Need to run your site on WordPress, but prefer to build your sites in Webflow? You can use Webflow’s WordPress plugin to build your site visually in Webflow, then serve one or more of those pages directly on your WordPress site.
How this makes your life easier:
- Complete design control, without code. No need to plunge into a custom WordPress development project to modify a theme — simply build your pages (or your entire site) visually in Webflow, without sacrificing on your unique design. Learn more about building in Webflow vs. WordPress.
- Build new pages faster. Need to spin up a promotional landing page or add something on top of an existing WordPress site? Build it in Webflow, serve it on your WordPress site, and rest easy knowing you don’t have to hack together a custom page in WordPress.
- Update pages faster. Once you’ve got your Webflow pages up on your WordPress site, pushing updates or adding new sections can be done in Webflow, then published live in a click.
In this lesson, you’ll learn:
- How to download and activate the plugin
- How to generate and configure your API key
- How to configure your pages setup
- FAQ and troubleshooting tips
How to download and activate the plugin
To start working with the Webflow Pages plugin, download and install it from the WordPress Plugin Directory.
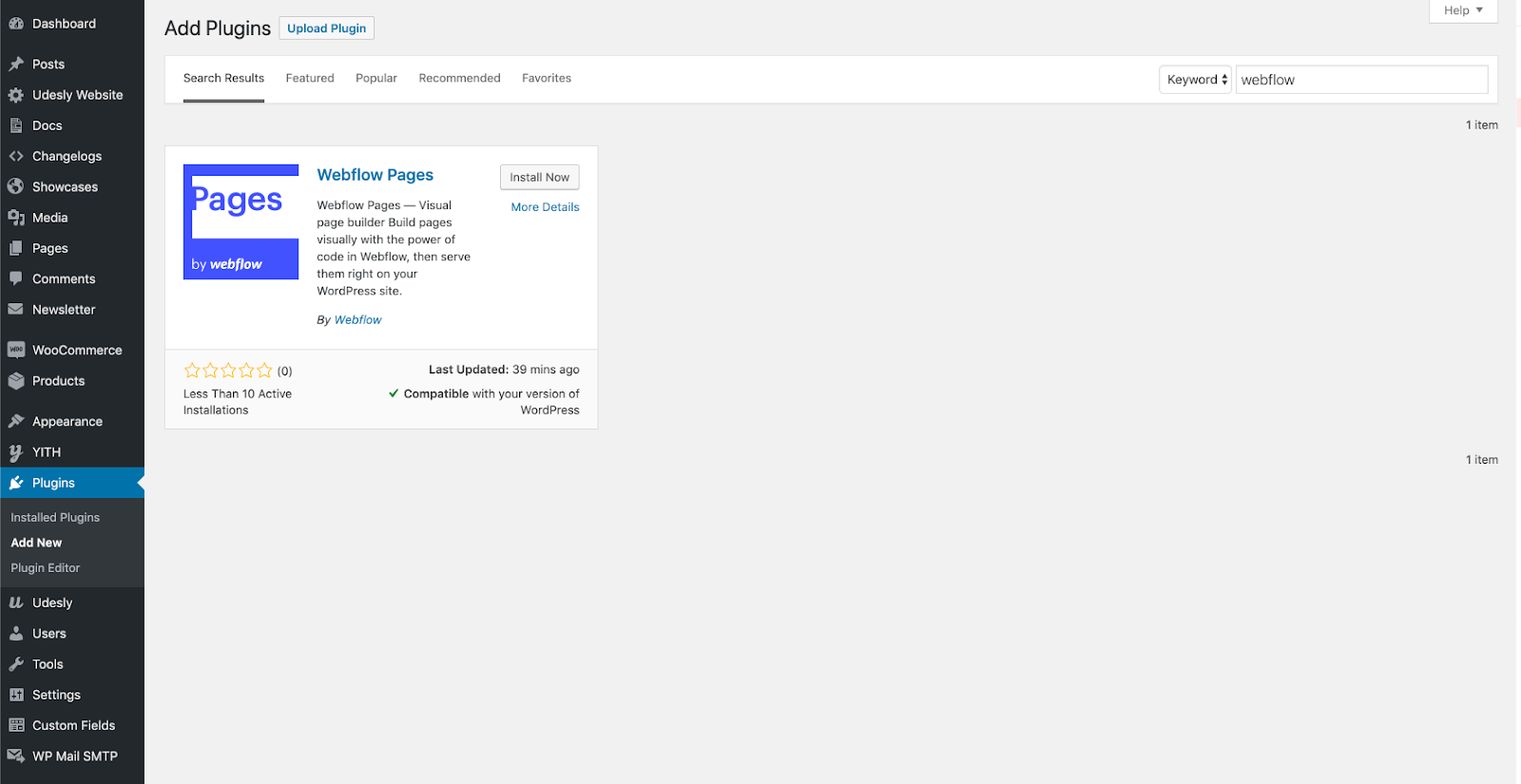
Click on the Plugin menu on your WordPress admin panel and search for “Webflow Pages” in the top right search bar.

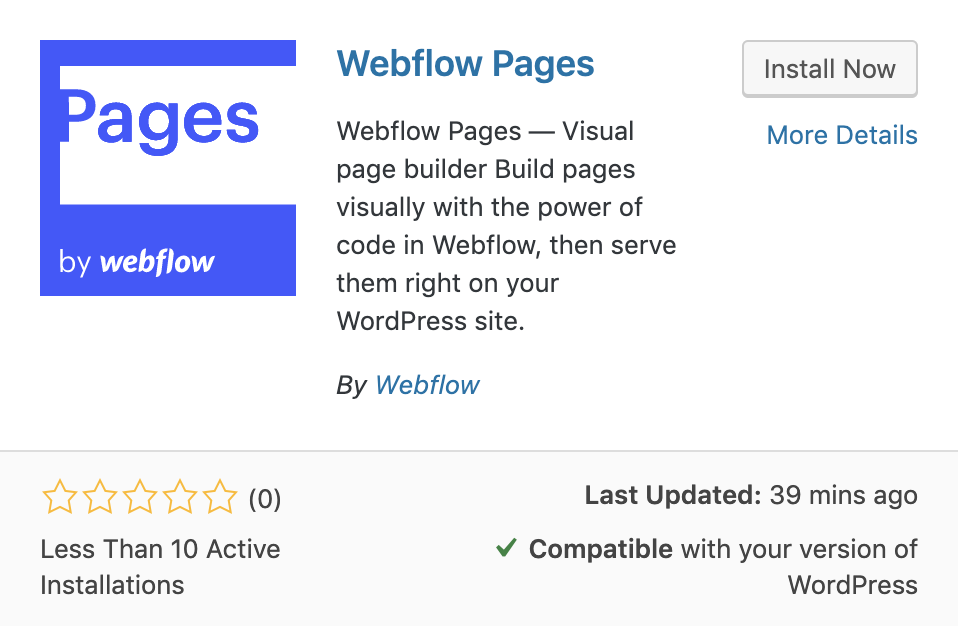
Find the Webflow Pages plugin card and click Install now.

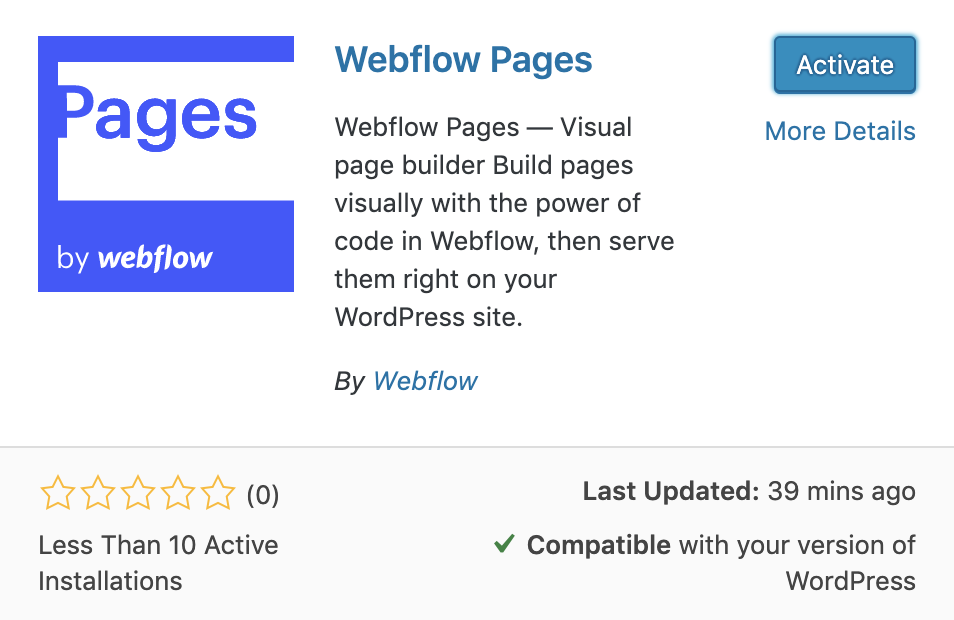
Then click Activate.

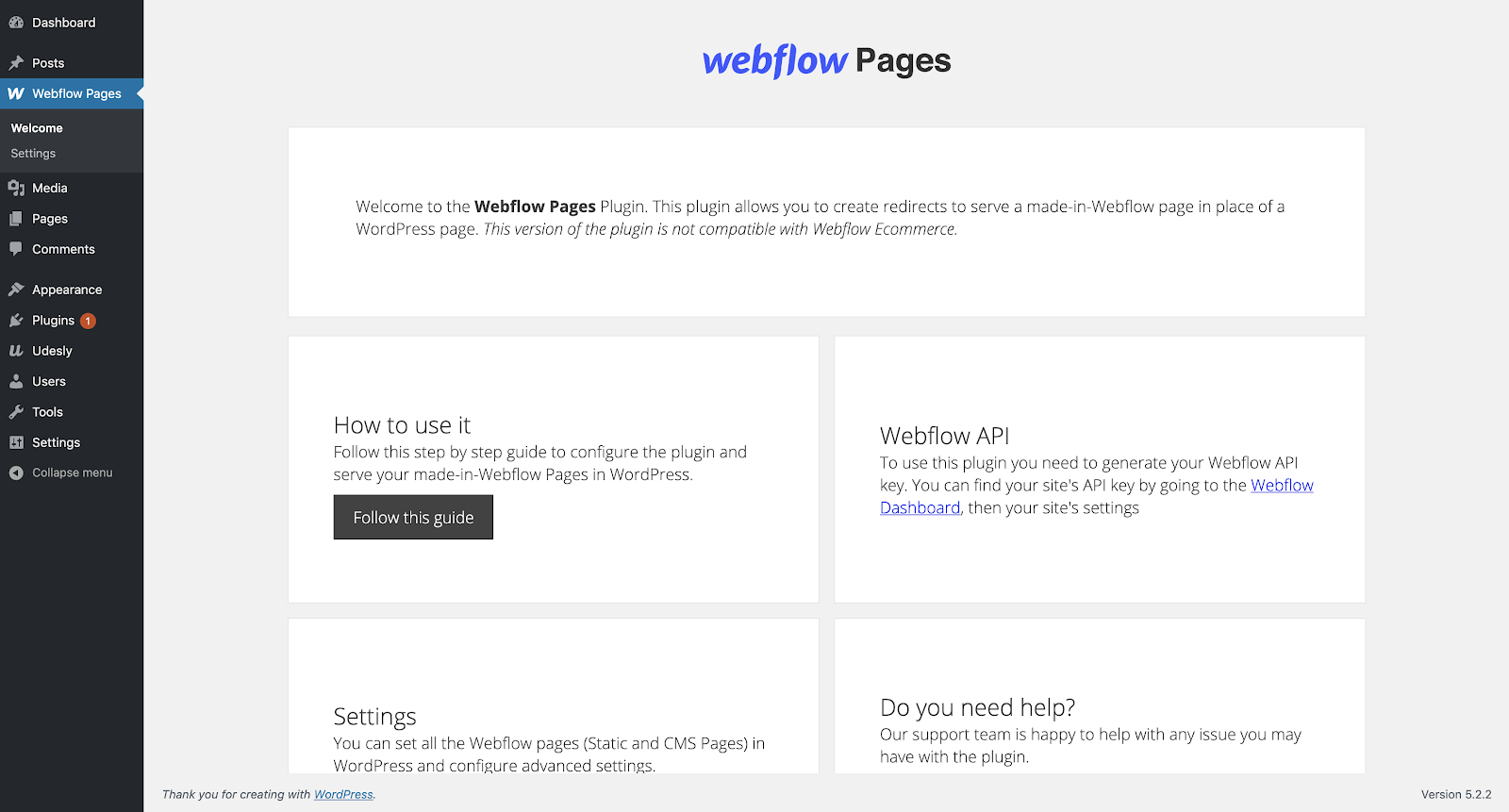
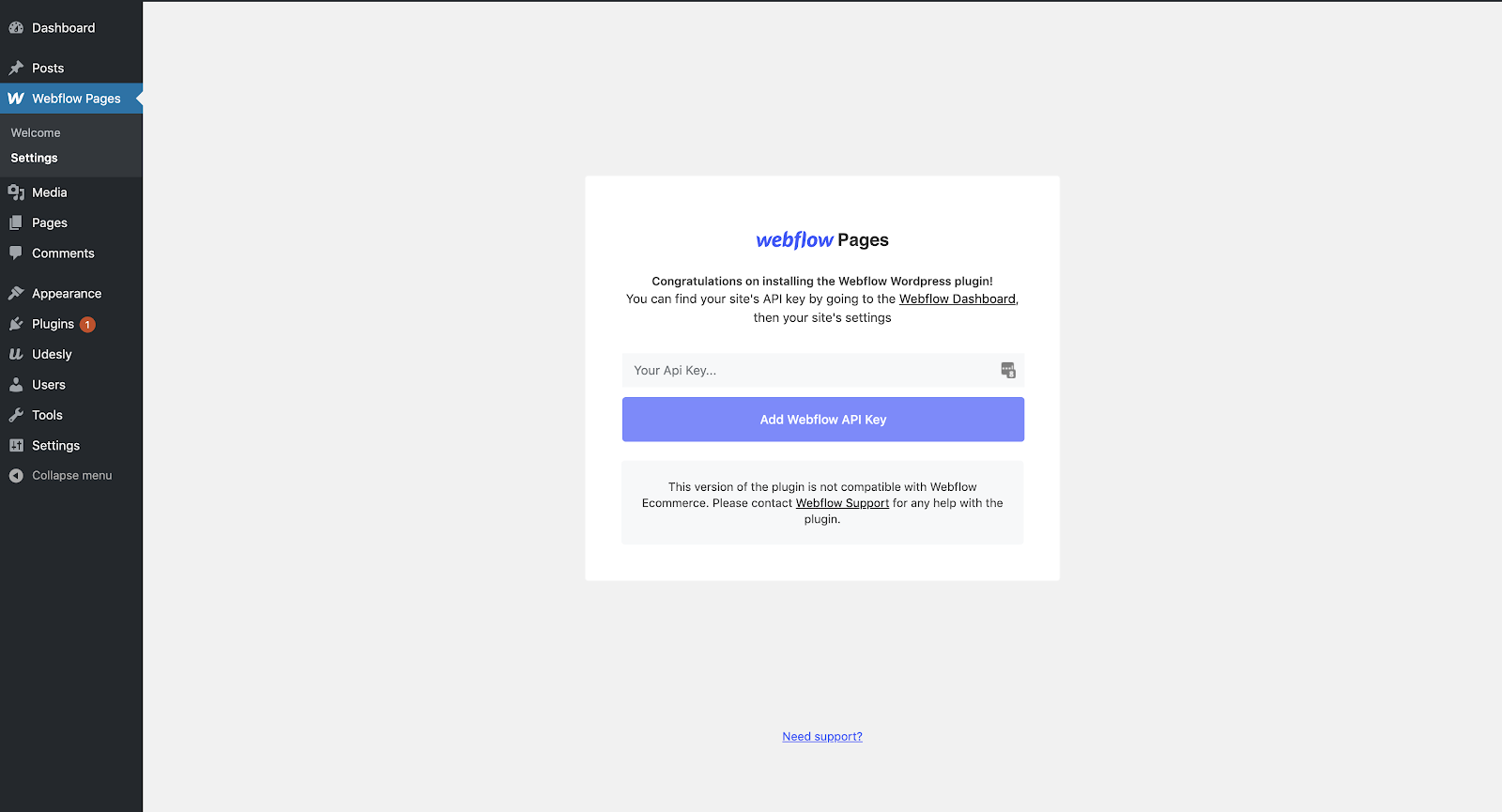
Once the activation is complete, you’ll find the Webflow Pages Plugin on the left sidebar. Click on the “Welcome” link. There, you’ll find a quick overview and some utility links.
Note: The Webflow Pages plugin for WordPress is not compatible with Webflow Ecommerce.

How to generate and configure your API key
To start working with the plugin, go to the Settings menu.

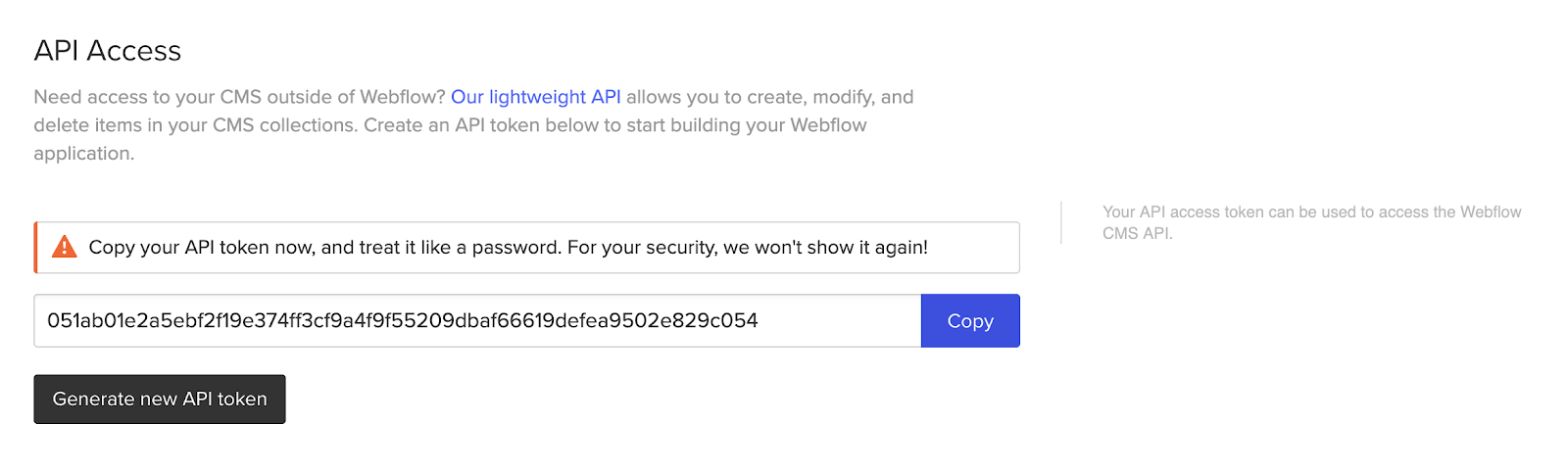
The plugin requires your Webflow API key. To find your Webflow API key, visit Site settings > Integrations tab and click Generate new API token. Then, click Copy.

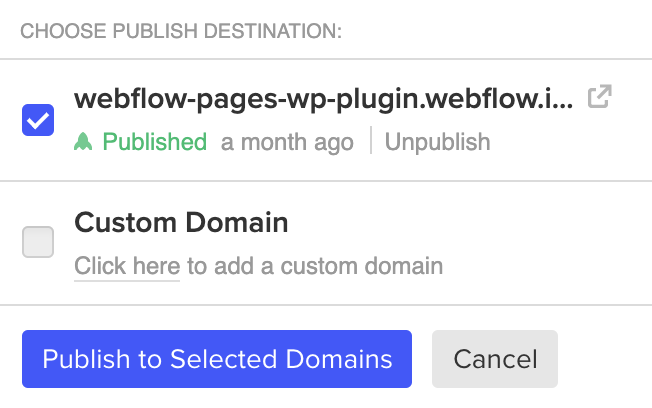
Don’t forget to Publish.

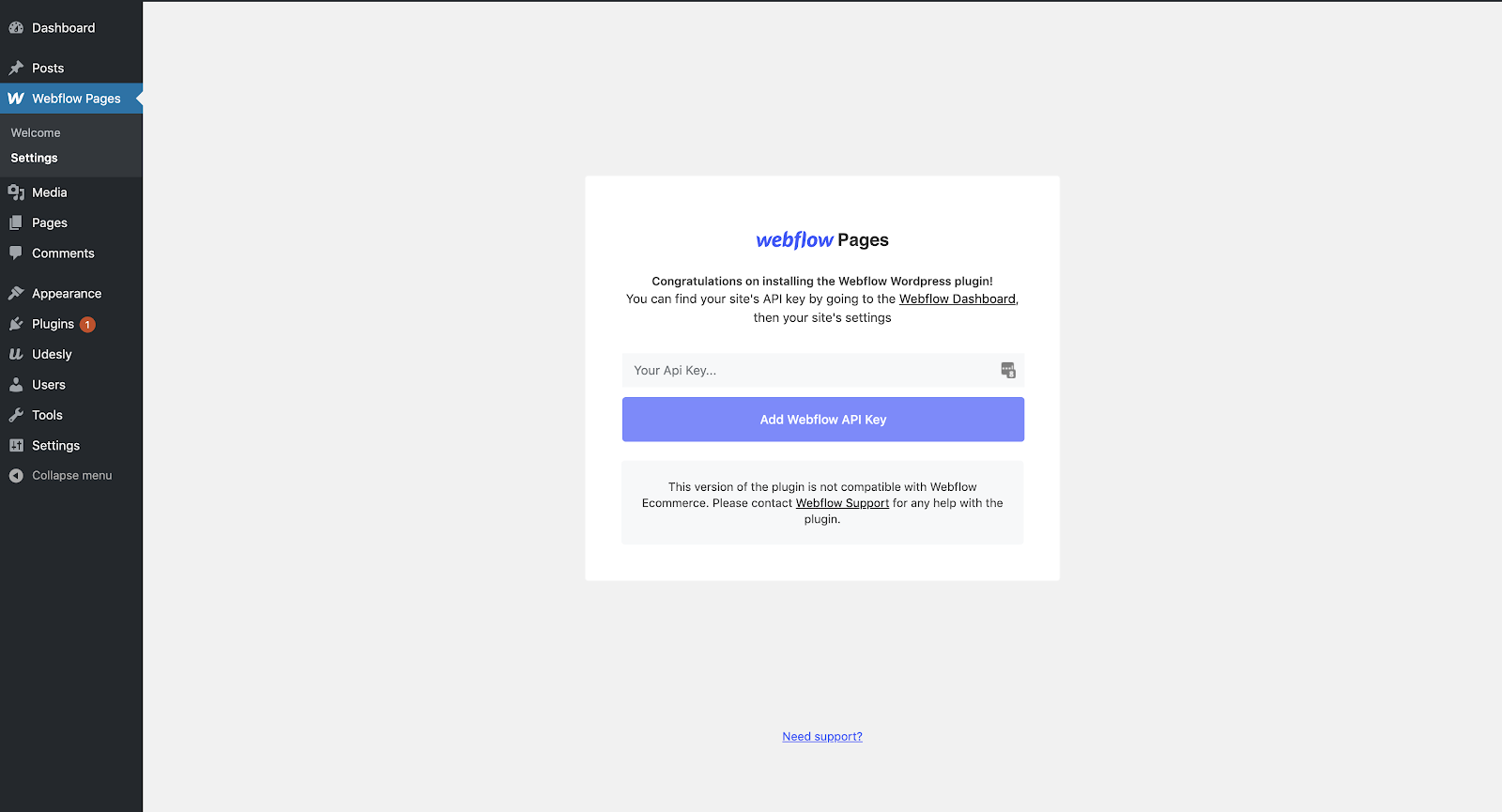
Return to the WordPress admin panel and paste the API token. Click Add Webflow API key.

How to configure your pages setup
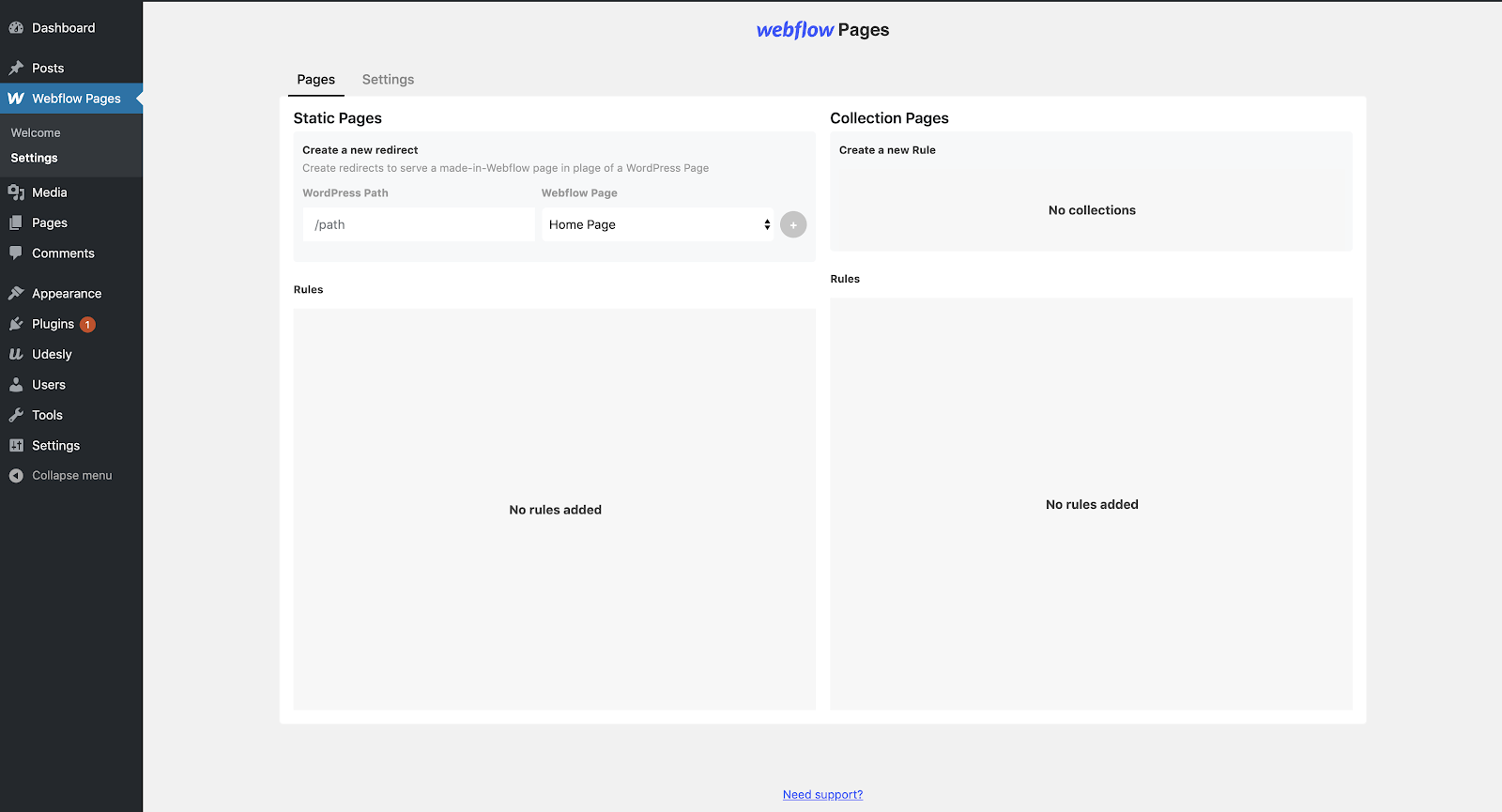
You’ll be redirected to the plugin Pages section. From here, you’ll need to select the made-in-Webflow page in place of a WordPress page (choosing the WordPress Path of your website). You can add all the pages you want, without any limit.
If you have Webflow Collection pages, they will appear on the right section of this page. You can add them to your WordPress site too.

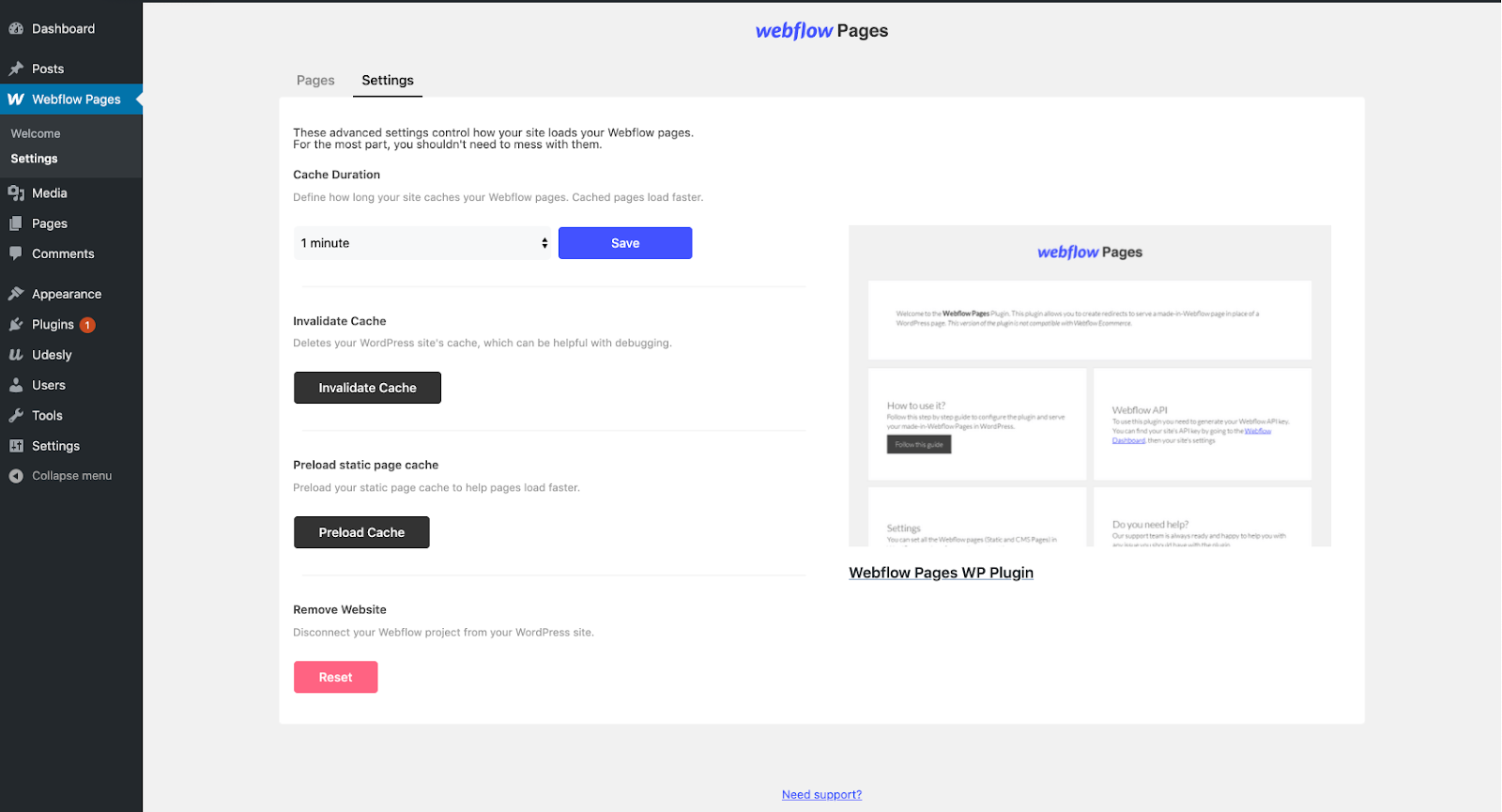
From the Settings menu, you can manage advanced settings to control how your site loads your Webflow Pages. For the most part, you shouldn’t need to mess with them. You can:
- Choose the cache duration (define how long your site caches your Webflow pages)
- Invalidate cache (delete your WordPress site caches which can be helpful with debugging)
- Preload static page cache (that helps pages load faster)
- Disconnect your Webflow site by clicking Reset to add a new site

On the right, a cover of your Webflow site will appear.
FAQ and troubleshooting tips
How do I remove the Webflow badge?
A paid site plan or Growth or Enterprise Workspace is required to remove the Webflow badge on published sites. You can hide the Webflow badge on Growth or Enterprise Workspaces when publishing to the Webflow staging subdomain, but not when trying to use the Webflow staging subdomain for websites outside of Webflow (like a WordPress website).
This means that if you use the Webflow staging subdomain (e.g., yoursite.webflow.io) in the Pages plugin, the Webflow badge will appear on your site, even if Display Made in Webflow badge is toggled “off” in Site settings. This is the intended behavior.
If you’d like to remove the Webflow badge from your site while using the Pages plugin, you’ll need to purchase a site plan, add a custom domain or subdomain to your site, and use that custom domain in your plugin setup.
My API key is failing. What should I do?
Check that the WordPress plugin has been updated to the latest version and unpublish and republish your Webflow site. Then, generate a new API key in Site settings > Integrations tab and use the new API key in WordPress.
If you continue to experience issues with the Webflow Pages plugin for WordPress, please contact our customer support team.





