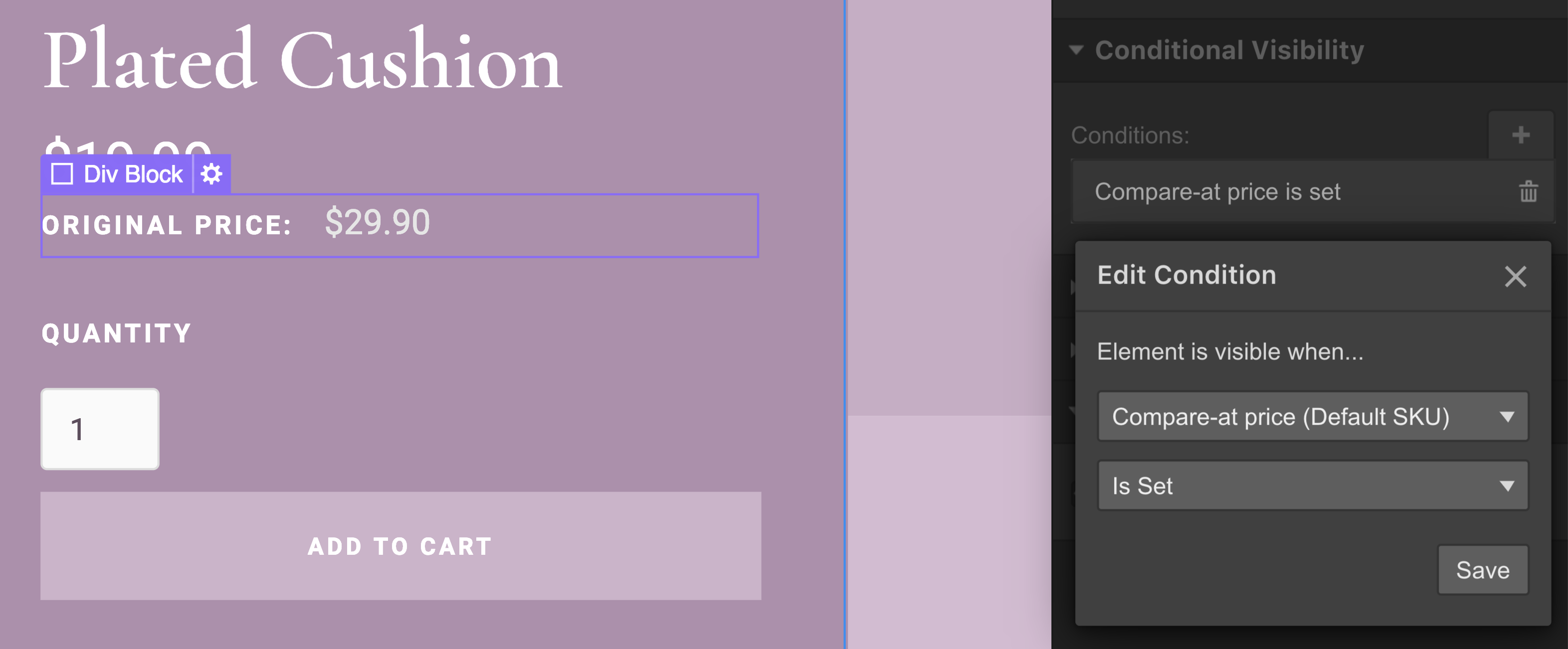
Display more info about the “original price”
If you want to take things to the next level, you can create a parent element that has multiple elements and additional information on the original price — then use conditional visibility to only display that parent element if the product has a compare-at price set.